10 Tipps zur Verwendung von nicht saugenden Texteffekten
Das Hinzufügen von Effekten zur Typografie kann für Designer eine Quelle von Herzschmerz sein. Kunden fordern einen Schlagschatten oder eine Prägung, und Sie stecken mit Texteffekten fest, die ein Projekt zu ruinieren drohen. Was Sie brauchen, ist ein Arsenal an Texteffekten , die nicht scheiße sind, damit Sie dem Kunden helfen können, sich auf etwas Nobleres zu konzentrieren.
Der Trick bei all diesen Effekten besteht darin, sie mit Absicht zu verwenden . Gute Typografie braucht keine „Hilfe“. Wenn eine Schriftart nicht alleine funktioniert, funktioniert sie auch nicht mit einer Reihe von hinzugefügten Techniken. (Du wirst etwas Schlimmes nur noch schlimmer machen.)
Die besten Texteffekte sind für Nicht-Designer nahezu unsichtbar. Oder Texteffekte werden verwendet, um Typografie oder Beschriftung Bedeutung zu verleihen. Hier sind ein paar Tipps für die Verwendung von Texteffekten, die mit einigen ziemlich coolen Beispielen nicht scheiße sind.
Entdecken Sie Envato-Elemente
1. Verwenden Sie zielgerichtete Schlagschatten
 Was auch immer Sie tun, klicken Sie in der Design-Software nicht auf die Schlagschatten-Schaltfläche und wenden Sie einfach die Standardeinstellungen an.
Was auch immer Sie tun, klicken Sie in der Design-Software nicht auf die Schlagschatten-Schaltfläche und wenden Sie einfach die Standardeinstellungen an. Der beste Schlagschatten ist einer, den Sie nicht einmal sehen. Eine Schlagschattentechnik wird am besten als Element eingesetzt, um Tiefe zwischen Text- und Hintergrundebenen zu erzeugen.
Dieser „unsichtbare“ Schlagschattenstil wird wahrscheinlich als Designer angesehen, wenn Sie die Technik zum Text hinzufügen, sollte jedoch für den normalen Benutzer nicht erkennbar sein. Schlagschatten werden auf diese Weise am häufigsten als weiches Element verwendet, um eine Trennung zu erzeugen oder um nur einen Hinweis mehr Kontrast zwischen Text- und Hintergrundelementen hinzuzufügen.
Was auch immer Sie tun, klicken Sie in der Design-Software nicht auf die Schlagschatten-Schaltfläche und wenden Sie einfach die Standardeinstellungen an. Selten sind diese Einstellungen angemessen und sehen oft amateurhaft aus.
Andere gängige und in hohem Maße verwendbare Schlagschattentechniken umfassen Optionen, die sichtbar gemacht werden sollen, z. B. ein Schatten mit harten Kanten oder ein Schatten mit Ebenen.
- Der harte Kantenschatten (siehe Abbildung oben) hat ein ausgeprägtes Retro-Feeling, das dem Text eine zweite Ebene hinzufügt. Dies funktioniert am besten mit Dick- oder Plattenschriften.
- Ein geschichteter Schatten erzeugt einen fast dreischichtigen / dreidimensionalen Effekt. Es hat auch ein Retro-Gefühl und funktioniert am besten mit dickeren Schriften.
2. Gehen Sie mit einer Doppelbelichtung trendy

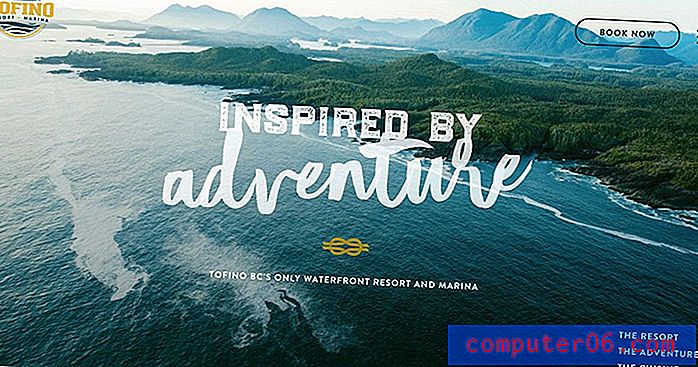
Doppelbelichtungsbilder sind eine trendige und beliebte Option in Web- und Druckdesignanwendungen. Der Effekt, bei dem zwei Bildbelichtungen in Schriftzügen platziert werden, sieht komplex und interessant aus. Wenn es sparsam oder mit genau den richtigen Bildern verwendet wird, kann es absolut atemberaubend sein.
Möchten Sie eine coole Doppelbelichtung erstellen? Wir haben eine Liste von 20 Photoshop-Aktionen, damit es ein Kinderspiel wird. Oder Envato Tuts + hat ein großartiges Tutorial, wenn Sie es selbst machen möchten.
3. Viel Spaß mit Schlaganfällen

