Webdesign-Kritik Nr. 51: Pinselliebhaber
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist BrushLovers, ein Online-Shop für Photoshop-Pinsel, der von Walter Apai vom Web Designer Depot betrieben wird.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Pinselliebhaber
„Unsere Pinsel sind sorgfältig verarbeitet und bieten stundenlange Arbeit in jeder Form.“„BrushLovers verfügt über eine der größten Sammlungen exklusiver und hochwertiger Photoshop-Pinsel im Web. Wir bieten Hunderte von Photoshop-Pinseln, die sowohl für den persönlichen als auch für den kommerziellen Gebrauch kostenlos sind. Sie werden diese Sammlung nirgendwo anders finden! Wir haben auch eine schöne Auswahl an Premium-Pinseln, die bereits ab 3 US-Dollar erhältlich sind, oder Sie können Download-Pinselpakete für noch weniger Geld kaufen. Unsere Pinsel sind sorgfältig verarbeitet und bieten stundenlange Arbeit in jeder Form. Sie sind alle hochauflösend und eignen sich sowohl für das Web- als auch für das Druckdesign. “
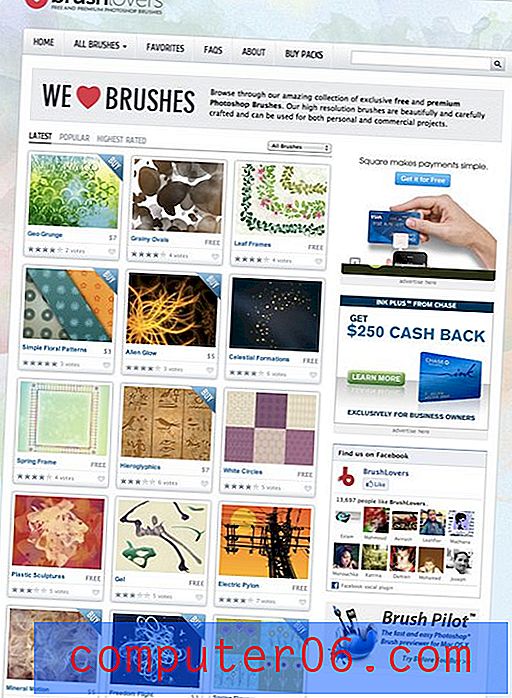
Hier ist ein Abschnitt der Homepage:

Erster Eindruck
Ich denke, BrushLovers ist eine großartig aussehende Website, was nicht verwunderlich ist, da sie von einem Mann betrieben wird, der einen der besten Webdesign-Blogs der Welt besitzt. Es ist immer gut zu sehen, dass jemand praktiziert, was er predigt!
Das Design ist wunderschön, aber sehr funktional. Jeder kann diese Website sehen und sofort wissen, was sie ist und wie sie funktioniert. Sie wären überrascht, wie schwierig es ist, dieses scheinbar einfache Ziel zu erreichen.
Wenn Sie Ihre Maus über die Site bewegen, können Sie sehen, dass es viele Augenweiden in Form von sanften, animierten Hover-Effekten gibt. Unter der Haube arbeiten solides CSS3 und JavaScript, was eine bereits solide Erfahrung noch besser macht.
Lassen Sie uns in das Wesentliche springen und einige der feineren Elemente der Site herausgreifen.
BrushLovers Logo
Ich hasse es, Logos als Teil einer Website zu kritisieren, nur weil viele Webdesigner entweder keine Kontrolle über das Logo haben, das sie erhalten haben, oder weil sie nachträglich einfach etwas schnelles und hässliches aufwerfen.
Dieses Logo ist eine erfrischende Änderung. Es kombiniert einen Pinselstrich, den Buchstaben „b“ und ein Herz und sagt dabei alles, was es zu sagen hat!

