Webdesign-Kritik Nr. 1
Heute werden wir eine neue Serie starten, in der wir einen kurzen, aber eingehenden Blick auf ein bestimmtes Design werfen und sowohl die Aspekte diskutieren, die wirklich gut gemacht werden, als auch diejenigen, die ein wenig Arbeit gebrauchen könnten.
Im Verlauf dieser Kritik werden wir alles diskutieren, von Design und Farbtheorie bis hin zu Benutzerfreundlichkeit und guten Codierungspraktiken.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Sauber halten
Diese Artikel sollen eine Lernerfahrung sein, keine Möglichkeit, Designer zu verprügeln. Wir werden immer versuchen, die Integrität des Designers aufrechtzuerhalten und versuchen, uns mehr auf das Positive als auf das Negative zu konzentrieren.
Wir werden Sie bitten, am Ende jeder Kritik Ihre ehrliche Meinung zu einem Design abzugeben. Wir bitten Sie, auch den Designer der Website zu respektieren und klare, konstruktive Ratschläge ohne harte Beleidigungen zu geben. Kommentare, die auf einfache Ad-Hominem-Angriffe oder sinnlose Beschwerden zurückgreifen, werden umgehend gelöscht.
Erhalten Sie Feedback zu Ihrer Website!
Neben der Möglichkeit, eine Website in unserer CSS-Galerie einzureichen, haben Sie in Kürze die Möglichkeit, Ihre Website auch für eine spezielle Kritik in Betracht zu ziehen.
Dies führt zu einer wesentlich höheren Bekanntheit Ihrer Website, da diese Beiträge direkt in unserem normalen Stream oder in unseren Artikeln erscheinen. Darüber hinaus erhalten Sie qualitativ hochwertiges professionelles Feedback und echte, umsetzbare Vorschläge zur Verbesserung des Designs Ihrer Website.
Nachdem wir alle notwendigen Einführungen aus dem Weg geräumt haben, beginnen wir mit unserer ersten Designkritik!
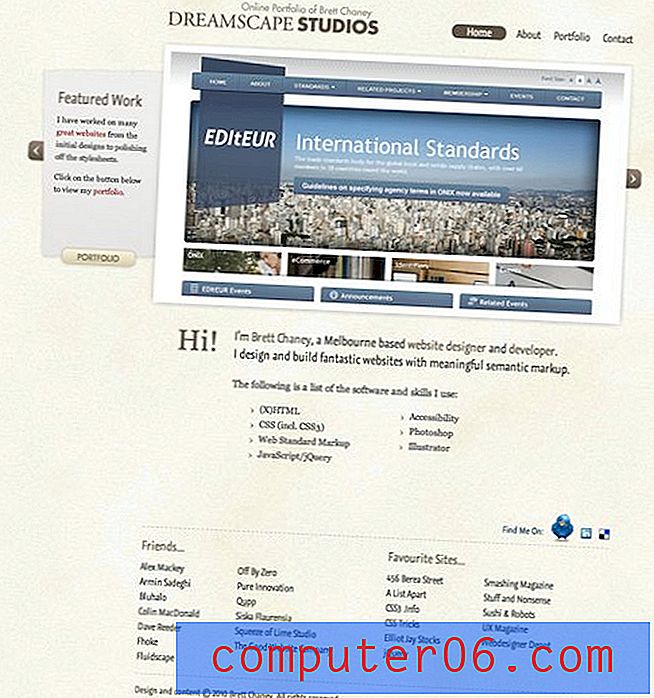
Dreamscape Studios
Dreamscape Studios ist das Online-Portfolio des Webentwicklers Brett Chaney. Brett hat seinen Sitz in Melbourne und verfügt über eine Reihe großartiger Website-Designs.

Was ich mag
Diese Seite ist gut gestaltet und es gibt viele großartige Funktionen zur Auswahl. Werfen wir einen Blick auf die drei wichtigsten Bereiche.
Der Hintergrund
Der Hintergrund auf Bretts Website ist eine realistische trübe Papierstruktur mit einer leinwandartigen Oberfläche.

