Staffelei: Ein WYSIWYG Bootstrap Page Builder
Mit Twitter Bootstrap wird das Erstellen komplexer Seitenlayouts zum Kinderspiel. Fügen Sie ein paar Zeilen HTML ein, wenden Sie ein paar Klassen an und Sie haben ein anständig aussehendes, minimal funktionierendes Modell.
Wäre es nicht schön, wenn die Dinge noch einfacher wären? Was wäre, wenn Bootstrap eine visuelle Oberfläche hätte? Was wäre, wenn Sie Bootstrap-Seiten erstellen könnten, indem Sie Elemente auf eine leere Leinwand ziehen und dort ablegen? Mit Easel.io können Sie genau das tun. Mal sehen, wie es funktioniert.
Entdecken Sie Envato-Elemente
Anfangen
Sobald Sie den Schnellanmeldevorgang durchlaufen haben, werden Sie zu Ihrem Dashboard weitergeleitet. Hier sollten Sie eine enthaltene Demoseite und einige Steuerelemente zum Erstellen eines neuen Dokuments von Grund auf sehen.

Auf Anhieb wünschte ich mir, es gäbe einige grundlegende Seitenlayouts, die als Bausteine verwendet werden könnten. Es wäre großartig, hier in Zukunft eine Reihe von Starter-Vorlagen zu sehen.
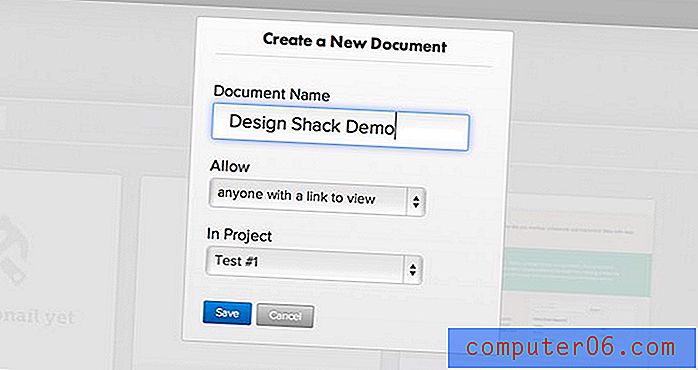
Klicken Sie stattdessen auf die Schaltfläche „Dokument erstellen“, um loszulegen. Benennen Sie von hier aus Ihr Dokument und legen Sie die Berechtigungen in der Dropdown-Liste fest.

Benutzeroberfläche und Tools
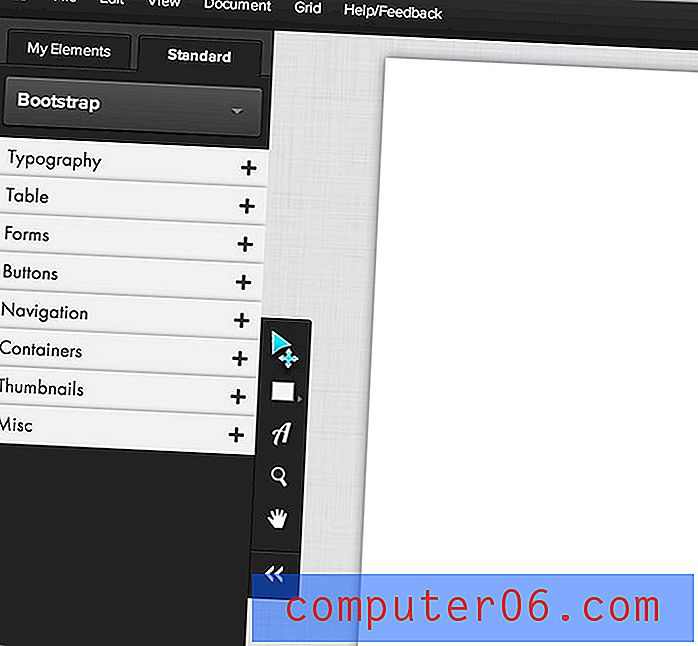
Die Benutzeroberfläche hier ist unglaublich einfach. Es gibt nur eine große leere Leinwand und eine Reihe von Werkzeugen auf der linken Seite.

