Webdesign-Kritik Nr. 85: Sonic Electronix
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Der heutige Standort ist Sonic Electronix, ein Unternehmen der Unterhaltungselektronik. Lassen Sie uns hineinspringen und sehen, was wir denken!
Entdecken Sie Envato-Elemente
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Sonic Electronix
„Sonic Electronix ist ein weltweit führender Einzelhändler für Car-Audio und andere Unterhaltungselektronik. Unser Lager führt mehr als 15.000 hochwertige Elektronik. Wir bieten unübertroffenen Service zu unschlagbaren Preisen. Bauen Sie noch heute das Car-Audio-System Ihrer Träume und genießen Sie Premium-Service und schnellen Versand. Wir führen auch eine große Auswahl an professionellen Audio-, DJ-Geräten und Karaoke-Produkten für Anwendungen, die vom Einstiegsmodell bis zum seriösesten Audiospezialisten reichen. “
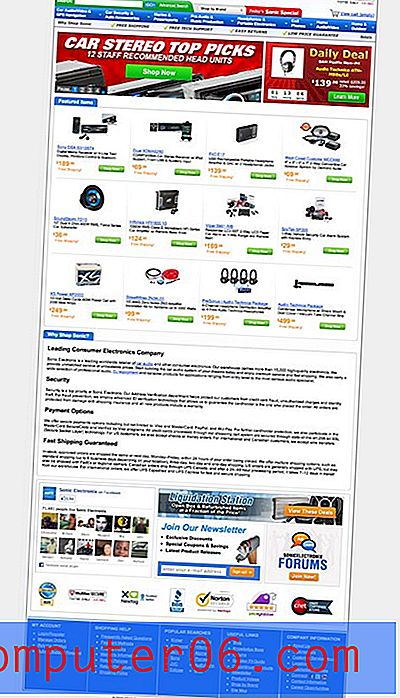
Hier ist ein Screenshot der Homepage:

Erste Eindrücke
Sonic Electronix sieht aus wie ein ziemlich typischer Online-Händler. Auf einen Blick gibt es einige Aspekte des Designs, die meiner Meinung nach gut gelungen sind. Ich kann sagen, dass hier definitiv einige Anstrengungen unternommen wurden, um der Site einen ästhetischen Reiz zu verleihen, was großartig ist. Ich habe unzählige andere Websites in diesem Genre mit einem echten Durcheinander einer Homepage gesehen.
Was mich auf Anhieb anspricht, sind die sauberen, konsistenten Produktaufnahmen. Jedes Produkt wird auf einem weißen Hintergrund gezeigt und sieht professionell präsentiert aus. Diese Verpflichtung zur Konsistenz wird auf der gesamten Website in verschiedenen Formen durch Wiederholung von Farben, Schaltflächenstilen usw. versucht.
"Es gibt Punkte, an denen die Seite wirklich mit Unordnung zu kämpfen scheint ..."Abgesehen davon gibt es Punkte, an denen die Seite wirklich mit Unordnung zu kämpfen scheint, wie es die überwiegende Mehrheit der Online-Shops tut. Darüber hinaus gibt es verschiedene Optimierungen und Änderungen, die ausgeführt werden können, um die Benutzerfreundlichkeit und den Seitenfluss zu verbessern. Letztendlich denke ich, dass einige große Verbesserungen vorgenommen werden könnten. Lassen Sie es uns zusammenfassen und sehen, wie.
E-Commerce ist anders
Die meisten Webdesigns können von einem ähnlichen Standpunkt aus betrachtet werden. Ich kann ein paar grundlegende Designprinzipien übernehmen und die hässlichsten Websites überarbeiten. Das Interessante am E-Commerce ist jedoch, dass es sich um ein eigenartiges Gebiet handelt, in dem gelegentlich die Websites mit dem schlechtesten Design am erfolgreichsten zu sein scheinen.
"Wir müssen bei der Kritik an einer Site wie dieser berücksichtigen, dass dieses Genre nach seinen eigenen Regeln arbeitet."Bedeutet das, dass wir E-Commerce-Websites absichtlich hässlich machen sollten? Absolut nicht. Bei der Kritik an einer Site wie dieser müssen wir jedoch berücksichtigen, dass dieses Genre nach eigenen Regeln arbeitet und dass einige Dinge, die für ein Portfolio-Design wirklich wichtig erscheinen könnten, in dieser Situation nahezu irrelevant sind.
Es ist auf jeden Fall eine gute Idee, sich ständig in der Branche umzuschauen und zu entscheiden, wer gut abschneidet und warum. Was bringt ein Unternehmen, wenn es Hunderttausende von Dollar hat, um in die Erforschung der effektivsten Layouts und Einkaufsströme zu investieren? Da ich im Folgenden Ratschläge gebe, werde ich versuchen, externe Referenzen zu verwenden, um uns auf dem Laufenden zu halten.
Seitentitel
Eines der allerersten Dinge, die ich beim Besuch einer Website mache, ist das Betrachten der Titelleiste. Das ist völlig instinktiv, das Web hat mich geschult zu glauben, dass dies mir sagen wird, worum es auf einer Website geht. Folgendes sehe ich auf der Sonic Electronix-Seite.

