Gestalte eine Rockin 'Band Website
Anfang dieses Jahres haben wir einen Artikel veröffentlicht, in dem 5 Reasons Band Websites Suck beschrieben werden. Heute werden wir diesem Beitrag folgen und ein Band-Webseiten-Design erstellen, das die Probleme vermeidet, auf die die meisten Websites in dieser Kategorie stoßen.
Wir werden das Modell in Photoshop erstellen und dabei einige Funktionen sowie eine solide Designtheorie kennenlernen. Lass uns anfangen!
Das Projekt

Laden Sie Free Layered PSD herunter
Der heutige Beitrag ist ein weiteres Projekt aus unserem Design Dilemma-Programm. Zwei separate Designer, Nathan Futo und Roman Hurton, schrieben beide in dieser Woche und baten um Hilfe beim Entwerfen eines ersten Layouts für eine Band-Website.
Wie unser vorheriger Beitrag gezeigt hat, kann dies eine ziemlich knifflige Aufgabe sein und das Endprodukt ist oft unübersichtlich und hässlich. Wir werden dieses Problem direkt angehen, indem wir ein einfaches und flexibles Layout erstellen, mit dem jeder viele Inhalte speichern kann.
Das Projekt
Der heutige Beitrag ist ein weiteres Projekt aus unserem Design Dilemma-Programm. Zwei separate Designer, Nathan Futo und Roman Hurton, schrieben beide in dieser Woche und baten um Hilfe beim Entwerfen eines ersten Layouts für eine Band-Website.
Wie unser vorheriger Beitrag gezeigt hat, kann dies eine ziemlich knifflige Aufgabe sein und das Endprodukt ist oft unübersichtlich und hässlich. Wir werden dieses Problem direkt angehen, indem wir ein einfaches und flexibles Layout erstellen, mit dem jeder viele Inhalte speichern kann.
Erste Schritte: Das Hintergrundfoto
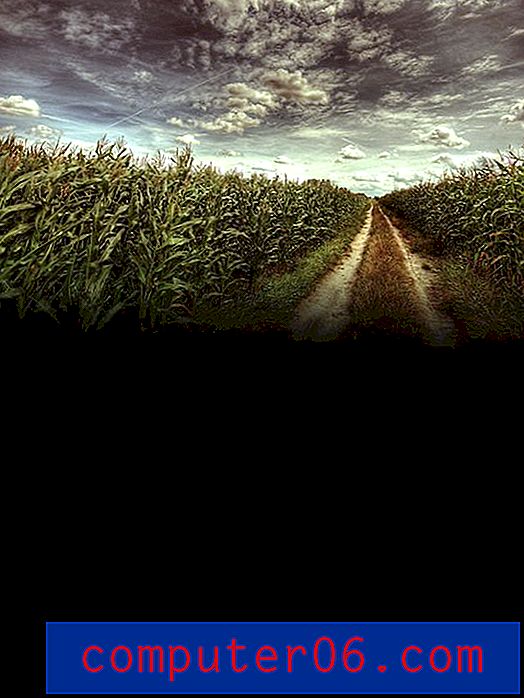
Der erste Schritt besteht darin, eine Photoshop-Datei mit einer Größe von 1200 x 1600 Pixel bei 72 dpi und in RGB zu erstellen. Als nächstes möchten wir einen schönen fotografischen Hintergrund für unsere Website. Etwas Dramatisches, aber nicht zu Ablenkendes, das auch dann noch gut aussieht, wenn das meiste davon von anderen Inhalten verdeckt wird.
Ich empfehle Ihnen, entweder ein billiges Foto zu kaufen oder ein eigenes zu machen, aber da dies nur ein Beispiel ist, bin ich zu Flickr Creative Commons gefahren und habe dieses Maisfeldfoto von Snake-Eyes Photography aufgenommen.

Wenn Sie dieses Foto auf Ihre PSD werfen, sollte unten ein großer Teil des leeren Raums verbleiben. Um dies zu beheben, setzen Sie Ihre Hintergrundebene auf Schwarz und wenden Sie eine Maske auf das Maisfeldfoto an. Nehmen Sie dann Ihr Verlaufswerkzeug und strecken Sie einen linearen Verlauf vertikal von Weiß nach Schwarz. Dies sollte Ihrem Foto eine allmähliche Überblendung in Schwarz verleihen, ohne die Originalpixel zu beschädigen.

