So gestalten Sie Killer-Mikroinhalte
Die kleinsten Teile eines Designprojekts können die wichtigsten sein. Das wissen wir alle konzeptionell, oder?
Aber werden Sie jemals erwischt, wenn Sie diese Details in letzter Minute eingeben? Leidet Ihr Mikroinhalt, weil Sie bereit sind, mit einem Projekt fertig zu werden? Lass das nicht zu. Planen Sie von Anfang an Mikroinhalte, um bessere, benutzerfreundlichere Teile zu erstellen, die dazu beitragen, das Design besser zu machen, als Sie es sich erhofft hatten.
Entdecken Sie Designressourcen
Die zwei Arten von Mikroinhalten

Mikroinhalte sind klein. In der Tat kann es einige der kleinsten Teile eines Frameworks sein, und wenn es gut gemacht ist, ist es oft ziemlich unsichtbar. (Und das ist gut so.) Die Definition von Mikroinhalten hat in den letzten Jahren zugenommen, und was nur ein Begriff war, der zur Beschreibung von Kennzeichnung und Handlungsaufforderungen verwendet wurde, ist in der heutigen Landschaft viel mehr.
Es ist wahrscheinlich, dass Sie Mikroinhalte mit einem von zwei Dingen (oder beiden) verknüpfen:
- Kleine Wortgruppen, die Informationen oder Anweisungen innerhalb einer Website oder App enthalten. Diese Wörter oder Bezeichnungen können Informationen zum Aufrufen von Aktionsschaltflächen oder Anweisungen zur Verwendung einer Website oder zum Spielen eines Spiels enthalten.
- Einzelbilder oder animierte Clips, die den Benutzer zu einer bestimmten URL führen. Ein animiertes GIF ist beispielsweise eine beliebte Art von Mikroinhalten. Das Konzept ist besonders bei Vermarktern und in sozialen Medien beliebt.
Der Trick zum Mikroinhalt besteht darin, ihn in Fragmenten zu betrachten. Unabhängig davon, ob Sie Text, Bilder oder Videos entwerfen, sollten diese Teile kurz, leicht verständlich und einladend sein. Benutzer sollten von Mikroinhalten angezogen werden, da dies der Treiber für Maßnahmen von Ihrem Design bis zu dem ist, was Benutzer hoffentlich tun werden.
Denken Sie an die Worte

Denken Sie an einige der schönsten Websites, die Sie in letzter Zeit besucht haben. Was ist mit ihnen aufgefallen?
Es kann der Ton der Site oder der Bilder sein, aber wahrscheinlich liegt es an der Verbindung, die Sie mit der Site fühlen. Es ist einfach zu bedienen. Sie finden, wonach Sie suchen. Und selbst wenn Sie stecken bleiben oder sich verlaufen, gibt es etwas, das Ihnen hilft, in Bewegung zu bleiben.
Mikroinhalte treiben diese Dinge an. Die Wörter in den einzelnen Schaltflächen, Beschriftungen, Navigationsmenüs, Überschriften usw. sind die Schlüsselelemente für das Verständnis der Verwendung der Website vor Ihnen. Und die Art und Weise, wie diese Textteile geschrieben werden, ist von größter Bedeutung.
- Verwenden Sie einfache Sätze und Sprache.
- Verwenden Sie viele Verben und Wörter, die Handlungen vermitteln.
- Die Anweisungen sollten direkt sein.
- Betrachten Sie den Ton und stellen Sie sicher, dass er mit dem Rest Ihrer Website übereinstimmt.
- Vermeiden Sie Witze oder Wortspiele, die bei einem breiten Publikum verloren gehen können.
- Spielen Sie den Kontrast hoch, damit Wörter leicht zu finden und zu sehen sind.
- Anweisungen sollten anklickbar (oder tippbar) sein.
- Die Anweisung „hier klicken“ wird oft als Junk wahrgenommen. vermeide es.
- Hauptbenutzer - schreien Sie sie nicht an - mit Anweisungen. Sie sollten klicken wollen.
- Halten Sie sich im Zweifelsfall an häufig verwendete Sätze. Es gibt einen Grund, warum sie verwendet werden, und es ist, weil sie funktionieren und verständlich sind.
Denken Sie an die Bilder

