40+ Beste Website PSD Mockups & Tools 2020
Ein großartiges Website-Modelldesign kann dazu beitragen, Ihr Webdesign auf eine schöne, einzigartige Weise zu präsentieren. Diese Sammlung von Website-Mockup-PSDs ist perfekt dafür geeignet. Außerdem teilen wir Ihnen unsere bevorzugten Website-Mockup-Tools und Tipps zum Erstellen Ihres Website-Mockups mit!
Die richtige Präsentation ist der Schlüssel, um Ihre Kunden zu begeistern. Unabhängig davon, ob Sie an einem Website-Design oder einem Logo-Design arbeiten, bestimmt die Art und Weise, wie Sie Ihre Designs Ihrem Kunden präsentieren, Ihre Professionalität. Wenn Sie eine Modellvorlage auswählen, um Ihr Design zu präsentieren, möchten Sie idealerweise ein Modelldesign wählen, das ungewöhnlich aussieht. Etwas, das Ihnen hilft, Ihr Website-Design einzigartig und attraktiv darzustellen, was Ihre Kunden sprachlos macht.
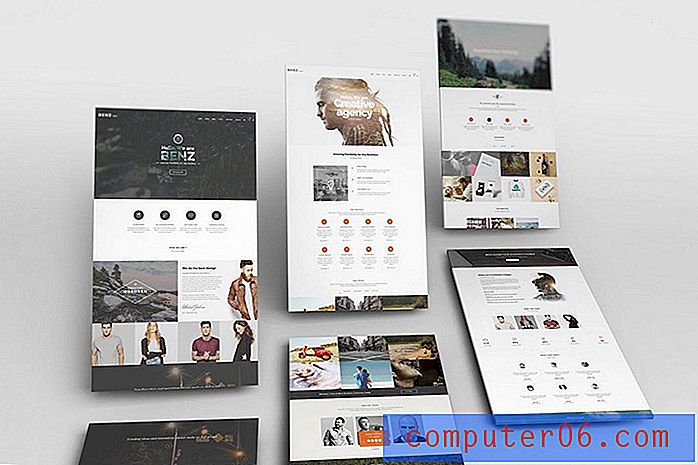
Mit perspektivischen Website-Modellen können Sie Ihre Layouts aus verschiedenen Blickwinkeln präsentieren, sodass Ihre Designs eher wie echte Produkte aussehen als nur ein statisches Modell.
Wir haben einige der besten kostenlosen und Premium-Website-Modelle zusammengestellt, mit denen Sie Ihren Kunden Ihr nächstes Website-Design präsentieren können.
Entdecken Sie Website-Modelle
So erstellen Sie ein Website-Modell
Wenn es um Webdesign geht, gibt es zwei Arten von Modellen, die Sie beachten müssen. Die erste Art von Modell ist das Konzeptdesign der Website, die Sie erstellen, um die Zustimmung Ihres Kunden zu erhalten. Sie können Wireframing-Tools und Mockup-Tools verwenden, um diese Website-Mockup-Designs zu erstellen.
Die zweite Art von Modell ist die, mit der Sie Ihren Kunden Ihr Design präsentieren. Es ist wie der schöne Rahmen, den ein Künstler verwenden würde, wenn er seine Kunstwerke präsentiert. Mockup-Vorlagen enthalten vorgefertigte Layouts, mit denen Sie Ihr Website-Design einfach platzieren und professionell präsentieren können.
Während dies zwei verschiedene Arten von Modellen sind, müssen beide gut zusammenarbeiten, um einen erfolgreichen Webdesign-Vorschlag zu machen und Ihren Kunden zu gewinnen.
5 Website-Mockup-Tools
Früher verwendeten Designer Photoshop, um Website-Modelldesigns zu erstellen. Dies war eine schmerzhafte und zeitaufwändige Aufgabe, da Sie in Photoshop alles manuell von Grund auf neu entwerfen mussten.
Heutzutage gibt es viele erstaunliche Apps und Tools, mit denen Sie problemlos Drahtmodelle und Modelldesigns erstellen können. Diese Tools enthalten vorgefertigte Designelemente wie Schaltflächen, Raster, Bildplatzhalter und mehr, die Sie einfach per Drag & Drop auf eine Leinwand ziehen können, um Ihre eigenen Website-Modelle und Benutzeroberflächen zu erstellen.
Hier sind 5 der besten Tools zum Erstellen von Website-Modelldesigns.
Framer

