10 Beispiele für CSS-Tabellen
Heute werfen wir einen Blick auf eine Auswahl schöner Tabellen, die mit CSS gestaltet wurden. Diese stammen von verschiedenen Standorten. Wenn Sie lernen möchten, wie man das selbst macht, schauen Sie sich unbedingt einige unserer CSS-Tutorials an!
Entdecken Sie Designressourcen
1. Eine Tabelle im CSS-Stil

Neben meinem Artikel über die Erstellung eines CSS-Kalenders kam mir der Gedanke, Ihnen ein Beispiel zu zeigen, wie Sie eine Tabelle mit CSS gestalten können. Die Daten von Tabellen können langweilig sein, umso mehr müssen wir darauf aufmerksam machen und das Lesen so angenehm wie möglich gestalten. Präsentation und Design unter Berücksichtigung einiger grundlegender Barrierefreiheitsregeln sind der richtige Weg.
2. Eine Tabelle im CSS-Stil Teil 2

In diesem Artikel wird die ordnungsgemäße Verwendung von Tabellen für tabellarische Daten beschrieben. Wie Sie sie unter Berücksichtigung der Barrierefreiheit implementieren können und wie Sie sie mithilfe von CSS für das Auge attraktiv machen können.
3. Erstellen einer dynamischen CSS- und AJAX-Tabelle

Ich mag die Preistabelle von Crazy Egg auf der Pricing & Signup-Seite. Wenn Sie für eine Option auf "Anmelden" klicken, wird die Spalte dieses Plans hervorgehoben, die anderen Pläne verschwinden und ein Anmeldeformular tritt an ihre Stelle. In diesem kleinen Gebiet passieren eine Reihe beeindruckender Dinge. Ich wollte versuchen, das Verhalten Schritt für Schritt neu zu erstellen und die Möglichkeiten zu teilen, CSS, JavaScript und Bilder auf clevere Weise zu kombinieren.
4. Tabellen mit Stil

Es scheint vielleicht nicht so, aber das Stylen von Tabellendaten kann eine Menge Spaß machen. Aus semantischer Sicht gibt es viele Elemente, in die man Stil einbinden kann. Sie haben Zellen, Zeilen, Zeilengruppen und natürlich das Tabellenelement selbst. Das Hinzufügen von CSS zu einem Absatz ist einfach nicht so aufregend.
5. Neugestaltung einer einfachen Tabelle

Eine Reihe hervorragender Beispiele, die zeigen, wie eine Basisdatentabelle vereinfacht werden kann, indem unnötige Schnittstellenelemente eliminiert werden.
6. CSS-Tabellengalerie
Die CSS-Tabellengalerie zeigt, wie CSS- und Datentabellen zusammenarbeiten können, um brauchbare und hübsche Ergebnisse zu erzielen. Es ist eine großartige Möglichkeit, eine Reihe interessanter Beispiele zu sehen.
7. Verschiedene Tischtechniken

Mit CSS-Regeln gestaltete Tabellen sind viel effizienter, wenn sie gut erstellt werden, als die alte Methode zur Verwendung von Schriftart-Tags, vielen Farb-Tags und mehr. Diese Beispiele sind zukunftsorientiert und werden auch von älteren Browsern gut genutzt.
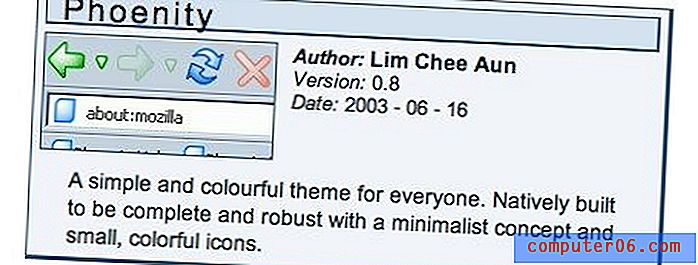
8. Beispiel für eine Firefox-Thementabelle

Ich habe die Verwendung von Tabellen in meinen Arbeiten verboten, als ich zum ersten Mal zu CSS-basierten Layouts wechselte. Aber mir fehlte immer noch der Punkt von Tabellen, Tabellen sind eine Möglichkeit, tabellarische Daten zu markieren. Sobald ich diesen Punkt im Kopf hatte, begann ich über Dinge nachzudenken, die wirklich tabellarische Daten waren, wie das nächste Beispiel für Mozilla Firebird-Themen. Jede Zeile ist eine Aufzeichnung eines Themas und die Spalten sind die Felder für jedes Thema.
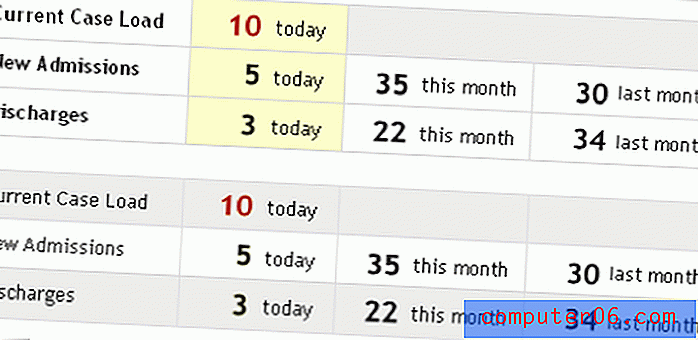
9. Das Tabellenlineal
Mit etwas JavaScript / DOM-Zauberei können wir unseren Besuchern die gleiche Funktionalität für lange Datentabellen in HTML bieten, indem wir Rollover-Zustände auf die Zeilen anwenden. Dies könnte natürlich mühsam von Hand umgesetzt werden, aber es wäre dumm, dies zu tun. Stattdessen verwenden wir das DOM, um die Zeilen zu finden, die beim Mouseover hervorgehoben werden sollen.