5 Online-Spielplätze für HTML, CSS und JavaScript im Vergleich
Lokale Codierungsumgebungen sind großartig, aber es ist oft der Fall, dass ich Espresso nicht aufbrechen und ein paar Minuten damit verbringen möchte, Code einzurichten, wenn ich wirklich nur eine Idee testen oder an einem Fehler arbeiten möchte. Außerdem sind die Freigabeoptionen für die meisten lokalen Codierungs-Apps begrenzt und erfordern normalerweise die Integration einer externen App wie Dropbox.
Online-Spielplätze oder Sandboxen wie jsFiddle lösen dieses Problem, indem sie Ihnen eine sofort einsatzbereite Codierungsumgebung zur Verfügung stellen, in der Sie experimentieren können, sobald die Seite geladen ist. Mit diesen Tools können Sie CSS, HTML und häufig sogar JavaScript kombinieren, um Codierungsbeispiele zu erstellen und zu teilen. Ich bin völlig süchtig nach diesen Dingen und habe jeden, den ich in die Hände bekommen kann, ausgiebig getestet. Heute gehe ich meine fünf Favoriten durch und diskutiere nicht nur, warum ich an jeder Option mag, sondern auch, wo sie zu kurz kommen.
Entdecken Sie Designressourcen
CSSDesk

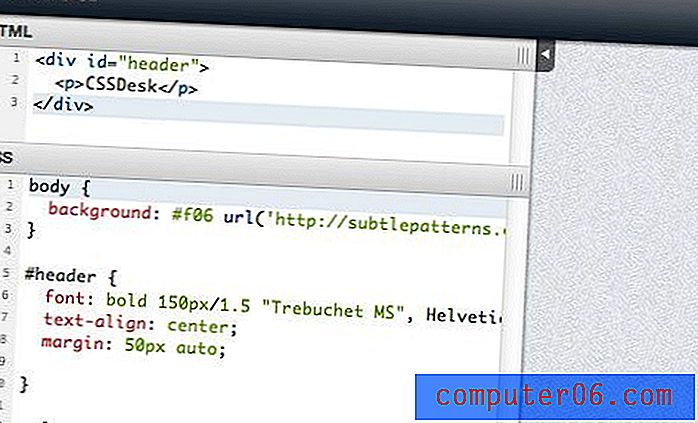
Ich werde mit CSSDesk beginnen, da es eines der ältesten auf dieser Liste ist. Es gibt es schon seit Jahren als leises und obskures kleines Tool, das äußerst hilfreich ist, um mit einfachem Webcode zu spielen. CSSDesk ist ein sehr einfaches Tool, das sich ausschließlich auf HTML und CSS konzentriert.
Was ich an CSSDesk mag
Es gibt viele Dinge, die ich an CSS Desk einfach liebe. Es gibt drei Hauptabschnitte: HTML, CSS und Live-Vorschau, deren Größe einfach per Klick und Ziehen angepasst werden kann. Ich finde es gut, dass Sie alles, was Sie brauchen, in einer einfachen Ansicht sehen können. Hier gibt es keine Mühe oder Einrichtung, laden Sie einfach die Seite und beginnen Sie mit der Erstellung.
Wie bei allen anderen Tools in dieser Liste gibt es auch eine grundlegende Syntaxhervorhebung. Eine ziemlich einzigartige Funktion, die Sie bei diesen Werkzeugtypen nicht oft sehen, sind Zeilennummern. Es ist eine so einfache Ergänzung, aber ich mag Zeilennummern, deshalb schätze ich die Aufnahme sehr.