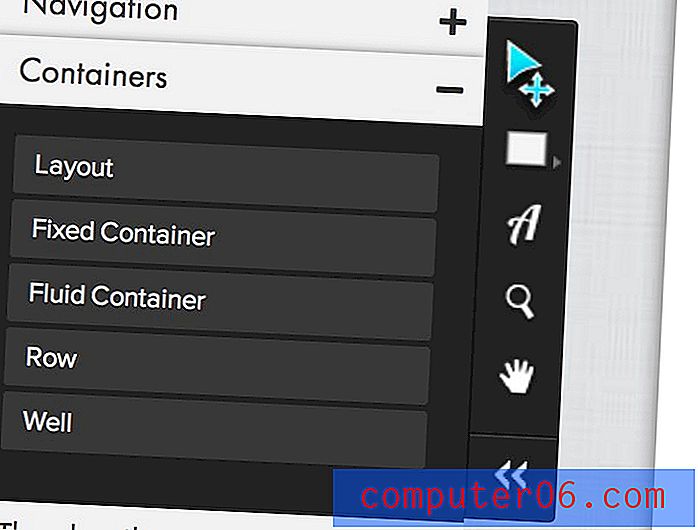
Das Standard-Bootstrap-Toolset ist in acht zusammenklappbare Kategorien unterteilt: Typografie, Tabelle, Formulare, Schaltflächen, Navigation, Container, Miniaturansichten und Sonstiges.

Auf der rechten Seite befindet sich ein einfaches, symbolbasiertes Toolset mit einigen typischen Werkzeugen: Verschieben, Rechteck, Typ, Zoom und Schwenken. Zusätzlich zu den Bootstrap-Elementen enthält das „Easel Pack“ einige benutzerdefinierte Elemente und eine Reihe kostenloser Symbole, die Sie in Ihrem Design verwenden können.

Arbeitsablauf
Staffelei hat einen ziemlich offenen Workflow. Ziehen Sie einfach Elemente auf die Leinwand und mischen Sie sie. Wenn Sie jedoch möchten, dass Ihr resultierender Code richtig strukturiert ist und das Endergebnis reagiert, müssen Sie einen viel spezifischeren Prozess befolgen.
Es gibt nicht viel Dokumentation, über die man sprechen kann, daher bin ich zwar selbst ein wenig verschwommen in den Details, aber so denke ich, funktioniert es.
Beginnen Sie mit einem Container
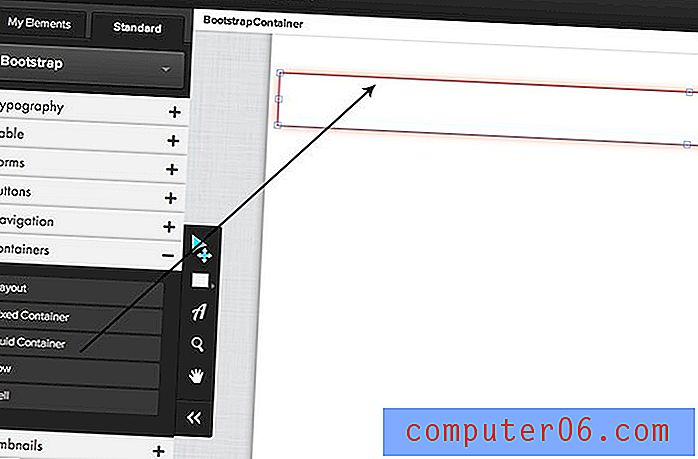
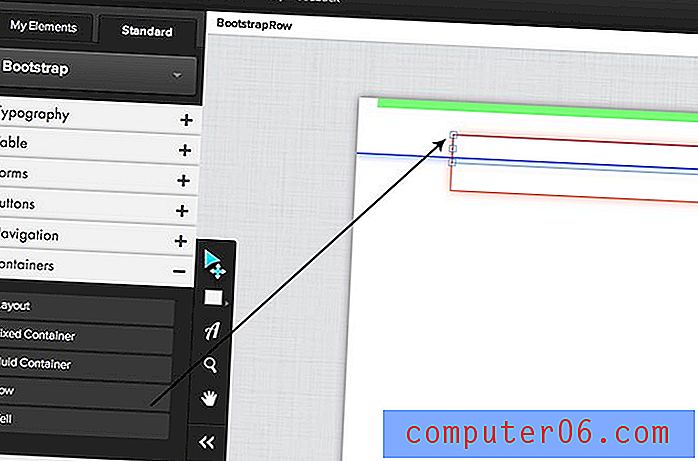
Als erstes möchten Sie einen Container herausziehen. Dies befindet sich im Abschnitt „Container“ Ihrer Werkzeuge.