- Preis: 12 USD pro Monat
Framer ist ein vielseitiges Mockup-Tool für Mac, mit dem Sie alle Arten von Layouts erstellen können, einschließlich Website-Mockups, App-Benutzeroberflächen und Web-App-Schnittstellen. Der Modelleditor von Framer ist sehr interaktiv und passt sich automatisch den von Ihnen vorgenommenen Änderungen an. Framer bietet außerdem ein einzigartiges Zeichenwerkzeug zum Erstellen benutzerdefinierter Symbole. Und mehr.
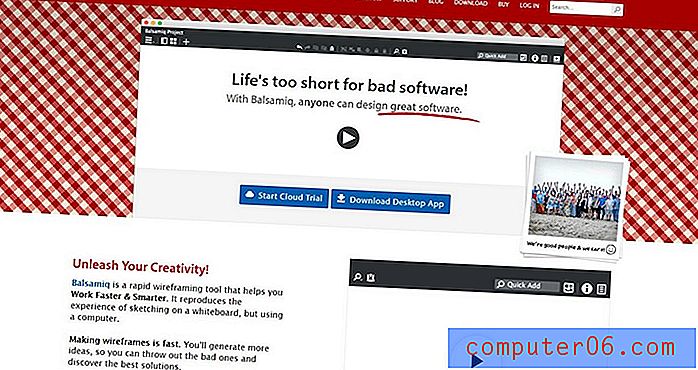
Balsamiq

- Preis: 9 USD pro Monat
Balsamiq ist ein leistungsstarkes „Rapid Wireframing Tool“, das in der Cloud und als Desktop-App funktioniert. Dieses Tool ist ideal, um ein schnelles skizzenhaftes Modell Ihres Website- oder App-Designs zu erstellen und ein Drahtmodell-Layout für Ihr Design zu erstellen. Außerdem können Sie zwischen zwei Designstilen wählen. Sie können entweder Drahtgitter in einem handgezeichneten Skizzenstil erstellen oder ein sauberes Drahtgitterdesign verwenden.
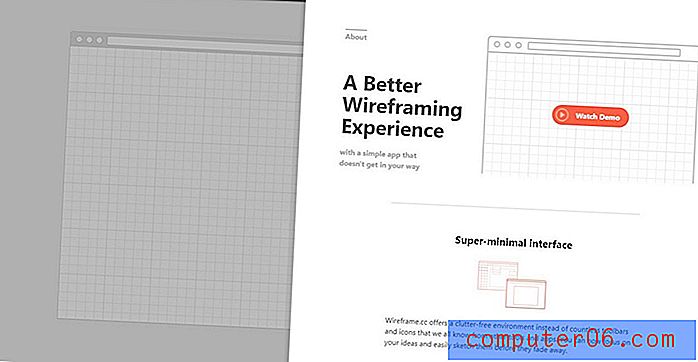
Wireframe.cc

- Preis: Kostenlos oder 16 USD pro Monat
Wireframe.cc ist ein Wireframing-Tool mit einer minimalen Benutzeroberfläche, mit der sich Designer auf das Entwerfen von Modellen ohne Ablenkung konzentrieren können. Das Tool verfügt über einen Drag & Drop-Editor zum Erstellen von Modellen für Mobiltelefone, Tablets und das Internet. Sie können Ihren Modellentwürfen auch Anmerkungen hinzufügen.
Moqups

