Absichtlich oder nicht: Mathematische Theorie im Design
Einige der Prinzipien mögen Hunderte von Jahren alt sein, aber sie treiben noch heute gutes Design voran. Bewährte mathematische Theorien haben unsere kollektive Definition dessen, was gut aussieht, lange geprägt.
Möglicherweise planen Sie, einige mathematische Theorien von Anfang an als Teil Ihres Entwurfsprojekts zu verwenden, andere können unbeabsichtigt sein. In jedem Fall gelten für fast jedes Projekt mathematische Regeln, vom Druck bis zum Webdesign. Es ist wichtig, die Rolle der Mathematik im Design zu verstehen und zu berücksichtigen, wie sie sich auf das Erscheinungsbild Ihrer Projekte auswirken kann.
Gefällt dir der Artikel? Abonnieren Sie unbedingt unseren RSS-Feed und folgen Sie uns auf Twitter, um über aktuelle Inhalte auf dem Laufenden zu bleiben.
Der goldene Schnitt


Der goldene Schnitt, auch als goldenes Rechteck oder goldener Mittelwert bezeichnet, ist eine Form mit einem Verhältnis von 1 zu 1, 618. (Diese Zahl, 1.618… wird oft als Phi bezeichnet.) Die genauen Ursprünge der Theorie sind unbekannt, aber es gibt überall Erwähnungen des Goldenen Schnitts - von den Großen Pyramiden in Ägypten bis zur Form des Parthenons in Griechenland.
Die Form ist jedoch nicht auf Architektur beschränkt. Es ist in berühmten Kunstwerken (Leonardo Da Vincis „Vitruvian Man“) und sogar im aktuellen Webdesign (dem neueren Twitter-Site-Design) zu finden.
Die Anwendungen für Druck- und Webdesignprojekte sind etwas ungenauer als das Verhältnis von 1 zu 1, 618, entsprechen jedoch immer noch der Theorie. (Viele Designer runden Zahlen, wenn sie mit der goldenen Ration arbeiten, um Zahlen oder Gitter zu erstellen, mit denen einfacher gearbeitet werden kann.)
Sie können den Goldenen Schnitt auf verschiedene Arten verwenden - als Umriss für Ihre gesamte Site oder für verschiedene Teile Ihres Designs. Einer der besten Teile des Goldenen Schnitts? Wenn Sie Teile mit dem Verhältnis gruppieren, spiegelt Ihre Endform auch das Verhältnis wider, da sich die Form unendlich (und perfekt) in sich selbst teilen kann.
Aber was macht der Goldene Schnitt? Es ahmt einfach das Aussehen der Natur nach und schafft gleichzeitig ein Gefühl von Gleichgewicht und Harmonie.
Fibonacci-Folge


Die Fibonacci-Sequenz besteht aus einer Reihe von Zahlen, bei denen jede Zahl in der Liste aus dem Hinzufügen der beiden vorherigen Zahlen abgeleitet wird.
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987, 1597, 2584, 4181, 6765, 10946, 17711, 28657, 46368, 75025, 121393, 196418, 317811…
Die mathematische Theorie stammt aus mehr als 750 Jahren und wurde von Leonardo Pisano Bogollo in Italien entwickelt. Sein Spitzname war "Fibonacci" und er half auch, die Verwendung unseres aktuellen Zahlensystems zu Lebzeiten (1170-1250) in Europa zu verbreiten.
Das Ergebnis dieser Zahlenfolge ist eine Spiralform, in der sich jeder Ring in der Art dieses Verhältnisses auf den vorherigen bezieht. Das in der Natur am weitesten verbreitete Beispiel dafür ist der Nautilus.
Wenn für Konstruktionsanwendungen Blöcke aus der Sequenz zusammengesetzt werden, entsteht eine Spirale aus Quadraten. Ferner hängt diese Theorie mit dem Goldenen Schnitt zusammen - wenn Sie zwei aufeinanderfolgende Zahlen in der Fibonacci-Sequenz zusammenfügen, hängt das Verhältnis sehr eng mit 1 zu 1, 1618 zusammen. Je größer die Zahlen werden, desto enger sind sie mit Phi verbunden.
Auch diese Theorie ist großartig, um Gleichgewicht und Harmonie im Design zu schaffen, und sie kann ziemlich einfach zu erstellen sein. Es wird häufig verwendet, um Designern bei der Bestimmung der Breite und Größe des Körpers und der Seitenleisten auf ihren Websites zu helfen. Es wird am häufigsten bei der Arbeit mit Blogs und Layouts im Magazinstil verwendet. In einem dreispaltigen Layout unter Verwendung der Fibonacci-Sequenz wären beispielsweise in einem 1.170 Pixel breiten Layout die Spalten 180, 270 und 720 Pixel breit.
Drittelregel


