10 Tipps zum Entwerfen von Wearables und Uhren
Jeden Tag tragen wir und mehr Menschen eine Apple Watch oder ähnliches. Diese Geräte ändern ständig die Art und Weise, wie wir über tragbare Technologie denken und wie Websites und Apps für einzigartige Schnittstellen gestaltet werden.
Wearables stellen im Gegensatz zu anderen Designprojekten Herausforderungen dar. Die Funktion ist ein Hauptanliegen, ebenso wie die Größe eines der kleinsten Bildschirme, mit denen Designer jemals gearbeitet haben.
Der Schlüssel liegt in der Schaffung eines Designs, das optisch ansprechend, aber benutzerfreundlich ist und ein funktionales Erlebnis bietet.
Hier sind 10 Dinge, die Sie beim Entwerfen für eine tragbare Benutzeroberfläche berücksichtigen sollten (mit Beispielen, die sich andere Designer bereits vorstellen).
Entdecken Sie Designressourcen
1. Denken Sie an minimales Design

Einer der größten Designtrends ist bereits perfekt für Wearables - Minimalismus. Die gleichen Designpraktiken, die Sie für Websites oder sogar für Druck- oder Verpackungsdesign im Minimalstil verwenden, eignen sich perfekt für tragbare Geräte und Geräte vom Typ Uhr. (Hier geht es hauptsächlich um Uhren aufgrund des visuellen Gestaltungselements, das sie darstellen.)
Von Farbe über Typografie bis hin zu Bildern sollte alles einfach, unkompliziert und in kleinen Größen leicht lesbar sein. Verwenden Sie auch einige der Konzepte aus dem flachen Design, um den minimalen Stil zu verbessern, z. B. helle Farben, hoher Kontrast und die Beseitigung von Designverzierungen.
2. Verwenden Sie Vibration

Wearables verfügen über Funktionen, für die Sie in der Vergangenheit möglicherweise nicht entwickelt wurden. Vibration ist eine davon. Einfaches Summen oder Bewegungen können ein idealer Weg sein, um eine Interaktion zu gestalten, wenn es um etwas geht, das ein Benutzer auf der Haut hat.
Sie müssen jedoch sorgfältig überlegen, wie diese Interaktionen funktionieren. Vibrationen sollten weich sein und auf eine Weise auftreten, die offensichtlich ist, aber nicht unangenehm ist oder den Benutzer erschreckt, wenn sie auftreten. Interaktionen im Vibrationsstil müssen ebenfalls selten auftreten. Wenn eine Uhr jede Minute summt, wird der Benutzer schnell frustriert und verlässt das Produkt.
3. Sprachsteuerung ist unerlässlich

Während wir aufgrund von Smartphones schon seit einiger Zeit über das Entwerfen für Tap- und Touch-Interaktion gesprochen haben, wird das Gespräch jetzt auf sprachaktivierte Steuerelemente umgestellt. Denken Sie so darüber nach, mit einem so kleinen Bildschirm, wer wird darauf tippen wollen? Stimme ist einfacher.
Bei der Gestaltung der Interaktionen Ihrer App oder Website, die auf einem Gerät im Watch-Stil wie der Apple Watch angezeigt werden, sollte die Stimme im Vordergrund stehen. Die Stimme ist ein wesentlicher Bestandteil des Apple-Designs. Siri ist beispielsweise eine native App, die jedes Mal, wenn Sie Ihr Handgelenk heben, aktiviert wird und auf einen Befehl wartet. Diese Funktion bietet einen Komfortfaktor, den Sie berücksichtigen müssen.
4. Typ muss einfach sein

Wiederholen Sie nach mir: Sans Serif. Wenn Sie tragbare Geräte eingeben möchten, ist dies alles, was Sie wissen müssen. Es mag langweilig klingen, aber eine einfache serifenlose Schrift mit einer einheitlichen Strichbreite ist eine der einfachsten und am besten lesbaren Optionen.
Vermeiden Sie ultraleichte oder kondensierte Schriften, da das durch das Zifferblatt einfallende Licht möglicherweise nicht ausreicht, um die Lesbarkeit zu gewährleisten. Seien Sie umgekehrt vorsichtig mit super dicken, schwarzen oder kräftigen Stilen. Halten Sie sich an eine Schrift mit mäßigem Strich und etwas breiten Buchstabenformen. (Helvetica ist eine ideale, wenn auch überstrapazierte Option.)
5. Farben müssen einen hohen Kontrast haben

Jede Farbe auf einem kleinen Bildschirm braucht Bedeutung. Ein Teil dieser Bedeutung wird in Form von Kontrast und der besseren Lesbarkeit von Elementen auftreten.
Farben können verwendet werden, um tippbare Elemente darzustellen, die Interaktion erfordern, oder als Hintergrund für einen Textbefehl. Der Schlüssel ist scharfer Kontrast. Berücksichtigen Sie die Umgebung, in der diese Geräte verwendet werden - im Sonnenlicht, in dunklen Räumen - und gestalten Sie sie so, dass jeder Brief unter allen Bedingungen leicht lesbar ist.
Vermeiden Sie Pastellfarben oder Farben mit geringer Sättigung. Helle Farbtöne und stark gesättigte Farben funktionieren am besten. Kombinieren Sie diese für eine optimale Lesbarkeit mit einem weißen oder schwarzen Typ. (Es ist auch wichtig zu berücksichtigen, dass viele der Smartwatch-Bildschirme schwarz sind. Planen Sie Ihr Farbschema entsprechend.)
6. Machen Sie es einfach