Wie Sie sehen können, konzentriert sich die Titelleiste ausschließlich auf Car-Audio. Jetzt bin ich bereit zu wetten, dass dies für SEO-Zwecke ist und eher für Keyword-Cramming als für die Übermittlung von Informationen an den Benutzer. Ich bin alle dafür, Ihre Seite für Suchmaschinen zu optimieren, aber nicht, wenn dies den Nutzen für den Benutzer verringert, und genau das passiert hier.
"Ich bin alle dafür, Ihre Seite für Suchmaschinen zu optimieren, aber nicht, wenn dies den Nutzen für den Benutzer verringert."Das Problem hier ist, dass ich weg bin, sobald ich dies lese, wenn ich nicht nach Auto-Audio-Ausrüstung suche. Ich werde mir wahrscheinlich nicht einmal den Rest der Seite ansehen, insbesondere wenn in einer Google-Suche fünf Registerkarten geöffnet sind und ich schnell durch die Registerkarten gehe, um zu sehen, welche Produkte ich benötige.
Selbst wenn Car Audio Ihr größter Verkäufer ist und es so aussieht, könnte dies meiner Meinung nach zu etwas überarbeitet werden, das mehr auf die Produkte hinweist, die Sie tatsächlich verkaufen. Zum Beispiel: "Car Audio, GPS, Sicherheit, Handys und mehr." So etwas trifft auf die Keywords, die Sie mögen, und vermittelt dennoch eine genaue Beschreibung der Website.
Header
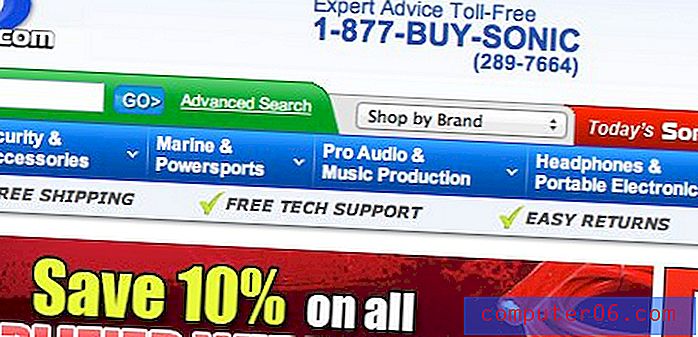
Einer der Hauptpunkte auf der Seite, an denen ich mit Unordnung zu kämpfen habe, ist die Kopfzeile. Dies ist ein äußerst häufiges Problem bei allen Arten von Websites, da Sie so viel in diesen wichtigen ersten Eindruck stecken möchten.

Wenn wir darüber nachdenken, wie wir diesen Header verbessern können, um ihn ein wenig benutzerfreundlicher zu gestalten, wollen wir uns eine Außenperspektive ansehen. Als ich mich auf verschiedenen beliebten E-Commerce-Websites umsah, bemerkte ich etwas sehr Interessantes darüber, wie sie den Speicherplatz in ihren Kopfzeilen behandeln. Hier sind zwei Beispiele, das erste von Amazon und das zweite von Overstock.