Stellen Sie sich dies in Bezug auf Ihr typisches Rastersystem vor: Container enthalten Inhaltszeilen, von denen jede eine bestimmte Anzahl von Spalten enthält.

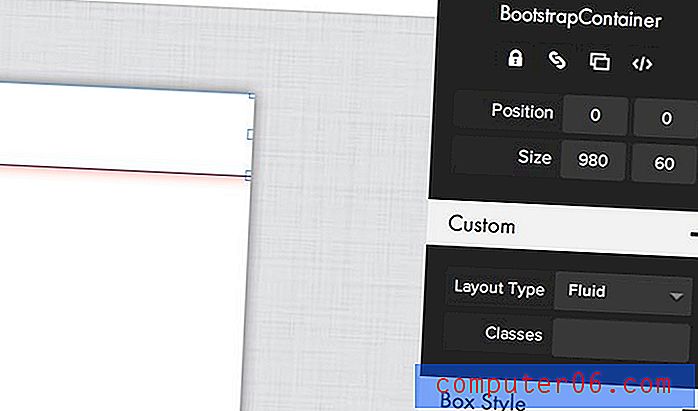
Wenn Sie einen Container oder ein anderes Element ausgewählt haben, werden auf der rechten Seite des Bildschirms verschiedene Optionen zum Anpassen der Größe, Rundheit usw. der von Ihnen ausgewählten Elemente angezeigt.

Diese Optionen sind kontextsensitiv und ändern sich je nach Auswahl.
Nun eine Reihe
Jetzt, da Sie einen Container zum Arbeiten haben, ist es Zeit, ihn hintereinander zu ziehen. Stellen Sie sicher, dass Sie es in den Container ziehen, den Sie im vorherigen Schritt erstellt haben. Beim Hover sollte eine Markierung angezeigt werden, mit der Sie sehen können, wo Sie die Zeile platzieren.

Standardmäßig wird eine Zeile mit zwei Spalten angezeigt. Wenn Sie klicken und ziehen, um die Größe der einen zu ändern, passt sich die andere automatisch an den Rest des Bereichs an.

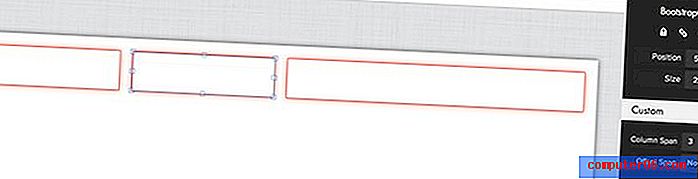
Wenn Sie mehr Spalten wünschen, wählen Sie einfach eine und die Schaltfläche zum Duplizieren oben im Menü auf der rechten Seite aus. Sie können jede Spaltenbreite auch manuell über das Dropdown-Menü im Werkzeugmenü „Benutzerdefiniert“ einstellen.

