Webdesign-Kritik Nr. 78: Katy Cain
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist das Portfolio von Katy Cain, einer Hochzeitsfotografin in Chandlers Ford. Lassen Sie uns hineinspringen und sehen, was wir denken!
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Katy Cain
„Ich bin ein Hochzeits- und Porträtfotograf aus Hampshire mit Sitz in Chandlers Ford. Ich reise weit durch Hampshire und die umliegenden Grafschaften, einschließlich Oxfordshire, Wiltshire, Surrey, Sussex und Dorset. Bitte werfen Sie einen Blick auf meine Arbeit und wenn Sie das Gefühl haben, ich würde perfekt in Ihren Tag passen, würde ich gerne von Ihnen hören. “
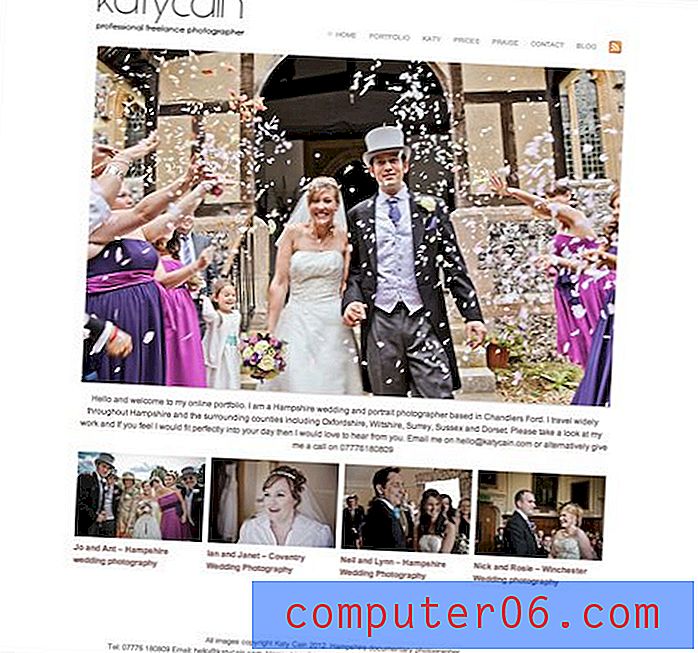
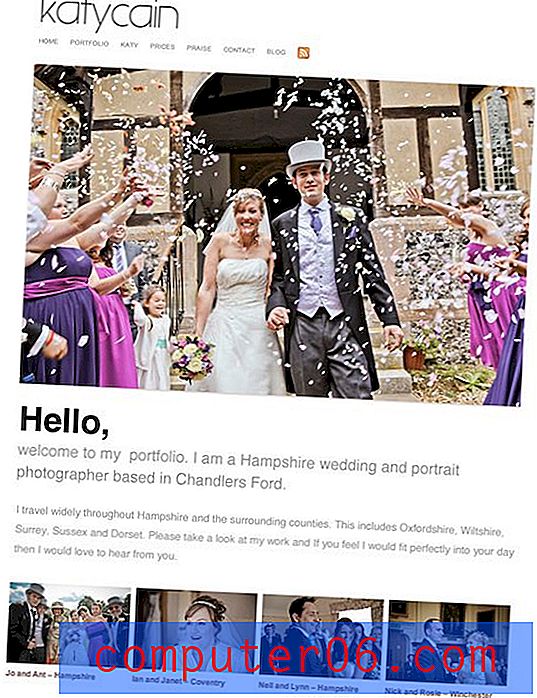
Hier ist ein Screenshot ihrer Homepage:

Erster Eindruck
Das allererste, was ich an Katys Website bemerke, ist, dass sie sauber und minimal ist. Dieser besondere Designstil eignet sich gut für Fotografenseiten, da sich die Fotos deutlich als die wichtigsten Elemente auf der Seite hervorheben. Da es im Geschäft um Fotos geht, ist dies eine perfekte Strategie.
Ich stelle auch fest, dass es sich nicht um eine Flash-Site handelt. Fotografen sind im Allgemeinen zu stark von 100% Flash-basierten Websites abhängig, und ich freue mich immer über Personen, die einen standardfreundlicheren Ansatz gewählt haben.
Das Fazit ist, dass die Website einen wirklich guten Start hat. Es ist einfach, aber effektiv. Es gibt jedoch einige Bereiche, in denen ich vorschlagen würde, ein oder zwei Änderungen in Betracht zu ziehen. Lassen Sie uns einsteigen und sehen, wie wir die Website verbessern können.
Ein bisschen mehr Wow