Wenn möglich, möchten Sie immer Masken verwenden, um zerstörungsfreie Änderungen vorzunehmen. Dies sorgt für ein unübertroffenes Maß an Flexibilität, das sich als nützlich erweist, wenn Sie Änderungen vornehmen möchten. Durch Ändern der tatsächlichen Ebene wird das Originalbild zerstört und Sie können nicht zu diesem Punkt zurückkehren.
Das Layout
Das größte Problem bei Band-Websites ist, dass so viel Material auf die Homepage gepfercht wird, dass das Endergebnis ein überfülltes Durcheinander ist. Der Inhalt sieht in der Regel unterschiedlich und zusammengepflastert aus, anstatt als zusammenhängende Einheit mit unterschiedlichen Teilen zu erscheinen.
Der einfache Ausweg besteht darin, Ihnen zu sagen, dass Sie nicht so viel auf Ihre Homepage setzen sollen, aber dies ist oft keine sehr praktische Lösung. Stattdessen müssen Sie lernen, wie Sie eine Seite mit Fotos, Blog-Posts, Musik-Playern, Twitter-Feeds, Tourdaten und vielem mehr erstellen und dabei ein attraktives Design beibehalten. Kann es gemacht werden? Absolut! Und es ist tatsächlich viel einfacher als Sie vielleicht denken.
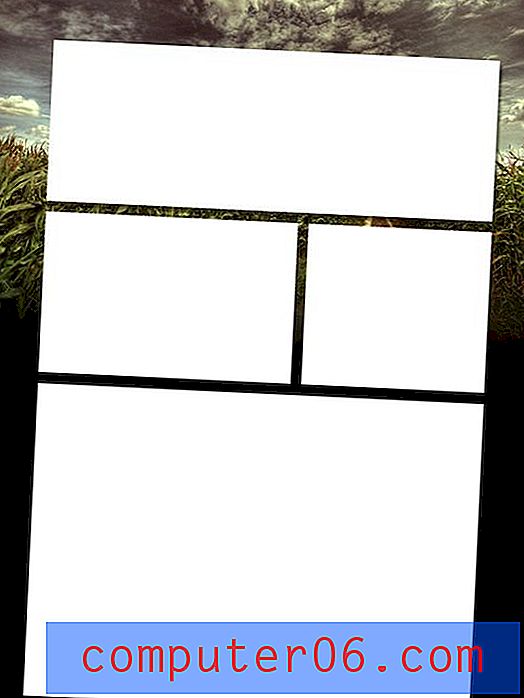
Richten Sie zunächst einige Hilfslinien in Ihrem Dokument so ein, dass sie eine einzelne, zentrierte Spalte mit einer Breite von 960 Pixel erstellen. Wenn Sie Photoshop so eingestellt haben, dass Ihre Auswahl an Hilfslinien ausgerichtet wird, können Sie auf diese Weise einige Felder für den Inhalt zeichnen.
Erstellen Sie als Nächstes vier weiße Kästchen, die wie unten gezeigt angeordnet sind. Dies wird die Grundlage unseres gesamten Layouts sein. Zu einfach, sagst du? Nein! Dieses einfache und flexible Rastermuster kann eine Vielzahl von Inhalten enthalten. Sie können die Boxen auch beliebig anordnen und sogar anders aufteilen. Solange Ihr Abstand konstant bleibt und Ihre Ausrichtung stark ist, können Sie einfache Felder erstellen, in denen Sie alles aufnehmen können, was Sie möchten.

