Entwerfen mit Kreisen: Tipps und Ratschläge
Einmal von Designern gemieden, scheinen Kreise ein Comeback zu feiern. Die perfekt runde Form - und ihre länglichen Gegenstücke - können schwierig zu bearbeiten sein. Die Form ist nicht so gut wie das Standardrechteck und erzeugt ein ganz anderes Gesamtgefühl.
Der Kreis ist eine perfekte Form, was bedeutet, dass er gleich ist, egal wie Sie ihn betrachten. Es ist vollständig und im Einklang mit der Natur - überlegen Sie, wie viele natürliche Elemente kreisförmig sind. Wie können Sie als Designer Kreise für sich arbeiten lassen?
Grundkreise
Kreise sind vertraut und sicher. Was sich innerhalb eines Kreises befindet, ist von außen „geschützt“, und was sich außerhalb eines Kreises befindet, kann daran gehindert werden, sich dem Inhalt eines Kreises zu nähern. Die Form ist interessant und ein Anziehungspunkt.
Dies sind alles gute Gründe, die Verwendung von Kreisen im Design in Betracht zu ziehen. Kreise können aber auch schwierig zu handhaben sein, da sie ungewöhnliche Räume erzeugen können und möglicherweise nicht gut mit anderen Designelementen zusammenarbeiten. Die Verwendung eines kreisförmigen Themas muss gut geplant, entworfen und ausgeführt werden.
Neben dem traditionellen Kreis beginnen wir auch, Designformen im Allgemeinen in Designprojekten abzurunden. Längliche Formen, fast Rechtecke mit dramatisch gekrümmten Kanten - diese Elemente haben alle ihre eigene Bedeutung. Wir werden uns also auf den perfekten Ring und seine jüngste Beliebtheit in Designprojekten konzentrieren.
Bedeutungen von Kreisen


Es gibt viele Assoziationen, die mit Kreisen verbunden sind. Sie sind fließend und mit Bewegung und Mobilität verbunden (denken Sie an das Rad). Da Kreise ein Teil der natürlichen Welt sind - die Form des Mondes, der Blumen, der Früchte - wird das Objekt als real betrachtet und repräsentiert das Leben.
Darüber hinaus können die Kurven eines Kreises beruhigend sein und sind mit Energie, Kraft, Harmonie und Unendlichkeit verbunden.
Als Designer sind wir alle sehr daran gewöhnt, das Farbrad zu sehen, einen der bekanntesten Kreise in der Designwelt. Es funktioniert, weil es alle oben genannten Merkmale kombiniert, um ein Objekt zu erstellen, das Informationen auf einfache, leistungsstarke und harmonische Weise kommuniziert. Kreise sind vollständig und schaffen Betonung.
Kreise im Webdesign