- Preis: 13 USD pro Monat
Moqups ist eine Online-App zum Erstellen von Benutzeroberflächen für mobile Apps und Website-Modellen. Mit dem Tool können Sie nicht nur Drahtmodelle und Modelldesigns erstellen, sondern auch interaktive Prototypen der Designs erstellen, um Ihren Kunden zu zeigen, wie das endgültige Design aussehen würde.
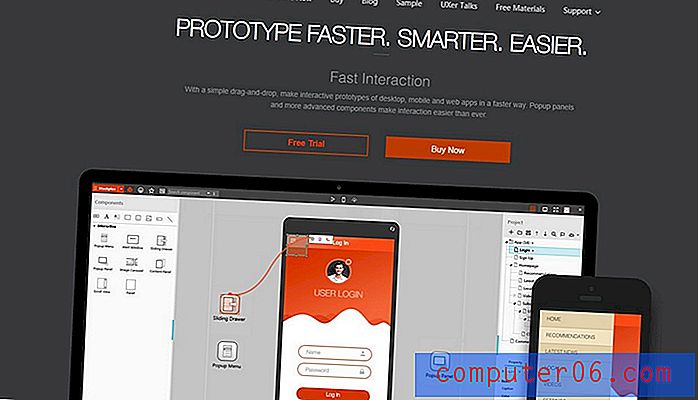
Mockplus

- Preis: 199 USD pro Jahr
Mockplus enthält mehr als 200 vorgefertigte UI-Komponenten zum Erstellen schneller Prototypen von Websites und Apps mithilfe eines Drag & Drop-Editors. Es verfügt über eine anfängerfreundliche Benutzeroberfläche, die einfacher zu erlernen ist, und ermöglicht es Ihnen sogar, Prototypen auf nativen Geräten mit einem einfachen QR-Code-Scan zu testen.
Über 40 Website-Modellvorlagen
Sobald Sie Ihr Modelldesign fertig haben, können Sie eine Modellvorlage verwenden, um Ihr Design Ihrem Kunden zu präsentieren. Oder präsentieren Sie es sogar in Ihrem eigenen Portfolio.
Sie müssen nicht stundenlang eine Modellvorlage erstellen. Durchsuchen Sie einfach eine Vorlage aus dieser Sammlung und wählen Sie sie aus. Diese Vorlagen werden mit intelligenten Objekten geliefert, mit denen Sie Ihr Design mit nur einem Klick in Photoshop in die Vorlage einfügen können.
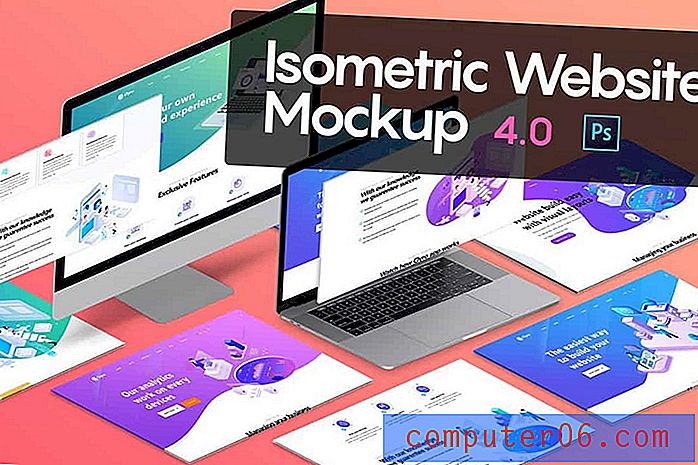
10 Isometrische Website-Modellvorlagen

Dieses Paket von Website-Modellvorlagen enthält 10 wunderschöne Designs, mit denen Sie Ihre Websites auf moderne und professionelle Weise präsentieren können. Jede Vorlage verfügt über eine stilvolle isometrische Ansicht, mit der Sie Ihr Website-Design genauer betrachten können. Die Vorlagen sind leicht anpassbar und werden mit intelligenten Objekten zur einfacheren Bearbeitung geliefert.
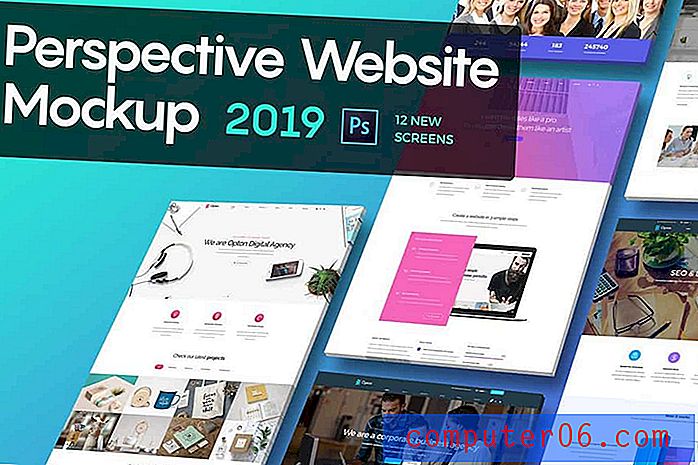
Perspektivische Website-Modellvorlagen

