Webdesign-Kritik Nr. 15: Wir können Ihr Auto warten
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht werden, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website lautet: Wir können Ihr Auto warten.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über "Wir können Ihr Auto warten"
„Unsere Kunden stehen im Mittelpunkt unseres Handelns. Wir sind hier, um all den Rauch und die Spiegel zu entfernen, die dem Motorhandel einen schlechten Ruf verleihen. Die Autowartung hat sich geändert und unser Geschäft ist vollständig auf den neuen Ansatz der Autowartung ausgerichtet. Wir sind bestrebt, unseren Kunden Geld zu sparen, den bestmöglichen Service zu bieten und ihnen Vertrauen in das zu geben, was wir sagen. “
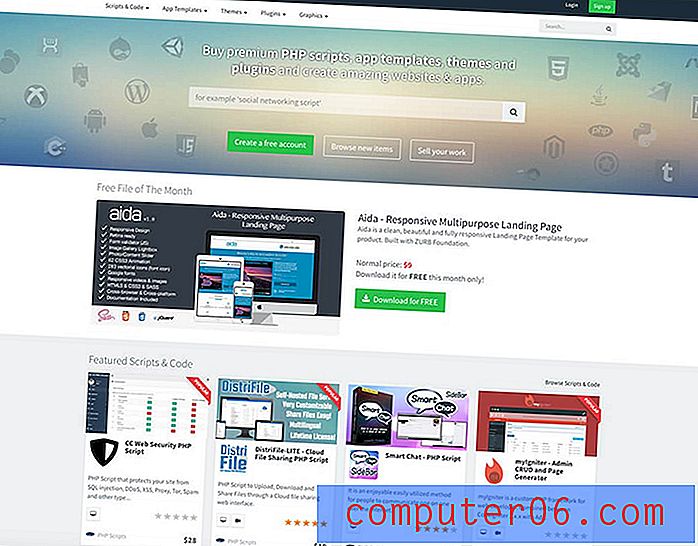
Hier ist die Homepage der Site:

Dies ist eine interessante Seite und sollte uns viele Punkte geben, die wir diskutieren können. Lassen Sie uns direkt einsteigen und die Site Stück für Stück analysieren.
Hintergrund
Der Hintergrund der Website ist diese Blaupause Zahnradillustration. Es wird größtenteils vom Inhalt verdeckt, aber es späht genug durch, dass Sie erkennen können, was los ist.

Autos sind nicht das erste, was mir in den Sinn kommt, wenn ich an Blaupausen denke, aber der Hinweis auf Maschinen lässt es funktionieren. Ich liebe die Grafik als eigenständiges Stück, aber ich denke, sie könnte auf der Website etwas abgeschwächt werden, um visuelle Verwirrung zu vermeiden. Ich empfehle, die Deckkraft etwas weiter zu reduzieren, damit sie kaum sichtbar ist. Sie können es auch etwas verkleinern.
Header
Wenn wir uns die Kopfzeile ansehen, können wir sofort das Thema sehen, das auf der gesamten Website übertragen wird. Abgerundete Ecken mit Schlagschatten, abwechselnd Blautönen mit etwas Weiß und kräftiger Typografie.

Mein erster Eindruck war, dass die Navigation riesig schien. In Kombination mit dem Auto-Logo fühlt sich dies plötzlich wie eine Website für Kinder an. Möglicherweise umfasst Ihr Zielmarkt jedoch ältere Personen, die nicht mehr selbst an einem Auto arbeiten können, oder andere nicht-technische Typen. In diesem Fall werden die großen Schaltflächen wahrscheinlich von Ihren Benutzern geschätzt. Manchmal übertrifft Benutzerfreundlichkeit die Ästhetik. Überlegen Sie sich nur, für wen Sie in erster Linie entwerfen, und versuchen Sie, auf deren Bedürfnisse einzugehen.
Zurück zum Auto-Logo. Ich mag das Konzept, es hat viel Persönlichkeit. Die Ausführung ist jedoch nicht die beste. Ich bin mir nicht sicher, wie ich das Problem beheben kann, ohne es vollständig neu zu gestalten, aber möglicherweise hat die Person, die das Logo erstellt hat, ein paar alternative Skizzen erstellt. Wenn Sie sich für das aktuelle Logo entscheiden, müssen Sie nur die Kanten bereinigen. Sie sind derzeit etwas gezackt und pixelig, insbesondere im Bereich der Windschutzscheibe.
Herzlich willkommen
Der nächste Bereich auf der Seite kommuniziert effektiv viele Informationen auf kleinem Raum. Die Aufzählungspunkte sind hier sowohl effektiv als auch effizient, und die ständig fortlaufenden Namen der Autohersteller unten verstärken den Aspekt „jedes Auto“.

