5 Typografie, die jeder kennen sollte
Du liebst Typografie, wer tut das heutzutage nicht? Die Frage ist, wie schlampig sind Sie, wenn es darum geht, Typ in Ihre Entwürfe zu implementieren?
Heute stellen wir einige großartige und einfache Typografietipps zusammen, die jeder kennen sollte, der mit Schrift arbeitet. Ob Sie ein Experte oder ein Anfänger sind, lesen Sie weiter, um zu sehen, ob Sie sich einer dieser Fallstricke schuldig gemacht haben.
Entdecken Sie Envato-Elemente
Nicht: Lassen Sie Photoshop Ihren Text kernen
Dieses Prinzip ist Typografie 101. Photoshop ist ein großartiges Werkzeug, aber es und alle andere Software mit einem Typwerkzeug passen nicht zu den verrückten Bereichen, die in die Vorderseite Ihres Gesichts (Ihrer Augen) implantiert sind.
Die Software verwendet einen Algorithmus, um eine „beste Vermutung“ dafür zu finden, wie ein Abschnitt der Typografie kerned werden sollte. In einigen Apps können Sie zwischen verschiedenen Versionen wählen. In Photoshop und Illustrator können Sie beispielsweise zwischen einem „Metrik“ - und einem „Optischen“ Modus wählen.

Dies ist eine nette Option, mit der Sie häufig für verschiedene Textblöcke experimentieren sollten. Ich habe nicht festgestellt, dass eine der Optionen in 100% der Fälle besser funktioniert. Dies hängt wirklich von den verwendeten Buchstaben und Schriftarten ab.
Beachten Sie auch, dass unterschiedliche Schriftarten unterschiedliche Kerning-Anforderungen erfordern. Um das Kerning in einer Schriftart zu testen, tippe ich oft das Großbuchstaben „LAVA“ ein, damit ich ein Gefühl für einige der typischen Problembereiche bekomme.
Do: Kern Manuell
Die mehreren automatischen Kerning-Modi sind nett, aber für wirklich wichtigen Text ist es immer am besten, ihn nur zu betrachten.
Denken Sie daran, dass ich sagte: "Wirklich wichtiger Text." Wenn Sie mit großen Absätzen arbeiten, lohnt es sich, über den gesamten Textbereich zu führen, als einzelne Kerning-Paare. Sicher, Sie könnten jedes Wort manuell kern, aber es wäre eine verrückte Übung. Wenn Sie jedoch ein Logo erstellen, lohnt sich die zusätzliche Zeit, um sicherzustellen, dass jeder einzelne Buchstabe perfekt platziert ist.
Nicht: Verwenden Sie die Standard-Unterstreichung
Ich habe einige Male in Design Shack erwähnt, dass ich zwar alle dafür bin, Linien zu verwenden, um einem Design visuelles Interesse zu verleihen, aber in den meisten Anwendungen definitiv kein Fan der Standard-Unterstreichungsfunktion bin.

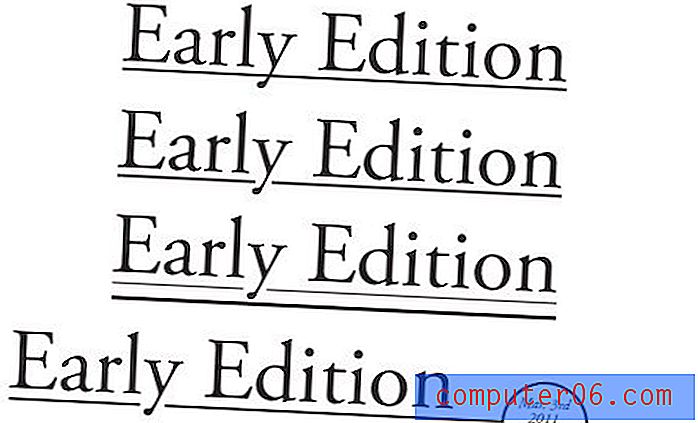
Der Text im obigen Beispiel wurde mit dem Textunterstreichungsbefehl von Photoshop erstellt. Wie Sie sehen können, ist es furchtbar umständlich, besonders wenn es mit Nachkommen kombiniert wird.
Tun Sie: Werden Sie kreativ mit Unterstreichungen
Genau wie beim Kerning sind Unterstreichungen oft am besten, wenn sie manuell behandelt werden. Wenn Sie einen Strich zeichnen, haben Sie die vollständige Anpassungssteuerung. Sie können das Strichgewicht ändern, einen Doppelstrich erstellen, die Unterstreichung über das Wort hinaus verlängern oder die Linie sogar in interessante Formen umwandeln.