Aktionswörter und Bilder sollten sich ergänzen. Manchmal ist das Bild jedoch der Mikroinhalt. Dies ist einer der großartigen Tricks, mit denen Vermarkter Inhalte für mehrere Anwendungen verwenden.
Stellen Sie sich das so vor. Sie haben eine riesige Infografik auf Ihrer Website. Es wäre schwierig, dieses Bild in den sozialen Medien zu teilen, aber ein einziges Stück davon könnte perfekt sein. Sie schneiden die Infografik in kleinere nutzbare Leckerbissen zum Teilen auf und verknüpfen sie alle wieder mit Ihrer Website. Dasselbe können Sie mit Standbildern, Videos oder Animationen tun.
Was Sie erhalten, ist ein einzelner Inhalt, der mehrfach für mehrere Zielgruppen verwendet werden kann, um den Datenverkehr zurück auf Ihre Website zu lenken. Klug, richtig?
Es braucht die richtige Art von Bild, um diese Arbeit effektiv zu machen.
- Bilder müssen in einer Art Container leben und alleine stehen.
- Betrachten Sie ein Design im Kartenstil für diese Teile.
- Verwenden Sie helle Farben und eine auffällige Grafik.
- Halten Sie den Text auf ein Minimum.
- Zweckmäßig beschneiden. Sie sollten keine anderen Teile des Bildes an den Seiten des Mikroinhaltsblocks sehen.
- Verknüpfen Sie gut, damit der freigegebene Inhalt mit dem Ort übereinstimmt, an den der Link letztendlich führt.
- Größeninhalt für das Medium, in dem es verwendet wird. Möglicherweise können Sie die Größe eines Bildes für verschiedene Orte wie Facebook, Twitter oder Instagram auf mehrere Arten ändern.
- Fügen Sie einen Aufruf zum Handeln hinzu.
- Reduzieren Sie komplexe Bilder zu etwas Einfachem. Ein Bit Mikroinhalt sollte nur eine Nachricht oder einen Aufruf zum Handeln enthalten.
Alles zusammen

Jetzt ist es Zeit, alles zusammenzusetzen. Kombinieren Sie Bilder und Text für verdauliche Inhalte, mit denen Benutzer interagieren möchten.
Es klingt vielleicht einfacher als es tatsächlich ist.
Dies ist eine Technik, mit der Sie wahrscheinlich ziemlich viel experimentieren werden. Aber ich habe einen Vorschlag: Denken Sie in Karten. Designs im Kartenstil sind momentan sehr beliebt. Und das aus gutem Grund. Die Designtechnik ist für Benutzer leicht verständlich und hilft bei der Organisation Ihrer Designgedanken. (Wir haben eine Anleitung für Sie, damit Sie die Kartenoberflächen optimal nutzen können.)
Eine Karte entspricht einem Bit Inhalt entspricht einer Aktion.
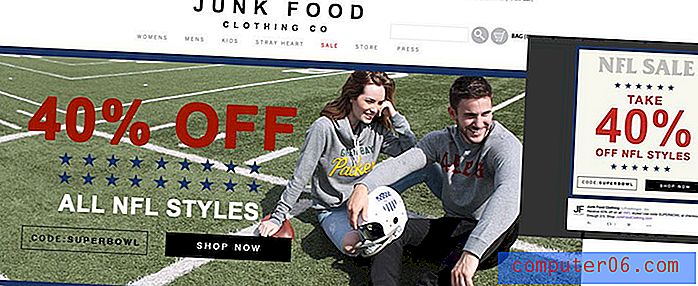
Schauen Sie sich an, wie Junk Food Clothing dieses Konzept verwendet. Das Unternehmen verwendet Karten von sozialen Medien, um Benutzer auf die Website zu leiten, auf der sich ein Bild mit einem ähnlichen Erscheinungsbild befindet. Sie fördern genau denselben Aufruf zum Handeln in genau derselben Sprache.
Sobald Sie anfangen, Karten zu verwenden, sind sie ziemlich einfach wiederzuverwenden. Eine kartenartige Benutzeroberfläche eignet sich hervorragend für eine Website oder ein mobiles Design. Dann kann jede Karte in sozialen Medien geteilt oder in eine Visitenkarte, Postkarte oder einen Flyer umgewandelt werden. Digitale Karten können Text, Schaltflächen und Standbilder oder bewegte Bilder enthalten. In diesem einfachen Werkzeug können Sie also fast alle Teile aus dem Design verwenden. Jetzt können Sie Inhalte beliebig oft verwenden und wiederverwenden.
Und wenn Sie den supertrendigen Weg gehen möchten, ziehen Sie eine Karte im Material Design-Stil in Betracht.
5 Weitere Tipps zu Mikroinhalten

Mikroinhalte sind überall. Denken Sie nach Abschluss des Entwurfs an einige der anderen Stellen, an denen es ins Spiel kommt (insbesondere, wenn Sie online teilen).
- Denken Sie daran, Benutzer in sozialen Medien mit @ Erwähnungen zu versehen.
- Erstellen Sie unvergessliche Hashtags zum Teilen oder verwenden Sie verwandte Hashtags, um mehr Aufmerksamkeit für Ihre Inhalte zu erhalten. (Jeder liebt ein gutes #tbt.)
- Inhaltstypen verwechseln. Teilen Sie Animationen und Standbilder.
- Sei freundlich. Niemand mag einen Grummel online.
- Sagen Sie den Benutzern, was Sie von ihnen erwarten. (Und stellen Sie sicher, dass alle Tasten tatsächlich funktionieren!)
Fazit
Denke Klein.
Übersehen Sie bei der Planung Ihrer Projekte nicht den Mikroinhalt. Von den Elementen auf der Website selbst bis zu den Elementen, die Sie als Tools zur Generierung von Datenverkehr verwenden, ist Mikroinhalt die persönliche Note, die den Benutzern hilft, sich besser in Ihrem Design zu bewegen oder sie gerade genug zum Besuch zu verleiten. Denken Sie daran, den bereits vorhandenen Inhalt auf interessante Weise wiederzuverwenden und wiederzuverwenden, damit Sie viele Elemente zum Teilen haben.