Webdesign-Kritik Nr. 33: Handel und laterale Entwicklung
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Trade & Lateral Development, eine E-Mail-Marketing-Firma.
Entdecken Sie Envato-Elemente
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 34 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Handel und seitliche Entwicklung
Trade & Lateral Development ist ein Full-Service-E-Mail-Marketing-Unternehmen. Wir haben 10 Jahre Erfahrung in dieser expandierenden, faszinierenden Branche. Wir möchten unser Wissen an Sie weitergeben, damit Sie Ihr Geschäft ausbauen können, ohne zuerst die Prinzipien und Best Practices erforschen zu müssen.
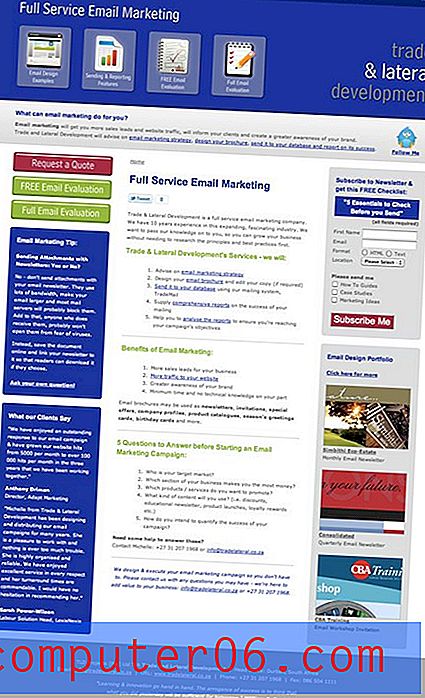
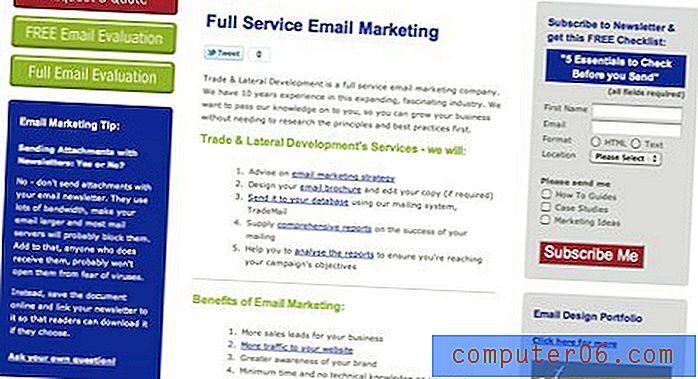
Hier ist ein Abschnitt der Homepage:

Entwurfsanalyse
Die obige Seite ist nicht unattraktiv. Die Farben sind hell und auffällig ohne Konflikte und die Organisation ist durchweg ziemlich klar. Ich denke jedoch definitiv nicht, dass es so stark ist, wie es sein könnte. Stellen Sie sich als Übung vor, dass der gesamte Text auf der Seite verschwommen ist. Tragen die unterstützenden Bilder die These der Site? Mit anderen Worten, können Sie immer noch sagen, wofür die Website gedacht ist?
Das glaube ich nicht. Die Symbole oben sind generisch, was von Natur aus nicht schlecht ist, aber wenn sie als einzige Bilder in der Kopfzeile dienen, fehlen sie. Ich mag das allgemeine Gewicht des Headers, seine Größe ist groß und fett, aber es muss visuell mehr über den E-Mail-Marketing-Service sagen.

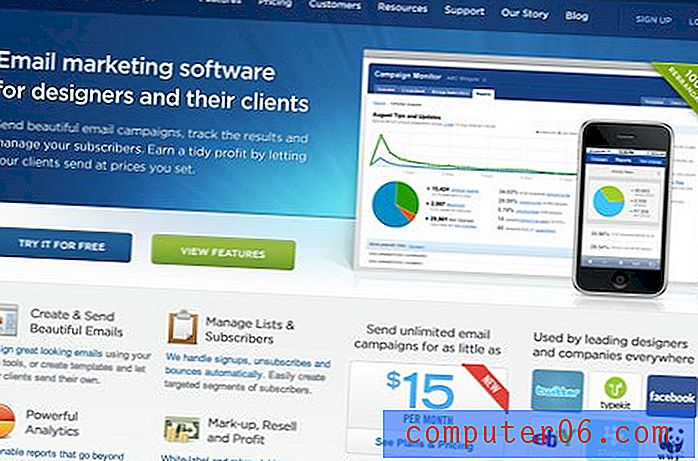
Eine einfache und beliebte Möglichkeit, dies zu tun, ist ein Screenshot. Zeigen Sie eine Vorlage, auf die Sie stolz sind, oder eine Aufnahme Ihres Backend-Systems. Sie können diese Technik auf den Homepages von zwei Ihrer beliebten E-Mail-Marketing-Konkurrenten, Campaign Monitor und MailChimp, sehen.