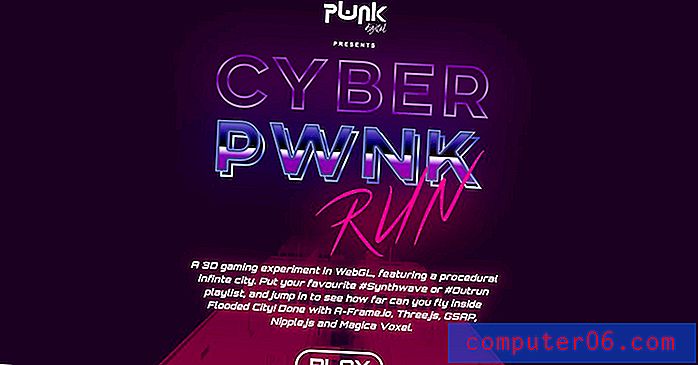
Peppen Sie Blockbeschriftungen mit interessanten Strichen oder Stricheffekten für zusätzliche Tiefe auf. Ein tiefer, breiter Strich kann ein Retro-Gefühl haben oder sogar Schriftzüge von alten Zeichen emulieren. Der obige Neon-Strich-Effekt ist ein großartiges Beispiel dafür, wie man einen Strich verwendet, um ein bestimmtes Gefühl für das Design zu erzeugen.
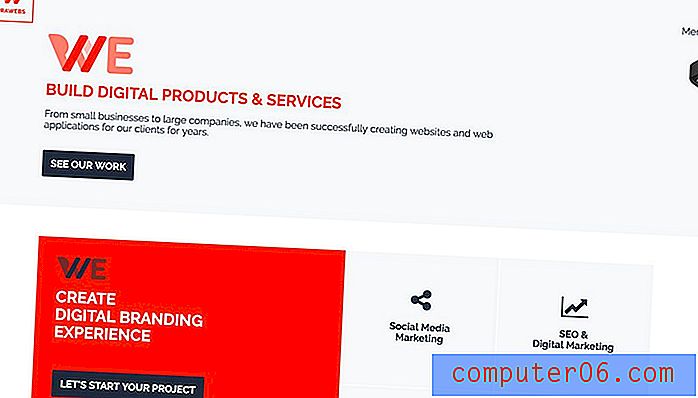
4. Verwenden Sie Farben (oder eine Farbschrift).

Farbschriftarten sind Schriften, die mehrere Farben, Schattierungen oder Verläufe, Texturen oder Transparenz enthalten. Sie können eine Farbschrift verwenden, um diesen funky Effekt zu erzielen (wir haben einige zur Auswahl) oder Ihre eigene erstellen.
Wenn Sie viel Farbe als Texteffekt verwenden, muss diese fast übertrieben sein. Helle, kräftige Farbwahlen sind eher trendy und beleidigen die Benutzer nicht, da die Leute daran gewöhnt sind, sie zu sehen.
Stellen Sie einfach sicher, dass Sie die Farbe so verwenden, wie es beabsichtigt erscheint. Nur etwas Farbe auf Helvetica zu bringen, ist nicht dasselbe wie einen Texteffekt zu entwerfen, der das primäre visuelle Element im Design ist.
5. Fügen Sie einen Hauch von Animation hinzu

Es gibt keine Regel, die besagt, dass Textelemente statisch sein müssen. Eine Animation im Website-Design ist eine unterhaltsame Möglichkeit, visuelles Interesse zu wecken.
Fügen Sie dieses visuelle Interesse auch Textelementen hinzu. Bei der Verwendung von Textanimationen ist es wichtig, einige Dinge zu beachten, um sicherzustellen, dass die Beschriftung lesbar bleibt:
- Bewegung sollte beabsichtigt sein
- Buchstaben sollten sich nicht zu schnell bewegen
- Das Scrollen oder automatische Abspielen von Text sollte eine Möglichkeit zum Stoppen der Bewegung enthalten
- Wörter sollten unabhängig von der Bildschirmgröße immer lesbar sein
6. Imitieren Sie etwas Kultiges

Immer wenn etwas populär wird, wie die Netflix-Serie „Stranger Things“, ahmen Designtrends das Original nach.
Das Neon-Logo der 80er Jahre für die Serie ist keine Ausnahme. Es war die Basis für Memes, Knockoff-Projekte und eine unterhaltsame Möglichkeit für Designer, mit einem neuen Effekt zu spielen.
Beachten Sie jedoch, dass sich die Grenze zwischen cool und einem Texteffekt, der nicht funktioniert, mit Nachahmungstechniken schnell verschieben kann. Ein Stil kann schnell mit einem Design datieren. Schlechte Replikationen können auch kitschig aussehen und passen möglicherweise nicht wie beabsichtigt zum Projekt.
7. Formen einbeziehen