Wenn Sie nach einer Modellvorlage suchen, um Ihre Entwürfe mit einer perspektivischen Ansicht zu präsentieren, ist dieses Paket von Modellen hilfreich. Es enthält 12 verschiedene Modelle mit unterschiedlichen perspektivischen Ansichten. Die Vorlagen sind in hoher Auflösung verfügbar und können mit Photoshop CS1 oder höher bearbeitet werden.
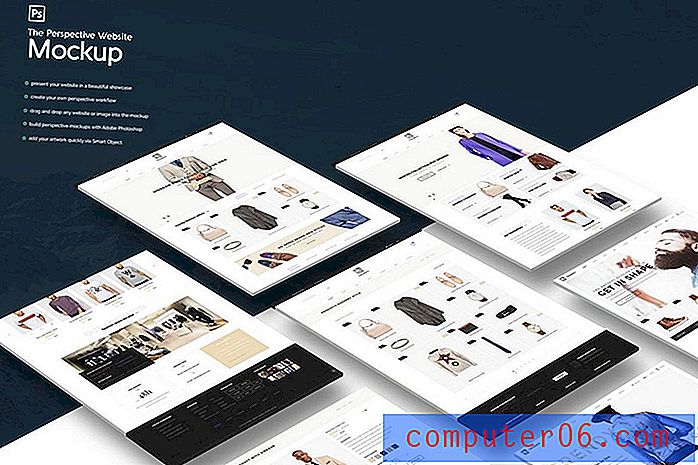
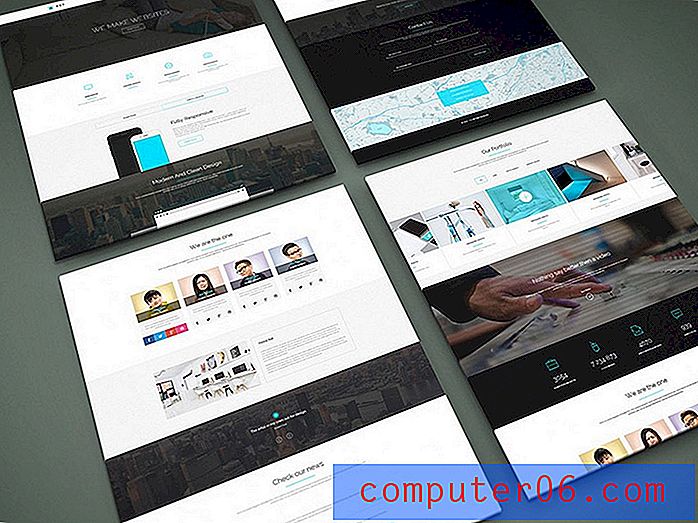
10 Perspektivische Website-Modelle

Die Modelle in diesem Set eignen sich perfekt, um Ihre Website professionell zu präsentieren. Es enthält eine Reihe von perspektivischen Website-Modellen mit 10 verschiedenen Stilen und Ansichten. Die Vorlagen enthalten intelligente Objekte, mit denen Sie Ihre Designs auch einfach in das Modell einfügen können.
Isometrisches iMac-Website-Modell

Mit dieser kreativen Modellvorlage können Sie Ihre Website-Designs neben einem iMac präsentieren. Mit dieser Vorlage können Sie Website-Header, Social-Media-Cover und Blog-Post-Header erstellen. Es enthält insgesamt 24 PSD-Modelle und 4 iMac-Bildschirme.
3D-Website-Modellvorlage

Diese einzigartige Modellvorlage verleiht Ihren Website-Designs ein stilvolles 3D-Erscheinungsbild. Das Bundle enthält 16 verschiedene Modelle mit verschiedenen Ansichten. Die Vorlagen sind vollständig anpassbar und enthalten auch organisierte Ebenen und intelligente Objekte.
Kostenlose Website-Bildschirme Mockup PSD

