15 Designtipps, um von Apple zu lernen
Es gibt keinen Mangel an Unternehmen, die populären Designtrends folgen, um einen Massenmarkt anzusprechen. Viel seltener ist die Art von Unternehmen, die tatsächlich Designtrends setzt. Heute werden wir die Techniken eines Unternehmens untersuchen, das die Spitze der Design-Lebensmittelkette einnimmt: Apple.
Im Folgenden finden Sie 15 praktische Möglichkeiten, um dem Beispiel von Apple bei der Erstellung schöner Benutzeroberflächen zu folgen.
# 1: Halte es einfach

Schauen Sie sich die Apple-Homepage an und denken Sie nicht darüber nach, was Sie sehen, sondern was Sie nicht sehen. Ich gebe Ihnen einen Hinweis, es ist überall auf dieser Seite (nein, nicht genau diese Seite, klicken Sie auf den Link dumm). Die Antwort ist natürlich visuelle Unordnung. Eine Homepage soll den Benutzern alles über Ihr Unternehmen erzählen, alle Ihre Produktkategorien detailliert kommunizieren, endlose Funktionen auflisten und Ihr Logo so groß wie möglich präsentieren. Richtig? Laut Apple: falsch.
Die Apple-Homepage zeigt lediglich die neuesten Arbeiten und bietet Ihnen einige leicht verständliche Kategorien, mit denen Sie zu den gewünschten Informationen gelangen. Zugegeben, Sie entwerfen wahrscheinlich nicht für ein bemerkenswert allgegenwärtiges Unternehmen, das keiner Einführung bedarf. Sie können jedoch weiterhin ein minimales, aber attraktives Design verwenden, um die Benutzerfreundlichkeit zu verbessern.
Stellen Sie sich vor, Sie fahren zu einem Flughafen. Während Sie entlang fahren, werden Sie gleichzeitig von fünf oder sechs Schildern getroffen, die Karten mit den Standorten für alles von Terminals bis hin zu behindertengerechten Toiletten enthalten. Das Argument, das der Kartendesigner vorbringen würde, ist, dass er Ihnen alle Informationen gegeben hat, die Sie benötigen, um überall hin zu gelangen, wo Sie hin möchten. Sie würden zweifellos zurückscherzen, dass seine Schuld darin bestand, es Ihnen auf einmal zu geben, als Sie mit 32 km / h vorbeifuhren. Stellen Sie sich jetzt vor, Sie befinden sich in Sky Harbor, dem bemerkenswert einfach zu navigierenden Flughafen von Phoenix Arizona. Beim Einfahren sehen Sie ein Schild mit der Aufschrift „Hallo, willkommen in Sky Harbor. Es gibt drei Terminals “. Während Sie weiterfahren, erreichen Sie weitere Schilder mit jeweils einer kurzen Beschreibung, welche Fluggesellschaften in die einzelnen Terminals fliegen und wohin Sie für Ankünfte oder Abflüge gehen müssen. Das Gefühl, wenn Sie in Sky Harbor fahren, ist "Wow, das ist einfach!"
Apple verfolgt beim Interface-Design den gleichen Ansatz. Anstatt Sie mit allem zu treffen, was sie im Namen der Benutzerfreundlichkeit haben, verwenden sie kleinere Informationen, um Sie zu dem Ort zu führen, an dem sich der Inhalt befindet, nach dem Sie wirklich suchen. Schauen Sie sich die Site an, an der Sie arbeiten, und überlegen Sie, wie Sie die komplexen Informationen in kleinere Teile aufteilen können, die der Benutzer nicht als überwältigend empfinden wird.
# 2: Verwenden Sie erstaunliche Produktaufnahmen

