8 Einfache und nützliche Tipps für den Kerning-Typ
Kerning macht Spaß! Okay, es sei denn, Sie sind ein ernsthafter Typ-Nerd wie ich, das wird definitiv keine wahre Aussage sein. Es ist jedoch ein absolut wesentlicher Bestandteil Ihrer typografischen Ausbildung und Implementierung.
Wenn Sie das Kerning ignoriert haben oder einfach nicht sicher sind, wie Sie es richtig machen sollen, schauen Sie sich diese acht schnellen Tipps an und machen Sie sich auf den Weg, ein Kerning-Meister zu werden.
Entdecken Sie Envato-Elemente
Einführung
In den letzten Jahren gab es im Internet eine Explosion von Schriftarten. Früher war es so, dass Webdesigner beschuldigt wurden, keinen ausgeprägten Sinn für Typografie zu haben, aber nichts könnte heutzutage weiter von der Wahrheit entfernt sein, da Webdesigner die Kunst der Typografie zu neuen Höhen der Popularität und des Respekts führen.
Designer haben eine neue Wertschätzung für typografische Kunst und die praktische Art und Weise, wie Typografie ein starkes Design ergänzt und sogar antreibt.
Es gibt jedoch noch mindestens ein Hauptthema, das Webdesigner häufig verpassen: Kerning. Die Wahrheit ist, Kerning im Web ist immer noch ein Albtraum. Es gibt einige Optionen, um die Aufgabe zu vereinfachen, aber im Großen und Ganzen ignorieren wir sie einfach.
Infolgedessen denken viele Webdesigner weder über Kerning nach, noch verstehen sie wirklich, wie es auf einer fundamentalen Ebene funktioniert. Zum Glück ist es keine Raketenwissenschaft. Der größte Faktor beim Erlernen des Kern-Typs besteht darin, sich bewusst zu machen, dass dies häufig getan werden muss. Im Folgenden werden einige grundlegende und nützliche Tricks erläutert, um Ihnen den Einstieg zu erleichtern.
# 1 Was ist Kerning? Denken Sie an Blöcke
Das erste, was Sie über Kerning wissen sollten, ist, was genau es ist. Es gibt viele komisch klingende typografische Begriffe und es ist leicht, schnell verwirrt zu werden. Daher muss sichergestellt werden, dass wir alle auf derselben Seite sind.
Es waren einmal keine Computer. Typ wurde eingestellt, erhalten Sie dies von Hand. Es ist ein verrücktes Konzept, aber ob Sie es glauben oder nicht, der Prozess, ein Design zum Leben zu erwecken, war früher eine ziemlich mühsame Aufgabe, im Gegensatz zu den bequemen Schreibtischjobs, die wir jetzt alle genießen.
Damals wurden einzelne Briefe auf physische Blöcke aus Holz oder Metall gelegt. Offensichtlich bedeutete die Art der Blöcke, dass Sie bisher nur zwei Buchstaben zusammenquetschen konnten, bis zu dem Punkt, an dem ihre Kanten aufeinander trafen. Als Lösung für das Problem erstellten Typografen Sätze von gekerbten Blöcken, die wie Puzzleteile zusammenpassen, sodass sich die Buchstaben bei Bedarf näher beieinander bewegen können.

Bildnachweis: Joel Gillman
Der Grund, warum ich Ihnen das sage, ist, dass es Ihnen etwas Reales gibt, wenn Sie über Kerning nachdenken. Dies hilft Ihnen, sich daran zu erinnern, was es ist, und es von anderen typografischen Begriffen zu unterscheiden. Wenn Sie jetzt das Wort „Kerning“ hören, stellen Sie sich Holzblöcke mit Kerben vor und erinnern sich, wie es funktioniert.
Offensichtlich ist heutzutage die Kunst des manuellen Satzes eine Neuheit. Stattdessen wird dies alles im digitalen Bereich direkt auf Ihrem Computerbildschirm erledigt. Das Kernkonzept ist hier jedoch identisch. Kerning bezieht sich immer noch auf die Anpassung des Abstands zwischen zwei Buchstaben.

