So passen Sie eine Website-Modellvorlage an
Eine Website-Modellvorlage kann ein Design-Lebensretter sein. Es macht es einfach, ein Website-Design-Konzept in einer Umgebung zu präsentieren, die die tatsächliche Nutzung darstellt (auf vielen verschiedenen Geräten). Aber wie können Sie eine Website-Modellvorlage anpassen und Ihr eigenes Design einfügen? Hier ist wie.
Es gibt zwei Möglichkeiten, um loszulegen. Sie können entweder Ihre eigene Website-Modellvorlage für Projekte erstellen oder eine herunterladen, um schnell loszulegen. Das Tolle ist, dass es so viele Vorlagenoptionen gibt, mit denen Kunden ein neues Design in Echtzeit visualisieren können.
Hier finden Sie alles, was Sie über das Anpassen einer Vorlage wissen müssen (und zunächst eine gute Vorlage finden müssen).
Entdecken Sie Website-Modelle
Was ist eine Website-Modellvorlage?
 Kunden lieben es, ein fertiges Design in einer Modellvorlage zu sehen, weil sie dadurch eine bessere Vorstellung davon bekommen, was das Designteam denkt.
Kunden lieben es, ein fertiges Design in einer Modellvorlage zu sehen, weil sie dadurch eine bessere Vorstellung davon bekommen, was das Designteam denkt. Die meisten Website-Modellvorlagen werden in Form einer bearbeitbaren Adobe Photoshop-Datei geliefert. Das Design ist so gestaltet, dass Sie einen Screenshot Ihrer Website in einen realistisch aussehenden Rahmen einfügen können, z. B. um eine Website-Homepage auf einem tatsächlichen Computer, Tablet oder Mobilgerät anzuzeigen.
Website-Modellvorlagen können ein einzelnes Bild, mehrere Bilder und Renderings in unterschiedlichen Ausrichtungen enthalten. Ein gutes Modell kann eine großartige Visualisierung dessen liefern, wie ein fertiges Produkt im tatsächlichen Gebrauch aussehen wird.
Während Sie Ihre eigenen Modelle erstellen können, stehen zahlreiche Optionen zum Herunterladen zur Verfügung. Die meisten dieser Vorlagen werden als PSD-Dateien unter Verwendung von Ebenen und intelligenten Objekten erstellt, um das endgültige Design zu erstellen, wobei die visuellen Eigenschaften der Datei beibehalten werden. Dies ist praktisch, wenn Sie ein Modell verwenden, das eine interessante Ausrichtung verwendet, z. B. 3D- oder perspektivische Ansicht.
Die meisten Website-Modellvorlagen enthalten eine Mischung aus Vektor- und Rasterbildern. Exportieren Sie daher vorsichtig. Sie möchten sicherstellen, dass Ihr Website-Bild so gut wie möglich aussieht, bevor Sie es vorführen.
So passen Sie eine Modellvorlage an
Während eine Photoshop-Datei mit mehreren seltsam aussehenden Ebenen ein wenig einschüchternd sein kann, ist das Anpassen einer Modellvorlage kein komplizierter Prozess. Sie müssen nur:
- Suchen Sie eine Website-Modellvorlage, die Ihnen gefällt. (Sie können Ihre eigenen erstellen, aber mit so vielen großartigen verfügbaren Optionen empfehlen wir die Download-Option.) Suchen Sie nach einer Vorlage, die Funktionen Ihres Designs hervorhebt, z. B. mehrere Ansichten für reaktionsfähige Websites (Desktop, Tablet und Telefon), mit a Hintergrund, der zum Stil des Projekts passt (weiß oder schwarz im Vergleich zu einem farbenfrohen Hintergrund oder einem fotorealistischen Stil).
- Entpacken Sie den Download und bestätigen Sie, dass Sie über alle erforderlichen Teile verfügen: Eine PSD-Datei mit dem bearbeitbaren Modell, ein JPG, das Ihnen zeigt, wie das Design aussehen soll (optional), und eine Informations- oder Readme-Datei mit Lizenzinformationen und Anweisungen.
- Öffnen Sie die PSD-Datei in Photoshop und sehen Sie sich die Ebenen an. Suchen Sie nach der Ebene mit der Aufschrift "Drop Your Design Here" oder ähnlichem (es gibt immer eine, die mit dieser Anweisung auffällt!).
- Doppelklicken Sie auf diese Ebene, um sie zu öffnen.
- Machen Sie die entsprechenden Screenshots Ihres Designs, die für eine optimale Auflösung dimensioniert sind und genau zeigen, was die Benutzer im endgültigen Modelldesign sehen sollen.)
- Kopieren und Einfügen oder Ziehen und Ablegen Ihrer Bilder oder Inhalte in die entsprechende Ebene, wobei die Größe nach Bedarf geändert wird, um den Bereich auszufüllen.
- Drücken Sie Strg-S oder Cmd-S, um die intelligente Ebene zu speichern, und kehren Sie dann zum Originalbild zurück. Voila! Sie sollten Ihren neuen Screenshot im Modell sehen.
- Exportieren Sie die Datei in der Größe und dem Format, die Sie für die Anzeige benötigen.
So verwenden Sie eine Website-Modellvorlage
Was machen Sie damit, wenn Sie eine Website-Modellvorlage angepasst haben? Diese scheinbar einfachen Designs haben viele praktische Anwendungen. Sie können eine Website-Modellvorlage verwenden, um:
- Vorschau von Designs für Kunden
- Bereiten Sie Marketing und Werbeaktionen nach dem Start vor
- In gedruckte Portfolios aufnehmen
- Machen Sie einen Wettbewerbsbeitrag fertig, wenn Sie das endgültige Design vorführen möchten
Alles, was Sie tun müssen, um eine Website-Modellvorlage zu verwenden, ist, Ihr benutzerdefiniertes Design in ein verwendbares Format zu exportieren. Meistens umfasst dies zwei Optionen - eine hochauflösende Bilddatei für Druckanwendungen und eine Webauflösungsdatei für die Online- oder E-Mail-Freigabe.
Wo finde ich eine Website-Mockup-Vorlage?
All dies wirft wahrscheinlich die Frage auf: Wo finden Sie eine dieser praktischen Website-Modellvorlagen? Es gibt viele kostenlose und kostenpflichtige Optionen aus verschiedenen Quellen.
Wir haben auch ein paar großartige Zusammenfassungen, die viele Modelle enthalten, mit denen Sie sofort beginnen können.
- 20+ Best Responsive Website- und App-Modellvorlagen
- 20+ beste Website PSD Perspective Mockups
10 kostenlose Website-Modelle für den Anfang
Um sicherzustellen, dass Sie alle bereit sind, ein Website-Modell zu verwenden, haben wir 10 großartige und kostenlose Optionen gefunden, die Ihnen den Einstieg erleichtern. Einige dieser Modelle finden Sie auch in anderen Design Shack-Zusammenfassungen.)
2 MacBook Pro Desk-Modelle