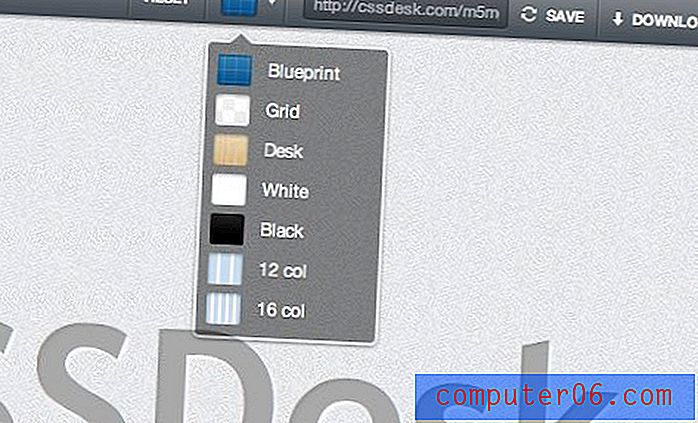
Die Funktionen der Symbolleiste sind ebenfalls ziemlich cool und bieten einige Optionen, die Sie an anderen Stellen einfach nicht finden. Zusätzlich zur Standardfreigabefunktion haben Sie auch die Möglichkeit, das herunterzuladen, was Sie gerade erstellt haben. Darüber hinaus gibt es eine Reihe von Standard-Hintergrundtexturen für Kacheln, die angewendet werden, wenn Sie sie nicht manuell überschreiben. Dies macht Spaß, wenn Sie nur eine Schaltfläche oder ein Widget erstellen und etwas anderes als den typischen einfachen weißen Hintergrund wünschen.

Was ich an CSSDesk nicht mag
Ehrlich gesagt gibt es nicht viel an diesem zu mögen. Sicher, es ist einfach und hat nicht die ausgefallenen Funktionen, die die anderen Optionen bieten, aber das macht es auch großartig. Ich benutze diesen kaum noch, aber jedes Mal, wenn ich ihn mache, denke ich, ich sollte öfter vorbeischauen.
Der größte Nachteil für Hardcore-Codierer ist der Mangel an JavaScript-Unterstützung. Wenn dies ein Deal Breaker für Sie ist, probieren Sie eine der anderen Optionen aus.
JS Bin

JS Bin ist ein weiterer beliebter Ort, um an Ihrem Code herumzubasteln. Das Design dieser App ist recht minimal und ermöglicht es Ihnen, sich wirklich auf den Code zu konzentrieren. Standardmäßig werden auf der Seite nur die HTML- und Live-Vorschaufenster angezeigt. Sie können jedoch auch problemlos JavaScript hinzufügen.
Was ich an JS Bin mag
Es gibt einige nette Funktionen auf JS Bin. Das erste, was ich zu schätzen wusste, ist die Tatsache, dass das Aktualisieren der Seite Ihre Arbeit nicht tötet. Die Vorschau wird automatisch aktualisiert, aber in den seltenen Fällen, in denen Sie eine manuelle Aktualisierung benötigen, ist es schön, dass Ihr erster Instinkt (Command-R) nicht dazu führt, dass versehentlich eine Stunde lang gebastelt wird.

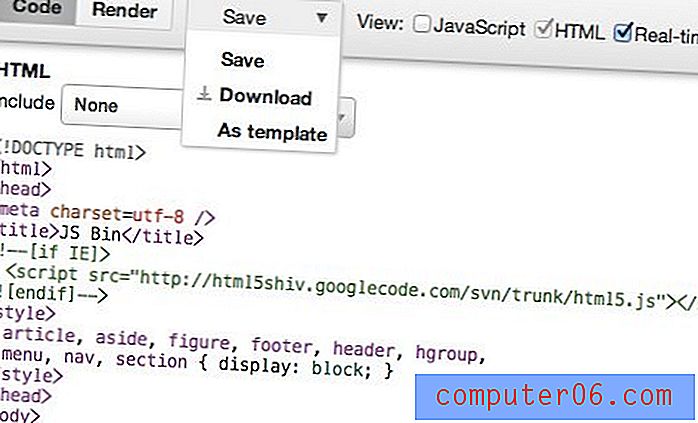
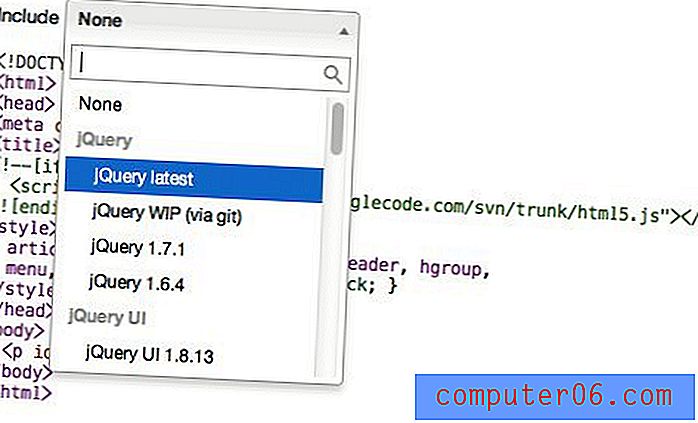
Wie bei CSSDesk speichern, teilen und laden Sie Ihre Arbeit herunter. Der Ort, an dem dies offensichtlich voranschreitet, ist die JavaScript-Implementierung. Sie können natürlich Ihr eigenes JS eingeben, aber als Bonus können Sie beliebte Bibliotheken wie jQuery hinzufügen.