Interessanterweise muss ich mir beim Betrachten eine umgekehrte Version des alten Jiffy Lube-Logos vorstellen.
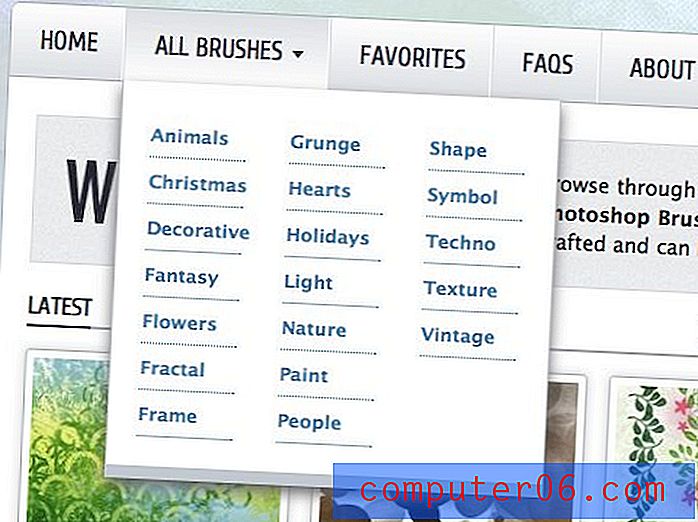
Navigation
Ich finde es toll, wie die Navigation direkt über dem Inhalt liegt und die beiden normalerweise getrennten Abschnitte vereint. Das Design verwendet einen CSS-Verlauf, einen invertierten Hover-Effekt und ein großes, aber sauberes Dropdown-Menü für die Kategorien.

Die abgerundeten Ecken sind eine nette Geste und dies ist ein schönes Beispiel für die Verwendung der Google Font API, um mit Ihren Web-Schriftarten aus der Box auszubrechen. Die Schriftart hier ist Cuprum, nichts Verrücktes oder übermäßig verziertes, nur eine schöne und runde komprimierte Großbuchstabenschrift, die perfekt zum Thema passt.
Hintergrundgrafik
Die Hintergrundgrafik hier rundet das Design wirklich gut ab. Das strukturierte abstrakte Aquarellgemälde ist absolut perfekt für einen Standort, an dem Pinsel verkauft werden. Es ist gerade fett genug, um einen starken Einfluss auf die Seite zu haben, und gerade subtil genug, um den Hauptkommentar nicht zu sehr zu beeinträchtigen.

Messaging
Das Messaging für die Site ist super einfach und deshalb so stark. Die Farbe Rot wird hier fachmännisch eingesetzt, um Ihre Aufmerksamkeit abzulenken. Sobald Sie die Seite laden, fällt Ihnen das kräftige Rot im Logo auf, das dann im Text „Wir lieben Pinsel“ auf die nächste große Menge Rot abgewendet wird.

Beachten Sie, was der Designer hier getan hat. Anstatt einfach einen langweiligen Textblock einzufügen, hat er zuerst eine sehr visuelle Überschrift erstellt, die Sie anlockt, und dann eine kurze Erklärung der Site daneben platziert.
Galerie
Einer der wichtigsten Aspekte des gesamten Designs ist natürlich die Darstellung der Pinsel. Der größte Teil der Homepage ist einer großen, filterbaren Galerie mit wirklich attraktiven Pinselvorschauen gewidmet.

Die Ecken sind abgerundet, bleiben im Einklang mit der Navigation, Sie können einige schöne, subtile Ränder sehen und all die verschiedenen Abstimmungs-, Preis- usw. Informationen werden in einem winzigen Raum platziert, ohne im geringsten überfüllt zu wirken.
Besonders gut gefällt mir hier der Hover-Effekt, der den weißen Rand ausblendet und das Bild bis zum Rand bluten lässt.
Pinsel Seite
Wenn Sie in der Galerie auf einen Pinsel klicken, gelangen Sie zu dieser Pinsel-Seite. Die Schriftarten hier sind wieder rund und komprimiert (Wiederholung) und das Layout aller verschiedenen Teile hier ist perfekt. Es gibt viele Informationen, Links, Schaltflächen zum Teilen usw., aber es fühlt sich nicht nach vielem an, was schwer zu erreichen ist.

Besonders gut gefällt mir der riesige "Jetzt kaufen" -Button, der so auffällt, dass man ihn einfach nicht verpassen kann.
Fusszeile
Last but not least ist sogar die Fußzeile für diese Site wunderschön. Wie alles andere ist es sehr gut organisiert und passt perfekt zu den Inhalten darüber. Mir gefällt, wie es das Design genug verletzt, um hervorzuheben, während es immer noch sehr am selben visuellen Thema festhält.

Fazit
Ich habe ohne Zweifel lange genug über diese Seite geschimpft und geschwärmt. Es ist selten, dass ich eine dieser Kritiken mache, ohne etwas Negatives zu sagen, aber dieses Design ist wirklich so gut.
Ich habe unzählige Design-Ressourcen-Websites gesehen, die fast das gleiche exakte Layout haben, es aber schlecht implementieren. Man merkt wirklich, dass sich dieser Designer die Zeit und Sorgfalt genommen hat, um alles richtig zu machen. Alles fühlt sich glatt an, sieht gut aus und funktioniert perfekt. Sehr gut gemacht!
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.