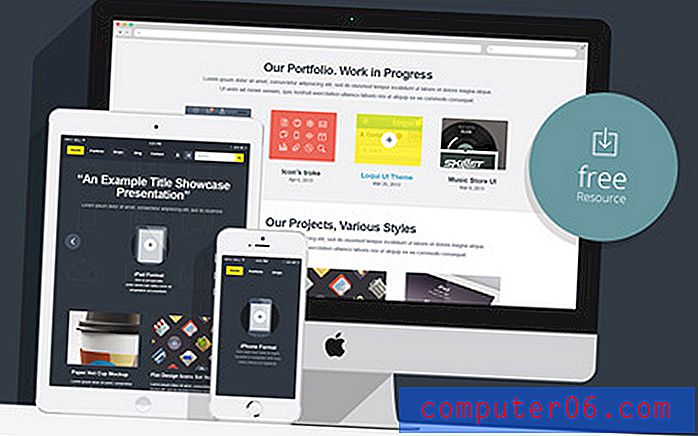
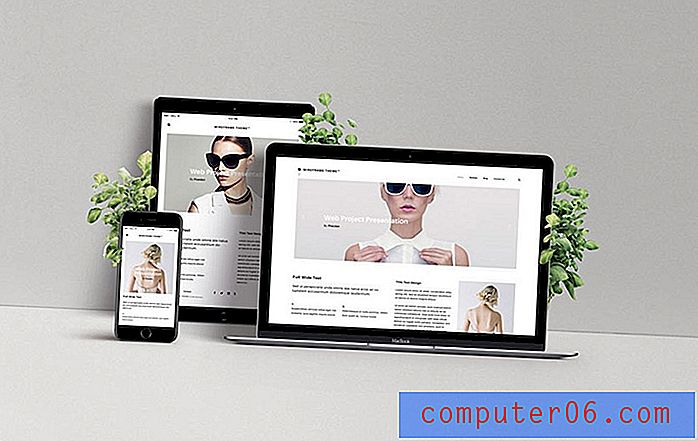
Responsive Showcase PSD-Modelle