Eine weitere coole Funktion ist die Möglichkeit zu steuern, welche Fenster Sie sehen, indem Sie die URL bearbeiten. Mit "http://jsbin.com/#javascript, html, live" erhalten Sie beispielsweise alle drei Fenster, während mit "http://jsbin.com/#html, live" nur zwei Fenster angezeigt werden.
Was ich an JS Bin nicht mag
Um ehrlich zu sein, ist JS Bin meine am wenigsten bevorzugte Option auf dieser Liste. Es ist nicht schlecht, aber es fehlt definitiv der Charme der anderen. Eine Sache, die mich immer beschäftigt, ist, dass es keinen dedizierten Platz für CSS gibt, sodass Sie gezwungen sind, es in Ihr HTML einzubetten. Dies funktioniert gut, ist aber nicht so schön wie die absichtliche Trennung in den anderen Optionen.
jsFiddle

jsFiddle hat sich in den letzten Monaten bis zu einem Jahr vollständig entwickelt und ist derzeit wahrscheinlich die beliebteste Option auf dieser Liste. Und aus gutem Grund ist dies eine erstaunliche App. Seien wir ehrlich, sobald Sie sich mit jsFiddle befasst haben, werden Sie möglicherweise nie wieder eine der anderen Optionen in Betracht ziehen.
Was ich an jsFiddle mag
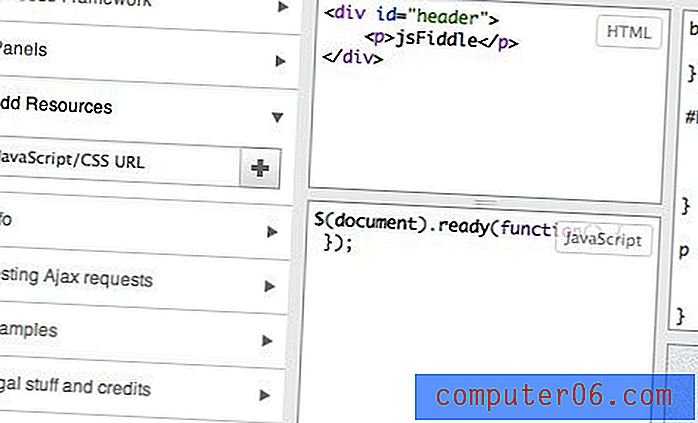
In meiner Liste der Gründe, warum Sie jsFiddle verwenden sollten, gibt es eine Menge großartiger Dinge zu behandeln. An erster Stelle steht das Layout. Es gibt vier Bereiche (HTML, CSS, JavaScript und Vorschau), in denen Sie alles, was Sie benötigen, auf einmal sehen und die Größe jedes Bereichs im Handumdrehen ändern können. Das Layoutsystem hier fühlt sich sehr flexibel an und macht tatsächlich Spaß.