Schauen Sie sich die Größe dieser Suchleisten an! Offensichtlich sehen sie die Suchfunktion als wahrscheinliches Hauptziel für Benutzer, die ihre Website besuchen, und sie möchten sicherstellen, dass sie so prominent wie möglich dargestellt wird.
"Ich empfehle auf jeden Fall, eine Seite zu testen, deren Kopfzeile überarbeitet wurde, um vor allem die Suche nach Funktionen zu ermöglichen."Unter Sonic Electronix steht viel Platz für ein großes Suchfeld zur Verfügung, das jedoch bei der Verfolgung anderer Ideen geopfert wird. Ich empfehle auf jeden Fall, eine Seite zu testen, deren Kopfzeile überarbeitet wurde, um vor allem die Suche zu ermöglichen.
Navigation
Ich habe hin und her gegangen, wie ich mich zu Mega-Menüs fühle, die eine Million Links enthalten, aber ein Ort, an dem es gut zu funktionieren scheint, sind E-Commerce-Websites, die eine Menge Inhalte zum Durchsuchen enthalten. Die Sonic Electronix-Navigationsmenüs sind gut organisiert und machen es ziemlich einfach, schnell zu erkennen, was ich kaufen möchte.

Auch hier denke ich, dass die Header-Unordnung in diesem Bereich gegen uns wirkt. Wenn wir unseren Blick darauf richten, wo sich das Navigationsmenü befinden würde, finden wir es zwar, aber es ist ein wenig verloren in einem Meer von Links, Verläufen, Häkchen, Dropdowns usw.

Bei gutem Design geht es darum, Entscheidungen zu treffen. Sie müssen entscheiden, was wichtig ist und wie Sie es hervorheben möchten. Wenn Sie versuchen, alles wichtig zu machen, dann machen Sie nichts wichtig.
Top-Artikel
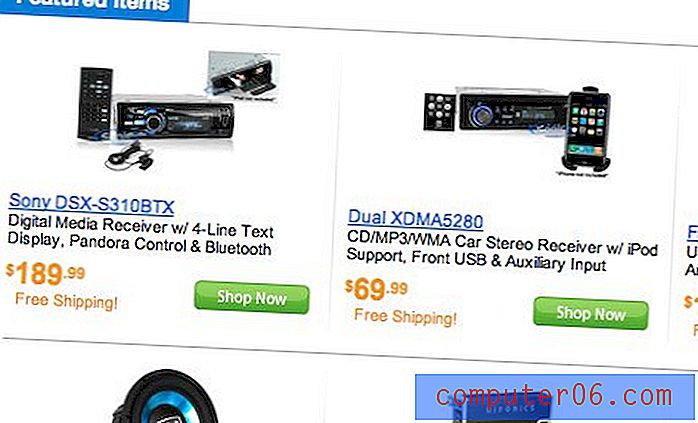
Als nächstes springen wir zum Teil mit den vorgestellten Elementen auf der Seite. Hier erhalten Sie Ihre erste echte visuelle Dosis der Vielfalt und Qualität der auf der Website angebotenen Produkte. Die Elemente sind ordentlich in einem Raster angeordnet und verwenden, wie ich oben ausgeführt habe, einen schönen Studio-Hintergrund-Look mit viel Leerzeichen.