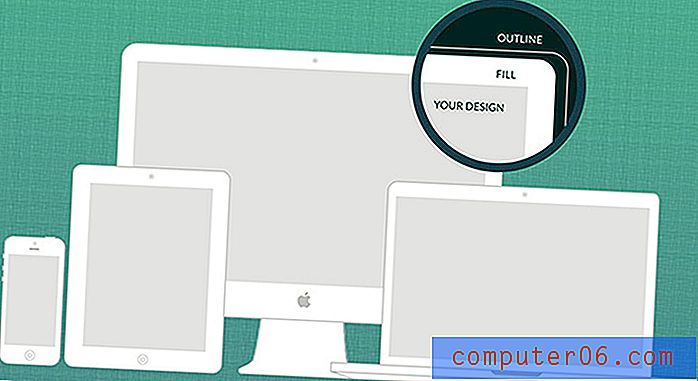
Vektor Apple Outline Device PSD

Flat Responsive Showcase

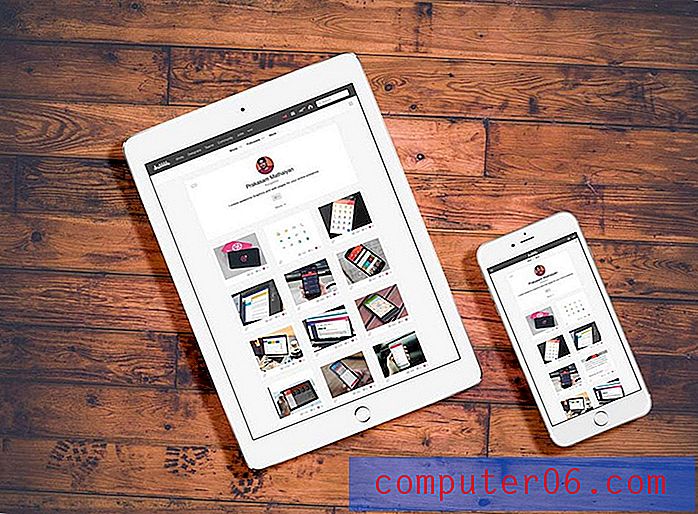
Weißes iPad und iPhone Bodenmodell

MacBook und iPhone auf Tischmodell

Apple Device Wireframe-Modelle

Responsive Web Design Showcase Mockup

Modell MacBook Air

MacBook Pro Retina Display PSD

Fazit
Das Anpassen einer Website-Modellvorlage, um ein Projekt zu präsentieren, ist ein großartiges Werkzeug, das Sie in Ihrem Arsenal haben sollten. Selbst wenn Sie nur ein paar Minuten Zeit haben, um sich auf eine Präsentation vorzubereiten, können Sie Ihr Website-Design in ein reales Szenario verwandeln, um ein poliertes Erscheinungsbild zu erzielen.
Während Sie sich möglicherweise nicht für die Gesamtdarstellung eines Designs oder einer Idee interessieren, werden Kunden dies definitiv bemerken. Dies ist eine dieser schnellen und einfachen Verknüpfungen, mit denen Designer (und Freiberufler) einen guten Eindruck hinterlassen können. Viel Spaß beim Anpassen einer Vorlage für Ihre Projekte!