Über 20 großartige Ressourcen für Bootstrap-Liebhaber
Bootstrap ist in der Webentwicklungs-Community einfach explodiert. Es wird immer Skeptiker und Hasser geben, aber im Großen und Ganzen war das Projekt ein voller Erfolg und kann bei GitHub ständig an der Spitze der Forked and Watched-Charts gesehen werden.
Aufgrund des Ruhms von Bootstrap wurden von der Entwicklergemeinde viele großartige Ressourcen bereitgestellt. Heute haben wir unsere Favoriten in einer Liste mit allem zusammengefasst, was Sie für den Einstieg in Bootstrap benötigen. Von Einführungs-Tutorials bis hin zu Wireframing-Kits und benutzerdefinierten Generatoren ist hier für jeden Bootstrap-Liebhaber etwas dabei.
Entdecken Sie Bootstrap-Vorlagen
Starten Sie Bootstrap

Start Bootstrap ist eine All-in-One-Plattform für alle Arten von Themen, Anleitungen und vorgefertigten kostenlosen und Premium-HTML-Vorlagen, die mit Bootstrap erstellt wurden.
Die Website enthält kostenlose vorgefertigte Vorlagen zum Erstellen von Zielseiten, Websites für persönliche Lebensläufe, Portfolios und vieles mehr. Es gibt auch viele schnelle Bootstrap-Vorlagenlayouts, die Sie herunterladen können, um schnell mit Ihren Webdesign-Projekten zu beginnen.
Darüber hinaus verfügt Start Bootstrap über eine umfangreiche Liste von Bootstrap-Ressourcen, die Links zu allen Arten von Bootstrap-bezogenen Ressourcen enthält, z. B. Plugins, Visual Builder, Framework-Integrationen und mehr.
CodyHouse

CodyHouse ist eine Bibliothek voller kostenloser Webkomponenten, die aus HTML-, CSS- und JavaScript-Plugins bestehen. Die Bibliothek enthält wunderschön gestaltete Mega-Menüs, Portfolio-Vorlagen, Zahlungsintegrationen, Animationseffekte, Video-Vorlagen und andere Plugins.
Sie können diese Plugins und Vorlagen herunterladen, um sie einfach in Ihre eigenen Bootstrap-Website-Designs zu integrieren und verschiedene Funktionen und Features kostenlos zu integrieren.
Bootsnipp

Dies ist eine weitere Plattform, die eine umfangreiche Sammlung von HTML- und CSS-Ressourcen und Plugins bietet. Die Besonderheit von Bootsnipp ist, dass diese Plattform Code-Snippets und Plugins enthält, die auch von anderen Webentwicklern und Designern erstellt wurden.
Bootsnipp enthält alle Arten von Codefragmenten und -vorlagen, um Ihren Webentwicklungsprozess erheblich zu vereinfachen, einschließlich Formularvorlagen, Schaltflächendesigns, Fortschrittsbalken, Galerievorlagen und mehr.
Sie können der Plattform als registrierter Benutzer beitreten und auch Ihre eigene Sammlung von Bootstrap-Ressourcen erstellen. Bootsnipp enthält auch Ressourcen für andere HTML-Frameworks wie Foundation und Semantic UI.
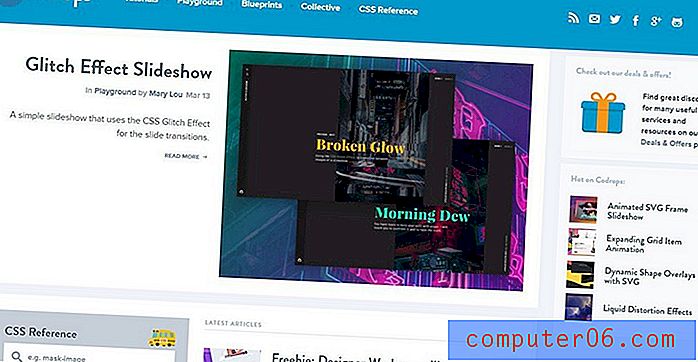
Codrops

