5 Merkmale eines erfolgreichen Minimalismus
Auf den ersten Blick sehen minimalistische Websites so aus, als wären sie so schnell wie möglich zusammengeschlagen worden. Immerhin sind sie schlicht und einfach, und die meisten Menschen neigen dazu, viele Details mit guter Handwerkskunst zu verbinden. Die gleichen Regeln gelten jedoch nicht für die Online-Welt.
Es ist nur eine geringe Benutzerinteraktion erforderlich, um die Qualität einer minimalistischen Website schnell zu ermitteln. Dies liegt daran, dass die ursprüngliche Idee, die den Aufstieg des Minimalismus befeuerte, darin bestand, dass Funktionalität von Natur aus schön ist. Ein Design, das die Struktur einer Website verdeutlicht und enthüllt, kann genauso ansprechend sein wie eines, das seine Zwecke hinter ausgefallenen dekorativen Ergänzungen verschleiert. Darüber hinaus ergibt sich häufig eine viel bessere Benutzererfahrung, da diese unnötigen Ablenkungen beseitigt werden.
Beim Minimalismus geht es darum, die Anzahl der Elemente auf einer Site auf das Wesentliche und Nützliche zu reduzieren. Elemente multifunktional machen, während sie klar und zielgerichtet sind.
Ein guter minimalistischer Designer versteht, dass Einfachheit in der Ästhetik ein Nebenprodukt der Einfachheit in der Struktur ist. Und obwohl sich nicht alle Arten von Websites für diese Behandlung eignen (z. B. sehr komplexe E-Commerce-Websites), sind diejenigen, die mit Minimalismus gut funktionieren, genauso angenehm zu verwenden wie anzusehen.
1. Tiefe innerhalb der Einfachheit

Auf jeder guten minimalistischen Site liegt ein Schwerpunkt auf Funktionalität und Benutzererfahrung. Während Layouts, Farbpaletten und Effekte begrenzt sind, liegt ein Schwerpunkt darauf, bestimmte Elemente dem Betrachter klar zu vermitteln. Zum Beispiel kann Gigantic Squid die Aufmerksamkeit des Benutzers hervorragend auf seine Fotos lenken, indem zusätzliche Ablenkungen vermieden werden.
Obwohl die Website einfach sein mag, bietet sie die Tools, die die Betrachter benötigen, um tiefer zu tauchen: Vollbild-Anzeigeoptionen, Vorher / Nachher-Optionen, um ihre Postproduktionsfunktionen zu demonstrieren, und klare Navigationselemente.

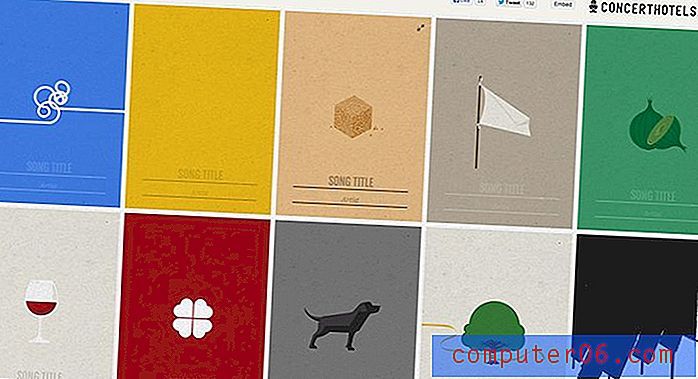
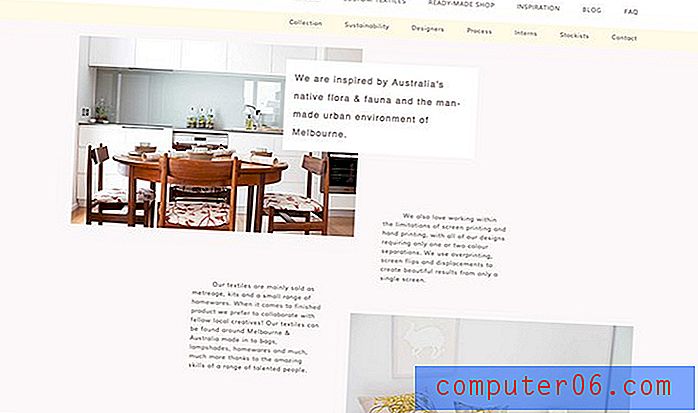
Das Minimal Music Quiz ist eine weitere Seite, die zeigt, wie Einfachheit große konzeptionelle Tiefe vermitteln kann. Es ist ein wunderbares Beispiel, denn nicht nur die Website selbst ist minimalistisch gestaltet, sondern auch die Illustrationen, die sie zeigt. Diese Seite zeigt, dass es Spaß macht, die Bedeutung dieser Bilder zu identifizieren, um aus der Aktivität ein Spiel zu machen. Es zeigt nur, wie Menschen dazu neigen, auf die Resonanz gefilterter, umgeschulter Bilder zu reagieren.
2. Balance

Da eine minimalistische Webseite so wenige Elemente enthält, ist es viel offensichtlicher, wenn das Gleichgewicht zwischen diesen Elementen nicht stimmt. Dies ist teilweise der Grund, warum viele dieser Entwürfe durch ein Rasterlayout so streng definiert und organisiert werden. Wenn die Regeln des Rasters streng auf ein Design angewendet werden, werden alle Komponenten in der Regel so verteilt, dass sie sich optisch harmonisch anfühlen. Ein Rasterlayout muss jedoch nicht immer gleich aussehen. Tinte und Spindel zeigen, dass das Ausrichten an einem Raster nicht bedeutet, dass alle Größen gleich sind. Stattdessen verwenden sie ein Rastersystem als Rahmen, um ihre Inhalte kreativ auszugleichen.
3. Kontrast