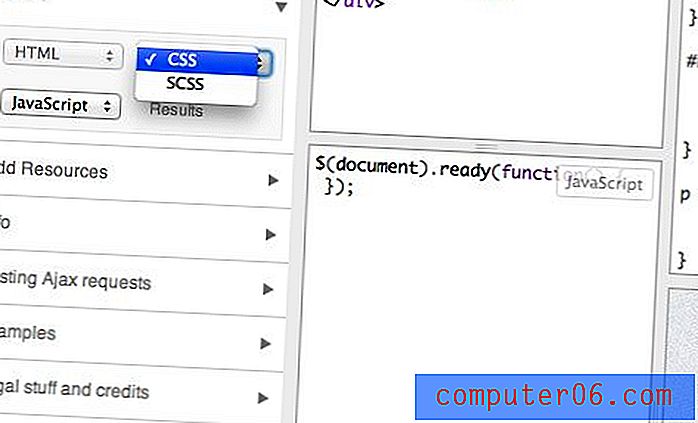
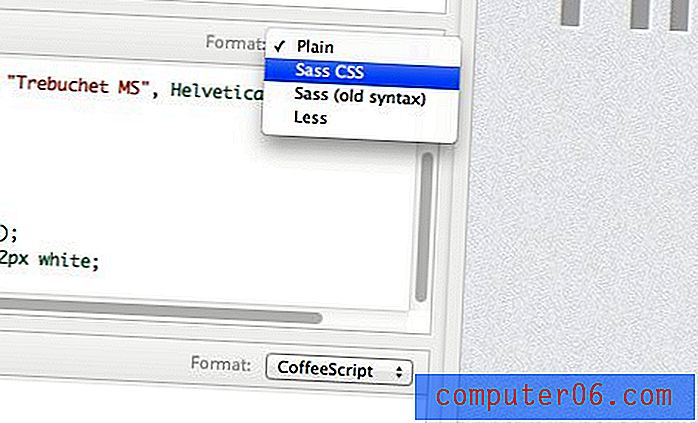
Während wir über Panels sprechen, können Sie die CSS- und JavaScript-Panels anpassen, um Ihre bevorzugten Tools von Drittanbietern zu verwenden. Sie finden Unterstützung für die Sass SCSS-Syntax und CoffeeScript.

Mit jsFiddle können Sie ein Login erstellen und ein Dashboard Ihrer zuvor gespeicherten Arbeit anzeigen. Es gibt eine Menge Menüoptionen und Werkzeuge, sobald Sie eine Geige gespeichert haben. Meine Favoriten sind die Möglichkeit, schnell eine Gabelung zu erstellen und Ihre chaotische Codestruktur automatisch aufzuräumen.

Zusätzlich zu den Anpassungsoptionen für das Bedienfeld bietet die Seitenleiste eine Reihe weiterer großartiger Funktionen. Sie können beispielsweise schnell alle wichtigen Bibliotheken hinzufügen, die Sie einschließen möchten (jQuery, MooTools usw.), sowie Ihre eigenen JavaScript / CSS-Ressourcen.

Eine letzte erstaunliche jsFiddle-Option, die ich erst kürzlich entdeckt habe: Sie können Geigen in eine Webseite einbetten. Diese Option befindet sich im Freigabemenü und ist eine hervorragende Alternative zu anderen Code-Einbettungsdiensten.
Was ich an jsFiddle nicht mag
Mein Hauptproblem bei jsFiddle ist das Fehlen einer automatischen Update-Option für die Vorschau. Sobald Sie alle anderen Optionen in dieser Liste verwendet und die Freude an der automatischen Aktualisierung erlebt haben, ist es schwierig, in jsFiddle alle paar Sekunden manuelle Aktualisierungen in Kauf zu nehmen.
Was andere Funktionen angeht, ist es das Beste auf der Liste, aber dieser eine Ärger treibt mich oft woanders hin, wenn ich nur einen kurzen Test machen möchte. Tastaturkürzel helfen, aber sie sind immer noch nicht so schön wie etwas Automatisches.
Dabblet