Einer der Hauptgründe von Apple, überflüssige Grafiken auf seiner Website einzuschränken, besteht darin, wirklich zu zeigen, was wichtig ist: die Produkte. Schauen Sie sich nur die Aufnahmen an, die sie verwenden. Es ist fast unmöglich, eine Seite auf der Apple-Website zu betrachten und Ihre Augen nicht für Sekunden auf die Produkte zu richten.
Es gibt mehrere Dinge, die diese Produkte so unglaublich aussehen lassen. Das erste ist, dass sie offensichtlich makellos sind. Kreide dies an Experten für digitale Bildgebung. Ich habe nicht genau gesehen, wie sie es machen, aber die Kombination ist wahrscheinlich eine Mischung aus Fotografie, 3D-Modellierung (wählen Sie: Modo, Lightwave, Maya usw.) und natürlich Photoshop.
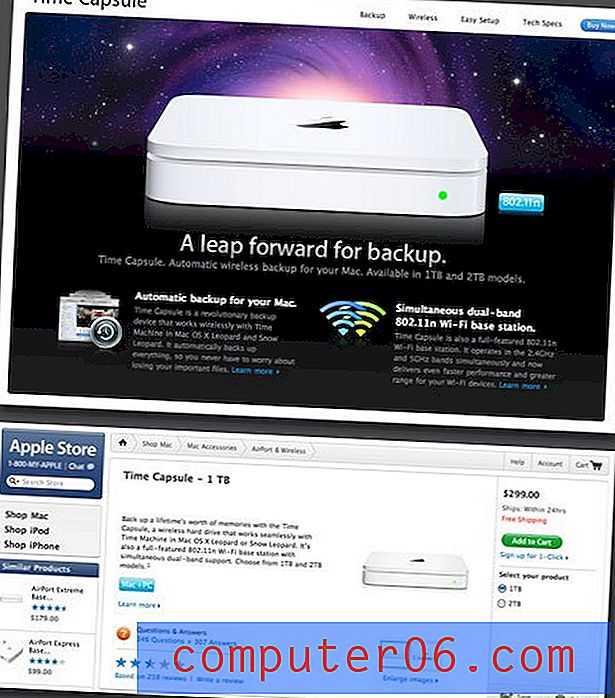
Das nächste, was sie tun, ist, sie dazu zu bringen, einen großen Teil der Seite einzunehmen. Wenn Sie Stunden damit verbringen, ein wunderschönes Paket zu erstellen und es dann auf ein Miniaturbild zu verkleinern, ist es einfach nicht so beeindruckend. Beachten Sie, dass Apple häufig auch mehrere Produkte enthält, die wie im obigen Bild auf attraktive Weise angeordnet sind.
Die Lektion hier besteht darin, nicht nur ein Foto Ihres Produkts zu machen und es als Tag zu bezeichnen. Verbringen Sie die Zeit, damit es fantastisch aussieht. Ob es sich um eine Dose gekühlte Bohnen oder einen Lexus handelt, geben Sie Ihr Bestes, um einen großartigen Heldenschuss zu erzielen.

Glauben Sie nicht, dass Sie Ihr Non-Tech-Produkt so gut aussehen lassen können wie Apple? Schauen Sie sich We Shoot Cans an, um zu beweisen, dass ein talentierter Künstler jedes Produkt gut aussehen lassen kann.
# 3: Kontrast ist der Schlüssel

Eine andere Sache, die diese Apple-Produktaufnahmen so verdammt gut aussehen lässt, ist die einfache Umgebung, in die sie sie fallen lassen. Das menschliche Gehirn liebt Kontrast. Aus diesem Grund starren wir auf Gebirgszüge und den Horizont über dem Ozean. Es ist auch der Grund, warum wir "oooooohhhh" sagen, wenn wir ein schwarz glänzendes iPhone auf einem flachen weißen Hintergrund sehen. Sie sollten versuchen, in jedem von Ihnen erstellten Design einen selektiven Kontrast anzuwenden. Suchen Sie nach Möglichkeiten, den Kontrast zu Farbe, Größe, Schriftstärke und allem anderen zu verwenden, mit dem Sie arbeiten müssen.
Apple setzt nicht nur Kontrast zu seinen Produktaufnahmen. Schauen Sie sich das Bild oben an und überlegen Sie, was auf Sie herausspringt. Es ist wahrscheinlich der große blaue Download-Button. Wenn Sie auf der Apple-Website herumfahren, werden Sie feststellen, dass fast jedes Mal, wenn Sie etwas tun (kaufen, herunterladen usw.), ein hellblauer Knopf verwendet wird, um Ihre Aufmerksamkeit zu erregen.
# 4: Schwitzen Sie das kleine Zeug