Ein Trick, den ich ziemlich oft mit Unterstreichungen verwende, ist das Erstellen einer kleinen Kerbe für Nachkommen, wie im zweiten Beispiel oben gezeigt. Es ist keineswegs eine Regel, dass Unterstreichungen keine Nachkommen überschneiden können. Ich bevorzuge lediglich, wie es aussieht, wenn Sie das Zusammentreffen der beiden vermeiden.
Nicht: Verwenden Sie verzierte Schriftarten für die Textkopie
Dies ist ein klassischer Fehler, den neue Designer und Nicht-Designer ständig machen. Schriftarten sind eine einfache Möglichkeit, einem Design Spaß und Persönlichkeit zu verleihen. Daher ist die Versuchung, interessante Schriftarten zu verwenden, nahezu unerträglich.
Das Problem ist, dass viele Leute nicht wissen, wie man eine einzigartig aussehende Schriftart richtig implementiert. Nehmen Sie zum Beispiel Folgendes.

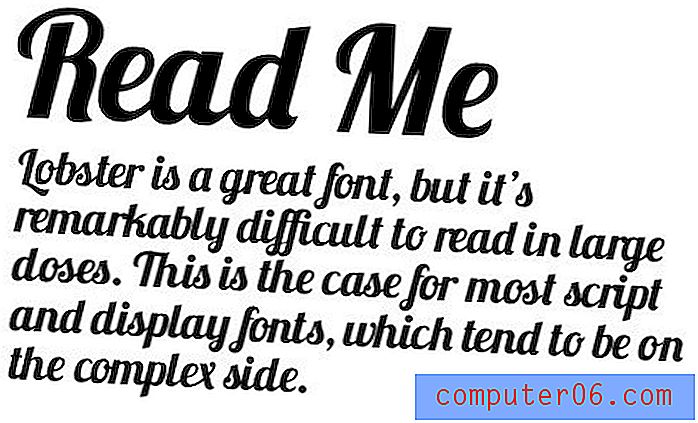
Hier habe ich die beliebte Lobster-Schriftart so verwendet, wie ich es auf echten Websites gesehen habe. Das Problem sollte offensichtlich sein, der Absatz mag schick aussehen, aber das Lesen dauert ewig.
Außerdem fehlt der Kontrast zwischen der Überschrift und der Textkopie. Sicher, sie sind unterschiedlich groß, aber es ist genauso wichtig, Kühnheit zu berücksichtigen.
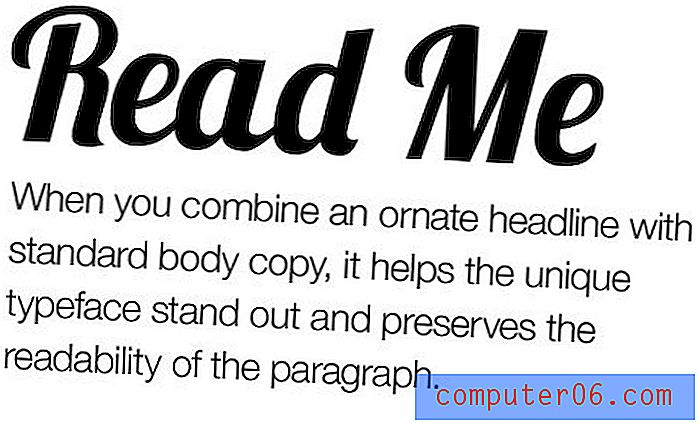
Do: Verwenden Sie Orntate Fonts Fonts für Überschriften
Im folgenden Beispiel habe ich das Problem behoben. Wir können immer noch unsere verrückte Schrift verwenden, aber anstatt den Leser damit zu überwältigen, sind wir selektiver.

