Designtrend: Launisch einbeziehen
Launisch: launischer Humor oder Veranlagung; extravaganter, phantasievoller oder übermäßig verspielter Ausdruck. Das Hinzufügen eines Hauches von Laune zu einem Projekt ist eine einfache und unterhaltsame Möglichkeit, die Stimmung des Designs aufzuhellen.
Von kleinen Elementen bis hin zu einem skurrilen Design in Originalgröße können diese Berührungen aufgrund ihres einfachen Charmes Benutzer anziehen. Laune wird meistens mit feminineren Projekten in Verbindung gebracht und ist häufig für Designs gedacht, die sich auf Kinder konzentrieren, aber das ist nicht immer der Fall. Viele der trendigeren Retro-Styles, die immer beliebter werden, haben auch einen ausgeprägten Sinn für Laune. Hier sind einige Ideen, die Ihnen helfen sollen, Launenhaftigkeit in Ihre Projekte einzubeziehen.
Entdecken Sie Designressourcen
Handschriftliche Schriften

Eine einfache handschriftliche Schrift fügt ein Element des Charmes hinzu, das fast sofort Wirkung zeigt. Der Schriftstil muss authentisch erscheinen und die Stimmung des Projekts für die größte Wirkung wiedergeben.
Zu vermeiden sind überstrapazierte, klischeehafte Handschriftstile - wie z. B. permanente Markierungsschriften. Für die beste Verwendung von Handschriftstilen muss sie tatsächlich echt und handgeschrieben aussehen. Zu vielen computergenerierten Optionen fehlt diese Authentizität.
Beachten Sie bei der Auswahl einer handschriftlichen Schrift Folgendes:
- Suchen Sie nach einer Option mit alternativen Buchstabenstilen. Wenn Sie Buchstaben mehrmals verwenden, möchten Sie, dass sie geringfügige Unterschiede aufweisen, genau wie wenn Sie sie von Hand geschrieben hätten.
- Halten Sie Text im Handschriftstil auf ein Minimum und verwenden Sie ihn nur für wenige Wörter, z. B. eine Überschrift.
- Erinnere dich an den Ton. Leichte Schriften werden mit leichtem Inhalt kombiniert. Schwerere Stile benötigen umfangreichere Inhalte.
Aquarell

Aquarell ist eines dieser Dinge, die schwer zu verwenden sein können, aber gut aussehen, wenn sie gut gemacht werden. Es gibt viele Möglichkeiten, es vom Hintergrund in Teile der Bilder zu integrieren, z. B. mit Made of Sundays oben.
Bei der Verwendung von Aquarell ist es wichtig zu wissen, was Sie tun möchten. Es funktioniert am besten, wenn Sie alles daran setzen, wie im Fall eines Hintergrunds, oder wenn Sie es für kleinere Elemente verwenden.
Es funktioniert auch am besten, wenn es nicht viele andere konkurrierende Grafiken gibt, wie z. B. Fotos oder andere große Farbtupfer. Experimentieren Sie damit und wenn es sich am wenigsten überwältigend anfühlt, ziehen Sie das Design ein wenig zurück.
Abbildungen

Nichts erregt Aufmerksamkeit wie eine coole kleine Zeichnung. Dies kann Benutzern helfen, sich mit Ihnen zu identifizieren. Es kann Teil Ihrer Identität werden und etwas, das Sie „besitzen“.
Und Sie müssen kein großes illustriertes Wandbild haben, um dies zu erreichen. Eine kleine, einfache Skizze kann ausreichen.
Rachel's Ginger Beer oben macht genau das mit ein paar hübschen kleinen Zeichnungen, die mit der Marke in Verbindung stehen. Sie sind nicht das Hauptlogo, sondern werden verwendet, um das Gesamtdesign hervorzuheben und einen Hauch von Laune zu verleihen. Die abgebildeten Symbole werden für das Website-Design und für Produkte wie Tragetaschen verwendet.
Grelle Farbe

Nichts sagt unbeschwerten Spaß wie helle Farbauswahl. Mutige, helle, gesättigte Farben sind optisch interessant und können ein Gefühl von Spaß und Abenteuer erzeugen.
Während viele weitere skurrile Designer kräftige Gelbtöne, Orangen und Grüntöne mit tiefer Sättigung verwenden, müssen Sie dies nicht tun. Sogar Farbtöne dieser fröhlichen Farbtöne können wirksam sein.
Die flachen und materiellen Designtrends trugen zur Übernahme dieser Farbpaletten bei. Paletten für diese Stile sind ein guter Ausgangspunkt, wenn Sie sich nicht sicher sind, wie Sie eine Farbe erhalten, die launisch kommuniziert. Hier sind zwei großartige Starteroptionen:
- Flacher UI-Farbwähler
- Material Design Farbpalettengenerator
Dünne Linien und Striche