Bei all den negativen Aspekten, die Sie mit ihnen haben, haben Flash-Sites eine starke Sache: Sie sind in der Regel ziemlich ansprechend. Oft läuft der Versuch, sich zu engagieren, so weit, dass er nervt und ablenkt, aber es ist zumindest ein Versuch, die Dinge interessant zu machen.
Diese Seite läuft vielleicht zu weit in die andere Richtung: Es scheint tatsächlich ziemlich langweilig. Alles am Design deutet auf einen „sicheren“ Ansatz hin, der sich von allem fernhält, was als mutig angesehen werden könnte. Das Hauptbild hat eine gute Größe, ist aber nicht zu groß. Der Text ist ziemlich homogen und serifenlos. Die Seite ist vollständig statisch. Ich denke nur, wir müssen alles einen schönen kleinen Schub geben, um es interessanter zu machen.
Für den Anfang würde ich vorschlagen, das Hauptbild zu einer JavaScript-Diashow zu machen, die zwischen drei und fünf Fotos wechselt. Wenn ich auf die Seite eines Fotografen komme, möchte ich als erstes und oft nur sehen, welche Art von Fotos sie aufnehmen, und ich würde gerne direkt von der Startseite einen größeren Vorgeschmack darauf bekommen.
Ich würde auch gerne sehen, dass die Inhaltsbreite um mindestens 100 Pixel gestreckt ist, mehr, wenn es möglich ist. Ich möchte, dass das Hauptfoto groß, mutig und in deinem Gesicht ist.
Logo

Die Typografie für das Logo ist nicht mein Favorit. Die dünne Schrift ist akzeptabel, weil sie eine weibliche Anziehungskraft suggeriert, und da Katy tatsächlich eine Frau ist, funktioniert diese Idee. Ich bin mir jedoch nicht sicher, ob es etwas mit der Auflösung des Bildes oder der Art und Weise zu tun hat, wie die eigentliche Schrift gerendert wird, aber die Kurven wirken gezackt und pixelig anstatt schön und glatt. Mein Blick wird ständig von dieser Ablenkung angezogen und ich empfehle einen Versuch, sie anzugehen.
Außerdem ist die zweite Zeile des Logos ziemlich klein und schwer zu lesen. Ich weiß sofort, was es sagt, aber wenn ich es mir wirklich ansehe, schmerzen meine Augen ein wenig. Ich schlage vor, das Wort "professionell" fallen zu lassen, hier besteht einfach keine Notwendigkeit dafür. Lassen Sie sich von der Arbeit sagen, dass Sie ein Profi sind, und bestehen Sie verbal darauf, dass Sie einer sind. Ironischerweise klingen Sie wie ein Anfänger. Wenn Sie dieses Wort entfernen, wird etwas horizontaler Platz frei, damit der Rest etwas größer wird.
Navigation