Beachten Sie, dass unsere beiden Textelemente jetzt sehr gut kontrastieren. Die Überschrift ist groß, der Absatz ist klein. Die Überschrift ist fett, der Absatz ist dünn. Die Überschrift ist schick, der Absatz ist schlicht. Die Unterschiede gehen weiter und weiter.
Der Schlüssel dabei ist, dass attraktive Designelemente in kleinen Dosen geschätzt werden. Verwenden Sie eine kreative Schriftart in einer Überschrift und ich denke, Sie sind ein anständiger Designer, verwenden Sie sie überall und ich denke, Sie haben keine Ahnung, was Sie tun.
Nicht: Verwenden Sie Cufon zum Ersetzen von Text
Dies ist eine Debatte, über die ich zuvor geschrieben habe, und trotz Zurückhaltung halte ich meine Position fest. Früher dachte ich, Cufon sei eine großartige Lösung, aber moderne Praktiken haben sich wirklich zu CSS entwickelt.
Cufon hat einige große Nachteile. Für den Anfang ist es ein JavaScript-basiertes Textersetzungsskript. Zugegeben, ich bin ein großer Fan von JavaScript für fast alles, aber ich bin mir nicht sicher, ob es hier notwendig ist, wenn CSS eine solide Lösung hat (obwohl ich Google Web Fonts verwende, also bin ich vielleicht ein Heuchler).
Noch wichtiger ist, dass ich als Benutzer Cufon immer bemerke, weil ich Text nicht richtig auswählen / kopieren / einfügen kann. Es ist ärgerlich, Live-Text zu sehen und fast die Fähigkeit zu haben, mit ihm zu interagieren, aber durch fehlerhafte Auswahlen gestoppt zu werden.
Tun Sie Folgendes: Verwenden Sie @ font-face
Die CSS-Lösung ist natürlich @ font-face. Es ist einfach, lädt schnell, einfach zu bedienen und funktioniert in modernen Browsern.
Bei der Arbeit mit @ font-face sind einige Dinge zu beachten. Zunächst hat sich die „beste“ Syntax einige Male geändert. Der derzeit beliebteste Webentwickler-Favorit ist die New Bulletproof @ Font-Face-Syntax von Fontspring.
Obwohl @ font-face die bevorzugte Technologie für Google Web Fonts, Typekit und andere ist, wird sie nicht von allen gegenüber Cufon bevorzugt. Einige weisen auf Probleme beim Rendern von Schriftarten hin, insbesondere auf Windows-basierten Computern, um @ font-face zu vermeiden. Um diese Seite des Arguments zu untersuchen, lesen Sie Cufon vs. Font-face: Ein visueller Vergleich.
Nicht: Verwenden Sie Faux Small Caps
Die Verwendung von Kapitälchen kann eine unterhaltsame Möglichkeit sein, Ihrer Überschrift für Großbuchstaben eine kleine Variation hinzuzufügen. Grundsätzlich verwenden Sie alle Großbuchstaben, behalten jedoch die Größe der Buchstaben bei, wenn Sie die Groß- und Kleinschreibung verwenden (der erste Buchstabe ist größer).
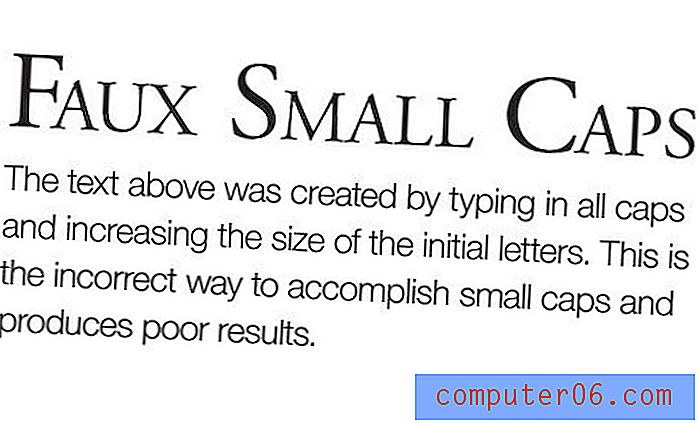
Der schwierige Teil beim Abziehen ist, dass Ihr erster Instinkt dafür falsch ist. Betrachten Sie das folgende Beispiel:

Hier habe ich Text in Großbuchstaben eingegeben und dann einfach den ersten Buchstaben jedes Wortes größer gemacht. Das Ergebnis sind wirklich unterschiedlich große Schriftarten, was für den scharfsinnigen Betrachter ziemlich hässlich ist. Beachten Sie, dass die Linienstärke zwischen den beiden verschiedenen Buchstabentypen erheblich unterschiedlich ist.
Tun Sie Folgendes: Verwenden Sie eine Schriftart mit kleinen Kappen
Die naheliegendste Lösung für dieses Problem ist die Verwendung einer Schriftart, die tatsächlich mit Kapitälchen erstellt wurde. Trajan ist der überstrapazierte typische Fall, aber es gibt viele andere wie Goudy Small Caps & Old Style Figures. Schriftarten wie diese sind so konzipiert, dass sie trotz der unterschiedlichen Buchstabengrößen ein einheitliches Erscheinungsbild beibehalten.

Wenn Sie ein Dazwischen benötigen, verfügen Photoshop und Illustrator über eine in die Zeichenpalette integrierte Option für Kapitälchen. Dies wird im obigen Beispiel „Better Small Caps“ gezeigt. Beachten Sie, dass die Buchstaben viel konsistenter sind als im ersten Beispiel, in dem ich dasselbe manuell versucht habe.
Bei einigen alten Schriftarten kann die Funktion für Kapitälchen recht anständig funktionieren. Die Ergebnisse können jedoch genauso schlecht oder schlechter sein als die manuellen Bemühungen bei anderen Schriftarten. Folgendes passiert beispielsweise, wenn Sie versuchen, die Funktion in Helvetica zu verwenden.

Wie Sie sehen können, sind wir wieder auf einen spürbaren Mangel an Konsistenz in der Strichbreite zurückzuführen. Mein bester Rat ist, immer zu versuchen, Kapitälchen in Verbindung mit einer eingebauten Schriftart zu verwenden. Wenn dies keine Option ist, versuchen Sie, die Softwarefunktion für Kapitälchen zu verwenden, und testen Sie das Ergebnis, um festzustellen, ob es akzeptabel ist.
Komm zurück für Teil Zwei!
Vielen Dank für das Lesen unserer 5 Typografie-Do's und Don'ts, die jeder kennen sollte. Die Überraschung ist, wir haben noch fünf vor uns! Schauen Sie später in dieser Woche noch einmal vorbei, um zu erfahren, welche weiteren klassischen Fehler enthalten sind und wie Sie sie vermeiden können.
Hinterlassen Sie in der Zwischenzeit einen Kommentar und teilen Sie uns mit, was Ihre Typografie-Haustier-Ärmel sind und welche Fehler Sie begangen haben.