Webdesign-Kritik Nr. 16: Süchtige ausführen
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht werden, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist RunAddicts, ein Blog für alle, die gerne laufen.
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über RunAddicts
„Vor einiger Zeit habe ich die wunderbare Angewohnheit des Laufens gelernt. Obwohl ich eine selbsternannte Couch Potato war, bemerkte ich erst nach wenigen Läufen große Verbesserungen der Ausdauer, die mich motivierten, das Laufen ernst zu nehmen. Einige Monate später beschloss ich, meine neue Leidenschaft mit der Welt zu teilen. Als Ergebnis wurde RunAddicts geboren, ein professioneller Blog über alles, was mit Laufen zu tun hat. RunAddicts wird von mehreren professionellen Schriftstellern weltweit unterstützt und führt Sie durch jahrelange Erfahrung, Ratschläge und andere wichtige Tipps und Tricks zum Laufen, über die jeder Einzelne Bescheid wissen sollte. (Das Design von RunAddicts wurde in großen Designgalerien wie SiteInspire und Creattica vorgestellt.) “
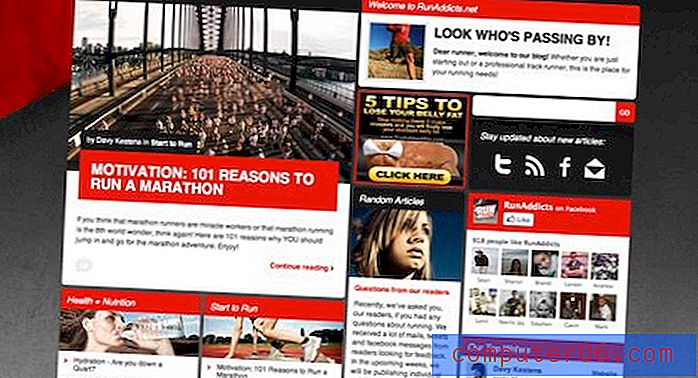
Hier ist die RunAddicts-Homepage:

Wie Sie sehen können, ist dies definitiv eine professionell gestaltete Website mit vielen großartigen Elementen. Lassen Sie es uns auseinander brechen und Stück für Stück untersuchen.
Header
Die Kopfzeile ist einer der attraktivsten Teile der Seite. Funktionell liest sich der Header perfekt, wobei das Logo das große attraktive Element auf der linken Seite ist, das Ihre Aufmerksamkeit auf sich zieht, gefolgt von der Navigation auf der rechten Seite genau dort, wo Sie es erwarten würden.

Hier ist eine vergrößerte Ansicht dieser großartigen Header-Grafik. Ich liebe das wirbelnde Wasser und den großen roten Streifen. Diese in Kombination mit der Wahl der Schriftart vermitteln wirklich ein sportliches Gefühl. Beachten Sie, wie der Designer verschiedene Teile des Lauferlebnisses (Wasser und Straße) vermittelt, ohne das Thema zu wörtlich zu nehmen.

Der primäre Inhalt
Die Homepage ist in verschiedene Module unterteilt. Dies ermöglicht, dass viele Inhalte einen relativ kleinen Raum einnehmen, während jedes Stück immer noch als klar getrennte Einheit bleibt.