Das Ziel ist einfach: das Erscheinungsbild des Leerzeichens zwischen Buchstaben auszugleichen. Das wird schwierig, weil man es wirklich fühlen muss. Manchmal sieht ein gleichmäßiger Abstand zwischen den Buchstaben nicht wie ein einheitlicher Abstand aus, und Sie müssen ihn so lange anpassen, bis das Wort so aussieht, wie Sie es sich vorstellen. Es gibt wirklich keine Zauberformel, man muss sie nur betrachten und entscheiden, was richtig aussieht.
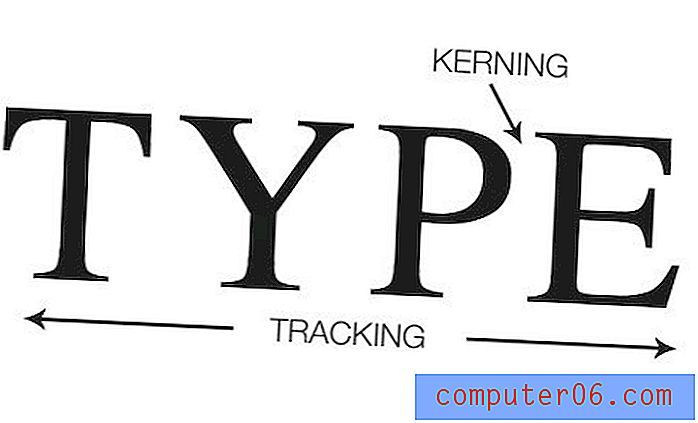
# 2 Kerning ≠ Tracking
Eine Sache, die die meisten neuen Designer auslöst, ist der Unterschied zwischen Kerning und Tracking. Machen Sie nicht den Fehler, diese beiden Begriffe zu verwechseln. Die Druckdesigner der alten Schule lieben es, auf Leute zu zeigen und darüber zu lachen, die das tun.
Der Unterschied zwischen den beiden ist einfach: Tracking bezieht sich auf den einheitlichen Abstand zwischen allen Buchstaben in einer bestimmten Textauswahl, und Kerning bezieht sich auf den Abstand zwischen zwei bestimmten Buchstaben.

Führen
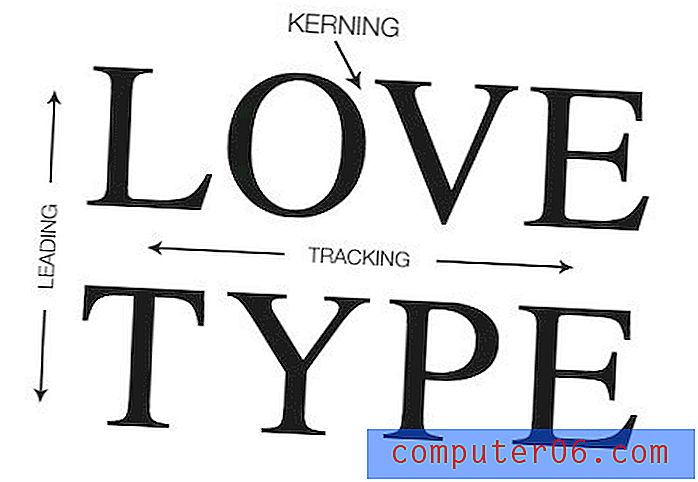
Um dieser Gleichung noch mehr Verwirrung zu verleihen, können wir die Führung in die Mischung einfließen lassen. Führend („leding“) ist der vertikale Abstand zwischen den Typzeilen. In CSS verwenden wir eine ähnliche Anpassung, die als "Zeilenhöhe" bezeichnet wird.

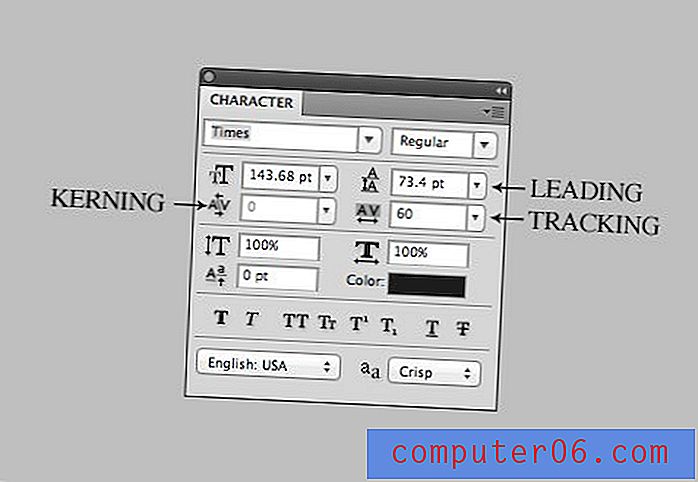
In der Typpalette
Während wir uns mit dem Anpassen all dieser Werte befassen, finden Sie hier eine Kurzreferenz, damit Sie wissen, wie Sie sie in Photoshop, Illustrator oder InDesign erkennen können.

