Der ultimative Leitfaden zur Aufnahme in die CSS-Galerie
Design Shack begann als einfache CSS-Galerie mit gut gestalteten Websites, die mir aufgefallen sind. In den letzten Jahren wurden Zehntausende von Entwürfen eingereicht, von denen jeder sorgfältig geprüft wurde. Die traurige Tatsache ist, dass sich nur rund 5% der Einsendungen von der Masse abheben.
Dies kann auf eine beliebige Anzahl von Faktoren zurückzuführen sein. Die Website hat die Grundlagen nicht richtig verstanden, hatte nichts Bemerkenswertes zu zeigen oder wurde (gelegentlich) vom Inhalt enttäuscht. In diesem Handbuch erfahren Sie, wie Sie sicherstellen, dass Sie eine große Chance auf Aufnahme haben, und alle Fallstricke vermeiden, auf die Designer so häufig stoßen. In jeder Phase schauen wir uns ein großartiges Beispiel an, das nicht so gut ist.
Nagel die Grundlagen
 Es ist üblich, dass eine Site bei der ersten Hürde herunterfällt und nicht die Grundlagen eines guten Designs vermittelt. Zu den Bereichen, die es wert sind, sich die Zeit zu nehmen, um sie richtig zu machen, gehören Typografie, Abstand und Farben (oder normalerweise eine Kombination aus allen dreien!).
Es ist üblich, dass eine Site bei der ersten Hürde herunterfällt und nicht die Grundlagen eines guten Designs vermittelt. Zu den Bereichen, die es wert sind, sich die Zeit zu nehmen, um sie richtig zu machen, gehören Typografie, Abstand und Farben (oder normalerweise eine Kombination aus allen dreien!).
Wenn Sie einen umfassenden Überblick über die Bausteine des Designs suchen, lesen Sie Fünf einfache Schritte. Es ist jeden Cent wert und hat mir viel über Designprinzipien beigebracht, die ich zuvor vernachlässigt habe.
Typografie
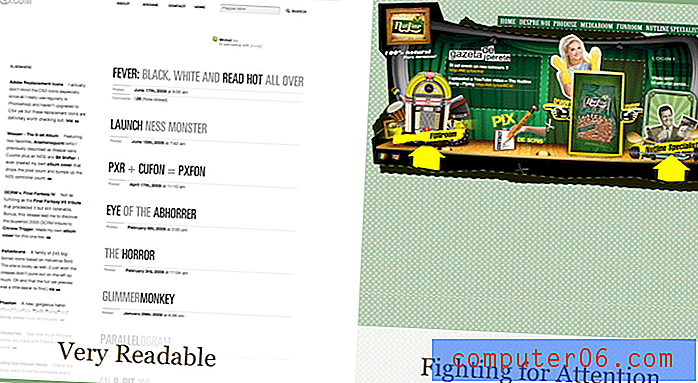
Typografie ist wahrscheinlich das am häufigsten übersehene Element eines Entwurfs. Es hat eine große Bedeutung und kann eine Website erstellen oder beschädigen.
Überlegen Sie genau, welchen Typ Sie in Überschriften und im Text Ihrer Website verwenden möchten. Obwohl Sie vor einigen Jahren stark auf eine Handvoll „web-sicherer“ Schriftarten beschränkt waren, bedeutet die Verwendung eines Systems wie Cufon oder sIFR, dass die Schriftarten unbegrenzt sind.
Das Wichtigste ist, zwei oder drei Schriftarten auszuwählen und sie in einer sinnvollen Hierarchie auf der gesamten Site beizubehalten. Erstellen Sie einen Beispielbeitrag, der zeigt, wie verschiedene Tags aussehen, um sicherzustellen, dass Sie alles richtig gestylt haben. Dies könnte Folgendes umfassen:
- Überschriften (ab h1)
- Listen
- Zitate
- Links (und Überschriften- / Bildlinks)
- Akronyme
- Betonung / Kursiv / Fett / Stark
- Code-Formatierung
Abstand
Es ist wichtig, dass die Elemente auf der Seite korrekt angeordnet sind und genügend Platz vorhanden ist, um sicherzustellen, dass alles lesbar ist. Die Anpassung an eine Gitterstruktur ist wichtig, da das 960 Grid System eine beliebte Wahl ist.