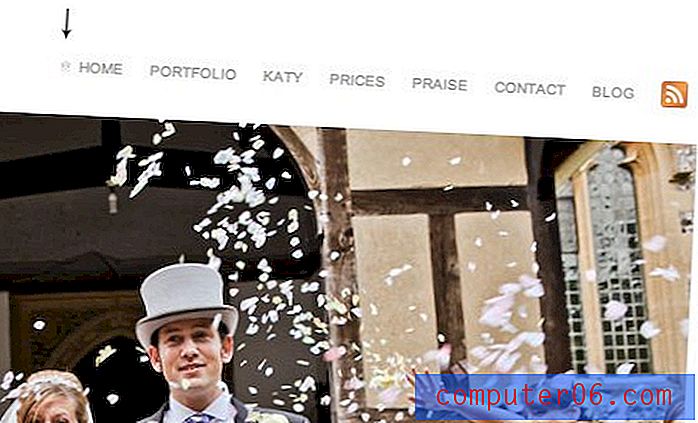
Ich schätze subtile Design-Details sehr, aber dieses winzige winzige Haussymbol (oben in der tatsächlichen Größe gezeigt) treibt es voran. Es ist so unglaublich klein, dass es wahrscheinlich eher eine Ablenkung ist als etwas, das die Ästhetik der Seite auf jeder Ebene verbessert. Es ist im Ernst das kleinste Symbol, das ich je gesehen habe.
Abgesehen davon denke ich, dass die Navigation gut funktioniert. Ich schlage jedoch vor, es über ein paar Pixel nach rechts zu verschieben, damit es perfekt mit dem Bild darunter übereinstimmt. Es ist fast da, aber nicht ganz. Ich habe einen ganzen Artikel darüber, wie „fast“ ein Schimpfwort für Designer ist.
Lassen Sie uns das Layout überdenken

Ich finde das aktuelle Layout etwas umständlich, besonders wenn es um den Typ geht. Der große Teil des mittig ausgerichteten Textes unter dem Hauptfoto benötigt definitiv etwas Arbeit. Erstens sind breite Spalten mit mittig ausgerichtetem Text der Todfeind der Lesbarkeit. Vermeiden Sie sie um jeden Preis. Links ausgerichtete Absätze sind in einer solchen Situation der richtige Weg, und die gerechtfertigte Ausrichtung für die gesamte Seite eignet sich perfekt dafür.
Darüber hinaus ist dies Ihre primäre Willkommensnachricht, die jedoch in keiner Weise auffällt. Es ist einfach da; einfacher alter langweiliger Text, der in keiner signifikanten Weise differenziert ist.
Ich schlage vor, dass Sie das Layout der gesamten Seite überarbeiten. Es wird kein großes Unterfangen sein, nur ein paar Schichten und Veränderungen. Die Gesamtästhetik bleibt ebenfalls erhalten. Durch diese Verbesserungen fühlt es sich jedoch wie eine ganz neue Site an, die vor Persönlichkeit strotzt und von einer einladenden Atmosphäre angetrieben wird.
Beginnen wir mit diesem großen Absatz. Was wir hier brauchen, ist ein gewisser Kontrast, sowohl in der Größe als auch in der Kühnheit. Ich habe eine dreistufige Lösung erstellt, die viel attraktiver ist als ein eintöniger Absatz.

Wie Sie sehen können, beginnt es mit einem großen, kühnen „Hallo“. Anschließend wird zu einem einleitenden Hauptabsatz übergegangen, der groß genug ist, um eine Überschrift zu bilden, aber nicht so groß, dass er mit der anfänglichen Hallo-Nachricht konkurriert. Schließlich wird der Rest des unterstützenden Textes in einen kleineren Absatz geworfen.
Ich habe dies mit einer Neuformatierung des Gesamtlayouts kombiniert, damit es viel stärker auf der linken Seite verankert ist. Dies nutzt das „F“ -Muster, dem viele Leser beim Surfen im Internet folgen. Hier ist das große Ganze:

Dieses neue Layout ist sauber, modern und professionell und lässt Katy dennoch wie eine freundliche Person erscheinen, mit der Sie gerne zusammenarbeiten würden.
Andere Seiten
Die anderen Seiten der Website könnten eine ähnliche Überarbeitung gebrauchen. Einige sind reiner Text mit einigen der gleichen Probleme wie der Absatz auf der Homepage. Ich empfehle, einige dieser Seiten mit einem schönen, großen Foto abzurunden, um die Dinge interessant zu halten.
Nehmen Sie auch die Lektion zur Textdifferenzierung von oben und wenden Sie sie auf diese unterstützenden Seiten an: Größere, mutigere Überschriften und klar abgestufte Kommunikation, bei der die wichtigsten Aspekte der Nachricht im Vordergrund stehen.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.