So sehr mir die Idee der Module gefällt, sieht dieser Bereich zugegebenermaßen etwas überladen aus. Auch hier geht es darum, viele Informationen hier zu stopfen, aber ich bin der Meinung, dass sie fast zu weit gegangen sind.
Ich würde vorschlagen, hier mit einer reduzierten Anzahl von Modellen zu experimentieren, die einzeln mehr Aufmerksamkeit erhalten, als jedem aufgrund der etwas mühsamen Aufgabe, den Inhalt visuell zu sortieren, mehr Aufmerksamkeit geschenkt wird.
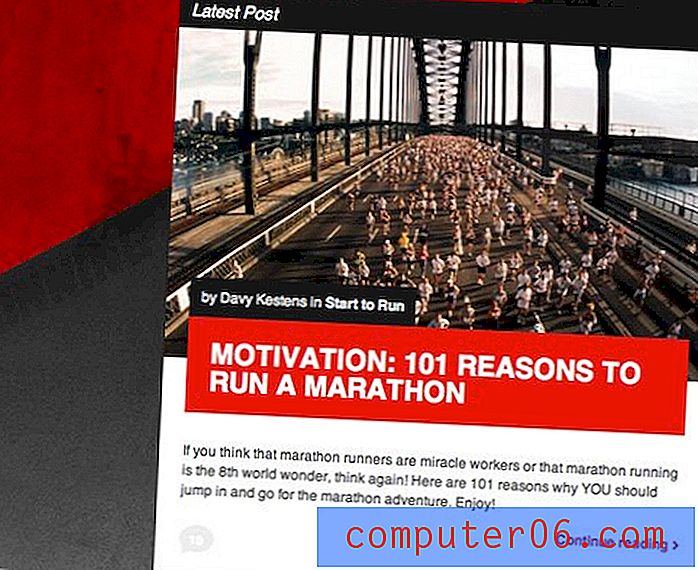
Neuestes Post-Modul
Individuell mag ich das Design, das in einige der Module eingeflossen ist. Zum Beispiel ist der Bereich „Neueste Post“ eine einfache, aber attraktive Arbeit. Das große Foto zieht wirklich Ihre Aufmerksamkeit auf sich und ich liebe die Titel- und Autorenüberlagerung, die sich nicht auf 100% der Breite dieser Box erstreckt. Ich weiß, ich hätte diese Kanten instinktiv herausgezogen, aber ich denke, dieser Look ist viel einzigartiger.

Beachten Sie die starke Wiederholung des Farbschemas, das auf kreative Weise verwendet wird. Das Schwarz-Rot und Weiß werden in jedes Modul gemischt, oft auf unterschiedliche Weise.
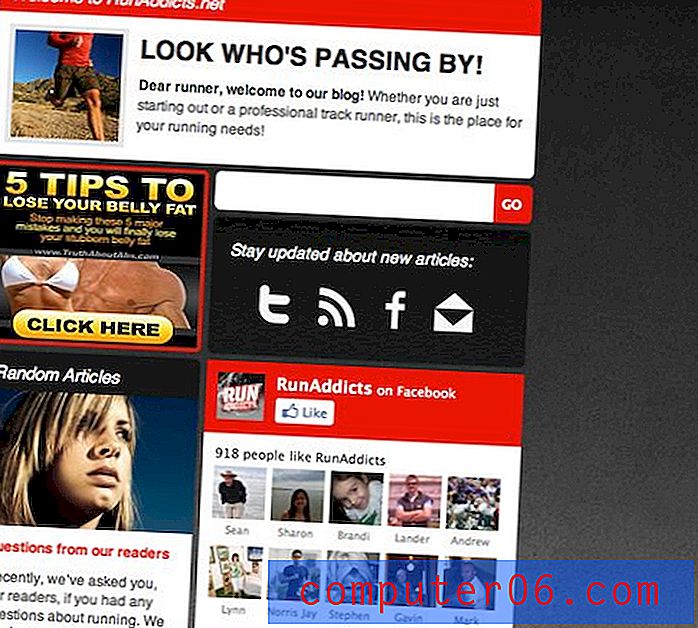
Die richtige Seite
Da die linke Seite so attraktiv aussieht, denke ich, dass es die rechte Seite ist, die wirklich zu dem überfüllten Look beiträgt, den ich oben erwähnt habe.

