Webdesign-Kritik Nr. 7: Web-Symbolsatz
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht werden, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Web Icon Set, eine Inspirationsgalerie für Webdesign.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
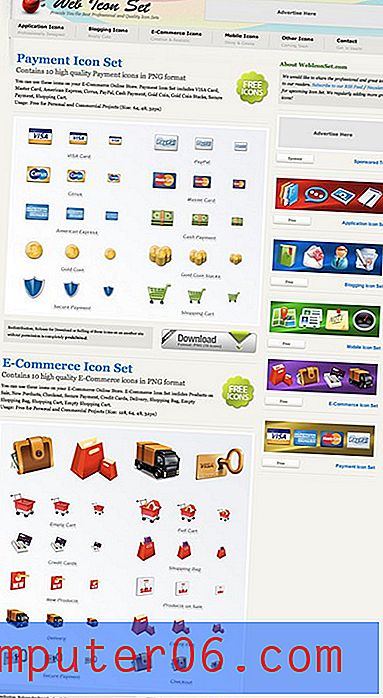
Web Icon Set
Die Website scheint sich noch in einem frühen Stadium ihrer Startphase zu befinden, verfügt jedoch bereits über einige wirklich gut aussehende Icon-Sets, die kostenlos heruntergeladen und in Ihrem nächsten Projekt verwendet werden können.
Hier ist die Homepage der Site:

Das gute
Beginnen wir mit einem Blick auf die Teile der Website, die wirklich gut gestaltet wurden. Es ist definitiv ein attraktiver Start, daher gibt es viele Stilpunkte zu vergeben.
Die Ikonen

Auf dieser Seite dreht sich alles um Symbole. Die wichtigste Frage ist also: Sind sie gut? Die Antwort ist ja. Die Symbole sind durchdacht gestaltet, was bedeutet, dass sie für Designer tatsächlich nützlich sind und auch gut aussehen. Momentan sind nur wenige Sets verfügbar, aber ich freue mich darauf, in Zukunft weitere hinzuzufügen.
Die Navigation

Ich mag den 3D-Wrap-Around-Effekt in der Navigationsleiste sowie den subtilen Buchdruckeffekt auf der Unterkopie für jedes Element. Wenn Sie mit der Maus über einen Bereich fahren, wird der Text blau, sodass Sie definitiv wissen, dass es sich um Links handelt. Es wäre schön zu sehen, dass dieser Bereich etwas besser zur Geltung kommt, aber insgesamt gefällt mir die Richtung hier.
Die Seitenleiste

Die Seitenleiste ist eine schöne Kurzreferenz für die verfügbaren Symbole. Dies ist sehr praktisch, wenn auf der Website mehr Symbolsätze zum Durchsuchen vorhanden sind. Die grafischen Vorschauen hier sind hell und farbenfroh und ziehen Ihre Aufmerksamkeit auf sich, wenn Sie den Inhalt der Seite durchsuchen.
Zu verbessernde Bereiche
Nachdem wir einige Bereiche gesehen haben, die gut funktionieren, möchte ich auf einige Ideen hinweisen, die ich zur Verbesserung des Gesamterlebnisses und des Designs der Website habe.
Typografie

Ich denke, die Mischung der Schriftstile auf der Website kollidiert. Das große Ungewöhnliche ist die Art von Klischeeskript aus den 90er Jahren, das im Logo für die Site verwendet wird. Wenn sich auf dieser Website nur eines ändert, empfehle ich dies. Wenn Sie nach hochwertigen kostenlosen Schriftarten suchen, probieren Sie FontSquirrel aus und widerstehen Sie der Versuchung, die verrückteste Schriftart auszuwählen, die Sie finden können. Es gibt viele wirklich schöne und gut lesbare Optionen, die Ihnen immer noch ein einzigartiges Aussehen verleihen.
Hintergrundgrafik

Ich habe nichts gegen das swooshy Regenbogen-Ding im Header, aber ich denke, es endet viel zu abrupt. Ich empfehle, die Grafik einfach fortzusetzen und oben auf der Site zu krümmen oder sie zumindest viel langsamer auszublenden. Der harte Cutoff fühlt sich schnell an und fühlt sich ein wenig an, als würde man Klebeband auf einem undichten Rohr sehen.
Grammatik und Rechtschreibung

Ich bin kein Englischprofessor, daher vermeide ich es normalerweise, auf solche Probleme hinzuweisen, damit Sie nicht alle anfangen, meine Satzstruktur anzugreifen. Die Site leidet jedoch wirklich unter der klobigen Formulierung einiger Kopierpunkte. Zum Beispiel: "Wir fügen regelmäßig weitere großartige Symbole hinzu!" sollte in etwas wie "Wir werden regelmäßig weitere großartige Symbole hinzufügen!" geändert werden.
Darüber hinaus heißt es auf dem Logo: „Stellen Sie die besten professionellen und hochwertigen Icon-Sets zur Verfügung.“ Dies könnte so geändert werden, dass es lautet: "Bereitstellung der besten Icon-Sets in professioneller Qualität."
Schließlich gibt es in den Schlüsselwörtern für jeden Symbolsatz mehrere Tippfehler: "Inclides" anstelle von "Includes", "Porducts" anstelle von "Products" usw.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge ohne harte Beleidigungen zu geben.
Möchten Sie Ihre eigene Website kritisieren lassen? Mehr erfahren Sie hier.