Bei Apple dreht sich alles um Liebe zum Detail. Jedes kleine Stück ihrer Website ist perfekt verarbeitet. Fallen Sie niemals in die Falle, wenn Sie sagen: "Niemand wird es bemerken" oder "gut genug". Es ist oft die Zeitspanne, die für die kleinsten Details aufgewendet wird, die die guten Designer von den großen unterscheidet.
Kaufen Sie sich nicht in das kleine Argument ein? Überprüfen Sie die Social-Media-Logos auf der Microsoft Office-Startseite und sagen Sie mir, dass Sie dadurch nicht zusammenzucken.

Ich persönlich besitze Vektordateien von jedem dieser Logos. Glauben Sie nicht, dass sich die Microsoft-Designer die Zeit genommen haben könnten, um bessere Versionen dieser Logos aufzuspüren, um die schlampige Auswahl des Photoshop-Zauberstabs zu vermeiden? Ich fordere Sie auf, irgendwo auf Apples Website etwas so Schlechtes zu finden, geschweige denn auf der Landing Page einer ihrer beliebtesten Software.
# 5: Vermeiden Sie Flash

Ich war noch nie einer, der sich der Menge der Flash-Hasser angeschlossen hat, aber Tatsache ist, dass die Menge wächst. An der Spitze der Massen steht kein anderer als der CEO von Apple und der weltbekannte Technologie-Hellseher Steve Jobs. Schauen Sie sich diesen Auszug aus einem kürzlich erschienenen Artikel über Kabel an:
„Über Adobe: Sie sind faul, sagt Jobs. Sie haben all dieses Potenzial, interessante Dinge zu tun, aber sie weigern sich einfach, es zu tun. Sie machen nichts mit den Ansätzen, die Apple verfolgt, wie Carbon. Apple unterstützt Flash nicht, weil es so fehlerhaft ist, sagt er. Immer wenn ein Mac öfter abstürzt, liegt das an Flash. Niemand wird Flash verwenden, sagt er. Die Welt bewegt sich zu HTML5. “ (Quelle)
Das sind starke Worte eines Mannes, der für seine Führungsrolle in der Technologiewelt verehrt wird. Um ehrlich zu sein, klingt vieles, was er sagt, wahr. Online-Flash-Inhalte sind sicherlich nicht die zuverlässigste Technologie auf dem Markt und hängen in hohem Maße von zusätzlicher Software und aktuellen Plugins ab, über die der Benutzer möglicherweise verfügt oder nicht. Darüber hinaus bieten HTML5 und CSS3 einen Einblick in eine Zukunft, in der Sie mit einfachem, standardkonformem Code ein reichhaltiges interaktives Multimedia-Erlebnis erzielen können.
Wenn Sie sich als Entwickler Apple bei seinem virtuellen Flash-Boykott anschließen, werden Sie es wahrscheinlich nicht bereuen. Sie müssen nicht einmal eine aktive Haltung gegenüber Flash einnehmen, sondern es einfach vermeiden, wo immer möglich. Sie haben garantiert weniger Kopfschmerzen von Benutzern, die Ihre Inhalte nicht anzeigen können.
# 6: Machen Sie es freundlich