Der Designer hat sich entschieden, hier etwas Rot zur Hervorhebung einzubringen. Es verstößt gegen das Farbschema und zieht Ihre Aufmerksamkeit sofort auf sich. Ich mag das Pull-Zitat und wie es oben und unten perfekt mit der Aufzählungskopie ausgerichtet ist.
Das Problem mit diesem Bereich und in der Tat einem Großteil der Site ist die visuelle Hierarchie. Wie ich bereits sagte, hilft das Rot dabei, die richtigen Punkte hervorzuheben, aber alles andere hier konkurriert immer noch um Aufmerksamkeit und nicht um eine klare Abgrenzung der Wichtigkeit.
Zum Beispiel ist der gesamte Text auf der Website fett gedruckt… alles. Fettgedruckter Text eignet sich hervorragend, um die Betonung dort hinzuzufügen, wo sie benötigt wird. Wenn Sie jedoch zu weit gehen, tritt ein Problem auf: Wenn alles etwas Besonderes ist, ist nichts Besonderes. Ich empfehle, Ihre Typografie-Auswahl zu überdenken und das Gewicht des größten Teils des Textes zu reduzieren, wobei nur die wichtigsten Teile fett bleiben.
Darüber hinaus gilt das Konzept der Hierarchie auch für die Größe. Beachten Sie, dass die Überschrift "Willkommen" dieselbe Größe (oder Größe) wie die Aufzählungskopie hat. Wieder sehen wir einen Fall des Wettbewerbs um Aufmerksamkeit. Da die Überschrift den Abschnitt definiert und einführt, vergrößern Sie ihn, während Sie die Aufzählungspunkte verringern.
Hier ist ein schnelles und schmutziges Modell dieses Abschnitts, das mit einer besseren Verwendung der visuellen Hierarchie neu erfunden wurde. Sie müssen es nicht genau so machen, sondern sich nur darauf konzentrieren, wie die Informationen viel sauberer aufgeteilt werden.

Inhalt
Der Inhaltsbereich ist attraktiv und bringt einige freundliche Fotos mit sich, leidet jedoch unter dem gleichen Problem mit dem gesamten fettgedruckten Text.

Ein weiterer wichtiger Vorschlag ist, die Fotos und den Text direkt darunter zu einer visuellen Einheit zu machen. Im Moment sind zwei unterschiedliche visuelle Elemente übereinander gestapelt, wenn sie leichter zusammenhaltender miteinander verbunden werden können. Auch dies ist schnell und schmutzig, aber Sie bekommen die Idee.

Fusszeile
Schauen wir uns zum Schluss die Fußzeile an. Der Inhalt hier ist ziemlich einfach, aber er sieht viel komplexer und verwirrender aus als er wirklich ist.

Zuallererst hat das Rot auf dem Weiß oben funktioniert, aber das Rot funktioniert definitiv nicht auf dem Blau. Die beiden leuchtenden Farben übereinander stehen im Widerspruch zum Kontrast. Außerdem braucht der Text wirklich etwas Arbeit. Ändern Sie die Kühnheit erneut ein wenig, verringern Sie die Hervorhebung der Copyright-Zeile und korrigieren Sie die umständliche Suchschaltfläche, die viel länger ist als das darin enthaltene Wort (verringern Sie die Breite, zentrieren Sie den Text in der Schaltfläche).
Die klebrige Fußzeile, die die Telefonnummer beim Scrollen bei sich behält, ist eine nette Geste. Wenn jemand die Website eines physischen Unternehmens besucht, möchte er oft nur eines: die Telefonnummer. Die Telefonnummer hier bleibt bei Ihnen, wenn Sie durch die Site scrollen, sodass Sie sie kaum übersehen können.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge ohne harte Beleidigungen zu geben.
Möchten Sie Ihre eigene Website kritisieren lassen? Mehr erfahren Sie hier.