Beachten Sie, dass die Optionstaste (Alt) Ihr bester Freund ist, wenn Sie eine dieser Tasten einstellen, natürlich in Verbindung mit den Pfeiltasten. Welche Einstellung vorgenommen wird, hängt von Ihrer Auswahl und Ihrem Cursor ab. Platzieren Sie den Cursor zwischen zwei Buchstaben und Option + Links / Rechts passt den Kerning an, oder bei einer größeren Textauswahl passen dieselben Befehle die Verfolgung an. In ähnlicher Weise wird mit Option + Auf / Ab mit einer Textauswahl die Führung angepasst.
# 3 Briefe zu sehen
Sobald Sie es zu einer regelmäßigen Übung machen, Ihre Überschriften und andere wichtige Typen zu kernen, werden Sie feststellen, dass bestimmte Buchstaben problematischer sind als andere.
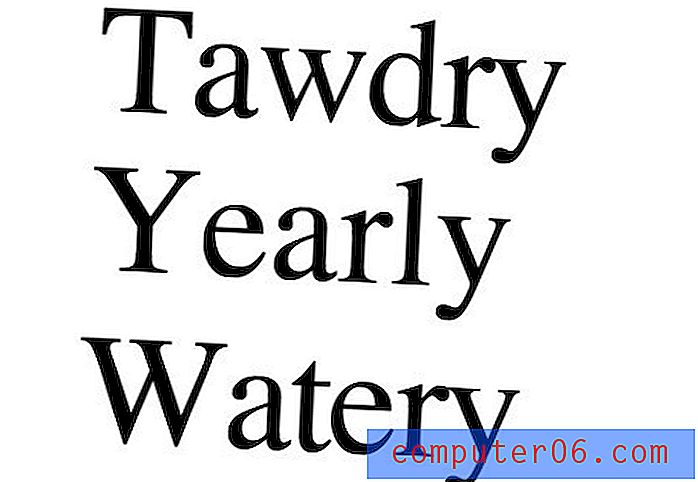
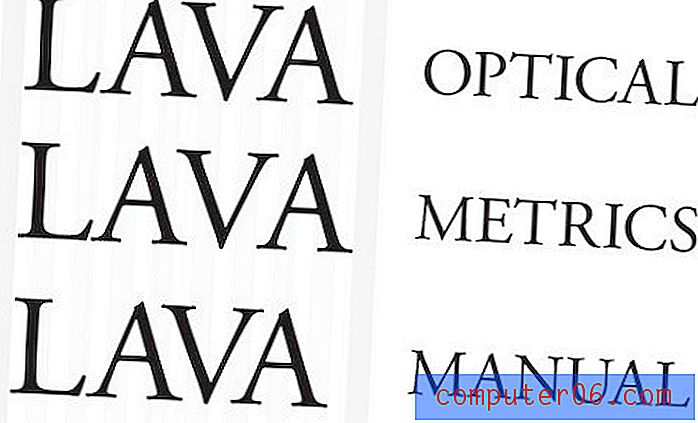
Um ein Gefühl dafür zu bekommen, wie dies funktioniert, öffnen wir Photoshop, setzen unseren Kerning auf "0" und geben ein paar Wörter mit Times ein. Diese Ergebnisse wurden von mir überhaupt nicht optimiert, sie sind wirklich so schrecklich, direkt aus der Software heraus.

Alle Kappentypen sind definitiv problematisch, daher sollten Sie als Faustregel genau darauf achten. Ähnliche Probleme treten jedoch auf, wenn wir Groß- und Kleinbuchstaben mischen.

