20 Must-Know-Typografie-Begriffe für Anfänger
Kein Designer möchte wie ein Neuling aussehen . Das Basteln von Projekten mit wunderschöner Typografie ist eine Möglichkeit, jedes Mal wie ein Profi auszusehen.
Heute werden wir uns mit der Sprache der Typografie befassen. Es ist eine großartige Anleitung für Anfänger und ein Auffrischungs-Crashkurs für erfahrene Designer. In jedem Fall ist das Verständnis der Sprache der schönen Typografie - von der Paarung von Schriftarten bis zur Kommunikation mit dem Team - ein wichtiges Designkonzept.
Und anstatt diesen Artikel mit Beschreibungen aller Begriffe zu füllen, haben wir wunderschöne Beispiele für Typografie beigefügt, die Sie inspirieren sollen.
1. Lesbarkeit

In Design Shack-Artikeln wird der Begriff „Lesbarkeit“ häufig verwendet. Ohne Lesbarkeit hat Typografie fast keinen Zweck. Schriftzüge sind zum Lesen gedacht (99 Prozent der Zeit sowieso).
Der lesbare Typ weist einige definierte Merkmale auf:
- Es unterscheidet sich genug vom Hintergrund, um mit Leichtigkeit zu sehen. (Es gibt viel Kontrast.)
- Der Abstand zwischen Buchstaben und Wörtern ist angemessen, sodass die Schrift auf einen Blick leicht verständlich ist.
- Die Wörter sind groß genug, um sie zu sehen, aber nicht so groß, dass die Beschriftung umständlich wird und die Augen belastet.
- Es gibt viel Platz zum Beschriften.
- Die Sprache ist klar, bearbeitet und frei von Rechtschreib- oder Grammatikfehlern.
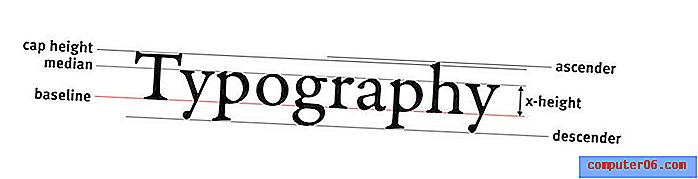
2. X-Höhe
Die x-Höhe ist ein Maß für eine Schrift, basierend auf der Größe eines x in Kleinbuchstaben einer bestimmten Schrift. Es hilft dabei, den Ton und den Stil für den Rest des Schriftdesigns festzulegen, einschließlich der Größe von Auf- und Abwärtsbewegungen. Die Kappenhöhe ist ein ähnliches Maß, das die Höhe der Kapitelle berücksichtigt. Meistens haben alle Großbuchstaben in einer einzigen Schrift dieselbe Höhe. Die Kappenhöhe bestimmt die Punktgröße einer Schrift.
3. Punktgröße

Die Punktgröße ist die Zahl, die Sie einem Typwert in der Konstruktionssoftware zuweisen. Im Allgemeinen hören Sie möglicherweise, dass Website-Designer den Textkörper gerne auf 16 Punkte festlegen. Technisch gesehen entspricht ein Punkt vertikal 1/72 Zoll oder 0, 75 Millimeter. (Für Druckdesigner entspricht ein Pica 12 Punkten.)
4. Grundlinie
Die Grundlinie ist eine imaginäre Linie, in der Buchstaben einer Schrift ohne Nachkomme ruhen. Es ist wichtig, die unterste Reihe. Die Basislinie kann zum Messen vertikaler Abstände verwendet werden und hilft Designern, Abstandsentscheidungen zu treffen.
5. Breite einstellen

Die eingestellte Breite gibt an, wie breit die Buchstaben in einer Schrift sind. Während die x-Höhe ein vertikales Maß ist, ist die eingestellte Breite ein horizontales Maß. Abgesehen von monospaced Schriftarten kann die eingestellte Breite jedes Buchstabens innerhalb einer Schriftart variieren, sie sollten jedoch eine harmonische Skala haben, die verhältnismäßig ist. Die Breite der Schriften kann eng oder breit sein. Die am besten lesbaren Optionen befinden sich oft irgendwo in der Mitte.
6. Auf- und Abstieg
Der Aufsteiger ist ein Teil einer Buchstabenform, der sich über die x-Höhe erstreckt. Ein Abstieg ist alles, was unter die x-Höhe fällt.
7. Kerning und Tracking

Kerning und Racking werden oft verwechselt, da sich beide auf den Abstand um Buchstaben beziehen. Kerning ist der Abstand zwischen zwei Buchstaben. Tracking ist der Abstand zwischen allen Buchstaben in einer Gruppe, z. B. einem Absatz. Kerning wird am häufigsten verwendet, wenn mit dem Anzeigetyp gearbeitet wird, damit ungerade Buchstabenpaare - denken Sie an AV - keine ungewöhnlichen oder störenden Lücken aufweisen, die die Lesbarkeit beeinträchtigen.
8. Leit- oder Zeilenabstand
Führen ist der Begriff, der von Druckdesignern am häufigsten verwendet wird, während Digitaldesigner den Zeilenabstand bevorzugen. Beide Begriffe beziehen sich auf den Raum von Grundlinie zu Grundlinie. Ein übliches Maß für den Linienabstand ist das 1, 5-fache der Punktgröße.
9. Charakter