Dies ist eine kostenlose Website-Modellvorlage, mit der Sie Ihre Website-Bildschirme stilvoll präsentieren können. Diese Vorlage wird in einer hochauflösenden 4000 x 3000 PSD-Datei geliefert. Es enthält intelligente Objekte, mit denen Sie Ihr Design einfach in das Modell einfügen können.
Website-Browser-Modell

Mit diesem Modell können Sie Ihr Website-Design mit einem Browser-Modell präsentieren. Es enthält ein Chrome-Browser-Modell mit einer 3D-ähnlichen perspektivischen Ansicht. Das Modell bietet bearbeitbare Hintergründe und bearbeitbare Formen.
3D-Website-Bildschirmmodelle

Die Modelle in diesem Bundle eignen sich am besten, um Ihre Website-Bildschirme in Portfolios und Website-Designs zu präsentieren. Das Paket enthält 3 verschiedene Modelle mit realistischen Designs.
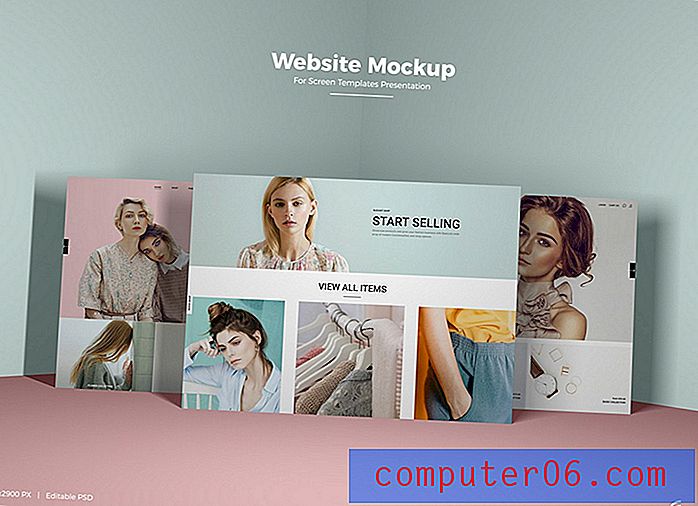
Präsentationsmodell für Webseiten

Dies ist ein Paket von 7 einzigartigen Website-Modellvorlagen. Jedes Modell im Paket verfügt über eine andere perspektivische Ansicht, mit der Sie Ihre Websites und Webseiten auf moderne und stilvolle Weise präsentieren können.
Perspective Website Mockup Bundle

Dies ist ein Paket voller Website-Modellvorlagen, das 4 verschiedene Website-Modelle mit 20 Blickwinkeln enthält. Sie können Ihre Designs einfach per Drag & Drop auf die Vorlagen ziehen und sie mit Photoshop CS1 oder höher anpassen.
The Perspective Website Mockup 3.0

Dieses Website-Modell enthält 8 verschiedene Vorlagen, mit denen Sie Ihre Website-Designs in verschiedenen Stilen und Perspektiven präsentieren können. Die Vorlage bietet außerdem eine Drag & Drop-Designplatzierung und viele anpassbare Funktionen.
Perspective Website PSD Mockup Template

Eine einzigartige perspektivische Website-Modellvorlage, die eine stilvolle Anordnung kennzeichnet. Dieses Modell wird im PSD-Format und in einer Auflösung von 3000 x 2000 geliefert. Es verfügt auch über getrennte Schatten und intelligente Objekte.
Kreative Website PSD Mockup Vorlage

Eine weitere vollständig anpassbare perspektivische Website-Modellvorlage. Es enthält intelligente Objekte zum einfachen Platzieren Ihrer Designs im Modell und bietet bearbeitbare Schattierungen und Schatten, die Sie nach Ihren Wünschen anpassen können.
Website PSD Mockup Präsentationsvorlage

Diese perspektivische Website-Modellvorlage enthält gut organisierte Ebenen, mit denen Sie die Vorlage ganz einfach anpassen und bearbeiten können, wie Sie möchten. Es verfügt auch über intelligente Objekte und getrennte Schatten.
Das perspektivische Website-Modell

Diese moderne perspektivische Modellvorlage enthält nicht nur 11 verschiedene perspektivische Ansichten zur Präsentation Ihres Designs, sondern ermöglicht Ihnen auch die einfache Erstellung Ihres eigenen perspektivischen Workflows. Sie können Ihre Website-Designs einfach per Drag & Drop in dieses Modell ziehen, um sie auf schöne Weise zu präsentieren.
Isometrisches Website-Modell