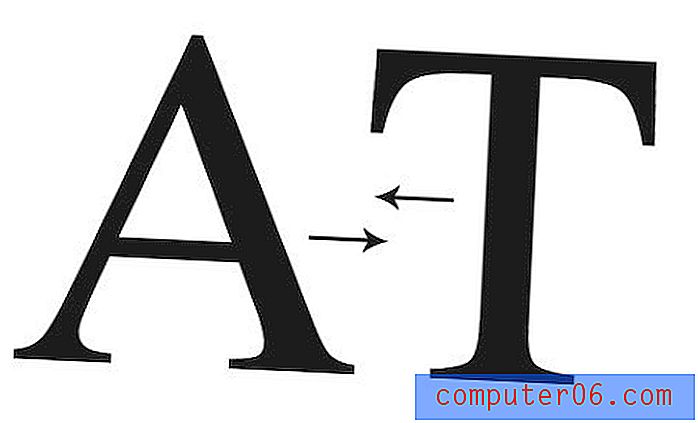
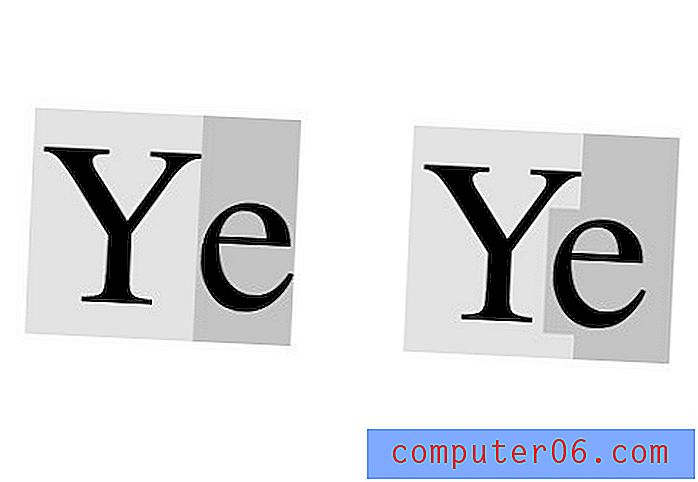
Wenn wir dies betrachten, sehen wir, dass sich ein Muster abzeichnet. Je weniger ein Buchstabe einer Blockform entspricht, desto problematischer wird er im Allgemeinen. Buchstaben mit starken Neigungen wie Großbuchstaben „A“ und „W“ müssen einige Probleme verursachen, unabhängig davon, ob sie mit Groß- oder Kleinbuchstaben gemischt sind. Beachten Sie auch, wie die überhängende Stange am „T“ und der Arm am „Y“ Probleme verursachen, wenn sie als Anfangskappen verwendet werden. Hier werden die folgenden Kleinbuchstaben relativ zu ihrem Blockumriss beabstandet, aber wir müssen die Blöcke genau wie die alten Typografen einkerben:

Sie können große Listen mit bestimmten Buchstaben finden, die Sie beobachten sollten, aber als Faustregel beobachte ich Buchstaben mit diagonalen Linien wie „A“ und Instanzen von Anfangsbuchstaben (insbesondere wenn es sich um ein „T“ handelt) im Allgemeinen genau egal was die Paarungen. Auch wenn Kleinbuchstaben dazu neigen, ziemlich gut zusammen zu spielen, sind Sie mit ihnen nicht vom Haken. Beachten Sie, dass sich das "ly" im obigen Beispiel stark vom "ry" -Abstand unterscheidet.
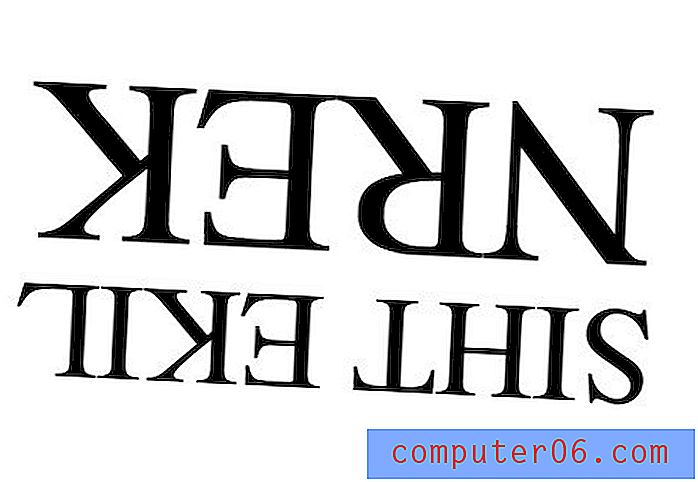
# 4 Kern auf den Kopf gestellt
Der Grund, warum Kerning so leicht zu übersehen ist, liegt darin, dass Ihre Augen dazu neigen, den Abstand zu ignorieren, um das Wort oder den Satz zu lesen. Nach Jahrzehnten des Lesens sehen Erwachsene keine Buchstaben mehr, wir sehen Wörter.
Um dies zu berücksichtigen, schlagen einige Designer den einfachen Trick vor, Ihren Typ vor dem Kerning auf den Kopf zu stellen. Es ist eine genial einfache Technik, mit der Sie sich wirklich auf die Buchstabenformen und deren Zusammenspiel konzentrieren können, anstatt sich von den Wörtern ablenken zu lassen.