Jedes tragbare Gerät wird ein bisschen anders sein. Berücksichtigen Sie beim Entwerfen die Schnittstelle und die physischen Komponenten für jede Komponente. Die Apple Watch wird mit einer „digitalen Krone“ geliefert, einem Rad, das Informationen auf dem Bildschirm zoomen oder scrollen kann.
Das Design sollte mit allen physischen Teilen funktionieren, die ein Gerät enthält. Es sollte leicht zu betrachten und vor allem einfach zu bedienen sein. Die Funktion sollte intuitiv sein. (Wenn nichts anderes, ist dies eine Ausrede, um einige dieser Geräte zu besitzen und zu lernen, wie sie im Namen der Designforschung funktionieren.)
7. Visuals sollten das Design an anderen Orten spiegeln

Der visuelle Plan für einen Überwachungsbildschirm sollte die Entwurfsoberfläche anderer Geräte widerspiegeln. Ja, der Bildschirm ist begrenzt und die Interaktionen konzentrieren sich auf eine einzelne Aktion, aber die Gesamtästhetik sollte ein ähnliches Erscheinungsbild haben.
Es geht zurück auf die Popularität des minimalistischen Designs. Diese Technik funktioniert auf beiden Gerätetypen. Gleiches gilt für viele Prinzipien des flachen Designs. Aus diesem Grund bleiben diese Trends bestehen und werden zu Schlüsselfaktoren für Designer, die für diese winzigen Bildschirme arbeiten.
8. Machen Sie es cool und trendy

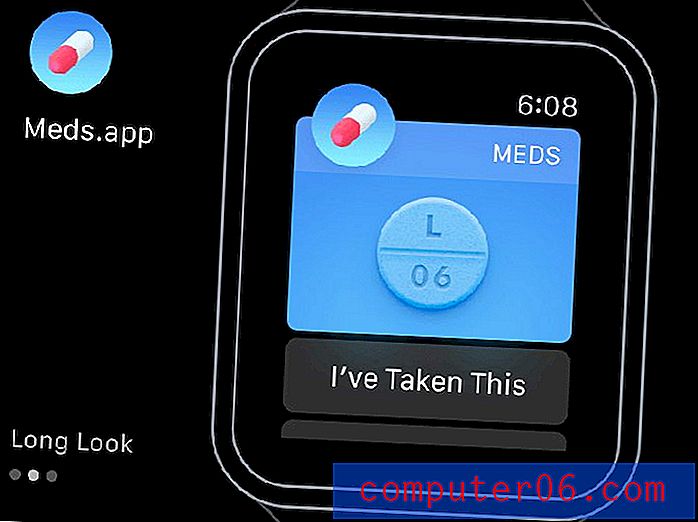
Das klingt vielleicht nicht nach einer großen Sache, aber Wearables sind etwas, das Benutzer mit ihrer Identität verbinden. Das eigentliche Gerät muss nicht nur ein bestimmtes Erscheinungsbild haben, sondern die Benutzeroberfläche muss auch diesem Stil entsprechen.
Die Informationen auf dem Bildschirm müssen so schön sein wie das Gerät selbst. Mit der Apple Watch ist die Benutzeroberfläche sehr einfach, hat klare Linien und nur wenige Schnickschnack. Die Benutzeroberfläche für Watch-Apps sollte dasselbe Modell verwenden, damit die Informationen auf dem Bildschirm so aussehen, als ob sie tatsächlich dorthin gehören. (Und wir haben den Kreis zum Minimalismus geschlossen.)
9. Design kann ohne Bildschirm funktionieren

Einige der beliebtesten Wearables auf dem Markt haben nicht einmal einen Bildschirm. Betrachten Sie Produkte wie das Fitbit, das Nike Fuel Band oder Google Glass.
Diese Elemente haben keinen Bildschirm oder einen „Bildschirm“, der kaum mehr als eine Uhranzeige ist. Eine Funktion wie Vibration oder Konnektivität mit anderen Geräten und Apps macht jedes dieser Produkte wirklich funktionsfähig. Die Funktion ist nützlich, obwohl der Benutzer sie nicht immer vom tatsächlichen Gerät aus sehen kann.
10. Ein visueller Gedanke pro Bildschirm

Jedes Pixel ist auf eine Weise wichtig, die schwer zu erklären ist. Auf einem Bildschirm in Uhrengröße ist einfach nicht genug Platz, um jedes Element eines Desktop- oder mobilen Designs aufzunehmen. Denken Sie also darüber nach, was Sie nicht brauchen.
Diese Bildschirme können eine Größe von 320 Pixel im Quadrat bis 128 Pixel im Quadrat haben. Dies ist zu klein, um das Design nur zu verkleinern. Sie müssen es für ein tragbares Gerät vollständig ändern. Verwenden Sie dieses Konzept: Ein visueller Gedanke pro Bildschirm.
Sie haben Platz für ein oder zwei Wörter und (oder) ein Bild. Und das ist alles. Die zu übermittelnde Nachricht sollte einfach, klar und auf den Punkt gebracht sein. Wenn weitere Überlegungen erforderlich sind, sollte dies für einen nachfolgenden Bildschirm ausgelegt sein.
Fazit
Wearables sind hier und noch mehr von ihnen kommen. Obwohl wir noch nicht gesehen haben, welche Erfolge auf diesem Markt erzielt werden, ist die Wearable-Technologie sehr aufregend.
Und wir als Designer müssen darauf vorbereitet sein. Ihr Team sollte bereits darüber nachdenken, wie Ihre Website oder App auf diesem Gerätetyp funktioniert. Warten Sie nicht, bis jeder eine Smartwatch zum Entwerfen hat. Gehen Sie der Kurve voraus und denken Sie jetzt über tragbare Designtechnologie nach.