Dieses perspektivische Website-Modell enthält auch ein schönes MacBook-Modell, mit dem Sie Ihre Website professionell präsentieren können. Die Modellvorlage enthält 6 Modelle mit unterschiedlichen perspektivischen Ansichten in leicht bearbeitbaren PSD-Dateien.
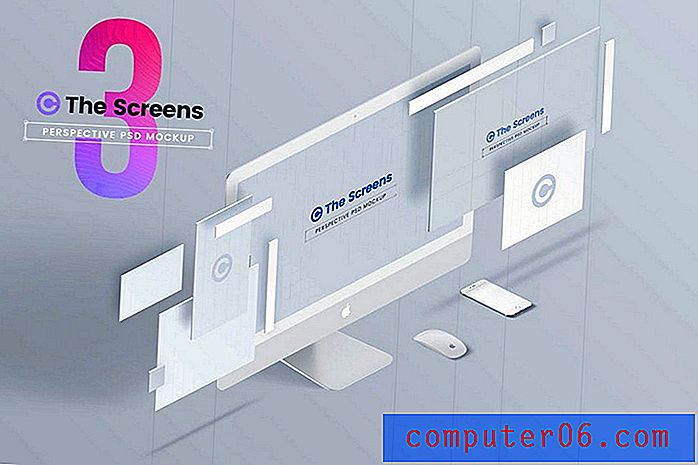
Die Bildschirme - Perspektive PSD Mockup Template

Bei den Bildschirmen handelt es sich um ein Modell für die perspektivische Bildschirmanzeige, mit dem Sie Ihre Website auch auf einem iMac-Bildschirm präsentieren können. Das Modell enthält 3 verschiedene Perspektiven. Die PSD-Dateien sind mit intelligenten Objekten ausgestattet, mit denen Sie Ihr Website-Modell mit einem Klick in die Vorlage einfügen können.
Perspektivische Präsentation Web Mockup 08

Ein weiteres modernes perspektivisches Website-Modell, das sich ideal dazu eignet, Kunden Ihre Website-Designs zu präsentieren oder Designs in einem Portfolio zu präsentieren. Dieses Modell bietet auch getrennte Schatten und veränderbare Hintergründe.
Schöne kostenlose Perspektive Website Mockup

Ein hochwertiges perspektivisches Website-Modell mit 3 Anzeigegrößen in isometrischer Ansicht und 300 DPI. Es ist kaum zu glauben, dass diese Vorlage kostenlos ist.
3D Web Showcase Modelle

Das Tolle an der Darstellung von Websites in perspektivischen Modellen ist die Möglichkeit, Ihren Entwürfen eine 3D-Ansicht zu geben. Dieses Modellpaket enthält 12 dieser 3D-ähnlichen Modelle, die Ihren Website-Designs unterschiedliche Perspektiven verleihen.
Perspektivische Präsentation Web Mockup

Mit diesem Modell können Sie Ihre Designs in zwei verschiedenen Stilen präsentieren. Einer stand auf und der andere legte sich hin. Beide mit perspektivischen Ansichten. Das Modell wird als PSD-Datei mit einer Auflösung von 3000 x 2000 geliefert.
3D Desktop Screen Mockups

Ein weiteres perspektivisches Website-Modell mit einer 3D-Ansicht. Dieses Modell dient zur Darstellung von Website-Designs auf einem Desktop-Bildschirm. Das Paket enthält 9 Modelle mit unterschiedlichen perspektivischen Ansichten und veränderbaren Hintergründen.
Perspective Web Mockup 16

Ein professionell gestaltetes perspektivisches Website-Modell zur Präsentation von Website-Designs in voller Länge. Mit diesem Modell können Sie verschiedene Seiten Ihrer Webdesigns in einer Modellpräsentation präsentieren.
PSD Web Showcase Mockup 02

Dies ist eine Sammlung verschiedener Website-Modellvorlagen, die für verschiedene Arten von Website-Präsentationen geeignet sind. Es enthält Tablet-Modelle, iMac-Modelle und mehr, um Ihre Designs in der perspektivischen Ansicht darzustellen.
Perspective Web Mockup 05