Dies ist kein Zufall, sondern eine bewährte und effektive Strategie. Beachten Sie, dass jede dieser Sites auch sehr helle Farben verwendet und viel Leerzeichen verwendet. Es sind die hochwertigen, auffälligen Bilder, die sie von Trade Lateral unterscheiden. Campaign Monitor verwendet sogar die gleichen generischen Symbole, aber anstatt sie zum Helden der Seite zu machen, dienen sie als unterstützende Bilder für den Textinhalt.
Das bringt mich zu einer weiteren Lektion, die hier gelernt werden kann. Trade Lateral enthält jede Menge Text auf der Startseite. Sie erwarten, dass Interessenten auf der Website vorbeischauen und Ihre Informationen zwanzig Minuten lang lesen, aber fast niemand hat diese Geduld beim Surfen im Internet.
Stattdessen haben Sie ungefähr drei Sekunden Zeit, um das Interesse eines Besuchers zu wecken, und eine Seite voller Text schneidet es nicht. Besonders wenn Ihre Konkurrenten so schöne und freundliche Designs haben, die Qualität und Benutzerfreundlichkeit schreien. Die Trade Lateral-Seite sieht dagegen nach sehr viel Arbeit aus. Dies kann dazu führen, dass potenzielle Kunden davon überzeugt werden, dass E-Mail-Marketing insgesamt einfach zu kompliziert ist, und die Idee folglich aufgeben.

Schwitzen Sie das kleine Zeug
Es ist nicht nur das Gesamtbilddesign, das hier verbessert werden könnte, auch die Details könnten etwas verfeinert werden. Nehmen Sie als Beispiel die Schaltflächen auf der Seite. Ihr Design fühlt sich ein bisschen wie ein veralteter Versuch eines Web 2.0-Stils an, der schnell stirbt. Mit modernen Designtrends Schritt zu halten mag lächerlich verrückt klingen, hängt aber direkt mit der Wahrnehmung der Qualität durch den Kunden zusammen.
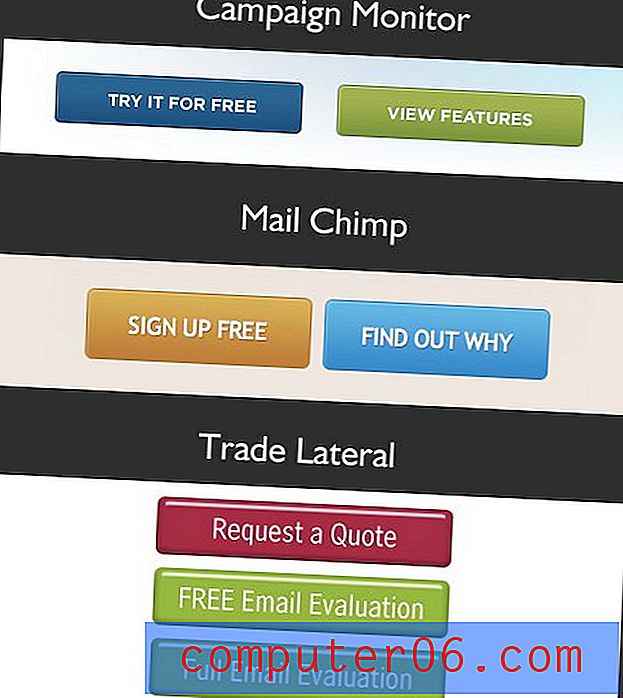
Schauen Sie sich den Vergleich der folgenden Schaltflächen an und beziehen Sie sich erneut auf die beiden Websites, die wir gerade als Beispiele verwendet haben.

Beachten Sie, dass Campaign Monitor und MailChimp sehr ähnliche Schaltflächendesigns haben. Die subtilen Farbverläufe, die einzelnen Pixelstriche und die Farben wirken zeitgemäßer als die glänzenden Plastikknöpfe von Trade Lateral. Ich schlage definitiv nicht vor, dass Sie die anderen Knopfdesigns abreißen, es ist gut, aus der Box auszubrechen und etwas anderes zu tun. Stellen Sie einfach sicher, dass Sie sich vorwärts bewegen, nicht in Bezug auf den Stil rückwärts.
Ein weiteres interessantes Merkmal der Schaltflächen auf den anderen Websites ist die verwendete Phrasierung. Beide verwenden starke Handlungsaufforderungen (kostenlos anmelden, kostenlos testen) und keine passive Sprache (kostenlose E-Mail-Bewertung).
Empfehlungen
Mal sehen, ob wir alle oben verstreuten Informationen in eine konkretere Reihe von Änderungsvorschlägen umwandeln können. Reduzieren Sie zunächst den Inhalt der Homepage auf etwas Verwaltbareres und weniger Einschüchterndes. Viele dieser Inhalte könnten auf unterstützende Seiten verschoben werden.
Machen Sie als Nächstes eine stärkere Aussage mit Ihrem Header und arbeiten Sie möglicherweise in einigen Screenshots Ihrer Vorlagen oder Ihres System-Backends. Zeigen Sie, was der Kunde kauft. Verwenden Sie Ihre Symbole auch, um den Textinhalt auf der Seite in visuelle Blöcke aufzuteilen, ähnlich wie auf der Website von Campaign Monitor (auch hier sollten Sie das Design nicht abreißen, sondern nur als Inspiration für Ihr eigenes verwenden einzigartiges Endprodukt).
Aktualisieren Sie auch die Grafiken auf Elementen wie Schaltflächen, um ein moderneres Erscheinungsbild zu erzielen. Dies steht im Zusammenhang mit der Sicherstellung, dass Schaltflächen eindeutige Handlungsaufforderungen enthalten, in denen der Zweck der Schaltfläche klar angegeben ist.
Versuchen Sie schließlich, den sporadischen, modularen Inhalt Ihrer Seite besser in ein zusammenhängendes Design zu integrieren. Beachten Sie, dass MailChimp tatsächlich eine Menge Dinge auf seiner Homepage hat, aber anstatt wie verstreute Puzzleteile auszusehen, sieht es wie ein integriertes Ganzes aus.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.