Dabblet ist ein ziemlich neues Kind in diesem Genre. Wie CSSDesk konzentriert es sich nur auf HTML und CSS ohne JavaScript. Zählen Sie es jedoch nicht aus, da es einige ernsthafte Innovationen auf den Tisch bringt, die Sie in keinem anderen Editor finden werden.
Was ich an Dabblet mag
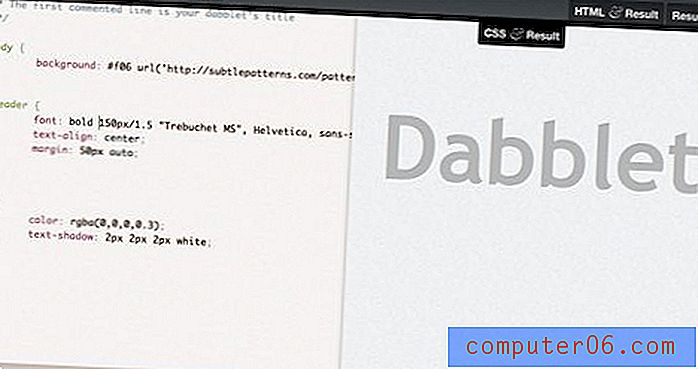
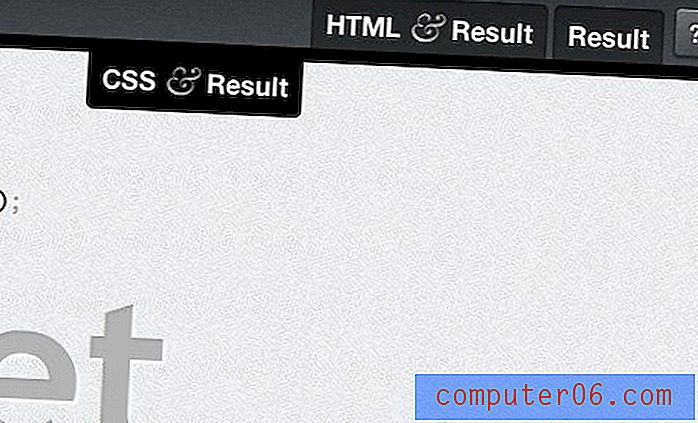
Standardmäßig ist Dabblet in drei Registerkarten unterteilt: CSS & Ergebnis, HTML & Ergebnis und Ergebnis. Dies bietet Flexibilität und Konzentration und ermöglicht es Ihnen, das Ergebnis immer im Auge zu behalten.

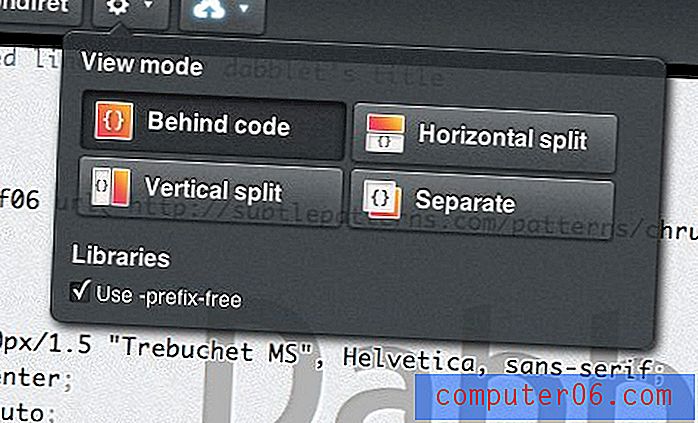
Sie können die Dinge mit den unten gezeigten Steuerelementen ändern. Die Aufteilung kann vertikal, horizontal oder vollständig erfolgen. Es gibt auch einen interessanten "Hintercode" -Modus, in dem Ihr Ergebnis einfach der Hintergrund für den Codierungsbereich ist. Beachten Sie, dass es auch eine Meldung zur Verwendung ohne Präfix gibt. Ich benutze Dabblet die ganze Zeit und habe das bis jetzt noch nie bemerkt! Dies bedeutet, dass Sie keine verrückten Herstellerpräfixe verwenden müssen und die einfachen Standardeinstellungen codieren können. Das versteckte JavaScript stellt sicher, dass Ihre Browser sie korrekt interpretieren.

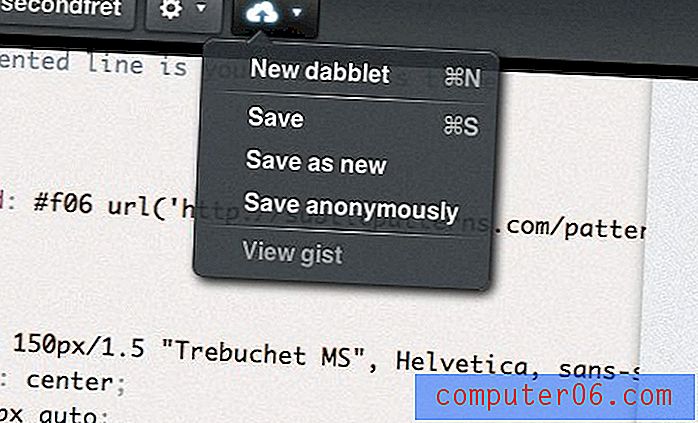
Dabblet bietet einige großartige Speicheroptionen, z. B. "anonym speichern". Es enthält auch Links zu Ihrem GitHub-Konto, das Coding-Nerds lieben werden.