Egal, ob Sie nach einem Modell suchen, um Ihre Webdesigns in einem Portfolio zu präsentieren oder in eine Präsentation aufzunehmen, dieses Modell ist auf jeden Fall nützlich. Die Modellvorlage wird in einer PSD-Datei mit getrennten Schatten und gut organisierten Ebenen geliefert.
Perspective Web Mockup 17

Diese Website-Modellvorlage hat eine interessante perspektivische Ansicht. Es sieht tatsächlich so aus, als ob die Modelle an einer Wand oder Decke kleben. Es ist großartig, um Ihrer Präsentation ein einzigartiges Aussehen zu verleihen.
PSD Web Showcase Mockup

Ein weiterer Satz von Website-Modellen im 3D-Stil, der verschiedene perspektivische Ansichten sowie Gerätemodelle zur Präsentation Ihrer Webdesigns auf verschiedene Arten enthält.
Perspektivische Präsentation Web Mockup

Dieses perspektivische Website-Modell bietet auch eine einzigartige Ansicht, mit der Sie Websites oder verschiedene Funktionen eines Onlinedienstes auf einer Website-Homepage präsentieren können. Die Vorlage wird in einer vollständig bearbeitbaren PSD-Datei mit einer Auflösung von 3000 x 2000 geliefert.
Perspektive Website PSD Mock-Up

Eine atemberaubende kostenlose perspektivische Modellvorlage zur Präsentation Ihres Website-Designs. Obwohl diese Vorlage kostenlos ist, bietet sie einen professionellen und erstklassigen Look, der das Herunterladen wert ist.
Perspektivische Präsentation Web Mockup 09

Dieses Modell gibt Ihren Website-Designs eine Nahansicht mit einer Perspektive. Die Vorlage ist in einer Auflösung von 3000 x 2000 mit vollständig geschichteten Smart-Objekten und veränderbaren Hintergründen zur einfacheren Anpassung erhältlich. Es enthält auch eine vorgefertigte Vorlage, mit der Sie schnell loslegen können.
Perspective Web Mockup 14

Ein weiteres perspektivisches Modell, mit dem Sie Ihre Entwürfe künstlerischer präsentieren können. Diese Vorlage hilft Ihnen dabei, die besten Teile Ihres Website-Designs hervorzuheben. Die Mockup-PSD-Datei kann vollständig bearbeitet werden und ist in einer Auflösung von 3000 x 2000 erhältlich.
Kostenloses Perspective Web Mockup

Diese kostenlose Modellvorlage ist auch in hoher Auflösung erhältlich und bietet eine breite perspektivische Ansicht, um Ihren Designs mehr Aufmerksamkeit zu verleihen.
Modell der isometrischen 3D-Perspektive

Ein ungewöhnliches Modell mit einer isometrischen 3D-Perspektive. Dieses Modell wird mit einer einzelnen perspektivischen Ansicht geliefert, aber Sie können die Vorlage nach Belieben anpassen und verwenden. Es ist voll mit intelligenten Objekten überlagert.
Kostenlose Perspektive Website PSD Mockup

Eine weitere kostenlose perspektivische Modellvorlage zur Präsentation Ihrer einfachen Designs. Die PSD-Datei ist zur einfachen Anpassung vollständig mit intelligenten Objekten überlagert.
Perspektivische Präsentation Web Mockup 07

Die einzigartigen perspektivischen Ansichten, die in dieser Modellvorlage verwendet werden, geben Ihnen das Gefühl, als würden Sie auf ein Design in einer Kunstgalerie starren. Dies hilft Ihren Website-Designs, attraktiver auszusehen, wenn Sie Ihren Kunden präsentieren. Die PSD-Datei kann auch nach Ihren Wünschen angepasst werden.
Freebie - Perspektive Website PSD Mock-Up

Eine hochwertige kostenlose Modellvorlage mit einer einzigartigen perspektivischen Ansicht zur Präsentation Ihrer Website-Designs in Ihrem persönlichen Portfolio oder in Ihrer Kundenarbeit. Diese Vorlage ist auch vollständig geschichtet und mit intelligenten Objekten organisiert.
Perspective Web Mockup 11

