Webdesign-Kritik Nr. 50: Vert Studios
Willkommen zu unserer 50. Webdesign-Kritik! Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Vert Studios.
Entdecken Sie Envato-Elemente
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Vert Studios
Aus Liebe zu qualitativ hochwertigem Webdesign und überlegener Funktionalität geboren, wurde Vert Studios 2009 von Justin Edwards gegründet. Justin erkannte die Notwendigkeit eines höheren Designstandards in Osttexas und eröffnete ein Geschäft, das jahrelange Erfahrung in der Webentwicklung für eine Milliarde bringt Dollar Energy Corporation mit ihm. Aber er hörte hier nicht auf. Gutes Design wird großartig, wenn es mit erstklassiger Webprogrammierung kombiniert wird. Mitbegründer Joseph McCullough passt seine Entwicklungsfähigkeiten an die Geschäftsziele an, die Sie erreichen möchten.
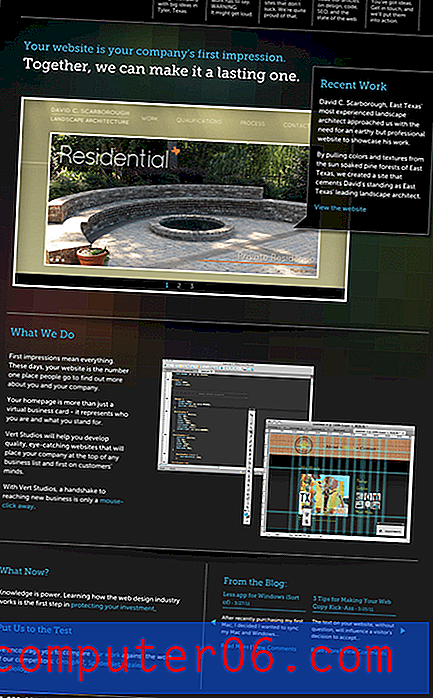
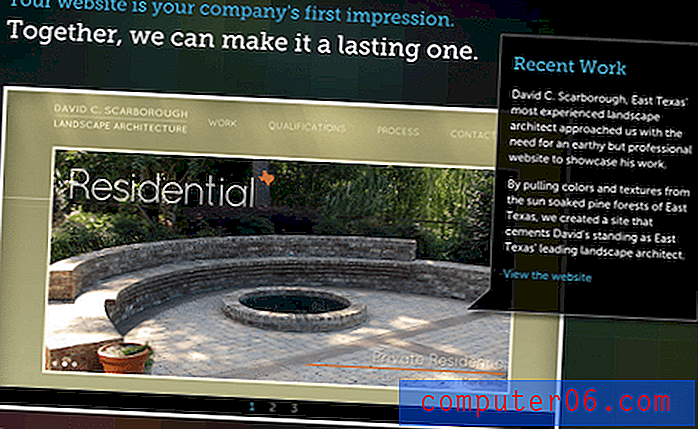
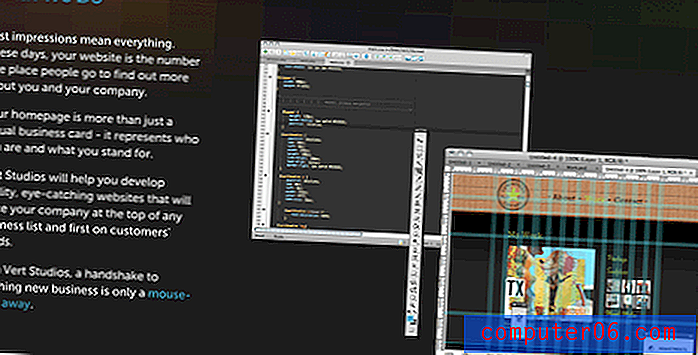
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Diese Seite hat mir sofort sehr gut gefallen. Es hat ein einzigartiges Erscheinungsbild, das sauber und attraktiv ist und gleichzeitig das Layout Ihrer grundlegenden Designvorlage vermeidet. Die dunkle Farbpalette hier hat meine Aufmerksamkeit auf sich gezogen, sie fühlt sich glatt und edel an.
Eine andere Sache, die wirklich auffällt, ist die starke Kopie auf der gesamten Website. Viele Designer wissen einfach nicht, wie sie ein Verkaufsgespräch führen sollen. Manchmal funktioniert es, wenn Ihre Arbeit für sich selbst spricht, aber es ist ziemlich selten, dass eine starke Kopie Ihnen nicht hilft, mehr Kunden zu gewinnen.
Auf Anhieb sehen Sie die folgende Überschrift: „Ihre Website ist der erste Eindruck Ihres Unternehmens. Gemeinsam können wir es dauerhaft machen. “ Dies ist eine super einfache Aussage, die den Leser wirklich anspricht. Sie überzeugen potenzielle Kunden von der Bedeutung soliden Webdesigns: „Ihre Homepage ist mehr als nur eine virtuelle Visitenkarte - sie repräsentiert, wer Sie sind und wofür Sie stehen.“
Überall auf der Website finden Sie gleich starke Überschriften und Absatzkopien. Webdesigner sind nicht immer diejenigen, die mit dem Schreiben der Kopie beauftragt sind. Wenn dies jedoch der Fall ist, nehmen Sie sich Zeit, als wäre es ein eigenes Projekt, und nicht nur etwas, das Sie schnell zusammenwerfen, wenn Sie das haben Design bereit zu gehen. In der Tat ist es eine gute Idee, mit dem Messaging zu beginnen, damit Sie eine klarere Vorstellung davon haben, wie Sie das Design strukturieren, um es hervorzuheben.
Nachdem wir meinen Gesamteindruck von der Website durchgesehen haben, werfen wir einen Blick auf die Hauptkomponenten, um zu sehen, was funktioniert und was eine kleine Verbesserung gebrauchen könnte.
Navigation
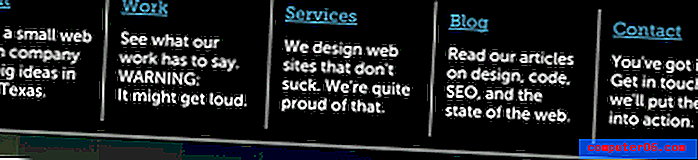
Die Navigation für diese Seite ist ziemlich interessant. Ich bin mir nicht sicher, ob ich jemals so viel Text in diesem bestimmten Abschnitt einer Website gesehen habe.