Apple wurde jahrelang als Kult gebrandmarkt, der alles andere als freundlich war. Sie haben in den letzten Jahren wirklich versucht, diese Idee zu bereinigen, indem sie ihr Image so umstrukturierten, dass es zugänglicher ist. Der auffälligste Ort, an dem Sie dies sehen, ist die Anzeige "Get a Mac". Der Mac wird als alltäglicher Typ dargestellt, während der PC der Geschäftsmann ist, der immer nichts Gutes vorhat. Unterschwellig sagen diese Werbespots, dass Apple wirklich eine offene Community ist und jeder, von Teenagern bis zu Omas, genau dazu passt.
Eine andere Sache, die sie getan haben, ist die Verbesserung ihrer ehemals miserablen technischen Support-Bilanz. Jetzt kann jeder in einer Großstadt einfach einen Termin im Apple Store für eine kostenlose Einzelberatung vereinbaren, um Probleme und / oder Fragen der Kunden zu klären.
Alle diese Techniken werden durch Grafiken freundlicher, lächelnder Gesichter verstärkt. Derzeit hat der Apple Store in meiner Nähe etwa ein Dutzend Pappausschnitte von Apple-Mitarbeitern im Fenster, als ob er sagen würde: "Komm rein, wir helfen gerne." Sie können diese lächelnden Mitarbeiter auch an einigen Stellen auf der Apple-Website erkennen, wie im obigen Bild gezeigt.
Was Apple tut, ist eine Balance zwischen erstaunlichem, aber nicht sympathischem technologiebasiertem Design und ansprechbaren lächelnden Gesichtern. Egal, was Sie verkaufen, überlegen Sie, ob es angemessen ist, es freundlicher aussehen zu lassen, und überlegen Sie, was Sie tun können, um es dorthin zu bringen. Sogar ein einfaches „Hallo“ in einer Überschrift kann viel bewirken.
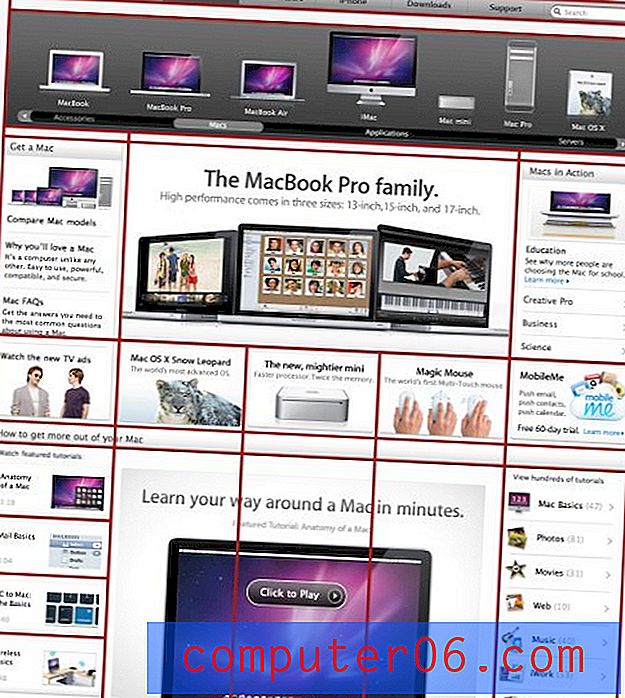
# 7: Verwenden Sie ein starkes Gitter