Ein einzelner Buchstabe, eine Zahl oder ein Symbol in einer Schriftart wird als Zeichen bezeichnet. Zeichensätze können beispielsweise bei einer Schriftart, die nur Großbuchstaben enthält, etwas eingeschränkt sein. Auf der anderen Seite können Zeichensätze mit vielen alternativen Zeichen, Glyphen und Symbolen erweitert werden.
10. Serif und Sans Serif
Dies sind Begriffe, die wahrscheinlich fast jeder versteht - aber nicht aus einer Liste wie dieser herausgelassen werden kann. Serifen sind Buchstaben mit kleinen Linien, Strichen oder Großbuchstaben auf Buchstabenformen. Serifenlosen fehlt der zusätzliche Schmuck.
11. Schlaganfall

Jedes Element, das Teil eines Zeichens ist, wird als Strich bezeichnet. Es kann sich um eine gerade oder gekrümmte Linie handeln, und Striche innerhalb einer Schrift können einheitliche oder unterschiedliche Gewichte haben. Striche können dünn oder dick sein und werden häufig im Namen angegeben, z. B. Helvetica Light, Helvetica Regular oder Helvetica Bold.
12. Schüssel oder Theke
Eine Schüssel ist der Raum in einem Buchstaben, der eingeschlossen ist, z. B. das Loch in einem „o“. Eine Schüssel kann rund oder oval sein. Die Theke ist eine teilweise geschlossene Schüssel, wie im Buchstaben "e".
13. Swash oder Tail

Ein Swash ist ein dekoratives Element, das sich von einer Buchstabenform aus erstreckt. Ein Schwanz ist ein Swash, der sich speziell unter den normalen Bereich des Zeichensatzes erstreckt. Swashes und Tails werden oft mit alternativen Charakteren gefunden.
14. Ligatur
Eine Ligatur tritt auf, wenn zwei Buchstaben auf irgendeine Weise verbunden werden, um eine neue Glyphe zu erstellen, z. B. „fi“ in bestimmten Kombinationen. Einige Schriften enthalten spezielle Ligaturen; Designer können Ligaturen auch mit Kerning erzwingen.
15. Terminal

Jeder Strich, der nicht mit einer Serife endet, wird als Terminal bezeichnet.
16. Füllen (Farbe)
Während die meisten Buchstaben eine feste Füllung haben - oft standardmäßig schwarz oder weiß - bezieht sich die Füllung auf alles innerhalb des Strichs von Buchstabenformen. Dies beinhaltet Farbe, Textur oder Schattierung.
17. Leitungslänge

Die Zeilenlänge bezieht sich auf die Anzahl der Zeichen in einer einzelnen Textzeile in einer einzelnen Spalte. Bei den meisten Websites liegt die ideale Zeilenlänge zwischen 45 und 75 Zeichen und etwa halb so groß wie beim mobilen Design. Die Zeilenlänge trägt wesentlich zur allgemeinen Lesbarkeit bei.
18. Witwen und Waisen
Witwen und Waisen sind Wörter, die allein in Zeilen in Textblöcken zurückbleiben. Beides ist der Fluch der Druckdesigner, wird jedoch im digitalen Design häufiger akzeptiert. (Sie können sich bei weniger präzisen Reaktionsrahmen dafür bedanken.) Eine Waise ist ein einzelnes Wort oder eine kurze Zeile am Anfang einer Spalte oder Seite. Eine Witwe ist ein einzelnes Wort oder eine kurze Zeile am Ende einer Spalte oder Seite.
19. Ausrichtung

Links, rechts, mittig, zerlumpt, gerechtfertigt ... all dies sind Begriffe, die sich auf die horizontale Ausrichtung von Text vom linken Rand beziehen (in Sprachen, in denen Sie von links nach rechts lesen). Bei großen Kopierblöcken bleibt die bevorzugte Ausrichtung links, kleinere Textblöcke werden rechts und zentriert akzeptiert. Die Begründung - das heißt, alle Typen gehen von Rand zu Rand der Spalte - ist häufig eine Frage der Präferenz, kann jedoch zu Lesbarkeitsproblemen führen. Unregelmäßiger Text bedeutet, dass die dem linken (oder rechten) Rand gegenüberliegenden Kanten nicht bis zum Rand gedehnt werden.
20. Familie
Eine Schriftfamilie besteht aus einer Reihe von Zeichen, bei denen es sich um Variationen eines Schriftstils eines Designers handelt. Dies umfasst alles von kursiv und fett bis zu verschiedenen Gewichten und Alternativen. (Schriftfamilien können auch sowohl Serifen als auch serifenlose Schriftarten enthalten.) Premium-Schriftfamilien enthalten häufig mehrere Versionen, während Werbegeschenk-Schriftarten häufig nur einen einzigen Schriftstil enthalten. Der Vorteil einer Schriftfamilie besteht darin, dass Sie wissen, dass alle Schriftarten harmonisch funktionieren.
Fazit
Liebst du Typografie? Ellen Luptons „Denken mit Typ“ ist die Autorität aller Typografie. Das Buch ist ein Klassiker und kann Ihr Denken zu diesem Thema erheblich erweitern.
Schöne Typografie ist viel mehr als nur die Auswahl einer raffinierten Schrift. Sie müssen die Beschriftung an den Rest des Designs, der Nachrichten und des Tons anpassen, um absoluten Erfolg zu erzielen. Es kann Zeit und Übung brauchen, um das Typografie wirklich zu beherrschen. Spielen Sie also weiter mit Schriften und experimentieren Sie!