Stellen Sie sicher, dass Leerzeichen häufig verwendet werden, und lenken Sie den Blick des Lesers auf wichtige Elemente auf der Seite.

Farben
Die Auswahl eines Farbschemas für eine Site ist alles andere als einfach (und wir werden in einem kommenden Artikel einige Tools behandeln, die Ihnen helfen sollen). Es ist schwierig, ein eindeutiges Farbschema zu finden, das die Lesbarkeit der Seite nicht beeinträchtigt.

Wenn Sie sich inspirieren lassen möchten, ist Color Lovers eine großartige Website, um schnell durch verschiedene Farbfelder und Kombinationen zu blättern.
Fügen Sie etwas Kreatives hinzu
Obwohl es möglicherweise ausreicht, alle Grundlagen zu erfüllen, um eine Website zu präsentieren, kann es wirklich hilfreich sein, mit einem neuen und innovativen Design die Aufmerksamkeit auf sich zu ziehen. Dies kann ein interessantes Layout, ein Hintergrund oder möglicherweise eine unglaubliche Liebe zum Detail auf jedem letzten Element der Seite sein.
Webdesign bleibt oft unglaublich „in der Brunft stecken“, wobei ein bestimmter Stil einige Monate lang allgegenwärtig wird, bevor etwas Neues an Popularität gewinnt. Websites, die sich von dieser „Trendfolge“ lösen, werden mit größerer Wahrscheinlichkeit vorgestellt, da sie weitaus mehr Inspirationspotenzial haben.
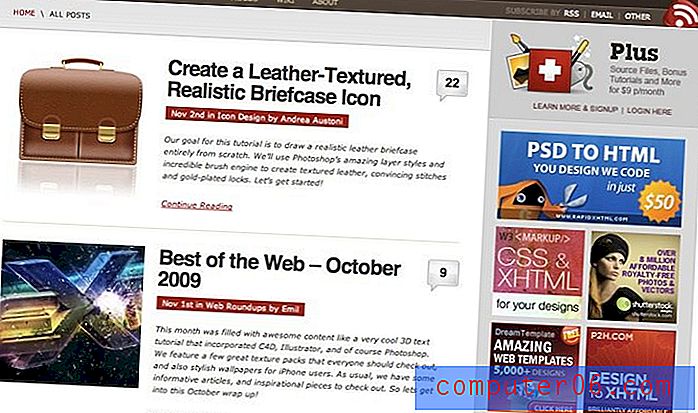
Grafische Elemente
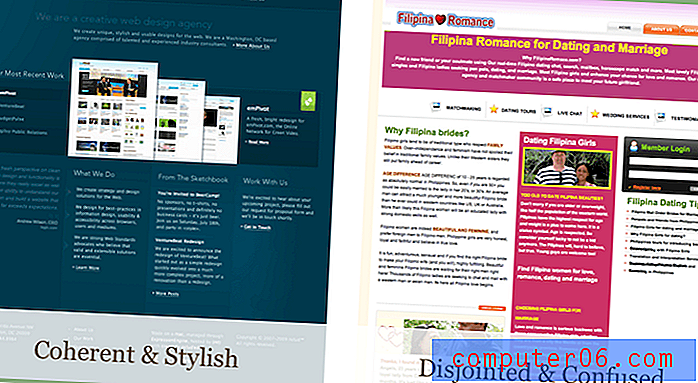
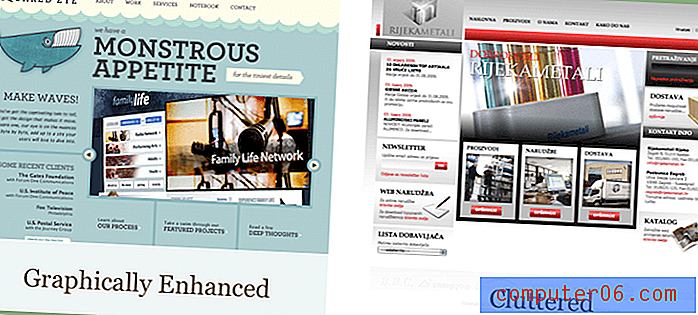
Der naheliegendste Ort für Innovationen sind die grafischen Elemente auf einer Seite. Das heißt, Grafiken müssen das Erscheinungsbild einer Seite kohärent verbessern, anstatt sich unzusammenhängend und überladen zu fühlen. Diese beiden Beispiele sind großartige Illustrationen von Bildern und Illustrationen, die für gute und schlechte Effekte verwendet werden:

Das Hinzufügen einer einzigartigen und interessanten Grafik ist eine großartige Möglichkeit, Ihrer Website Persönlichkeit zu verleihen und den Lesern das Gefühl zu geben, zu Hause zu sein.