Ich habe meinen Boxen einen Schlagschatten hinzugefügt, damit sie sich etwas besser vom Hintergrund abheben können.
Der Header
Um dieses Projekt durchzuführen, gehe ich davon aus, dass Sie für eine echte Band arbeiten. Solche Gruppen haben normalerweise viele Ressourcen, mit denen sie arbeiten können: Fotos, Albumcover usw. Für unsere hypothetische Site hatte ich keine davon. Glücklicherweise war ich tatsächlich in einer Rockband im College und habe immer noch all unser Werbematerial, also werde ich zufällige Sachen aus dieser Sammlung verwenden, um die Seite zu füllen.
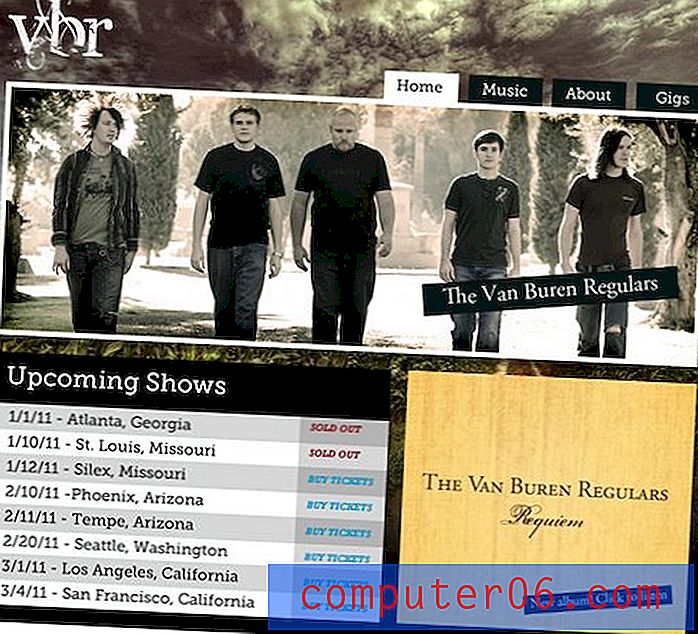
Das erste, was wir tun müssen, ist das Header-Feld zu füllen. Dies kann leicht alles sein, was Sie möchten, eine Ankündigung für ein bevorstehendes Album oder eine Tour, ein Bandfoto oder noch besser, werfen Sie all das in einen jQuery-Schieberegler.
Für dieses Projekt werde ich einfach ein einfaches Bandfoto einwerfen. Anstatt Ihr Foto auf den Platz zuzuschneiden, platzieren Sie es direkt über der Ebene mit dem weißen Feld und wenden Sie eine Schnittmaske an (Befehl + Opt + G). Dadurch sollte Ihr Foto automatisch an die durch die White-Box-Ebene festgelegten Grenzen angepasst werden. Dies ist nur eine weitere zerstörungsfreie Technik, die mehr Flexibilität bietet als das Zuschneiden.

Um das Foto hervorzuheben, habe ich es weiß gestrichen. So seltsam es auch scheint, wenden Sie dies auf die White-Box-Ebene und nicht direkt auf die Fotoebene an.
Sie werden feststellen, dass dieses Foto im Vergleich zum warmen Hintergrund ziemlich cool ist. Ich denke, dies lässt das Foto so aussehen, als ob es nicht dazu gehört. Deshalb habe ich eine Einstellungsebene für die Erwärmung hinzugefügt, um die beiden konsistenter zu machen.

Wie Sie sehen können, habe ich auch eine kleine Grafik mit dem Bandnamen aufgesetzt. Das Foto ist zu beschäftigt, um Text direkt zu platzieren, sodass das kleine versetzte Rechteck für eine bessere Lesbarkeit sorgt und gleichzeitig eine schöne grafische Note darstellt.
Navigation und Logo
Während wir an der Kopfzeile arbeiten, müssen wir einige Standard-Website-Elemente einfügen: nämlich das Logo und den Navigationsbereich. Diese sind ziemlich einfach. Richten Sie einfach das Logo links und die Navigation rechts aus. Ich habe ein paar kleine schwarze Kästchen für die Navigationsregisterkarten gezeichnet. Dies bietet eine schöne Wiederholung mit dem oben hinzugefügten Element und hilft, den Text im Hintergrund des Himmels hervorzuheben.

Damit ist unser Header fertig und wir können nun zum Mittelteil übergehen.
Termine und neues Album anzeigen
Der Mittelteil ist der einfachste. Verwenden Sie einfach diese beiden Felder, um Inhalte zu speichern, die Sie für wichtig halten. Zum Beispiel habe ich einen grundlegenden Tourplan und ein Banner für ein neues Album erstellt. Dies ist auch der perfekte Ort, um einen Musik-Player zu werfen, wenn Sie einen haben. Stellen Sie jedoch sicher, dass die Musik nur dann abgespielt wird, wenn die Leute dies wünschen! Es gibt nichts Schlimmeres als eine Website, die Sie beim Laden der Seite unerwartet mit Musik überhäuft.