Leider kann ich sehen, wie die Elemente hier ziemlich obligatorisch sind. Die Werbefläche und der Facebook-Bereich sind funktional notwendig, auch wenn sie ästhetisch fehlen.
Ein primäres Ziel des Moduldesigns ist es, sie alle wie ähnliche Teile zu einem größeren Ganzen aussehen zu lassen. Dieser Bereich ist merklich ein Durcheinander von Stücken, die nicht ganz zusammenpassen. Auch dies muss möglicherweise ein Fall sein, in dem Funktionalität das Design übertrumpft.
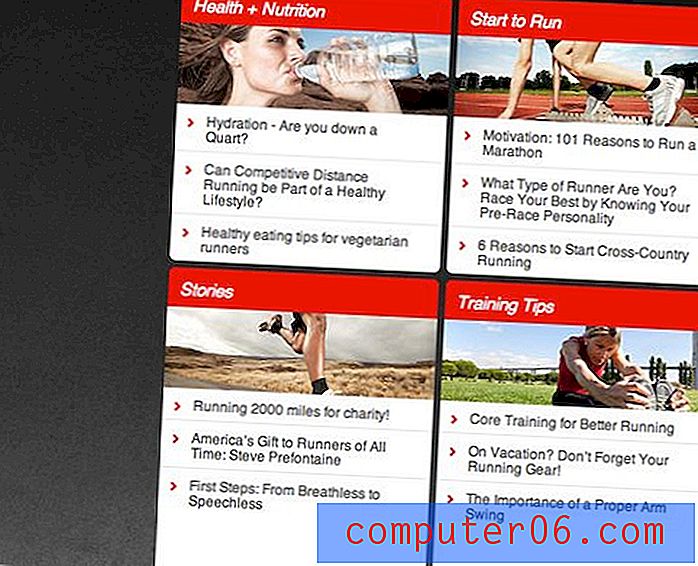
Kategoriemodule
Zurück auf der linken Seite sind die Kategoriemodule im unteren Bereich perfekt. Ich liebe die visuelle Wiederholung und wie sie diese vier Module eindeutig zu einem einzigen visuellen Cluster macht.
Die hier verwendete Fotografie ist sehr attraktiv und nicht zu kunstvoll. Beachten Sie, wie viel Leerraum im weißen Bereich verwendet wurde. Dies gibt dem Inhalt Raum zum Atmen und erleichtert das Lesen dieses Bereichs.

Der Hover-Effekt auf diesen Artikeltiteln ist wirklich schön. Der Hintergrund ändert seine Farbe und der Titel bewegt sich in einer schönen, glatten Animation nach rechts.
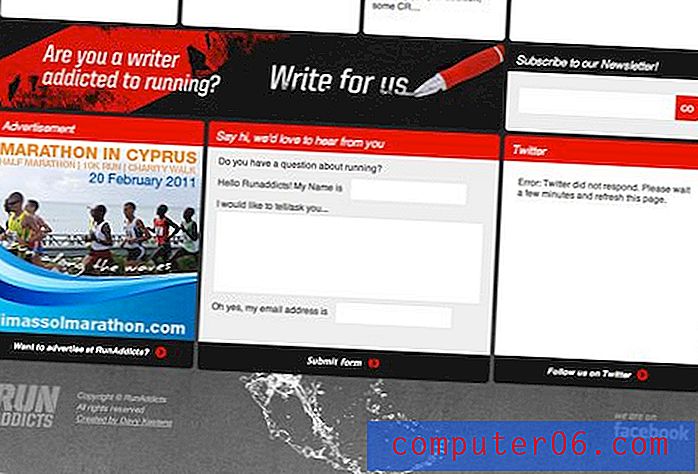
Unten und Fußzeile
Das Ende der Seite endet stark mit einigen schönen, großen Modulen, die eine gute Basis für die Site bieten. Dies zeigt, was ich zuvor darüber gesagt habe, wie gut es funktioniert, weniger Module mit mehr Betonung auf jedes zu haben.
Der Abschnitt „Für uns schreiben“ ist besonders schön und zieht Ihre Aufmerksamkeit auf sich, indem er das visuelle Thema der anderen Module verletzt und gleichzeitig das Erscheinungsbild der gesamten Website genau beibehält.
Mir gefällt auch das Styling des Twitter-Feeds hier. Ich denke, es ist viel minimaler und angemessener als der Facebook-Bereich oben. Nähe ist jedoch ein Hauptkonzept im Design und die allgemeine Regel besteht darin, ähnliche Elemente zusammenzufügen. Es ist etwas seltsam, den Twitter-Feed unten zu haben, während alle anderen Social-Media-Informationen oben sind. Beachten Sie, dass dies durch die Aufnahme einer weiteren Facebook-Erwähnung direkt unter dem Twitter-Feed leicht behoben wurde.

Ich mag das Fußzeilendesign sehr und wie es das Wasserthema von oben auf der Website zurückbringt. Ich habe während der gesamten Kritik alles gesagt. Der Designer hat ein wirklich starkes Gespür dafür, wie man Wiederholungen einsetzt, damit sich ein Design zusammenhängend anfühlt. Es klingt nach einem einfachen und offensichtlichen Prinzip, aber wenn Sie diese wöchentlichen Kritiken lesen, wissen Sie, dass es für viele Designer ein großer Schwachpunkt ist.

Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.
Möchten Sie Ihre eigene Website kritisieren lassen? Mehr erfahren Sie hier.