Kreise, die früher nur selten im Webdesign verwendet wurden, werden immer beliebter. (Vor Jahren war es schwierig, abgerundete Formen in CSS zu erstellen, aber das ist nicht mehr der Fall.) Was sind also einige Attribute eines großartigen Website-Designs mit Kreisen?
Sie werden häufig auf eine von fünf Arten verwendet:
Als dominante Form oder Rahmen.
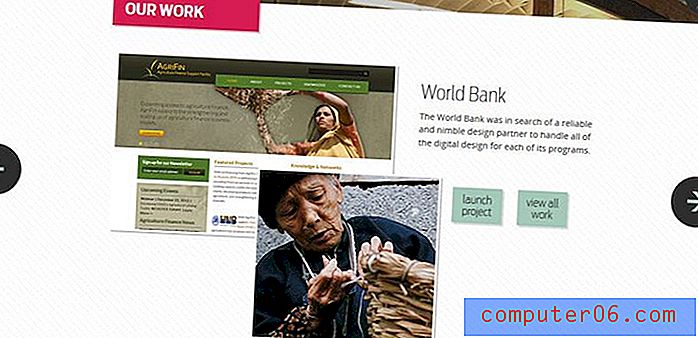
Anstelle eines Rechtecks für Bilder verwenden einige Designer Kreise. Kreise können auch für Logos oder Schaltflächen verwendet werden. Während ein Kreis Interesse wecken kann, kann er ein Dilemma in Bezug auf Zuschneiden und Platz schaffen. Passt das Bild in den Kreis? (Kameras machen keine runden Fotos.) Haben die Kreise genug Platz, um alleine zu stehen, damit die Bilder nicht durcheinander geraten? Kreise als Rahmen sind im Portfolio-Design am beliebtesten, um ein „Stück“ Arbeit zu zeigen, ohne das Ganze zu zeigen.
Als Elemente der Benutzeroberfläche.
Ein runder Knopf ist eine vertraute Sache. Sie müssen darauf drücken (oder klicken), um eine Auswahl zu treffen, sodass Kreise eine beliebte Wahl für Handlungsaufforderungen sind. Zirkuläre UI-Elemente sind am beliebtesten, wenn sie sparsam verwendet werden.
Als Hintergrund.
Aufgrund der angeborenen Harmonie, die mit der Form verbunden ist, können Kreise einfach als Hintergrundmuster verwendet werden. Sie schaffen ein Gefühl von Fluss und Ruhe. Kreisförmige Hintergründe können auch dazu beitragen, den Fokus auf die Elemente zu lenken, die sie umgeben, z. B. ein Symbol, das innerhalb eines Kreises lebt.
Als grafisches Informationswerkzeug.
Kreise sind ein gängiges Werkzeug, um zu zeigen, wie unterschiedlich und ähnlich die Dinge sind, basierend auf der Vorstellung, wo sich Formen überlappen. Dies ist ein gängiges Tool zum Anzeigen verschiedener Arten von Daten und Informationen.
Interesse wecken.
Manchmal besteht die ganze Idee hinter der Verwendung eines Kreises darin, einfach anders zu sein und etwas von der überfüllten Landschaft abzuheben. Kreise sind eine großartige Möglichkeit, visuelles Interesse zu wecken. Aber seien Sie vorsichtig, wenn Sie zu viele Kreise verwenden, kann dies zu Instabilität oder Chaos führen, da jedes Element darum bittet, gesehen zu werden.
Kreise in Elementen der Benutzeroberfläche


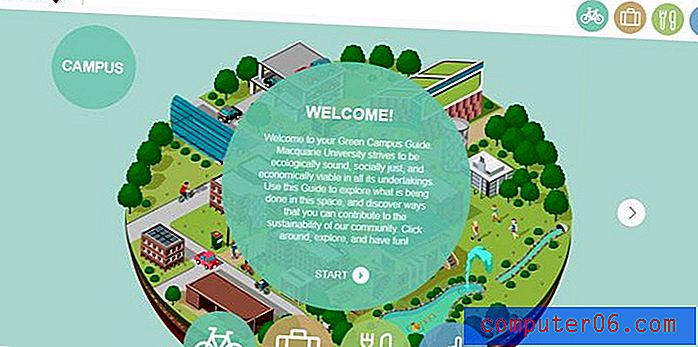
Als Benutzeroberflächen-Tools scheinen Kreise am besten zu funktionieren, wenn sie als Teil eines insgesamt minimalistischen Entwurfsschemas verwendet werden. Sie brauchen Raum zum Atmen, um identifiziert zu werden und für die Benutzer einen Sinn zu ergeben. Auf diese Weise können Kreise eine gute Alternative zu anderen Navigationsarten sein.
Nehmen Sie zum Beispiel Gravitate Design. Kreise werden für einen bestimmten Zweck verwendet - um nach links und rechts zu navigieren. Alle anderen Schaltflächen sind rechteckig. Die Kreise hier zeigen, dass Sie auf andere Weise als erwartet mit der Site interagieren. (In diesem Fall wird die Site nach oben und unten gescrollt, aber auch Panels von Seite zu Seite.)
Zervice verwendet auch Kreise für Schaltflächen und Navigation, jedoch auf ganz andere Weise. Bei der Navigation auf der linken Seite werden Drucktasten verwendet, um von einer Seite zur nächsten zu gelangen. Darüber hinaus enthält die Site Kreise, in denen der gesamte Text vor einem belebten Hintergrund gespeichert wird, sodass Sie genau wissen, wo Sie sich auf dem Bildschirm konzentrieren müssen.
Kreise in Apps und Mobile Design