Kontrast ist eine weitere Sache, die einen großen Unterschied in der Effektivität einer minimalistischen Website macht. TypeConnection ist ein hervorragendes Beispiel dafür, wie auffällig und anregend eine Dosis extremen Kontrasts sein kann. Seine Überschläge sind ein Neonschock in einem Feld von neutralem Beige und Schwarz. Dies wäre bei einer Site mit viel Farbe nicht annähernd so effektiv.
4. Ungewöhnliche Akzente
Etwas, das in einem geschäftigeren Design völlig verrückt aussehen könnte, kann in der Einfachheit eines minimalen Designs nervös und interessant sein. Zum Beispiel haben wir bereits die Bedeutung von gitterbasierten Designs in der minimalistischen Welt diskutiert. Wenn ein Design das Raster selbst auf kleinste Weise durchbricht, führt dies zu einer faszinierenden und aufmerksamkeitsstarken Änderung.


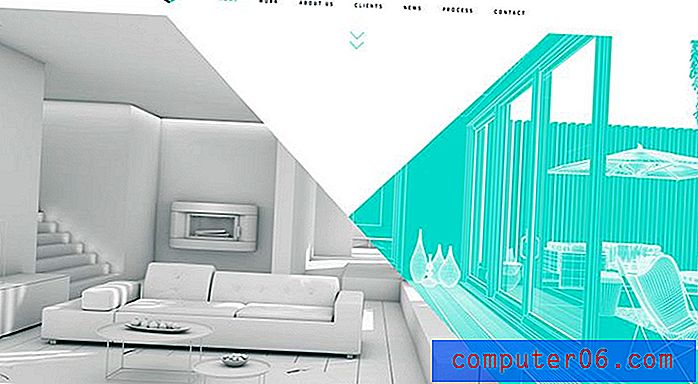
Case 3D und Pierrick Calvez sind verschiedene Beispiele für dieselbe Anwendung. Im ersten Fall halbiert die diagonale Linie die gesamte Homepage und bietet visuelles Interesse an einem ansonsten Standardlayout, ohne aufdringlich zu sein. Das zweite Beispiel hat eine weniger unregelmäßige Behandlung, liefert jedoch das gleiche faszinierende Ergebnis: Das Hintergrundbild ist unter dem gleichen Gitterbruchwinkel angeordnet.
5. Fokussierte Interaktivität

Was minimalistischen Sites an Komplexität fehlt, müssen sie durch gezielte Interaktivität ausgleichen. Mit dem Fortschritt der Webtechnologien in den letzten Jahren ist es einfacher denn je, einfache CSS-Animationen in Designs zu nutzen. Und wenn es darum geht, minimale Trends zu berücksichtigen, können diese einfachen Animationen einen enormen Effekt haben.
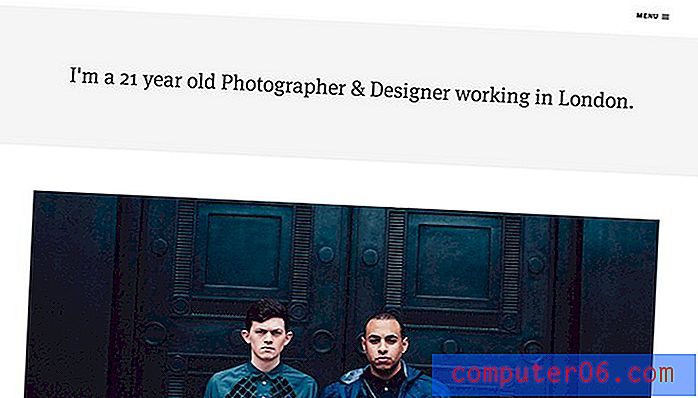
„Minimalistische Websites können einen starken bleibenden Eindruck hinterlassen, der über die reine visuelle Darstellung hinausgeht und ein umfassendes Erlebnis bietet.“Während beispielsweise die Website von Sam King ein relativ einfaches Layout aufweist, kann er die Aufmerksamkeit des Betrachters durch einfache Hover-Effekte hervorragend auf sich ziehen. Sie sind immer noch sauber und einfach, aber sie tragen wesentlich dazu bei, dem Design Tiefe zu verleihen. Ohne diese Art von interaktiven Berührungen können statische Minimal-Sites häufig das Interesse des Benutzers verlieren.
Minimalistisches Webdesign sollte sich einfach und zweckmäßig anfühlen, aber niemals langweilig oder allgemein. Es sollte sich auf ein Gleichgewicht zwischen einem ansprechenden ersten Eindruck und einer dauerhaft funktionalen Benutzererfahrung konzentrieren.
Wie bei jedem anderen beliebten Designtrend wird es zweitklassige Nachahmungen geben, die die Prinzipien eines erfolgreichen Minimalismus nicht erfüllen. Wenn diese Merkmale jedoch gründlich und nachdenklich umgesetzt werden, können minimalistische Websites einen starken bleibenden Eindruck hinterlassen, der über die reine visuelle Darstellung hinausgeht eine umfassende Erfahrung.