Dieses Modell enthält auch eine vorgefertigte PSD-Datei zur einfacheren Anpassung. Das Design selbst verfügt über eine perspektivische Ansicht, die Ihnen eine klarere Ansicht Ihres Website-Designs bietet. Es ist vollständig geschichtet und verfügt über einen separaten Schatten, den Sie behalten oder entfernen können, wenn Sie möchten.
Webseiten-Mock-Up-Sammlung

Diese wunderschöne Sammlung von Website-Modellen enthält eine Reihe von Perspektivenvorlagen, mit denen Sie Ihre Designs in vielen verschiedenen Ansichten präsentieren können. Sie können diese Vorlage kostenlos herunterladen und verwenden, sofern Sie dem ursprünglichen Autor Credits geben.
Perspective Web Mockup 13

Ein weiteres perspektivisches Modell, mit dem Sie Ihre Entwürfe in einer vertikalen Ansicht wie einen Kartenstapel präsentieren können. Die Vorlage kann vollständig bearbeitet werden und Sie können Ihr Website-Design problemlos kopieren und in die PSD einfügen.
Website & iPhone 5 3D-Display-Modelle

Eine Zwei-in-Eins-Sammlung von Website-Modellen und einem iPhone 5-Modell. Die Website-Modellvorlagen in diesem Paket enthalten perspektivische Ansichten und können angepasst werden, um auf einfache Weise Ihre eigenen Designs zu präsentieren. Das Vorlagenpaket kann kostenlos heruntergeladen werden.
Perspective Web Mockup 01

Dieses perspektivische Modell scheint perfekt für die Präsentation Ihrer verschiedenen Website-Designs in Ihrem Portfolio zu sein. Es kann auch verwendet werden, um Ihren Kunden Designs zu präsentieren. Die Vorlage ist vollständig anpassbar mit einstellbaren Schattierungen und Schatten.
Kostenlose Webseite Mockup PSD

Eine weitere kostenlose perspektivische Website-Modellvorlage für die schnelle und einfache Präsentation von Projekten. Diese Vorlage verfügt über ein professionelles Design, das Ihre Website-Designs zum Platzen bringt. Die Vorlage kann kostenlos mit Namensnennung verwendet werden.
Perspective Web Mockup 15

Eine eher minimalistische perspektivische Modellvorlage für die Präsentation minimaler und moderner Website-Designs. Diese Vorlage enthält einen unscharfen Effekt, mit dem Sie die Hauptteile Ihres Website-Designs hervorheben können.
Kostenlose Webseite PSD Mockup

Webdesigner sagen, dass über der Falte der wichtigste Teil eines Website-Designs ist. Diese kostenlose Modellvorlage hilft Ihnen dabei, diesen wichtigen Teil Ihres Website-Layouts hervorzuheben. Die Vorlage ist außerdem vollständig mit intelligenten Ebenen ausgestattet, um die Bearbeitung zu vereinfachen.
Perspective Web Mockup 12

Dieses Modell lässt Ihre Website-Designs so aussehen, als ob sie an einer Wand hängen. Das perspektivische Design dieser Vorlage hebt Ihre Designs auch von der Masse ab. Die Vorlage PSD ist in einer Auflösung von 3000 x 2000 erhältlich.
Website Layout Design Showcase Mock-up PSD

Eine hochwertige perspektivische Website-Modell-PSD mit vollständigen Ebenen und intelligenten Objekten. Das Beste daran ist, dass diese Vorlage kostenlos heruntergeladen werden kann und Sie sie sowohl für Ihre persönlichen als auch für Ihre kommerziellen Projekte verwenden können.
Perspective Web Mockup 07

Dieses perspektivische Modell enthält zwei Ansichten, mit denen Sie Ihre Entwürfe auf mehrere Arten präsentieren können. Die Vorlage ist vollständig anpassbar und Sie können den Hintergrund problemlos ändern, ohne die perspektivische Ansicht zu beeinträchtigen.
Bringen Sie Ihre Designpräsentation auf die nächste Ebene, indem Sie Ihr Website-Design auf Mobil- und Desktopgeräten präsentieren. Weitere Informationen finden Sie in unseren handverlesenen Sammlungen von iPhone- und MacBook-Modellen.