Die Drittelregel ist eine dieser mathematischen Theorien, die Sie nicht vermeiden können. Es wird in jedem gedruckten oder digital veröffentlichten Werk angezeigt.
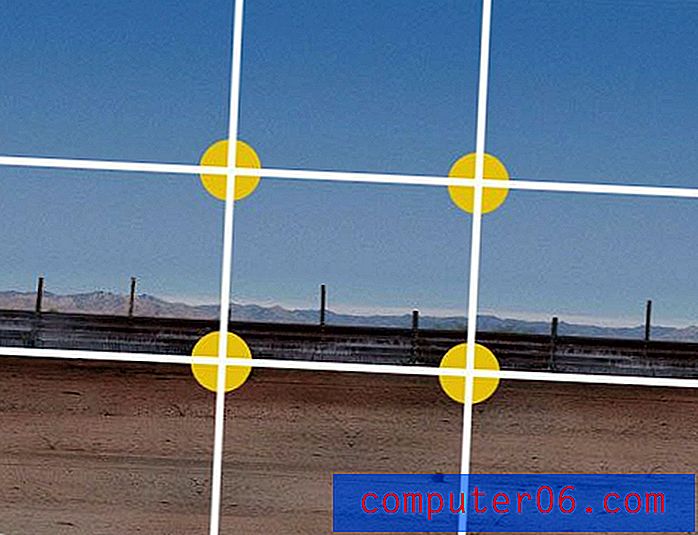
Die Drittelregel ist einfach ein imaginäres 3 x 3-Raster, das auf jedes Bild (oder Design) jeder Form oder Größe passt, wobei jedes der neun Rechtecke genau dieselbe Größe hat. Die Theorie hilft Designern (und Fotografen) zu bestimmen, wie das Auge einem einzelnen Bild oder einer Gruppe von Bildern (z. B. einer Website) folgt.
Verwenden Sie die Drittelregel, um den Zuschnitt für Fotos und die Platzierung von Bildern in Gruppen zu bestimmen. Nach der Theorie stoppt das Auge zuerst an der oberen linken Kreuzung, bewegt sich dann nach unten, dann wieder nach oben zur rechten oberen Kreuzung und dann wieder nach unten. (Aus diesem Grund verfügen die meisten Designs oben links über Logos und Kontaktinformationen.)
Die Drittelregel ist ein weiteres Werkzeug, mit dem Sie ein Gleichgewicht im Design herstellen können. Was Sie auf dem Weg vielleicht überraschen wird, ist, dass dieses Gleichgewicht oft asymmetrisch ist. Da das Auge entlang von Schnittpunkten in diesem Neun-Block-Gitter fällt, gibt es keinen zentralen Bezugspunkt.
Weitere Informationen zur Verwendung von Dritteln und Dreiergruppen finden Sie in diesem Design Shack-Artikel.
Kundli


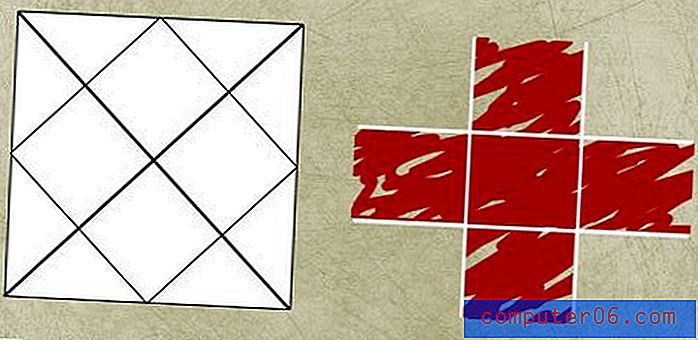
Die astrologische Theorie von Kundli, die die Position der Planeten beschreibt, wenn eine Person in der indischen Kultur geboren wird, legt ein Fünf-Elemente-Entwurfsschema fest.
Erstellen Sie anhand des Umrisses von Kundli ein Design, das in einem Quadrat beginnt, das vier kleinere Quadrate enthält. Designelemente werden in Übereinstimmung mit der Caddy-Corned-Form dieser Quadrate platziert, um einen weniger offensichtlichen Stil der Harmonie zu erzeugen.
Sie können sich Kundli auch als Erweiterung der Drittelregel vorstellen, bei der Bilder und Text in den vier Eckdritteln fehlen.
Das Prinzip von Kundli wird häufig verwendet, wenn mit mehreren Bildern derselben Form und Größe gearbeitet wird. Es gibt Designern die Möglichkeit, Gruppierungen zu erstellen, ohne jedes Bild auf einer einzigen Ebene auszurichten.
Gitter