Beachten Sie, dass ich dieselbe Slab-Serif-Schriftart (Museo) verwendet habe, die wir in der Navigation für die Showdaten gesehen haben. Halten Sie Ihre Schriften nach Möglichkeit ziemlich konsistent und beschränken Sie sich auf zwei bis drei Hauptfamilien.
Alles andere
Der untere Teil ist der größte und daher der komplizierteste. Wir werden hier wirklich eine Menge Inhalt einpacken, während wir versuchen, strukturiert und sauber zu bleiben.
Um dies zu erreichen, verwenden wir den gleichen Trick, den wir für das gesamte Site-Layout verwendet haben. Dieses Mal verschachteln wir einfach ein anderes Modulsystem in unserem größten Primärmodul.
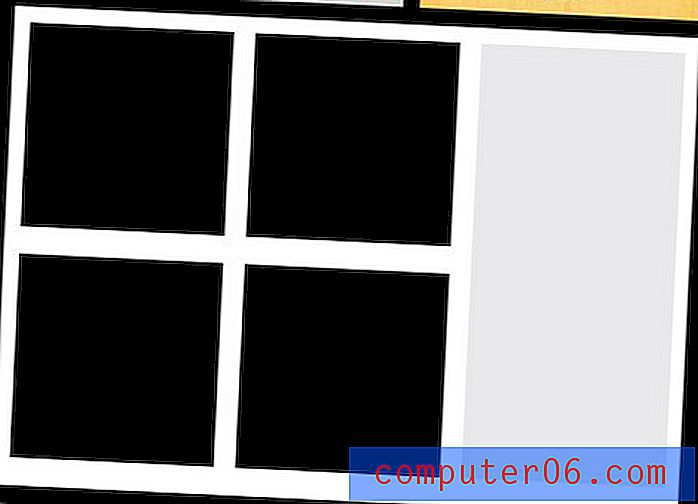
Zeichnen Sie zunächst einige Kästchen heraus und ordnen Sie sie in einem anderen Raster an. Diesmal ging ich mit vier großen Quadraten und einer Seitenleiste.

Werfen Sie als Nächstes vier Fotos ein und wenden Sie wie zuvor Schnittmasken an, damit diese den von Ihnen eingerichteten Feldern entsprechen. Fügen Sie am unteren Rand jedes Quadrats einen Text hinzu, der beschreibt, wohin der Link führen wird.
Verwenden Sie schließlich die Seitenleiste als Hub für soziale Medien. Fügen Sie hier Ihre Widgets für Twitter, Facebook, Flickr usw. ein und gestalten Sie sie nach Möglichkeit so, dass sie dem Aussehen Ihrer Website entsprechen.

Sie können hier wirklich sehen, wie viel dieses Layoutsystem halten kann. Selbst wenn Sie den doppelten Inhalt haben, den ich hier platziert habe, ist er leicht erweiterbar und sieht immer noch nicht überladen aus.
Fertiges Produkt
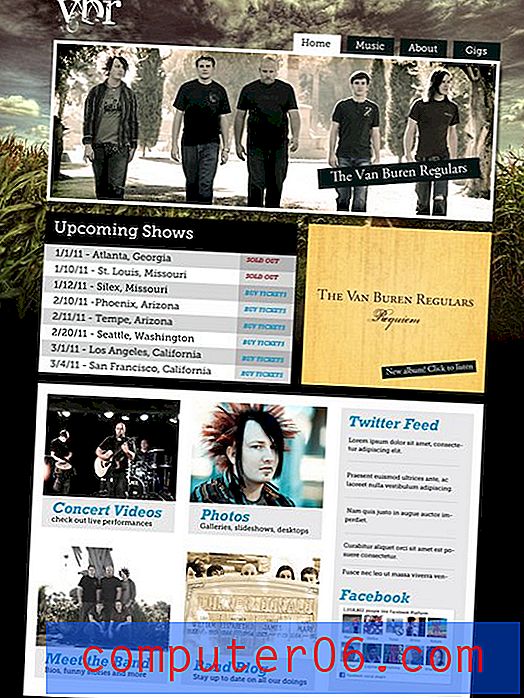
Damit ist unser Site-Design abgeschlossen! Hier ist das fertige Projekt (klicken für eine größere Vorschau).

Fazit
Zusammenfassend lässt sich sagen, dass Band-Websites oft scheiße sind, aber das müssen sie nicht. Mit den oben genannten Methoden können Sie auf einfache Weise schöne, saubere Layouts erstellen, die Tonnen von Inhalten enthalten, ohne wie eine MySpace-Katastrophe auszusehen.
Hinterlasse unten einen Kommentar mit einem Link zu großartigen Band-Websites, die du gesehen oder erstellt hast. Fragen Sie sich, ob die Website mit einem zusammenhängenderen Layout verbessert werden könnte oder ob Sie sie bereits genagelt haben. Wir würden gerne einige Ihrer Arbeiten sehen!
Besuchen Sie auch unsere Design Dilemma-Seite, um Ihre eigenen designbezogenen Probleme einzureichen. Wenn wir denken, dass es für unsere Leser relevant ist, werden wir daraus einen Beitrag wie diesen machen!