Ich mag diesen Bereich wirklich, aber es gibt ein paar Probleme, die ich damit habe. Zunächst einmal ist es aus Sicht der Benutzerfreundlichkeit ziemlich ärgerlich, dass nicht jede gesamte Box ein anklickbarer Bereich ist. Das Bild kann ebenso angeklickt werden wie der Produktname und die Schaltfläche "Jetzt einkaufen". Wenn Sie sich jedoch auf verschiedenen anderen Websites umschauen, besteht die Tendenz hier darin, es so zu gestalten, dass ich auf eine beliebige Stelle innerhalb der Grenzen des Felds klicken kann, um zu diesem zu gelangen die dedizierte Produktseite. Mit dem aktuellen Setup könnte es denkbar sein, dass eine Person ein paar Klicks benötigt, um es richtig zu machen.
"Sie werden feststellen, dass Benutzer sehr vorsichtig sind, wenn sie auf E-Commerce-Websites Tasten drücken, aus Angst, ungewollt etwas zu kaufen."Außerdem habe ich das Gefühl, dass die Schaltflächen "Jetzt einkaufen" vage sind. Ich bin mir nicht ganz sicher, was das bedeutet und wie es damit zusammenhängt, was passiert, wenn ich den Knopf drücke. Kaufe ich nicht ab der Sekunde, in der die Seite geladen wird? Wird dieser Button den Artikel kaufen? Ist es einfach etwas, auf das ich klicke, um weitere Informationen zu erhalten?
Sie werden feststellen, dass Benutzer aus Angst, ungewollt etwas zu kaufen, beim Drücken von Tasten auf E-Commerce-Websites sehr vorsichtig sind. Stellen Sie beim Erstellen einer Schaltfläche sicher, dass sie mich angemessen auf das vorbereitet, was passieren wird, wenn ich darauf drücke.
Warum Sonic einkaufen?
Mein am wenigsten bevorzugter Teil der Seite ist der Abschnitt „Warum Sonic einkaufen?“ Unten. Dieser Abschnitt ist einfach eine Box mit vier großen Absätzen. Es ist nicht wirklich "entworfen", sondern hineingeworfen. Es fühlt sich so an, als wäre es ein großer Teil des Inhalts, mit dem der Designer einfach keine Ahnung hatte, was er tun sollte:

Dies ist ein großer Block langweiliger Informationen, die ich als Benutzer einfach nie durchlesen werde, es sei denn, Sie machen sie interessanter. Wie können wir das beheben? Es stellt sich heraus, dass der Inhalt hier wirklich eine Funktionsliste ist: schneller Versand, sichere Zahlungen usw. Angesichts dieser Informationen ist es nicht schwierig, eine solide Inspiration zu finden. Lesen Sie, wie der Online-Apple Store dieses Problem löst:

Sehen Sie, wie viel besser das ist? In der Sonic Electronix-Sektion wird alles in eine unangenehm lange Spalte geworfen, in der weder Bilder noch attraktive Grafiken vorhanden sind. Apple ging dies ganz anders an, indem es den Inhalt in vier Spalten aufteilte, den Text auf einen kurzen Absatz beschränkte und Ihre Aufmerksamkeit mit wunderschönen Symbolen und Fotos auf sich zog.
Fusszeile
Ein letzter Kommentar, bevor wir diese Kritik abschließen: Ich denke, die Fußzeile ist ein bisschen nervig:

Ich bin mir nicht sicher, ob Sie entweder die Aufzählungszeichen oder den Link benötigen, aber ich bin mir sicher, dass beide zusammen diesen Bereich nur schwer lesbar machen. Wenn ich einen wegwerfen müsste, würde ich die Unterstreichungen werfen, damit die Fußzeile eher der von Newegg.com ähnelt:

Die Unterschiede zwischen diesen beiden Fußzeilen sind für das ungeübte Auge subtil, aber die Newegg-Fußzeile sieht einfach viel sauberer und einfacher zu durchsuchen aus.
Fazit
Insgesamt denke ich, dass die Sonic Electronix-Site mit ihrem Design einen guten Start hingelegt hat, aber sie müssen die Hierarchie der Informationen überdenken. Dies ist das Problem, auf das wir immer wieder gestoßen sind, als wir die Seite entlang gingen.
„Die logische, durchsuchbare und attraktive Darstellung von Inhalten ist ein vorrangiges Ziel des Webdesigns.“Die logische, durchsuchbare und attraktive Darstellung von Inhalten ist ein vorrangiges Ziel des Webdesigns. Information Cramming und ein wenig Faulheit seitens des Designers in Fällen wie dem "Why Shop Sonic?" Abschnitt halten die Website von dem zurück, was es sein könnte.
Letztendlich schlage ich einige Click-Tracking-Studien vor, um zu sehen, was Benutzer mögen / brauchen. Verwenden Sie diese Informationen, um zu reduzieren, was nicht effektiv ist, und um hervorzuheben, was ist. Ich bin der festen Überzeugung, dass Elemente wie die Suchleiste viel effektiver sein könnten, wenn sie stärker hervorgehoben würden.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.