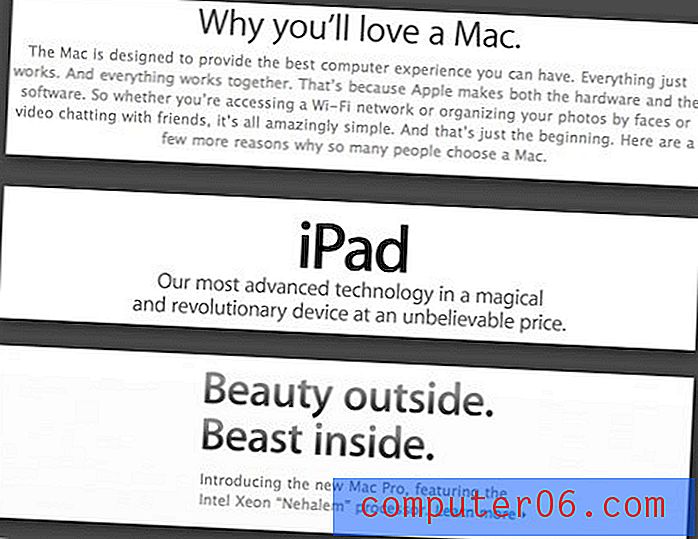
Das Bild oben spricht für sich. Jede Seite auf der Apple-Website unterliegt einer strengen Rasterstruktur. ob einfach oder kompliziert, es ist da. Die Absicht? Überprüfen Sie auf der obigen Seite, wie viele Informationen sie auf Sie werfen. Es ist einfach eine Menge los, aber es scheint irgendwie attraktiv anstatt überwältigend.
Das Aufteilen sporadischer Informationen in überschaubare Zellen reduziert die visuelle Unordnung und Verwirrung drastisch. Beachten Sie, dass jede Zelle auch eine visuelle Referenz zur Textbeschreibung enthält. Diese visuellen Referenzen sehen alle sehr ähnlich aus und passen in das gesamte Apple-Thema. Selbst wenn Sie Bilder verwenden, versuchen Sie, ein ähnliches Thema beizubehalten, damit die auf der Seite verteilten Bilder keine visuellen Unterschiede aufweisen.
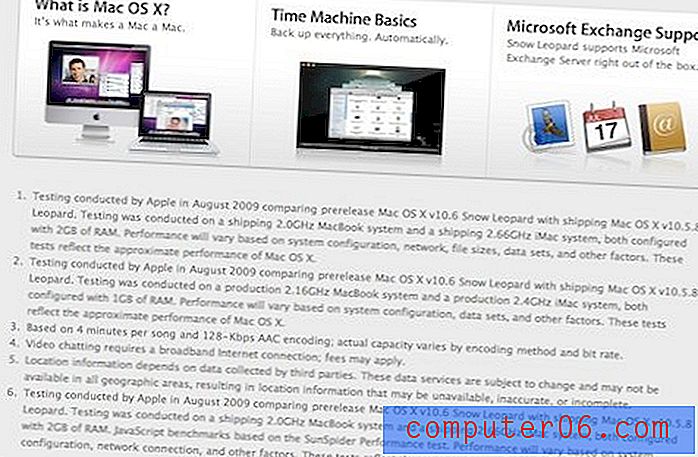
# 8: Erstellen Sie Lehrmittel

Um die Meldung zu verstärken, dass die Oberseite der Maus tatsächlich eine Multitouch-Oberfläche ist, hat Apple die obige Abbildung erstellt. Selbst ohne die Überschrift wäre fast jeder in der Lage zu verstehen, was auf dem Bild passiert, und folglich zu verstehen, wie man eine brandneue Technologie einsetzt, mit der er völlig unbekannt ist.
Apple geht jedoch noch weiter als Illustrationen. Nahezu jede Hardware und Software auf ihrer Website verfügt über ein begleitendes Video, das Ihnen zeigt, wie es funktioniert. Dies trägt wesentlich dazu bei, Fragen zum technischen Support zu reduzieren. Ich verweise meine Freunde (die alle wegen mir auf Mac konvertiert sind und mich daher als kostenlosen technischen Support sehen) häufig auf diese Videos, weil sie eine viel reichhaltigere und leichter verständliche Erfahrung bieten, als es ein Telefongespräch jemals könnte. Schauen Sie sich Apples Bibliothek mit Lehrvideos an, um zu sehen, wie großartig sie für Sie sind.
# 9: Seien Sie konsequent