Kreise in Apps können auch viel Spaß machen. Ich bin derzeit süchtig nach Hunderten, was ein Spiel von nichts als Kreisen ist. Und das Spiel hat eine praktische Anwendung für das Entwerfen mit Kreisen - sie brauchen Platz, um gut zu funktionieren. Im Spiel bewegen sich Kreise unterschiedlicher Größe auf dem Bildschirm. Wenn sie sich berühren, verlieren Sie. Beim Design ist es genauso. Kreise brauchen ihren eigenen Raum, um am funktionalsten zu sein.
Die Verwendung von Kreisen auf kleineren Bildschirmen kann jedoch eine Herausforderung darstellen. Sie müssen groß genug sein, um problemlos lesen oder sehen zu können, und wenn ein Kreis gleichzeitig als Schaltfläche fungiert, muss er groß genug sein, um darauf tippen zu können.
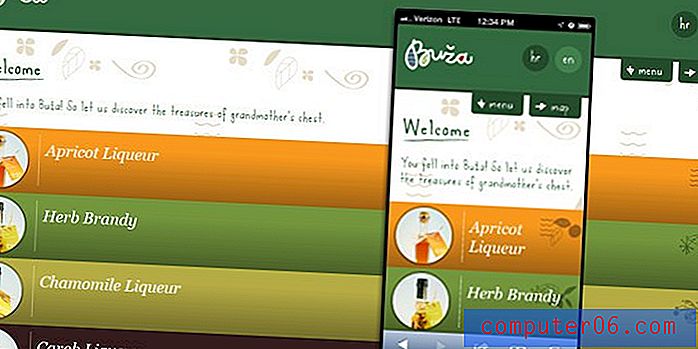
Buza verwendet Kreise als Schaltflächen für den Verkauf. Sie sind groß und isoliert, sodass Sie leicht klicken (oder tippen) können.
Kreise in anderen Projekten

Kreise sind auch eine beliebte Wahl für Logos und Formen auf Visitenkarten. (Dies ist nicht überraschend, da wir viele der gleichen Trends gleichzeitig im Digital- und Druckdesign sehen.)
Die gleichen Gründe für die Verwendung oder Nichtverwendung von Kreisen gelten für gedruckte Projekte. Aber es gibt noch eine weitere Überlegung… das Drucken. Im Gegensatz zu digitalen Projekten, die auf einen rechteckigen Bildschirm beschränkt sind, können Sie tatsächlich ein kreisförmiges Medium erstellen und entwerfen.
Flyer, Aufkleber, Karten und andere Materialien, die in Form geschnitten werden, haben den zusätzlichen Wert, dass sie sich unterscheiden, wenn sie auf unkonventionellere Weise verwendet werden. Dies kann dem vorliegenden Projekt zusätzliche Aufmerksamkeit schenken.
Sei dir nur bewusst, was sich innerhalb des Kreises befindet. Denken Sie daran, dass die Form etwas enthalten soll. Stellen Sie sicher, dass Form, visuelle Bilder und Wörter eine einheitliche Botschaft bilden. Dies funktioniert ähnlich wie die Verwendung von Kreisen als Rahmen für Bilder in digitalen Projekten.
Fazit
Wie fangen Sie mit Kreisen an? Es gibt eine Menge großartiger Ressourcen, mit denen Sie sich die Möglichkeiten vorstellen können, einschließlich eines meiner Favoriten, Creative VIP.
Creative VIP verwendet nicht nur viele Kreise in Design und Benutzeroberfläche, sondern ist auch ein Tor zu großartigen Tools für Designer. Im Moment finden Sie großartige Sammlungen kreisförmiger Symbole, Vorlagen für das App-Design mit Kreisen, Landingpage-Vorlagen mit Ringen, runden Schiebereglern und sogar einige Abzeichen. (Ich bin Mitglied und liebe diese Ressource, auch wenn ich nur Inspiration habe.)
Viel Glück beim Einstieg in das kreisförmige Design!
Bildquellen: Leben in meinen Schuhen, Projekt Grün, Janko mit Warp-Geschwindigkeit, Wir lieben Code und kreative süße Visitenkarten .