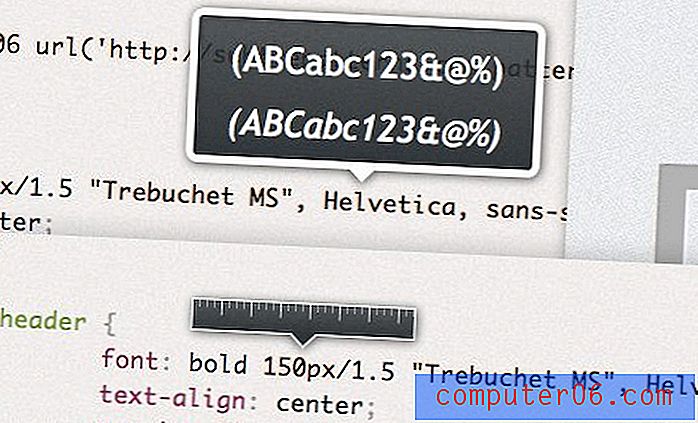
Meine Lieblingsfunktion von Dabblet ist die Integration des Super-Slick-Hover-Effekts in das CSS. Es ist einfacher, diese Beschreibung zu zeigen. Hier zwei Beispiele:

Wie Sie sehen können, werden beim Bewegen des Mauszeigers über bestimmte Teile von CSS diese kleinen Tooltips angezeigt, die wirklich großartig sind. Sie können eine Vorschau für Schriftarten, Farben, Größen und sogar Bilder erhalten.
Was ich an Dabblet nicht mag
Dabblet ist aus visueller Sicht etwas schrullig, man liebt es oder hasst es. Ich persönlich genieße es sehr, aber ich wünschte wirklich, ich hätte mehr Kontrolle über die Panelgröße. Eine automatische 50/50-Aufteilung ist großartig, aber ich sollte in der Lage sein, diese manuell anzupassen, wie ich möchte.
Soweit ich weiß, gibt es auch keine Möglichkeit, HTML und CSS gleichzeitig anzuzeigen. Dies ist etwas ärgerlich, wenn Sie an Optionen wie jsFiddle gewöhnt sind, bei denen Sie alles auf einmal im Auge behalten können.
Tinkerbin