Drag & Drop-Elemente
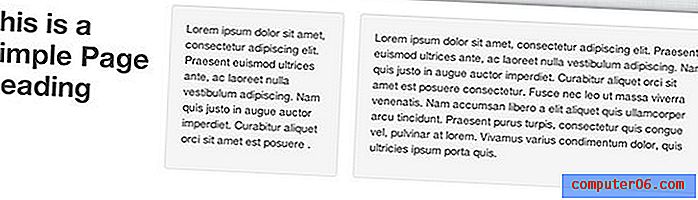
Nachdem Sie einige Spalten bearbeitet haben, können Sie sie mit verschiedenen Elementen füllen. Hier habe ich die drei Felder verwendet, die ich eingerichtet habe, um einen gut aussehenden Text zu erstellen.

Von hier aus wiederholen Sie diesen Vorgang einfach immer wieder. Sie können den vorhandenen Container verwenden, indem Sie einfach neue Zeilen herausziehen und diesen Zeilen weitere Elemente hinzufügen. Hier habe ich eine weitere Textzeile und einige Miniaturbilder eingefügt.

Anpassung
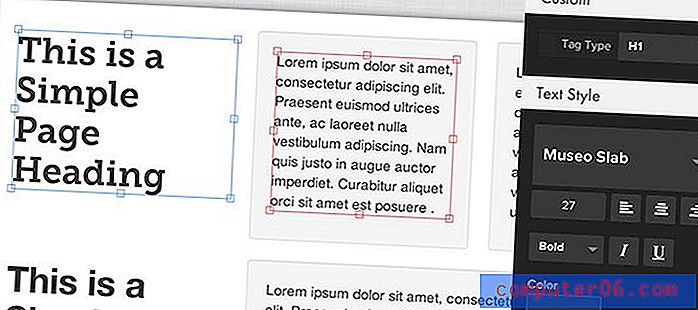
Sobald Sie einige Elemente auf der Seite haben, können Sie diese Elemente optimieren und anpassen. Wählen Sie beispielsweise Text aus und versuchen Sie, die Schriftart zu ändern. Staffelei bietet großartige Webtyp-Optionen von Typekit und Google.

Andere Leckereien
Bevor wir zum Schluss kommen, sollten wir noch einige weitere Funktionen hervorheben. Erstens, wie ich oben erwähnt habe, ist eine große Anzahl großartiger Symbole in die App integriert:

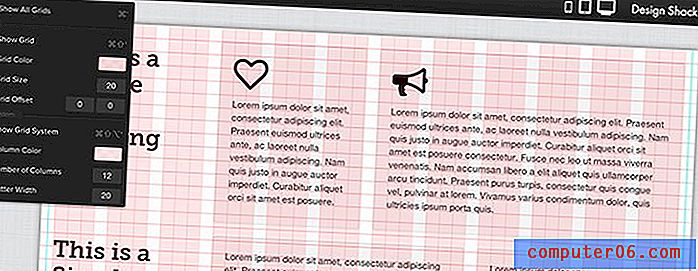
Es gibt auch einige super hilfreiche Optionen für die Rasteransicht, mit denen Sie einen guten Überblick über die Vorgänge mit dem Bootstrap-Layout erhalten. In diesem Menü können Sie Ihr Raster anzeigen und anpassen.

Da wir einem reaktionsschnellen Workflow gefolgt sind, können wir die Symbole oben rechts verwenden, um die Größe des Ansichtsfensters zu ändern und zu sehen, wie unser Design auf verschiedene Szenarien reagiert.