# 5 Kern nicht, bevor Sie sich für eine Schriftart entscheiden
Offensichtlich wird sich der Buchstabenabstand von Schriftart zu Schriftart drastisch unterscheiden. Auf praktischer Ebene bedeutet dies, dass Sie zuerst eine Schriftart und dann einen Kern auswählen sollten.

Einfach richtig? Wir neigen jedoch dazu, diesen Schritt zu vergessen, wenn wir in letzter Minute unsere Meinung zu einer Schriftart ändern. Zu diesem Zeitpunkt können Sie sich nicht auf den Kerning verlassen, den Sie bereits ausgeführt haben, sondern müssen stattdessen von Anfang an beginnen und jede Schriftart als einzigartig behandeln.
# 6 Beobachten Sie den Wortabstand
Wir haben über Tracking, Leading und Kerning gesprochen, aber es gibt noch einen weiteren Bereich des Typografie-Abstands, auf den Sie wirklich achten müssen: den Abstand zwischen zwei Wörtern. Dies läuft im Wesentlichen auf die Größe eines „Leerzeichens“ in einer Schriftart hinaus.
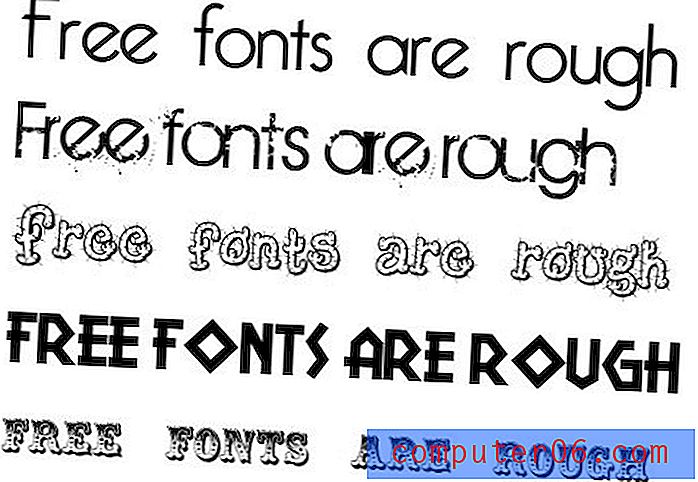
Eine Sache, die mich in letzter Zeit wirklich an freien Schriftarten gestört hat, ist, wie viele von ihnen dazu neigen, wirklich unangenehmen Abstand zwischen Wörtern zu haben.

Im Allgemeinen kann das Kerning in freien Schriftarten ziemlich schlecht sein, aber der Wortabstand ist in der Regel ein spezifischer Problempunkt, den Sie im Auge behalten möchten. Eine Schriftart mit wirklich geringem Wortabstand wird zu einem sehr hohen Wartungsaufwand, wenn Sie anfangen, tatsächlich damit zu arbeiten. Verwenden Sie sie daher am besten sparsam oder vermeiden Sie sie ganz.
# 7 Vertraue der Software nicht
Wie ich kürzlich in einem Artikel über allgemeine Tipps zur Typografie beschrieben habe, verfügen Photoshop und Illustrator über einige integrierte Auto-Kerning-Modi. Diese sind großartig zu verwenden, aber wenn sie in Verbindung mit manuellem Kerning verwendet werden, sind sie einfach nicht intelligent genug, um die Aufgabe selbst zu erledigen.

# 8 Verwenden Sie Kern.js für Kern Online
Alle diese Tipps eignen sich hervorragend, wenn Sie für den Druck entwerfen oder Ihre Überschrift in ein Bild verwandeln möchten. Aber was ist mit dem Live-Web-Typ? Wie ich oben erwähnt habe, ist das Kerning im Web ein Schmerz und viele Designer schlagen vor, nur mit schlechtem Kerning zu leben, wenn es um den Web-Typ geht. In letzter Zeit wurden jedoch einige großartige JavaScript-Tools erstellt, um die Arbeit ein wenig zu vereinfachen. Eines der besten, das ich bisher gesehen habe, ist Kern.js, eine Erweiterung der exzellenten Lettering.js.

Fazit
Zusammenfassend lässt sich sagen, dass Kerning nicht das Schwierigste ist, was Sie jemals im Design tun werden, aber es kann ein wenig langweilig werden und ist etwas, das Sie einfach vergessen haben.
Machen Sie es sich zum Ziel, den Kerning im Auge zu behalten und immer Ihren Buchstabenabstand zu analysieren. 60 Sekunden Kerning in jeder von Ihnen erstellten Überschrift verbessern Ihre typografische Kompetenz sprunghaft.
Titel Bildnachweis: katietower.