Das Bild oben ist ein Screenshot des iTunes Store. Ähnlich aussehend? Wenn Sie denken, dass es Apple.com sehr ähnlich sieht, haben Sie Recht. Schauen Sie sich jetzt Mac OS X an, speziell im Finder. Wieder sehen wir starkes gitterbasiertes Design, viele weiße, metallische Texturen und Blau als Aufmerksamkeitsgewinner (in Auswahl). Schauen Sie sich zum Schluss die gesamte Apple-Hardware an, um zu sehen, wie diese Texturen und Designelemente in die reale Welt gebracht werden.
Das allgemeine Aussehen oder die „Markenessenz“ von Apple wird auf jedes einzelne Design angewendet. Es ist ziemlich erstaunlich, wenn man merkt, wie sehr ihre Software tatsächlich wie ihre Hardware aussieht. Wie viel integrierter können Sie werden? Wenn Sie jemals mit der Entwicklung einer Marke beauftragt sind, schauen Sie sich jeden Aspekt des Unternehmens an, von Fernsehwerbung und Websites bis hin zu den Produkten selbst. Überlegen Sie, wie Sie all diese unterschiedlichen Elemente integrieren können, um wie einzelne Teile eines zusammenhängenden Ganzen auszusehen.
# 10: Nicht nur ein großer Laden

Apple ist eine großartige Fallstudie für eine erfolgreiche E-Commerce-Website. Beachten Sie, dass die gesamte Website darauf ausgerichtet ist, Sie zu beeinflussen, um ihre Produkte zu kaufen und Sie darüber zu informieren. Die Website fühlt sich jedoch nicht wie ein einziges großes Geschäft an.
Was ich damit meine, ist in den obigen Screenshots dargestellt. Die oberste Aufnahme ist die dedizierte Time Capsule-Seite. Apple liebt es, schöne Produktseiten mit cleveren Überschriften zu erstellen, die Sie darüber informieren, wie großartig ihre Produkte sind. Beachten Sie, dass dies technisch gesehen nicht das „Geschäft“ ist. Wenn Sie auf die Schaltfläche Kaufen klicken, gelangen Sie zur Seite im zweiten Bildschirm: dem eigentlichen Online-Shop. Hier hat Apple die visuelle Attraktivität vollständig reduziert und sich auf die Benutzerfreundlichkeit konzentriert. Sie geben Ihnen die Informationen, die Sie benötigen, ohne Ablenkungen und machen es einfach, einen Artikel mit wenigen Klicks zu kaufen.
Wenn Sie einen Online-Shop einrichten, besteht Ihre erste Idee wahrscheinlich darin, genau das zu tun: einen Shop zu erstellen. Wenn Sie Zeit, Budget, Freiheit usw. haben, sollten Sie eine Website erstellen, um die Artikel im Geschäft auf eine Weise zu präsentieren, die im Geschäft selbst einfach nicht effizient wäre. Erstellen Sie wunderschöne, dedizierte Seiten, die Ihr Produkt wirklich verbessern, und fügen Sie einen "Jetzt kaufen" -Link hinzu, der Kunden zum visuell langweiligen, aber äußerst praktischen Geschäftsbereich der Website führt.
# 11: Sei zuversichtlich

