Webdesign-Kritik Nr. 20: Der Inspirationsblog
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht werden, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist The Inspiration Blog, eine Website, die dieser sehr ähnlich ist und sich der Inspiration für visuelles Design widmet.
Entdecken Sie Envato-Elemente
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über den Inspirationsblog
Abgesehen von den Biografien der einzelnen Autoren gibt es auf der Website nicht viele biografische Informationen, aber die Überschrift oben auf der Homepage fasst alles gut zusammen: „Ein Blog, der sich ausschließlich der visuellen Inspiration und süßen Produktzusammenfassungen widmet.“
Hier ist ein Abschnitt der Homepage (einige Beiträge im Stapel wurden entfernt, um das Bild zu verkürzen):

Gesamtkonzept
Auf Anhieb gefällt mir, was ich sehe. Wir haben ein schönes, zeitungsinspiriertes Thema mit einem starken minimalistischen Einfluss und viel Leerzeichen. Beachten Sie, wie häufig einfache Linien im gesamten Design verwendet wurden, wobei Techniken verwendet wurden, die denen ähneln, auf die wir in einem kürzlich erschienenen Artikel hingewiesen haben.
Das Design ist sehr sauber und strukturiert, ohne langweilig zu sein. Wie bei vielen der Websites, die wir uns ansehen, werden die folgenden Kritiken eher geringfügige Änderungen als weitreichende Designänderungen betreffen. Es ist eine attraktive Seite und braucht sehr wenig, um sie näher an die Perfektion heranzuführen.
Ich denke, wenn jemals eine Neugestaltung in Arbeit wäre, wäre es vielleicht schön, eine mutige Aussage in der Kopfzeile über eine große Grafik zu machen. Dies würde der Seite sowohl ein gewisses Branding als auch visuelles Interesse verleihen.
Das Logo
Das erste, was mir aufgefallen ist, ist der handschriftliche Stil, der im Blog-Logo verwendet wird. Ich mag die Auswahl der Schriftarten und denke, dass sie ein einzigartiges Element auf eine Site mit vielen Standard-Schriftarten bringt.

Skriptschriften können jedoch sehr schwer zu lesen sein, wenn sie in einer so geringen Größe angezeigt werden. Das Kerning hier scheint ein wenig eng zu sein und in Kombination mit der kleinen Schriftgröße ist es definitiv ein wenig schwierig, das Wort „Inspiration“ zu lesen.
Zu Beginn würde ich vorschlagen, die Buchstaben nur ein wenig voneinander zu entfernen. Wenn dies die Lesbarkeit nicht ausreichend erhöht, skalieren Sie diese Schriftart um einige Punkte.
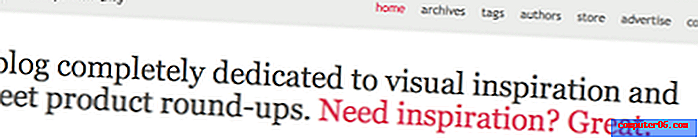
Überschrift
Ich mag die Georgia-Überschrift. Es ist schön groß mit fetten Buchstaben und einer einfachen Nachricht. Der letzte Teil der Überschrift „Brauchen Sie Inspiration?“ Dient tatsächlich als Link, um einen zufälligen Beitrag aufzurufen. Dies ist eine nette Funktion, die subtil ist, aber Spaß macht, sobald Sie feststellen, dass sie vorhanden ist.

Mein Problem hier ist, dass wenn Sie die Seite laden und die Überschrift betrachten, es kein sofortiges Lesen ist. Es handelt sich vielmehr um einen großen Kopienblock, für dessen Durchlesung sich die Leser möglicherweise die Zeit nehmen oder nicht.
Eine Sache, mit der ich in den sechs Jahren, in denen ich Einzelhandelswerbung entwarf, ständig herausgefordert wurde, war die Erstellung attraktiver Überschriften, die als visuelles Element dienten, das die Menschen sofort aufnehmen konnten. Auf praktischer Ebene bedeutet dies, dass Sie die wichtigen Wörter hervorheben müssen Selbst wenn die Mehrheit Ihrer Zuschauer über die Überschrift blättert, ohne sie tatsächlich zu lesen, erhalten sie dennoch den Kern, fast rein zufällig.
Sie können Hervorhebungen mit Farbe (was Sie getan haben), Größe, Fettdruck, Kursivschrift usw. hinzufügen. Als Beispiel finden Sie hier ein kurzes Modell mit einigen Bereichen selektiver Fettdruckung.