Codrops ist ein Blog, in dem Tutorials und Blaupausen zum Erstellen eindeutiger Vorlagen und Elemente mit HTML und CSS veröffentlicht werden. Das Tolle an diesem Blog ist, dass Sie nicht nur die Vorlagen und Plugins kostenlos herunterladen können, sondern auch detailliert beschreiben, wie jede Vorlage erstellt wurde und wie Sie sie an Ihre Vorlieben anpassen können.
Codrops enthält Ressourcen, Blaupausen, Vorlagen und Plugins, die Sie in Bootstrap integrieren können, um trendige Portfolioabschnitte, Diashows, Videohintergründe, Animationen und vieles mehr zu erstellen.
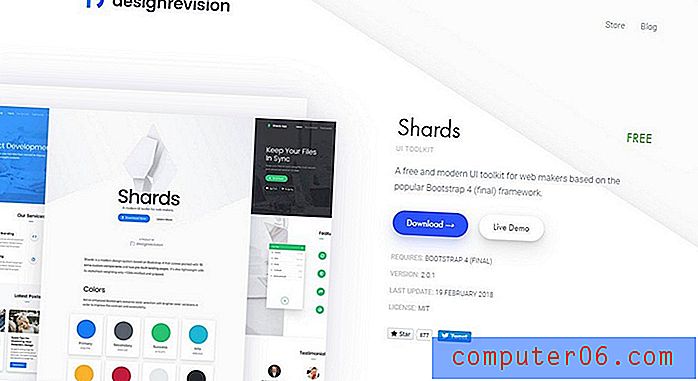
Scherben

Shards ist ein modernes und minimalistisches UI-Kit, das mit Bootstrap 4 erstellt wurde, um beeindruckende reaktionsschnelle und mobile Websites zu entwerfen.
Wenn Sie dieses UI-Kit verwenden, müssen Sie keinen Code schreiben, um die Bootstrap-Elemente wie Schaltflächen und Menüs zu formatieren. Das UI-Kit erledigt das alles für Sie.
Bootswatch

Diese Site enthält eine Sammlung von benutzerdefinierten Themen für das Bootstrap-Framework in verschiedenen Farbschemata und Designs.
Die Liste enthält ein Bootstrap-Thema zum Thema Raum, ein Materialdesign-Thema, ein flaches Design-Thema, dunkle Farbthemen und vieles mehr. Sie können diese Designs herunterladen und verwenden, um das Erscheinungsbild Ihrer Bootstrap-Designs anzupassen, ohne den Code bearbeiten zu müssen.
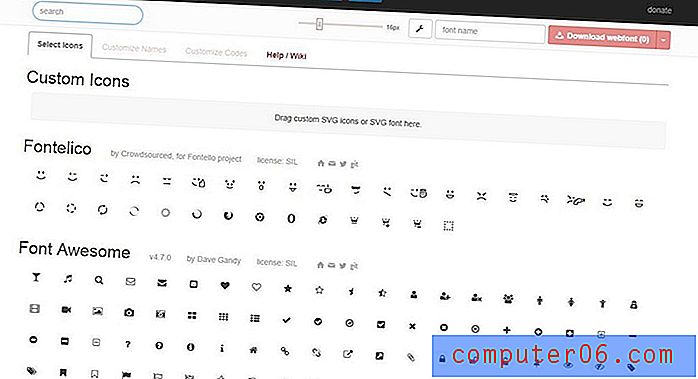
Fontello

Fontello ist ein raffinierter Symbol-Schriftgenerator, mit dem Sie eine riesige Sammlung von Symbolen aus verschiedenen beliebten Schriftarten-Symbolpaketen durchsuchen können, darunter Font Awesome, Typicons, Brandico und mehr.
Symbolschriftarten werden heutzutage in fast jedem Website-Design häufig verwendet. Mit der Suchfunktion von Fontello können Sie schnell ein Schriftpaket mit einem Symbol für Ihre Suche finden, die Symbolgröße anpassen und die Symbolschrift herunterladen, die für Ihre Bootstrap-Designs verwendet werden soll.
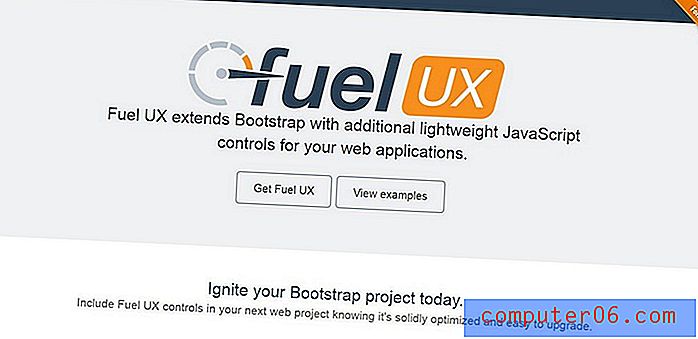
Kraftstoff UX