Ich denke, diese Route hat definitiv einige Vor- und Nachteile. Es ist schön, eine kleine Vorschau der Inhalte hinter dem Link zu erhalten, bevor Sie darauf klicken. Ich bin jedoch der Meinung, dass dieser ganze Text etwas überwältigend ist, wenn ich nur nach dem Link zu Ihrer Portfolio-Seite suche.
Es gibt einige Möglichkeiten, wie Sie dies beheben können. Ich würde damit experimentieren, dass der Beschreibungstext nur beim Hover angezeigt wird. Auf diese Weise sind die Informationen vorhanden, wenn Sie sie lesen möchten, aber dieser Abschnitt ist nicht überladen. Alternativ können Sie versuchen, jeden kleinen Absatz auf eine einzelne Tag-Zeile zu reduzieren. "Über: Ein kleines Unternehmen mit großen Ideen".
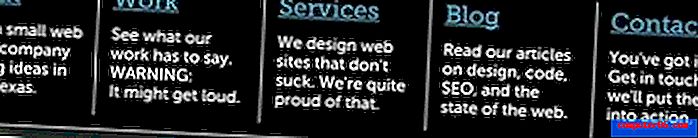
Letztendlich ist es kein großes Problem und ich würde Ihnen nichts vorwerfen, wenn Sie es genau so lassen, wie es ist. Ich würde jedoch definitiv vorschlagen, dass Sie den Größenkontrast zwischen den Links und den Beschreibungen erhöhen. Nur ein paar Pixel zu erhöhen, würde einen langen Weg gehen. Das ist vielleicht zu viel, aber ich habe den Effekt absichtlich übertrieben, damit Sie die Idee leicht verstehen:

Hintergrundgrafik
Viele Leute überdenken den Hintergrund ihrer Website. Sie surfen stundenlang im Internet und versuchen, das perfekte Foto oder die perfekte Textur zu finden, um etwas zu finden, das beschäftigt und ablenkend ist.
Idealerweise möchten Sie etwas, das die Stimmung beeinflusst und Ihre Aufmerksamkeit effektiv auf den Inhalt lenkt, nicht von ihm weg. Überprüfen Sie, wie einfach der Hintergrund für diese Site ist:

Es ist ein verschwommenes Durcheinander von Farben, die wie überwachsene Pixel aussehen, und es sieht fantastisch aus. Beachten Sie, wie gedämpft und gedämpft die Farben sind. Dies ist der Schlüssel, um Ihre Website farbenfroh zu gestalten, ohne dass Benutzer beim Betrachten Kopfschmerzen bekommen. Die Lehre hier ist, dass Sie im Zweifelsfall mit etwas Einfachem gehen sollten. Weitere Informationen zu diesem Thema finden Sie in unserem Artikel 5 Schnelle und einfache Photoshop-Texturen, die Sie von Grund auf neu erstellen können.
Inhaltsschieberegler
Der primäre Bereich der Seite hat einen wirklich coolen Double Content Slider-Effekt. Das Gesamtbild hat drei verschiedene Zustände, zwischen denen es wechselt, und wenn es sich ändert, sprudelt auch der große Text daneben.

Insgesamt ist es eine wirklich nette Geste, die die Site viel dynamischer erscheinen lässt. Dieses eine Element sieht so einzigartig aus und wirkt so einzigartig, dass es sicher einige Kunden genug beeindruckt hat, um Vert Studios bezüglich der Zusammenarbeit mit ihnen zu kontaktieren.
Was wir tun
Jedes Mal, wenn Sie einen Service anbieten, können Sie einfach nichts falsch machen, indem Sie genau erklären, was Sie tun und warum potenzielle Kunden Sie dafür einstellen sollten. So viele Leute lassen diesen Schritt aus, aber es ist entscheidend, um jemanden für sich zu gewinnen.
Beachten Sie auch, dass die Beschreibung nicht zu technisch ist, sondern sich auf die Ergebnisse konzentriert, die Sie erwarten können. Zu viele Webdesigner verwenden diesen Abschnitt, um ihr Wissen über Webdesign-Jargon zu demonstrieren, was für einen Kunden nichts bedeutet!

Fazit
Zusammenfassend lässt sich sagen, dass ich an dieser Seite nur sehr wenig ändern würde. Ich mag das Aussehen und die offensichtliche Betonung, die auf das Schreiben einer guten Kopie gelegt wurde. Wenn Sie sich auf der Website umschauen, werden Sie einige nette Wiederholungen mit dem Hauptbild- und Wortblasenformat finden. Schauen Sie sich unbedingt die Arbeitsseite an, auf der dies besonders gut in Verbindung mit dem Scrollen ausgeführt wird.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.