Animation
Bei den Animationsmöglichkeiten von Systemen wie jQuery gibt es keinen Grund, eine Site statisch zu halten. Es ist jetzt auch möglich, dies auf eine brauchbare und semantische Weise zu tun, ohne auf Flash zurückgreifen zu müssen.
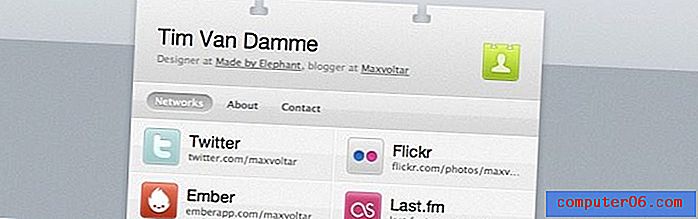
Ich spreche nicht von klebrigen Animationen, sondern von Effekten, mit denen sich eine Seite „schlanker“ und flüssiger anfühlt. Ein gutes Beispiel dafür ist die persönliche Website von Tim Van Damme, deren Nutzung eine wahre Freude ist:

Fügen Sie der Rollover-Eigenschaft Ihrer Links einen einfachen Effekt hinzu, um einen reibungslosen Übergang von einem Status in einen anderen zu ermöglichen.
Navigation
Der Hauptzweck der Website-Navigation sollte immer darin bestehen, dem Leser eine klare Möglichkeit zu bieten, auf Inhalte zuzugreifen. Dies bedeutet jedoch nicht, dass Sie sich an eine Standardliste von Links halten müssen. Unabhängig davon, ob Sie sich für die vertikale oder horizontale Navigation entscheiden, können Sie mit ein paar Grafiken ganz einfach Interesse wecken:

Mir ist klar, dass ich hier sehr scheinheilig bin (siehe unsere langweilige Liste von Links!), Aber ich finde, dass Design Shack besser zu einem einfachen Navigationsstil passt. Unterschiedliche Standorte haben unterschiedliche Anforderungen!
Vielleicht möchten Sie einen Blick auf eine unserer Partnerseiten werfen, 13 Styles, um einige interessante Menüs kostenlos herunterzuladen.
Denken Sie zweimal über Inhalte nach
Viele Leute denken, dass es möglich sein sollte, das Design und den Inhalt Ihrer Website relativ getrennt zu halten. Dies ist selten der Fall, und der Inhalt einer Seite kann einen großen Einfluss darauf haben, ob sie für die Aufnahme geeignet ist.
Schlecht geschriebene Kopien, Rechtschreibfehler und grammatikalische Ungenauigkeiten sind ziemlich unentschuldbar. Wenn Sie ein professionelles Image mit Ihrer Website erzielen möchten, ist es sehr wichtig, sich die Zeit zu nehmen, um die Kopie zu perfektionieren. Es sagt viel über Ihre Liebe zum Detail aus, und die meisten Galerien werden Sie wahrscheinlich nicht vorstellen, wenn eine Seite mit Rechtschreibfehlern übersät ist.