Fuel UX wird hauptsächlich von fortgeschrittenen Webdesignern verwendet, um das Bootstrap-Framework mit komplizierteren und leichteren JavaScript-Verbesserungen aufzuladen. Es verbessert Bootstrap mit erweiterten Funktionen und gibt Ihnen mehr Kontrolle über die Framework-Anpassung. Fuel UX ist ebenfalls Teil der Salesforce Marketing Cloud.
Typehead.js

Möchten Sie dem Suchfeld Ihrer Website eine fantastische Google-ähnliche Funktion zur automatischen Vervollständigung hinzufügen? Anschließend können Sie diese einfache JavaScript-Bibliothek herunterladen und in Ihre Bootstrap-Website integrieren, um Ihr Suchfeld auf einfache Weise mit automatisch vervollständigten Suchphrasen, automatischen Vorschlägen und vielem mehr zu aktualisieren.
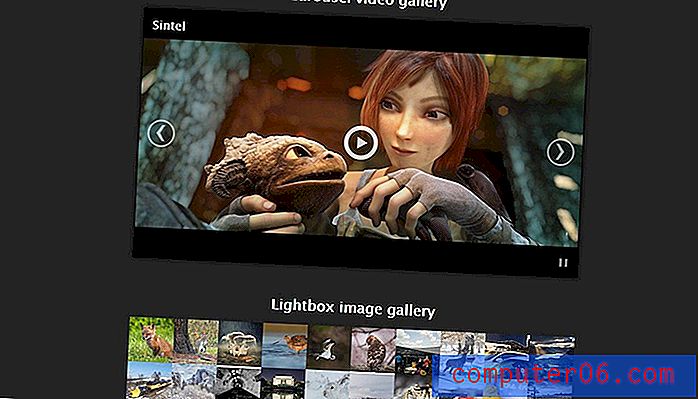
Blueimp Galerie

Blueimp ist eine Sammlung von reaktionsschnellen und berührungsfähigen Galerievorlagen, die Sie auf Ihrer Website verwenden können, um Bild- und Videogalerien sowie Portfolios hinzuzufügen.
Das Plugin basiert auf der Swipe JavaScript-Bibliothek, die als genauester Touch-Schieberegler bezeichnet wird. Blueimp erweitert die Funktionalität von Swipe, indem Sie aus drei verschiedenen Galeriemodellen auswählen können, darunter Bildkarussell, Videokarussell und eine Lightbox-Bildergalerie.
Bootstrap Expo

Dies ist eine Website mit einer Sammlung wunderschöner Websites, die mit Bootstrap erstellt wurden. Die Kollektion wird von Mark Otto, dem Gründer von Bootstrap und Design Director bei Github, kuratiert. Es ist ein großartiger Ort, um Inspiration für Ihr nächstes Projekt zu finden und zu sehen, welche erstaunlichen Dinge Sie mit Bootstrap erstellen können.
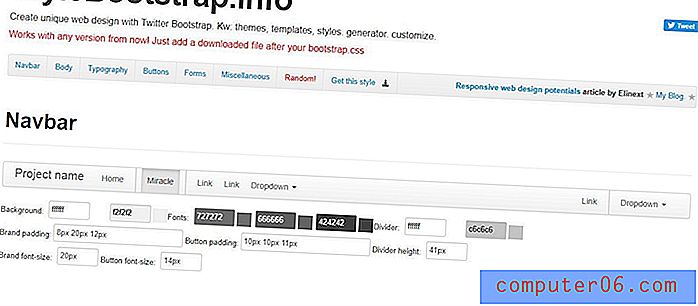
StyleBootstrap