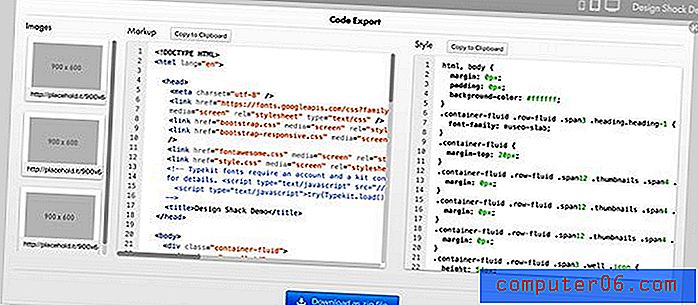
Sobald Sie mit Ihrem Entwurf fertig sind, können Sie den verwendeten Code und die verwendeten Ressourcen herunterladen. Diese Funktion ist bei weitem der beste Teil der App, da Ihre Prototypen dadurch zu etwas werden, das Sie tatsächlich verwenden können.

Der Code, der hier generiert wird, ist schön und sauber. Sehr nah an dem, was Sie erhalten, wenn Sie mit Bootstrap von Hand arbeiten.
Wie ist das?
Trotz der Tatsache, dass ich immer über WYSIWIGs nachdenke, war ich ziemlich aufgeregt, Staffelei in die Hände zu bekommen. Ich habe schon eine Weile darüber nachgedacht, dass das saubere Codesystem von Bootstrap einfach zu automatisieren ist, und habe gehofft, dass jemand auf einen interaktiven Bootstrap-Seitenersteller zugreifen würde.
Als ich Staffelei in die Hände bekam, waren meine Gedanken gemischt. Lassen Sie uns einige spezifische Bereiche untersuchen und wie es ihnen ergangen ist.
Konzept: Super
Die Leute hinter Easel haben einen großartigen Start hingelegt. Sie haben ein hervorragendes Konzept und eine solide Grundlage, um etwas zu erstellen, das für Bootstrap-Benutzer (von denen es viele gibt) wirklich nützlich ist.
Anleitung: Fast nicht vorhanden
Derzeit kann ich anscheinend eine echte Dokumentation für die Verwendung von Easel finden (vielleicht ist sie da und ich sehe sie einfach nicht!). Zugegeben, es ist die Art von App, die Sie einfach abrufen und ausführen möchten, aber hier ist immer noch genügend Komplexität vorhanden, sodass eine ausführliche Dokumentation erforderlich ist.
Es gibt zumindest einige hilfreiche QuickInfos, wenn Sie mit der Maus über verschiedene Elemente der Benutzeroberfläche fahren. Diese sind nett, aber alleine nicht ausreichend.
Layout-Workflow: Ein bisschen Wonky
Das Erstellen einer Seite mit Easel ist sehr einfach. Ziehen Sie einfach Elemente per Drag & Drop auf die Seite. Wenn Sie damit beginnen, bekommen Sie leider den schleichenden Verdacht, dass Sie etwas falsch machen.
Dann entdecken Sie den Abschnitt „Container“ und stellen fest, dass Sie möglicherweise Container und Zeilen in Ihrem Layout verwenden sollten. Wenn dies jedoch wirklich der erste Schritt ist, warum stehen diese nicht ganz oben auf der Werkzeugliste?
Sobald Sie erkennen, dass Sie Zeilen erstellen sollten, ist es ziemlich schwierig, diese Zeilen in etwas anderes als zwei Spalten zu unterteilen. Ich habe lange gebraucht, um herauszufinden, wie es geht, und ich bin mir immer noch nicht sicher, ob ich es richtig mache.
Ich würde völlig überdenken, wie Layout funktioniert. Platzieren Sie zuerst die Layout-Werkzeuge oben im Werkzeugsatz. Sobald eine Zeile auf einem Container abgelegt ist, zeigen Sie einige Steuerelemente an, mit denen ich die Anzahl der Spalten in diesem Container leicht erhöhen und verringern sowie jede Spaltenbreite anpassen kann.
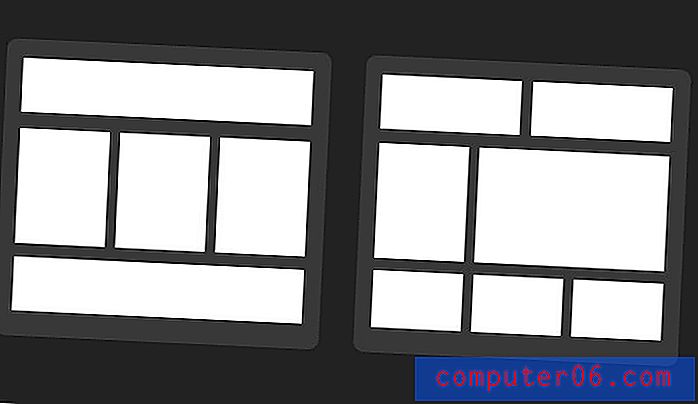
Geben Sie mir auch ein paar vorgefertigte Layoutmodule zum Herausziehen. Sie könnten ungefähr so aussehen:

Auf diese Weise können Sie schnell und ohne großen Aufwand gemeinsame Layoutstrukturen erstellen und die aktuelle Layoutfrustration erheblich reduzieren.
Platzhalterbilder: Ein Durcheinander
Es muss definitiv ein besseres System für Platzhalterbilder geben. Wenn ich ein einzelnes Platzhalterbild hineinziehe, kann ich anscheinend nicht bewirken, dass die Größe effektiv geändert wird. Diese Funktionalität ist super fehlerhaft und springt zwischen einem winzigen oder einem ungewöhnlich großen Bild. Geben Sie mir eine einfache Möglichkeit, ein Platzhalterbild einzufügen, das zwölf Spalten einnimmt und 300 Pixel hoch ist, eines, das vier Spalten breit und 100 Pixel hoch ist usw.
Außerdem ist das Miniaturbildraster auch nicht sehr einfach zu bearbeiten. Ich denke, es sollte einfache Steuerelemente geben, mit denen ich die Anzahl der Bilder festlegen kann, die in jeder Zeile und Spalte verwendet werden sollen, aber es gibt kein solches System. Stattdessen erhalten Sie standardmäßig drei Bilder und müssen einen umständlichen und umständlichen Prozess durchlaufen, um Ihren Weg in die gewünschte Galerie zu kopieren und einzufügen.
Preisgestaltung: Großartig
Die Preisstrategie gefällt mir wirklich sehr gut. Ich hatte voll und ganz erwartet, dass sie den Code-Download für kostenlose Benutzer ähnlich wie Gridset blockieren würden, aber ich stellte fest, dass ich mit dem kostenlosen Plan tatsächlich fast alles tun konnte, was ich wollte.
Die Premium-Pläne berechnen Ihnen im Wesentlichen eine erhöhte Zusammenarbeit und unbegrenzte Seiten, was auf jeden Fall fair ist. Wenn Sie mit diesem Produkt einen Weg finden, Websites schneller zu verteilen, sind 15 US-Dollar pro Monat ein Kinderspiel.

Probieren Sie es aus!
Ich war in meinem Feedback ziemlich hart gegenüber Easel, aber das liegt nur daran, dass ich hier eine Menge Potenzial sehe und weiß, dass dies mit etwas Zeit und Aufmerksamkeit von „etwas Ordentlichem zum Spielen“ zu einem „unverzichtbaren Werkzeug“ werden kann.
In der aktuellen Form ist Easel ein gutes statisches Mockup-Tool, aber für reaktionsschnelle Live-Prototypen habe ich ständig darüber nachgedacht, wie ich jedes Bootstrap-Layout, das ich möchte, viel schneller codieren kann. Im Idealfall sollte mir das Tool Zeit sparen.
Trotzdem empfehle ich Ihnen dringend, Easel selbst auszuprobieren. Probieren Sie es aus und hinterlassen Sie unten einen Kommentar, um uns Ihre Meinung mitzuteilen.