Wenn Sie jetzt über die Überschrift scannen, fallen Ihnen die wichtigsten Aspekte der Website auf. Dies könnte sogar eine Gelegenheit sein, das im Logo verwendete Skript zu wiederholen.
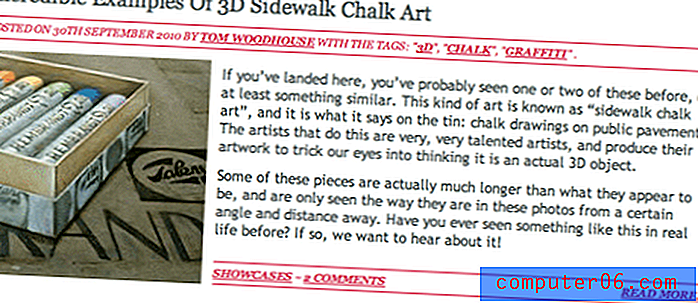
Post Previews
Mir gefällt, wie die Post-Vorschau strukturiert ist. Jedes ist eine eindeutig individuelle Einheit mit viel Abstand zwischen den einzelnen Posts und schönen großen Vorschaubildern mit 200 x 200 Pixel.

Wieder fange ich wahrscheinlich an, wie eine kaputte Platte zu klingen, aber ich denke, das einzige Problem, das ich hier habe, ist die Lesbarkeit eines Teils des Textes (zugegeben, es ist ein textlastiges Thema, daher gibt es nicht viel anderes zu diskutieren). Das Problem in diesem Bereich liegt im Text oben in der Beitragsvorschau (Beispiel: Gepostet am 30. September…). Dieser Text ist kursiv dargestellt, wobei alle Großbuchstaben fast keine Leerzeichen zwischen den Wörtern enthalten. Alles läuft zusammen in einer großen langen Schlange, an der man arbeiten muss, um sich mental zu trennen.
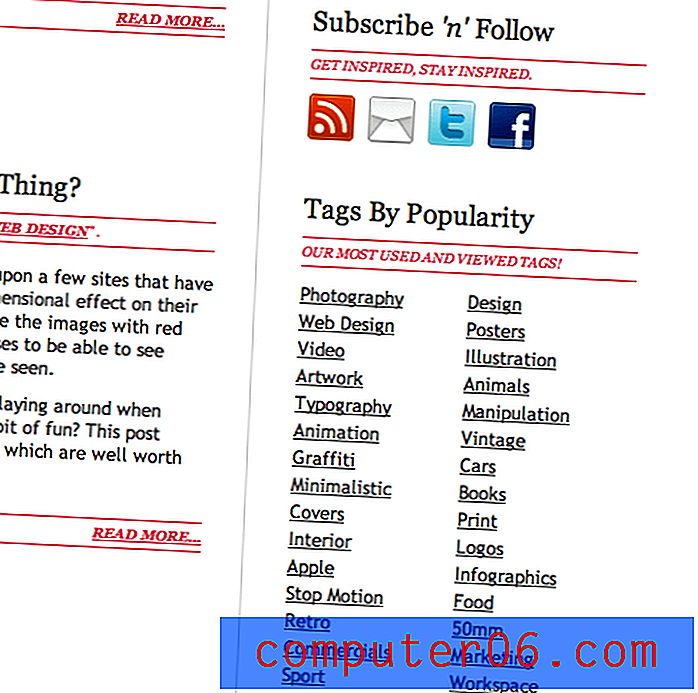
Die Seitenleiste
Wie bei den meisten Blogs enthält die Seitenleiste Werbung, Links zu sozialen Netzwerken, Tags, Suchfelder und andere verschiedene Elemente. Ich mag diesen Bereich ziemlich, wie es ist. Jeder Abschnitt ist schön verteilt und passt perfekt zum Rest des Themas.

Eine optionale Sache, die Sie möglicherweise in Betracht ziehen sollten, ist das Erhöhen des Kontrasts zwischen dem Standard- und dem Schwebezustand der Tags. Ich habe einen farbenblinden Freund konsultiert und er konnte nicht zwischen den beiden Staaten unterscheiden. Eine einfache Lösung könnte darin bestehen, die Unterstreichung beim Hover zu entfernen (die Umkehrung dessen, was Sie auf vielen Links im Web sehen).
Eine letzte ärgerlich kleine Sache, die mir in diesem Bereich aufgefallen ist, ist der Text "Abonnieren und Folgen". Der zweite Apostroph scheint mir seltsam platziert zu sein. Ich gehe als Beispiel auf "Steak 'n Shake" und denke, dies sollte in "Subscribe' n Follow" geändert werden. Es ist möglich, dass ich völlig falsch liege. In jedem Fall ist es definitiv nichts Wichtiges.
Die Fußzeile
Der letzte Bereich, den wir uns ansehen werden, ist die Fußzeile. Wie alles andere auf der Website ist es schön und einfach. Wenn Sie zusätzliche Arbeit suchen, suchen sie nach Autoren. Schauen Sie also unbedingt auf der Website vorbei und bewerben Sie sich.

Ich finde es etwas seltsam, dass der Abschnitt über soziale Netzwerke genau hier und nicht in einer einfacheren Form dupliziert wird, aber die Symbole erhöhen wahrscheinlich die Klickraten, sodass ich letztendlich damit einverstanden bin.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge ohne harte Beleidigungen zu geben.