Mit diesem Tool können Sie eine einfache Oberfläche verwenden, um verschiedene Aspekte von Bootstrap anzupassen. Der Unterschied besteht darin, dass sich dieser hauptsächlich auf die visuellen, gestalterischen Aspekte konzentriert. Sie können ganz einfach Farben, Schriftarten, Rahmen und vieles mehr ändern.
Die App selbst ist auch visueller als der Generator von Twitter und ermöglicht es Ihnen, zu sehen, wie Ihre Stile aussehen werden, bevor Sie auf diese Download-Schaltfläche klicken.
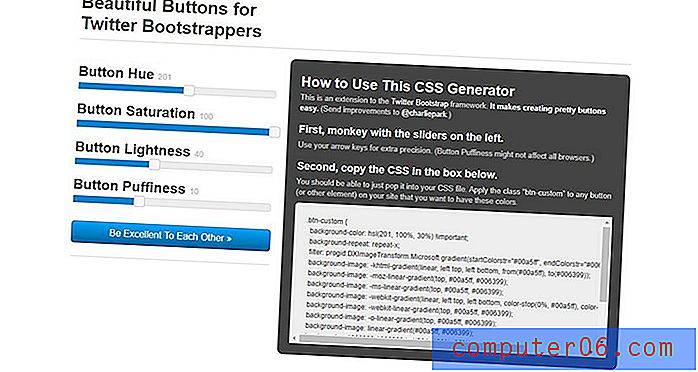
Schöne Knöpfe für Bootstrap

Dies ist ein einfaches kleines Tool, das nur eines tut: Es hilft Ihnen, gut aussehende Schaltflächen für die Verwendung mit Twitter Bootstrap zu entwerfen. Es besteht nur aus vier Schiebereglern und einem Feld zum Kopieren des resultierenden CSS, nicht weniger, nicht mehr. Es wird die Art und Weise, wie Sie Bootstrap verwenden, nicht revolutionieren, aber es macht Spaß, damit zu spielen.
WrapBootstrap

„WrapBootstrap ist ein Marktplatz für Premium-Bootstrap-Themen und -Vorlagen. Beeindrucken Sie Ihre Kunden und Besucher mit einem einzigen, soliden Fundament. “
Stellen Sie sich WrapBootstrap als ThemeForest für Bootstrap vor. Sie können benutzerdefinierte Bootstrap-Designs kaufen oder verkaufen. Wenn Sie der Meinung sind, dass es dumm ist, Geld für ein Premium-Thema für eine kostenlose Ressource wie Bootstrap auszugeben, werfen Sie einen Blick auf den Erfolg des WordPress-Themenmarkts. Standardmäßig sehen alle Bootstrap-Websites gleich aus, und gut gestaltete Designs können wirklich einige schöne Variationen hinzufügen, während Sie die großartigen Vorteile von Bootstrap beibehalten können.
Mit Bootstrap gebaut

Mit Bootstrap erstellt wurde ein inoffizieller Tumblr-Blog, der verschiedene Websites zeigt, die, wie der Name offensichtlich andeutet, mit Bootstrap erstellt wurden. Dies ist eine fantastische Ressource für Designer, die mit Bootstrap arbeiten, da Sie sehen können, was echte Entwickler mit dem Framework tun, was Sie dazu inspirieren wird, es selbst weiterzuentwickeln.
Wenn Sie der Meinung sind, dass Bootstrap nur zu schlichtem Design führen kann, wird diese Galerie Ihnen das Gegenteil beweisen. Websites wie das Provo Restaurant haben mich wirklich überrascht, als sie nicht wie ein Klon der Bootstrap-Beispielseiten aussahen.
Kostenlose Twitter Bootstrap Widgets Library