Seien wir ehrlich, Apple-Produkte sind ziemlich erstaunlich. Klicken Sie ein paar Minuten auf Apples Website und Sie werden feststellen, dass sie diesbezüglich nicht gerade bescheiden sind. Ihre Schlagzeilen sind voller Adjektive wie schön, kraftvoll, lustig, revolutionär, einfach zu bedienen und fortgeschritten. Ihre Produktbeschreibungen informieren Sie darüber, dass der Artikel das Beste ist, was in seiner Kategorie verfügbar ist. Wenn Sie es überanalysieren, klingt dies möglicherweise etwas hochmütig. Als gelegentlicher Besucher wären Sie jedoch wahrscheinlich nur beeindruckt.
Ob Ihre Website ein Produkt, eine Dienstleistung oder einfach eine Idee bewirbt, verkaufen Sie sich nicht zu kurz. Verwenden Sie niemals das Wort "gut", wenn Sie "großartig" sagen können, und sagen Sie niemals "attraktiv", wenn Sie "schön" sagen können. Wenn Sie von Ihrem Produkt überzeugt sind, bemühen Sie sich wirklich, es Ihren Besuchern mitzuteilen. Sie werden feststellen, dass es sich auf sie auswirkt und dass sie im Allgemeinen einen viel positiveren ersten Eindruck haben, wenn alles auf Ihrer Website darauf ausgerichtet ist, sie davon zu überzeugen, wie großartig Sie sind.
Wie alles gibt es natürlich eine Bruchstelle. Lassen Sie Ihre Kopie von jemandem lesen, der nicht mit der Website befasst ist, um sicherzustellen, dass Sie das Selbstlob nicht so stark aufgießen, dass es zu einem Ärger wird.
# 12: Legen Sie die legale Kopie dort ab

Dieser ist klein aber wichtig. Wenn Sie für ein Unternehmen arbeiten, das groß genug ist, um eine Rechtsabteilung zu haben, wissen Sie, dass die Mitarbeiter der Rechtsabteilungen sehr hart arbeiten, um zu beweisen, dass sie nicht wertlos sind. In der Regel bedeutet dies, dass Sie als Designer etwas erstellen, es an die Rechtsabteilung senden und ein 500-Wörter-Dokument mit zusätzlichen Inhalten zurückerhalten, die gesetzlich vorgeschrieben sind. Es kommt unweigerlich zu Flüchen.
Was Sie mit diesen Inhalten machen, ist wichtig. Überlegen Sie, ob es sich um Informationen handelt, die der Benutzer tatsächlich wissen möchte, oder ob es sich nur um eine böse Notwendigkeit handelt, die niemand jemals lesen wird. Wenn es das letztere ist, nehmen Sie eine Seite aus Apples Buch (sozusagen ein Bissen aus dem Apple) und werfen Sie sie ganz unten auf die Seite in einer kleinen, aber lesbaren Schriftart, die nicht zu stark vom Hintergrund abweicht. Ihr primäres Ziel als Mitarbeiter sollte es sein, diese Inhalte zugänglich, auffindbar und lesbar zu machen. Ihr Ziel als Designer ist es jedoch, sicherzustellen, dass Ihr Design nicht durcheinander gebracht wird, indem Sie es mit unwichtiger Unordnung füllen.
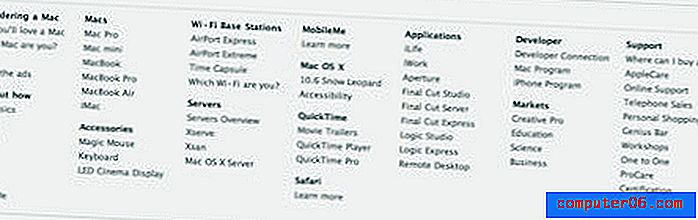
# 13: Umfassende Navigation auf der Fußzeilenseite

Schauen Sie sich die Fußzeile im obigen Screenshot an. Apple hat das Ende jeder Seite in ein äußerst hilfreiches Navigationswerkzeug verwandelt. Dies ist eine großartige Möglichkeit, um die Schwierigkeit beim Navigieren auf einer großen Site zu verringern. Anstatt ihre primäre Navigation mit einem Link zu jedem Abschnitt der Website zu füllen, haben sie ihn für allgemeine Kategorien reserviert. Wenn Sie innerhalb einer Kategorie zum Ende der Seite scrollen, finden Sie in der Fußzeile eine viel umfassendere Sitemap.
Beachten Sie, dass sie sich nicht die Mühe gemacht haben, es hervorzuheben. Es reicht aus, dass Sie es erkennen können, wenn Sie nach etwas suchen, aber subtil genug, dass Sie keinen zweiten Blick darauf werfen, wenn Sie keine Hilfe bei der Navigation benötigen.
# 14: Erstellen Sie schöne benutzerdefinierte Symbole