Das Erstellen von Ebenen und das Mischen von „Medien“ kann eine unterhaltsame Möglichkeit sein, dem Text etwas mehr hinzuzufügen. Indem Formen oder andere Elemente anstelle eines Buchstabens oder von Buchstaben passen, zieht das Design das Auge auf sich, wenn Elemente zusammengeführt werden.
Der Trick bei dieser Technik besteht darin, sicherzustellen, dass das als Buchstabe fungierende Element zum Text passt. Es muss offensichtlich sein, dass das Objekt einen bestimmten Buchstaben ersetzt, damit das Design nicht schwer lesbar wird.
Kasra Design oben leistet gute Arbeit mit der Hauptvideo-Überschrift sowie dem Firmensymbol, das mit Formen ein interessantes „k“ ergibt.
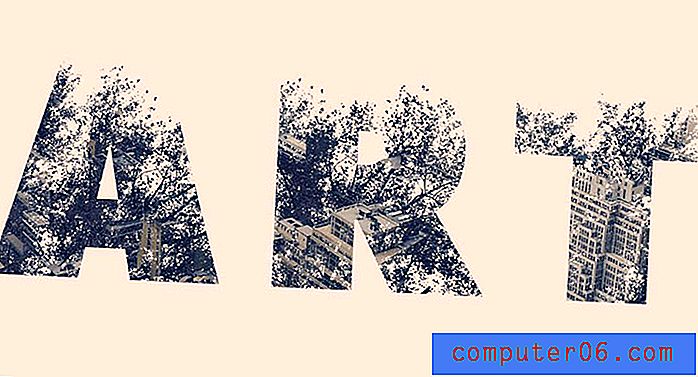
8. Textur hinzufügen

Einige Schriften haben einen Vintage-Stil. Andere können eine kleine benutzerdefinierte Verbesserung verwenden, um mit Ihrem Gesamtdesign zu arbeiten.
Durch Hinzufügen von Texturen als Bild in einer Schrift oder als aus Beschriftungen ausgeschnittene Elemente, wie oben, kann sich das Design etwas taktiler anfühlen. Textur kann Text auch ein bisschen mehr hervorheben.
Das obige Beispiel enthält zwei Arten von strukturiertem Text:
- Buchstaben mit ausgeschnittenen Teilen, damit sie etwas rauer oder vintage aussehen
- Buchstaben, die transparent sind und deren Hintergrund durchscheint
9. Erstellen Sie ein benutzerdefiniertes Zeichen

Wenn es darum geht, einen ordentlichen Texteffekt zu erzielen, ist Branding die natürliche Passform. Marken können eine Schriftart tatsächlich ändern oder anpassen, um ein benutzerdefiniertes Zeichen für einprägsame Schriftzüge aufzunehmen.
Dies ist keine Technik, die leicht genommen werden sollte. Das Erstellen einer Buchstabenform oder das Ändern eines Charakters muss mit Sorgfalt erfolgen. In den meisten Fällen sollten Sie mit einem Typografen (vorzugsweise dem Ersteller der Schrift) zusammenarbeiten, um die besten Ergebnisse zu erzielen.
Dieser Texteffekt sollte in den sparsamsten Fällen verwendet werden.
10. Lassen Sie die Beschriftung ganz alleine
 Alles, was Sie tun müssen, um die Wirkung zu maximieren, ist die Auswahl einer Schriftart, die dem Ton der Projektnachrichten entspricht.
Alles, was Sie tun müssen, um die Wirkung zu maximieren, ist die Auswahl einer Schriftart, die dem Ton der Projektnachrichten entspricht. Manchmal verwenden die besten Texteffekte überhaupt keine Effekte. Bei ausreichendem Kontrast in Form, Größe und Farbe haben Textelemente und Hintergrund eine natürliche Trennung.
Das Fehlen eines Texteffekts kann schwieriger sein als das Hinzufügen von Techniken, um die Lesbarkeit zu verbessern oder den Kontrast zu erhöhen. Sie müssen alle Elemente genau planen, um sicherzustellen, dass die Elemente zusammenarbeiten und fette Schriftarten oder Kombinationen aus Dunkel auf Hell oder Hell auf Dunkel am besten lesbar sind.
Die Universität von Essex ist mutig mit einer dicken Schrift auf einem dunkleren Videohintergrund, der fast aus dem Design herausspringt. Und das Beste daran? Keine einzige "Verbesserung" des Textes.
Fazit
Das Problem bei Texteffekten ist, dass diese „Trends“ schnell kommen und gehen. (Erinnern Sie sich an den langen Schatten-Text vor nicht allzu langer Zeit?) Starke Texteffekte können ein Design veraltet erscheinen lassen. Seien Sie also vorsichtig, es sei denn, dies ist der Look, den Sie suchen.
Und denken Sie daran, dass Subtilität zu Ihren Gunsten wirkt. Wenn Sie diesen Schlagschatten sehen können, ist er wahrscheinlich zu viel (und saugt tatsächlich). Skalieren Sie es zurück oder suchen Sie nach einem anderen Weg, um den Look zu erhalten, den Sie erstellen möchten.