Axure ist eine leistungsstarke Anwendung auf professioneller Ebene, mit der Sie komplexe Drahtmodelle und interaktive Modelle erstellen können. Mit 589 US-Dollar pro Lizenz ist dies eine Lösung nur für seriöse Wireframer.
Wenn Sie mit Twitter Bootstrap und Axure arbeiten möchten, laden Sie unbedingt diese großartige kostenlose Widget-Bibliothek herunter, die perfekt anpassbare Darstellungen der Bootstrap-Elemente enthält, die in Axure nahtlos funktionieren.
Bootstrap PSD

Ich weiß, was viele von Ihnen denken: „Feuerwerk? Axure? OmniGraffle? Gib mir einfach eine PSD! " Sie haben Glück, denn Repix Design hat sich die Zeit genommen, eine detaillierte, anpassbare PSD zu erstellen und zu verteilen, die alle verschiedenen Bootstrap-Komponenten enthält.
Wenn Sie Ihr Wireframing in Photoshop durchführen möchten und ein Bootstrapper sind, ist dieser kostenlose Download ein Kinderspiel. Schnapp es dir jetzt.
Font Awesome

Font Awesome ist wahrscheinlich meine Lieblings-Twitter-Bootstrap-Ressource. Es ist im Grunde nur eine Symbolschrift, sodass jeder sie für jedes Projekt verwenden kann. Es wurde jedoch speziell entwickelt, um die visuelle Ästhetik von Bootstrap zu ergänzen.
Font Awesome ist kostenlos für den kommerziellen Gebrauch, kompatibel mit Bildschirmleseprogrammen und enthält satte 150 Symbole (eine Zahl, die weiter wächst). Setzen Sie ein Lesezeichen, weil Sie es lieben werden.
Sass Twitter Bootstrap

Als die Twitter-Leute Bootstrap bauten, beschlossen sie, es mit LESS, einem beliebten CSS-Präprozessor, der die Magie von Variablen, Mixins und vielem mehr in CSS bringt, noch besser zu machen.
Die Sache ist, es gibt eine große Spaltung in der Präprozessor-Fangemeinde. Einige Leute lieben WENIGER, weil es einfach und unglaublich einfach zu bedienen ist, aber viele entscheiden sich für die leistungsstärkere Alternative: Sass. Wir können den Twitter-Entwicklern nicht die Schuld geben, dass sie den WENIGEREN Weg eingeschlagen haben, aber Sass-Fans brauchen auch etwas Liebe! Glücklicherweise hat John W. Long Bootstrap nach Sass portiert, sodass sich jetzt beide Seiten der Präprozessor-Debatte zumindest auf eines einigen können: Bootstrap rockt.
Stylus-Fans müssen nicht um die Tatsache trauern, dass sie oft nicht erwähnt werden, es gibt auch einen Bootstrap Stylus-Port.
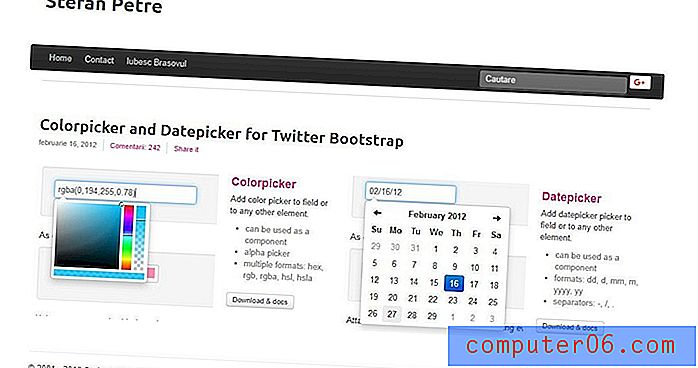
Colorpicker und Datepicker für Bootstrap

Hier sind einige zusätzliche Elemente, die Sie zu Bootstrap hinzufügen können. Beide sind kostenlos, gut dokumentiert und passen genau zur Bootstrap-Ästhetik.
Wie ergänzen Sie Bootstrap?
Nachdem Sie unsere Liste mit fantastischen Bootstrap-Ressourcen gesehen haben, möchten wir von Ihnen hören. Schreiben Sie uns einen Tweet, um uns mitzuteilen, welche Ressourcen von Drittanbietern Sie in diesen Prozess integriert haben.