Mit der Einführung von OS X brachte Apple Symbole in ein ganz neues Reich. Seitdem hat das atemberaubende Icon-Design Betriebssysteme überflutet und ist auf das Web übergegangen. Es gibt jedoch einige kostenlose Icon-Sets online, die so berühmt geworden sind, dass sie zum Klischee geworden sind.
Probieren Sie es also selbst aus, bevor Sie eine Reihe von Symbolen herunterladen, die wie alles andere im Web aussehen. Starten Sie Photoshop und / oder Illustrator, entstauben Sie diese Zeichenfähigkeiten und erstellen Sie einige großartige benutzerdefinierte Symbole. Am Ende werden sie Ihre Website-Designs wirklich aufpolieren. Wenn Sie die Kunst des guten Icon-Designs beherrschen, werden Sie feststellen, dass Sie viel weniger auf Kunst von Drittanbietern angewiesen sind, um erstaunliche Websites zu erstellen (was wirklich gut ist). Wenn überhaupt, werden Sie diese Verrückten in der Rechtsabteilung davor bewahren, die rechtlichen Einschränkungen für all diese „kostenlosen“ Symbole herauszufinden.
# 15: Interaktiver und dynamischer Inhalt

Fast jede Seite der Apple-Website enthält eine automatische Diashow, ein animiertes Akkordeonmenü, ein Video oder eine interaktive Fotogalerie. Ziel ist es, die Aufmerksamkeit des Benutzers zu erhalten. Statische Inhalte können etwas langweilig sein und dazu führen, dass ein Benutzer die Website auf der Suche nach etwas Interessanterem verlässt. Apple hält Ihre Aufmerksamkeit aufrecht, indem es Ihnen viele Seiten mit ständig wechselnden Inhalten oder interaktiven Funktionen bietet.
Diese Art von Inhalten sollte aus mehreren Gründen mit äußerster Vorsicht behandelt werden. Erstens ist es einfach, mehr als die Hälfte Ihrer Besucher zurückzulassen, wenn Sie Funktionen programmieren, für die ein spezielles Plugin erforderlich ist. Versuchen Sie, sich an weit verbreitete Technologien zu halten, die in mehreren Browsern funktionieren. Außerdem ist es sehr einfach, sich von dynamischen Inhalten mitreißen zu lassen. Es gibt eine extrem feine Linie zwischen auffällig und nervig und Sie müssen unbedingt lernen, wo diese Linie fällt. Ansonsten bereiten Sie den Besuchern Kopfschmerzen anstelle des guten Eindrucks, den Sie wollten.
Eine Sache noch…
Zusammenfassend lässt sich sagen, dass Apple Inc. ein Synonym für klassisches Design ist. Wir können viel lernen, wenn wir diese großartigen Designer bei der Arbeit beobachten, die weit über das Abreißen der coolen Reflexionen hinausgehen, die sie auf alles setzen. Die obigen Tipps sollen im Allgemeinen auf einzigartige Weise auf Ihre eigene Arbeit angewendet werden. Verwenden Sie sie als Inspiration, um Ihren eigenen Weg in einem großartigen Site-Design zu beschreiten.
Jedes Mal, wenn jemand Apple erwähnt, gibt es bestimmt Evangelisten und Hasser, die ihre unsterbliche Liebe oder ihren tiefen Hass auf Apples Designmethoden teilen möchten. Verwenden Sie die folgenden Kommentare, um uns mitzuteilen, wer Sie sind. Sind Sie alle für Minimalismus gemischt mit glänzenden Symbolen oder haben Sie es satt, dass das Web wie ein Haufen Apple Möchtegern aussieht? Wir möchten Ihre Gedanken hören.