Designtheorie: Die Dreierregel
Ein. Zwei. Drei. Hören Sie jetzt auf zu zählen und überlegen Sie, wie in Dreiergruppen gruppierte Elemente für Ihre Projekte funktionieren können. Es ist ein interessantes Konzept, das jedoch mehrere Disziplinen umfasst.
In der Öffentlichkeit werden drei Punkte nacheinander erstellt, um einen Punkt nach Hause zu fahren. In Fotografie und Kunst hilft Ihnen die Drittelregel, die Leinwand anders zu visualisieren. Sogar die amerikanische Unabhängigkeitserklärung wurzelt in drei Rechten: Leben, Freiheit und das Streben nach Glück. Wie können Sie mehr über Dreiergruppen nachdenken und diese magische Zahl in Ihre Projekte implementieren? Wir haben ein paar Vorschläge.
Entdecken Sie Designressourcen
Rahmenbilder und Videos nach der Regel von 3

Die Regeln des Drittelgitters teilen einen Rahmen in neun gleiche Teile. Das entsprechende Verhältnis beträgt 1 zu 1 pro Rechteck. Das imaginäre Raster kann zum Einrahmen, Zuschneiden und Bearbeiten von Bildern und Videos verwendet werden. Das Raster hat sich mit Foto-Tools, die eine Rasterüberlagerung auf Kamerabildschirmen enthalten - das iPhone verfügt beispielsweise über eine Rasterüberlagerung, mit der Benutzer bestimmen können, wie ein Bild aufgenommen werden soll, zum „Mainstream“ entwickelt.
Die Drittelregel ist ein vereinfachtes Konzept, das auf verschiedenen anderen theoretischen und Gitterelementen basiert und unglaublich benutzerfreundlich ist.
Wie wir in einem früheren Design Shack-Artikel beschrieben haben: „Betrachten von Bildern: Phi-Raster vs. Drittelregel“, bietet die Verwendung dieses Konzepts fünf Vorteile:
- Es ist einfach zu bedienen und zu verstehen.
- Standardsoftware wie Adobe Photoshop enthält Richtlinien zum Zuschneiden von Dritteln.
- Es schafft visuelle Harmonie und gleiche Gewichtung in einem Bild.
- Die „Sweet Spots“ - Schnittpunkte entlang des Gitters - sind flexibel und leicht zu finden und auszurichten.
- Die lockerere Variante des Goldenen Schnitts mag für manche natürlich sein.
Creative Market hat eine schöne Bildergalerie mit der Regel des Drittelrasters, wenn Sie es in Aktion sehen möchten.
Richtlinie für Listen

Wir alle wissen, dass Listen eine großartige Möglichkeit sind, ansprechende Inhalte zu erstellen, die für Benutzer leicht zu verdauen sind. Was Sie vielleicht nicht wissen, ist, dass das Beginnen einer Liste mit drei Punkten ideal sein kann. Eine Liste von zwei ist nicht wirklich eine Liste. Drei Elemente erhöhen das Gewicht des Inhalts, ohne den Benutzer zu überfordern. Drei Kugeln sind wahrscheinlich einprägsam und auf einen Blick leicht zu lesen.
Einige der charismatischsten Redner und Moderatoren der Welt verwenden die Dreierregel, um nach Hause zu fahren und Akzente zu setzen. Denken Sie beim Erstellen dieser Listen an die Harmonie des Inhalts.
Jeder Aufzählungspunkt sollte in Länge und Umfang ähnlich sein. Listen können jeweils ein Wort oder einen Satz enthalten. Eine kongruente Struktur hilft dabei, jedes der drei Elemente nach Hause zu bringen und sie auf eine Weise zu verbinden, die sich einfach richtig anfühlt. In schriftlicher Form wird dies als Trikolon bezeichnet.
Im Kontext einer Popkultur Referenzen:
- „Ich denke, wir sind alle an einem ganz besonderen Ort angekommen. Spirituell, ökumenisch, grammatisch. “ - Jack Sparrow in "Fluch der Karibik"
- "Dazu sage ich: 'In Ordnung, in Ordnung, in Ordnung." - Matthew McConaughey, 2014 Oscars
- Die Verbreitung von Trilogien in Filmen oder Büchern wie Star Wars oder The Hunger Games.
Gruppendesign oder Navigationselemente
Von Bildern über Navigationselemente bis hin zu Karten kann das Gruppieren von Elementen in Vielfachen von drei visuell ansprechend sein, Organisation schaffen und den gesamten Benutzerfluss verbessern. (Siehst du was ich dort gemacht habe?)
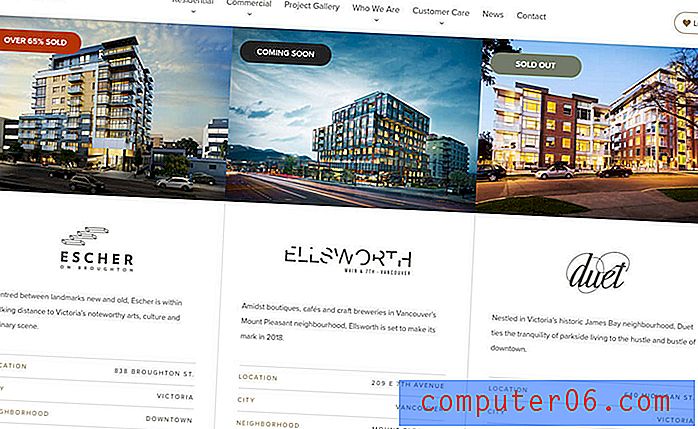
Verwenden Sie dieses Konzept als Teil Ihres Rastersystems, horizontal oder vertikal. Jede der drei folgenden Websites macht dies visuell auf ganz unterschiedliche Weise, aber sie sind gleichermaßen effektiv.
Assos