Anzeige
Viele Websites sind auf Werbung angewiesen, um Einnahmen zu generieren und ein Projekt am Laufen zu halten (wir eingeschlossen!). Dies bedeutet nicht, dass Anzeigen auf Kosten eines guten Designs gehen und sparsam verwendet werden müssen. Wenn Sie genug Nachfrage haben, um jeden Zentimeter Platz auf Ihrer Website mit Werbung zu füllen, berechnen Sie einfach nicht genug!
Im Allgemeinen ist es besser (wenn auch nicht unbedingt so profitabel), die Leser nicht zu verwirren. Verkaufen Sie keine Werbelinks im Text Ihrer Seite und versuchen Sie nicht, Anzeigen zu verschleiern. Arbeiten Sie mit Unternehmen zusammen, mit denen Sie gerne zusammenarbeiten würden, und zeigen Sie deren Produkte mit Stolz. Es ist auch hilfreich, wenn Sie sicherstellen können, dass die Anzeigen gut gestaltet sind (obwohl dies selten möglich ist!).
Ein Beispiel für ein Netzwerk von Websites, die dies gut können, ist Tuts +. Sie unterscheiden klar zwischen Inhalten und Anzeigen, bieten ihren Sponsoren jedoch immer noch eine herausragende Position:

Menge
Früher galt als Faustregel, dass Inhalte nicht „über den Tellerrand hinaus“ gehen sollten. In Wirklichkeit ist diese „Falte“ nicht so wichtig, wie die Leute einst dachten. Benutzer sind jetzt vollständig an das Scrollen gewöhnt und erwarten dies beim Besuch Ihrer Website.
Das Wichtigste ist, die Hauptbotschaft einer Seite so schnell wie möglich zu übermitteln. Seien Sie aus zwei Gründen mit der Anzahl der Beiträge oder der Menge an Inhalten, die auf jeder Seite angezeigt werden, vernünftig: (1) Das Anzeigen der 30 neuesten Beiträge bedeutet, dass das Laden Ihrer Seite lange dauert, und (2) eine sehr lange Inhaltsspalte ist unwahrscheinlich um mit der Länge anderer Spalten auf Ihrer Seite „auszugleichen“.
Den Aufwand wert?
Eine Frage, die Ihnen in dieser Phase zweifellos durch den Kopf geht, ist, ob all diese Arbeit die Mühe wert ist. Warum möchten Sie überhaupt in eine CSS-Galerie aufgenommen werden? Gute Frage.
- Werbung und Bekanntheit: Jeder mag ein wenig Verkehr zu einem neuen Design, und die Präsentation ist eine sichere Möglichkeit, eine Reihe von Menschen auf Ihre Website zu locken. Es ist Ihre Aufgabe, sie in Abonnenten, treue Fans oder zahlende Kunden umzuwandeln.
- Prestige: Die Präsentation in verschiedenen Galerien ist ein großer Vertrauensschub. Das heißt, machen Sie es nicht zu Ihrem einzigen Ziel (und bitte, bitte, listen Sie nicht alle in Ihrer Fußzeile auf)
- Zukünftige Arbeit: Ich habe festgestellt, dass potenzielle Kunden häufig Designgalerien verwenden, um einen Designer zu finden, der einen bestimmten Stil hat, den sie suchen. Eine Präsentation kann ein guter Weg sein, um neue Geschäfte zu machen.
Viel Glück!
Als Bonus für das Ende dieses Artikels möchte ich Ihnen die Möglichkeit bieten, eine Website kostenlos bei Design Shack einzureichen (normalerweise kostet sie 3, 50 USD). Wenn Sie die oben genannten Punkte berücksichtigt haben, senden Sie mir eine E-Mail an [email protected]. Ich werde Ihre Einreichung überprüfen und - hoffentlich - Ihre Website bald auf Design Shack sehen!
Diese E-Mail-Adresse ist eine Woche lang gültig - danach werden wir sie abschalten!