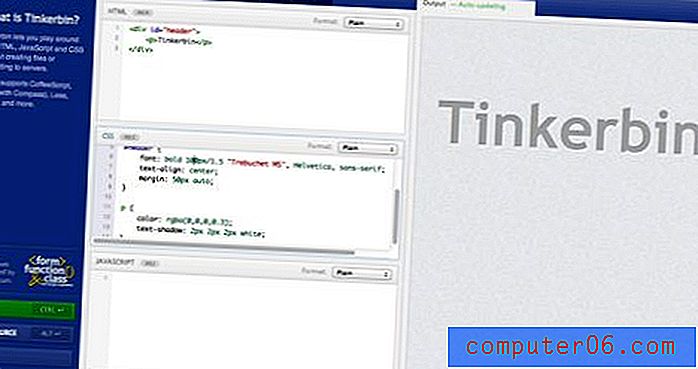
Tinkerbin ist die nächste Alternative zu jsFiddle, die ich gefunden habe. Obwohl es nicht alle ausgefallenen Funktionen von jsFiddle bietet, hat es einige eigene Tricks, die wirklich nett sind.
Was ich an Tinkerbin mag
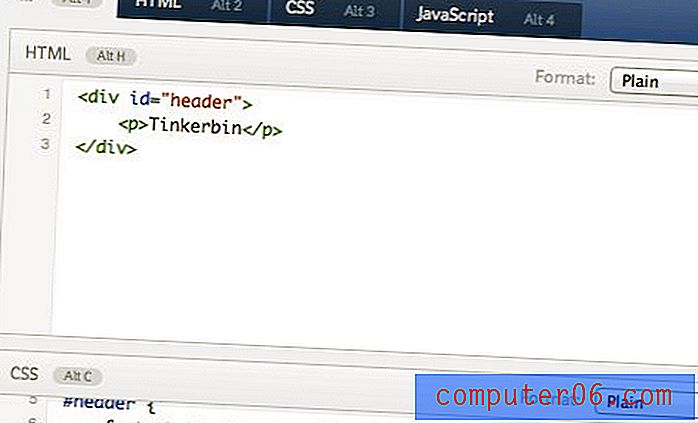
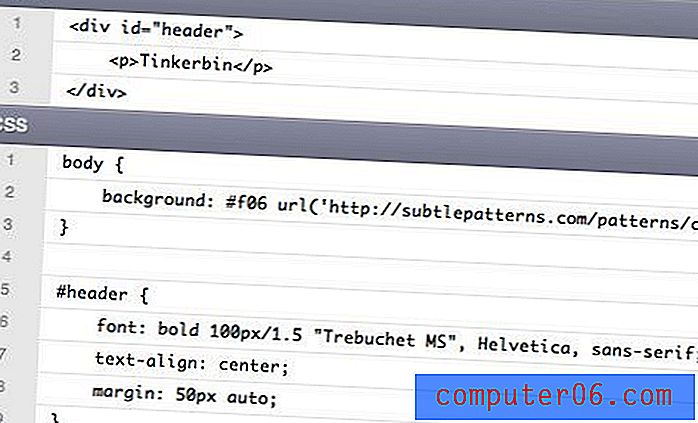
Das Standard-Panel-Layout auf Tinkerbin ist wahrscheinlich mein Favorit in dieser gesamten Liste. Es ist ein sehr logisches Layout, bei dem der Code links und rechts eine schöne große Vorschau mit automatischer Aktualisierung angezeigt wird. Die HTML-, CSS- und JavaScript-Abschnitte sind alle übereinander gestapelt, mit optionalen Registerkarten, auf denen Sie sich auf nur eine davon konzentrieren können.

Darüber hinaus unterstützt Tinkerbin noch mehr alternative Syntaxoptionen als jsFiddle. Sie können HTML oder HAML auswählen. CSS, SCSS (mit Kompass), die alte SASS-Syntax oder WENIGER; und JavaScript oder CoffeeScript. Wenn Sie Präprozessoren graben, ist dies natürlich die Option für Sie.

Tinkerbin ist die einzige Option, mit der Sie Ihre Vorschau gegen ein schönes, umfangreiches Fenster "Quelltext anzeigen" austauschen können.

Was ich an Tinkerbin nicht mag
Noch mehr als bei Dabblet ist das Tinkerbin-Layout völlig starr. Sicher, ich mag das Standard-Setup am besten, aber manchmal möchte ich diese Vorschau erweitern und habe hier einfach keine Option.
Außerdem sind die Speicheroptionen nicht die besten. Es gibt keine Kontoeinrichtung, kein Dashboard, keine GitHub-Integration usw. Sie speichern Ihre Experimente einfach unter einer verkürzten URL.
Fazit
Ich bin mir sicher, dass Sie die Vorteile einiger dieser Websites mit Lesezeichen versehen können. Ich ermutige Sie, so oft wie möglich mit neuen Ideen zu experimentieren, um sich frisch zu halten, und diese Dienste bieten eine großartige Möglichkeit, dies zu tun.
Ich hoffe, diese Bewertung hat als hilfreicher Einblick in die Details jeder dieser Lösungen gedient. Sie sollten jetzt nicht nur wissen, was jede Option einzigartig macht, sondern auch, wo jede Option zu kurz kommt. Auf diese Weise können Sie eine fundierte Entscheidung treffen, auf welche oder welche Sie sich hauptsächlich konzentrieren sollten.
Ich persönlich hüpfe ziemlich regelmäßig mit allen hin und her, aber in letzter Zeit habe ich hauptsächlich in jsFiddle, Dabblet und Tinkerbin rumgehangen. Welches davon ist dein Favorit und warum?