Eine andere Möglichkeit, das Designlicht zu halten, besteht darin, durchgehend dünne Linien und Striche zu verwenden. Dies kann Rahmen für Bilder, Striche für Typografie und die Hauptbilder selbst umfassen. Dünne Elemente haben weniger Gewicht und erzeugen selbst ein Gefühl von Leichtigkeit. Wenn Sie das zu anderen skurrilen Funktionen oder Nachrichten hinzufügen, erhalten Sie eine einfache skurrile Gliederung.
Denken Sie für die größte Wirkung daran, kontrastierende Elemente zu verwenden, und lassen Sie sich nicht davon abhalten, dass alles zu dünn ist. Beachten Sie, wie Sonikpass oben dünne und schwere Linien mischt. Das Schöne an den dickeren Elementen ist, dass sie viel gedämpftere Farben haben, sodass das Gewicht nicht überfordert. Es ist ein gutes Design im Yin- und Yang-Stil, das ästhetisch ansprechend ist, den Trend gut nutzt und für Benutzer einfach zu interagieren ist.
Einfache Animation

Während Animation hauptsächlich im Website-Design als Werkzeug verwendet wird, um das Engagement der Benutzer zu fördern oder Anweisungen zu geben, kann sie auch nur Spaß machen. Von Schwebeeffekten über Bühnenwechsel bis hin zu tanzenden oder springenden Elementen ist ein einfaches Stück Bewegung leicht und fördert ein positives Gefühl des Benutzers.
Die derzeit besten Verwendungsmöglichkeiten von Animationen folgen diesen Konzepten, während sie launisch sind. Um dies zu erreichen, kombinieren die meisten Designer Animationen mit einer der anderen hier genannten Techniken - insbesondere mit hellen Farben oder Illustrationen -, um die Benutzer zu begeistern und zu motivieren.
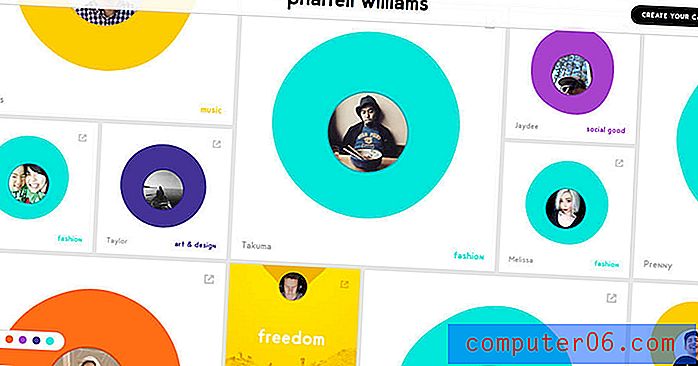
Die Pharrell Williams-Site oben enthält jede Menge Spaßbewegungen. Die Formen im Blob-Stil pulsieren, eine Farbüberlagerung bietet einen hervorragenden Schwebezustand, mit dem Benutzer Text lesen können, und animierte Aktionen helfen Ihnen beim einfachen Navigieren im Design (es bewegt sich in alle Richtungen).
Zweckmäßige Unvollkommenheit

Eine der besten Möglichkeiten, Launen zu integrieren, ist die gezielte Unvollkommenheit. Wir machen alle kleine Fehler und das ist in Ordnung. Nutzen Sie diese kleinen Schönheitsfehler zu Ihrem Vorteil.
Unvollkommenheiten können überall im Design auftreten und in vielen Formen auftreten:
- Ein Strich, der nur ein bisschen dicker oder dünner ist als andere.
- Subtile Unterschiede in den Zeichen einer Schriftfamilie.
- Linien und Illustrationen, die nicht perfekt gerade, ausgerichtet oder quadratisch sind.
- Mischen und Anpassen von Elementen, die nicht von Natur aus dazu gehören, z. B. zufälliges Vertauschen von Klein- und Großbuchstaben oder Kombinieren ungewöhnlicher Farboptionen.
- Animationen, die nur ein bisschen aus dem Gleichgewicht geraten.
- Asymmetrische Ausrichtungen.
- Gegenüberstellung von Realität und Fantasie, beispielsweise ein Design, das tatsächliche Fotografien und handgezeichnete Skizzen oder Schriften enthält.
Fazit
Wenn Sie skurrile Konzepte mögen, aber Angst haben, zu tief in den Trend einzutauchen, fangen Sie klein an. Fügen Sie einen einzelnen Elementtyp mit einem skurrilen Flair hinzu, um zu sehen, wie er in Ihr Gesamtdesign passt.
Wunderliche Designmuster eignen sich besonders gut für kleinere Designs wie einseitige Websites oder einseitig gedruckte Elemente, da die Techniken bei massenhafter Verwendung etwas überwältigend sein können.