Dies wird mit einem 2000 × 1400 Hintergrund-JPG erreicht. Viele Designer haben immer noch Angst davor, ein einziges großes Hintergrundbild zu verwenden, aber selbst mobile Geräte laden das Bild schnell genug, um die Website nicht zu blockieren.
Das Farbschema
Die Site verwendet eine sehr helle, natürliche Farbpalette, die nur wenige Haupttöne umfasst.

Dieses milde Farbschema eignet sich perfekt für eine Portfolio-Site, da es Ihre Aufmerksamkeit auf die Bildlaufgalerie von Sites lenkt, die heller sind und sofort zum Fokuspunkt werden.
Die Typografie
Brett verwendet eine gute Mischung aus Serifen- und San-Serifen-Schriften, die sich gut ergänzen. Dies zeigt, dass er genau weiß, welche Arten von Schriftarten gut zusammenarbeiten.

An einigen Stellen hat der Typ einen leichten Schatten erhalten, der ihn ein wenig leuchten lässt oder sogar leicht in das Papier eingebrannt zu sein scheint. Es ist eine nette Geste und er zeigte eine gute Menge an Reserve, indem er es nicht zu oft benutzte.
Bereiche, die verbessert werden könnten
Hier sehen wir uns nur einige Stellen an, an denen das Design etwas stärker sein könnte.
Layout und Leerzeichen
Leerzeichen sind definitiv eine gute Sache in einem Layout, aber unangenehmer eingeschlossener Raum oder zu viel offener Raum am falschen Ort können die Wirksamkeit des Designs wirklich verringern.

Die kleine Seitenschublade in der Galerie ist eine nette Geste, aber sie wirft das Layout der Seite wirklich ab und erzeugt einen großen leeren Bereich ganz links auf der Seite, was eine erstklassige Augenimmobilie ist.
Ich denke auch, dass die Lücke zwischen der Fußzeile und dem Inhalt verringert werden könnte, da sie im Moment etwas unnötig getrennt wird.
Fußzeileninhalt
Die Fußzeile enthält unzählige Links. Dies ist eine hervorragende Möglichkeit, die Navigation auf großen Websites zu vereinfachen. Diese Links sind jedoch alle nach außen gerichtet und beziehen sich überhaupt nicht auf den oben genannten Inhalt.

Da diese Site als Portfolio gedacht ist, scheint eine so große Liste von Freunden und Lieblingsseiten beruflich einfach nicht angemessen zu sein.
Wenn Sie die Seite nach unten scrollen, wird in der Fußzeile eine Leiste mit einem Link angezeigt, mit dem Sie zum oberen Rand der Seite zurückkehren können. Ich weise immer auf Websites hin, weil ich im Allgemeinen liebe, wie nützlich sie in langen Blogs und Galerien sind. Alle Seiten auf dieser Website sind jedoch recht kurz und scheinen keine Verknüpfung zum oberen Rand der Seite zu verdienen.
Dieser Link deckt sogar Inhalte in der Fußzeile ab und verschwindet nur, wenn Sie sich oben auf der Seite befinden und daher die Fußzeile nicht sehen können. Dies bedeutet, dass Sie nie wirklich sehen können, was sich dort befindet, nur dass etwas herausragt (ich glaube, es sind die Copyright-Informationen).
Fazit
Brett Chaneys Website bietet eine großartige Hintergrundtextur, ein schönes helles Farbschema und eine starke Typografie. Die Verwendung von Leerzeichen im Layout und im Inhalt der Fußzeile könnte ein wenig optimiert werden, ist jedoch nicht signifikant genug, um die insgesamt großartige Erfahrung der Website zu ruinieren.
Verwenden Sie die folgenden Kommentare, um dem Designer zu helfen, indem Sie konstruktives Feedback geben. Sagen Sie uns auch, was Sie von der neuen Kritik-Serie halten und ob Sie Ihre Website einreichen oder nicht.
Möchten Sie Ihre eigene Website kritisieren lassen? Mehr erfahren Sie hier.