Die Site unterteilt den oberen Bildschirmrand in drei gleich große Bilder, die Sie zu verschiedenen Teilen der Site führen. Die Bilder sind interessant, vermitteln eine visuelle Geschichte und dienen als Navigationselemente, um Benutzer durch das Site-Design zu führen. Die Schriftrolle ist auf interessante Weise auch in Dreiergruppen unterteilt, wobei das zweite Bildfeld in der Schriftrolle ein Verhältnis von 2 zu 1 aufweist (aber immer noch im gleichen Drittelraster liegt) und dann wieder zu drei Feldern zurückkehrt.
Lucy sagt, ich tue es

Dieser Entwurf verwendet Dreier an einigen Stellen. Am einfachsten ist es in den drei Bildern unter dem Heldenbild auf der Homepage zu sehen. Dieses Dreierthema wird in den Schieberegler unter der Schriftrolle übertragen, in dem sich sechs (mehrere von drei) Bedienfelder bewegen, um Elemente zu präsentieren. Fügen Sie weitere Dreiergruppen hinzu: Der Hauptfußbereich enthält drei Informationsspalten, der Hauptnavigationsbereich drei Hauptabschnitte mit Dropdown-Listen und Heldenbilder sind so gestaltet, dass jedes Bild je nach Platzierung und Position des Bilds in drei Bereiche aufgeteilt werden kann Elemente in jedem Foto.
Coleman Smith

Coleman Smith verwendet Dreien auf eine ganz andere Art und Weise. Siehst du es? Die Verwendung von Dritteln erfolgt in den dreieckigen Formen, die in das Design integriert sind. So wie Sie mit Text drei Punkte machen können, zeigt diese Form auch drei Punkte und erzeugt einen bestimmten Hervorhebungsstil. Die Punkte aus der Form lenken Ihre Aufmerksamkeit auf den Bildschirm und ziehen Sie in das Hauptbild.
Teilen Sie Ihr Projekt oder Ihre Geschichte
So wie ein Stück drei Akte hat, teilen Sie Ihr Projekt oder Ihren Inhalt in drei Teile. Dies erleichtert das Navigieren und Verstehen des Projekts, insbesondere von Projekten mit vielen Inhalten.
Es stehen mehrere Muster zur Auswahl, aber denken Sie an etwas, das sich fast wie ein Spiel öffnet. Alles muss einen Anfang, eine Mitte und ein Ende haben, oder? Richten Sie den Projektfluss auf diese Weise ein, damit Benutzer Teil der Geschichte werden, die Sie erzählen, und den Inhalt von Anfang bis Ende verfolgen.
Verwenden Sie 3 Deskriptoren in Marketingmaterialien

Vielleicht erinnern Sie sich an den Satz „dünner, leichter und schneller“ aus der Apple iPad 2-Version. Diese Kombination aus drei war leicht zu merken und gab jedem einen einfachen Slogan, um das Produkt von Anfang an zu beschreiben. Ein Großteil der Medienberichterstattung über die Tablet-Version enthielt auch diese Sprache. (Genau das möchten Sie, dass die Leute mit Ihren Marketingmaterialien umgehen!)
Dies können Sie auch in Ihrer Arbeit verwenden. Denken Sie an Ihre Website oder App oder sogar an Sie als Profi. Beschreibe es in drei Worten. Verwenden Sie jetzt diese Beschreibung mit drei Wörtern, wenn Sie über die Website, die App oder Ihre Karriere sprechen.
Sie verwenden diese kleine Sache, um die Erzählung zu erstellen, die die Leute über das Produkt oder die Marke erzählen. Drei Wörter sind gerade genug, um sich zu erinnern, ohne überwältigend zu sein, und wenn Sie ein Meister des Wortschmieds sind, spielen Sie mit den Wörtern und suchen Sie nach eingängigen Kombinationen, um die Beschreibung noch unvergesslicher zu machen.
Fazit
Sind Sie jetzt, da Sie drei im Gehirn haben, bereit, loszulegen? Machen Sie auch einen Punkt, um zurückzutreten und sich umzusehen. Es könnte überraschend sein, wie viele Fälle von drei überall sind.
Es ist etwas, das Sie wegen seiner angeborenen Harmonie nie bemerken, bis Sie darüber nachdenken. Vielleicht ist deshalb die Dreierregel so zeitlos.