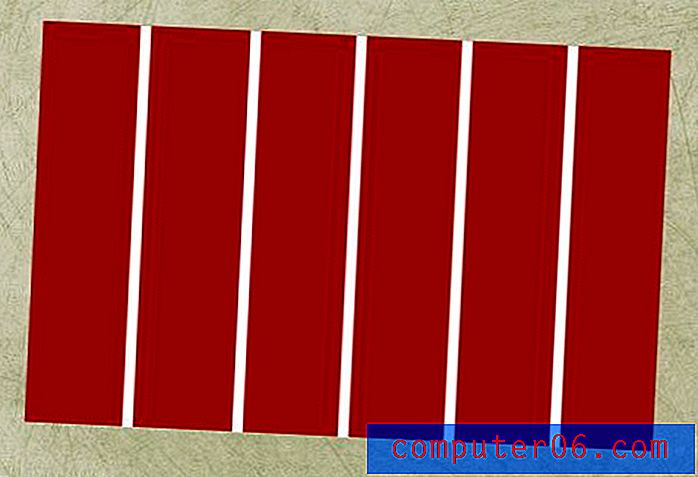
Die Verwendung von Gittern zum Erstellen einer Entwurfsskizze ist eines der häufigsten mathematischen Werkzeuge für Designer. Indem Sie unsichtbare Spalten oder Zeilen in einem Dokument einrichten, um die Objektplatzierung zu bestimmen, schaffen Sie ein klares Ordnungsgefühl.
Die besten Gitter werden mit einer Folge von Spalten (oder Zeilen) und Rinnen in gleichen Schritten erstellt. Unterschiedliche Projekte erfordern unterschiedliche Gitterstrukturen. Zeitungen beispielsweise stützen ihr Druckdesign häufig auf eine sechsspaltige Rasterstruktur. Website-Raster variieren in der Regel stärker und können von nur drei Spalten bis zu 16 reichen.
Die Verwendung eines Spaltenrasters erfordert einiges an Mathematik, um sicherzustellen, dass alle Elemente in das Gitter fallen. Aber lassen Sie sich nicht einschüchtern, die Zahlen sind normalerweise einfach zu verwalten, wenn Sie Kopierblöcke und Bilder so messen, dass sie in diese Zeilen passen.
Unterhaltsame mathematische Entwurfswerkzeuge
Haben Sie ein bisschen Spaß mit der Mathematik, aber bleiben Sie beim Entwerfen nicht in den Zahlen stecken. Im Folgenden finden Sie einige Tools, mit denen Sie Abmessungen und Spezifikationen basierend auf einem bestimmten Framework ermitteln können.
Golden Ratio Rechner
Phi Rechner
Goldener Schnitt Typografie-Rechner
Fibonacci-Sequenzrechner
Gitterrechner
Fazit
Die Verwendung mathematischer Prinzipien im Design kann dazu beitragen, ein Gefühl der Organisation, des Gleichgewichts und des allgemeinen Augengefühls zu schaffen. Die meisten dieser Theorien basieren auf Zahlen, sind jedoch naturgemäß und tragen zu dem harmonischen Gefühl bei, das sie implizieren.
Lassen Sie sich jedoch nicht in den Zahlen festfahren, wenn Sie an Projekten arbeiten. Beginnen Sie damit, die Theorien zu kennen und zu verstehen, ob sie sich auf Ihr Projekt beziehen. Lassen Sie Ihre Kreativität das Design vorantreiben und nutzen Sie die Wissenschaft, um Details darin zu perfektionieren.
Bildquellen: GeometerArtist, theilr, Hitchster und brklynn.