Lernen Sie anhand eines Beispiels: 6 Lektionen zum Entwerfen von Restaurant- und Food-Websites
Das heutige Thema ist köstlich: Restaurant- und Food-Websites. Kleine Unternehmen bezahlen die Rechnungen für freiberufliche Designer, und lokale Restaurants können als Haupteinnahmequelle dienen. Wenn Sie jedoch mit Ihrem ersten Restaurantdesign beginnen, sollten Sie einige Dinge wissen.
In diesem Artikel lernen wir anhand eines Beispiels, wie wir uns viele köstliche Websites mit Lebensmitteln und Restaurants ansehen. Indem Sie untersuchen, was diese Designer richtig gemacht haben, tragen Sie dazu bei, Ihren eigenen Erfolg in diesem Bereich sicherzustellen.
Entdecken Sie Designressourcen
Fotografie ist alles

Seite: Die Klauenstange
Mir ist klar, dass dies wie eine pauschale Aussage oder vielleicht sogar eine Übertreibung klingt, aber ich meine es ziemlich ernst. Bei Restaurants ist der Aphorismus „Müll rein, Müll raus“ durchaus angemessen. Wenn Sie mit hässlichen Essensaufnahmen arbeiten, sind Sie von Anfang an zum Scheitern verurteilt.
Als Besucher einer Restaurant-Website wird mein Hauptinteresse sehr wahrscheinlich das Essen sein. Sie müssen mir das Produkt verkaufen, und Fotografie ist der Weg, dies zu tun. Der Trick ist, dass das Fotografieren von Lebensmitteln sehr schwierig ist, so dass man hier nicht den billigen Weg gehen kann. Schlechte Food-Fotografie kann mehr schaden als nützen.

Quelle: linkes Foto und rechtes Foto
Ihre Aufgabe als Designer ist es, den Kunden davon zu überzeugen, wirklich in einige großartige Fotos zu investieren, wenn er noch keine hat. Wenn Sie auch Fotograf sind, könnten Sie sogar ein paar zusätzliche Dollars verdienen.
Nahezu jede Site in diesem Artikel befolgt diesen Rat, aber hier sind einige, die besonders gut abgeschnitten haben:
Findus Norge

Cappellos

Culinaria

Zeig mir Atmosphäre

Seite: Au Petit Panisse
Wenn Sie über die Grafiken für die Website nachdenken, könnten Sie versucht sein, nur an Lebensmittel zu denken. Die sekundäre Auslosung für ein Restaurant, zum Teufel für viele die primäre Auslosung für ein Restaurant, ist jedoch die Atmosphäre. Ich kann überall einen tollen Burger bekommen, aber ich möchte einen Burger an einem Ort essen, der großartig ist!
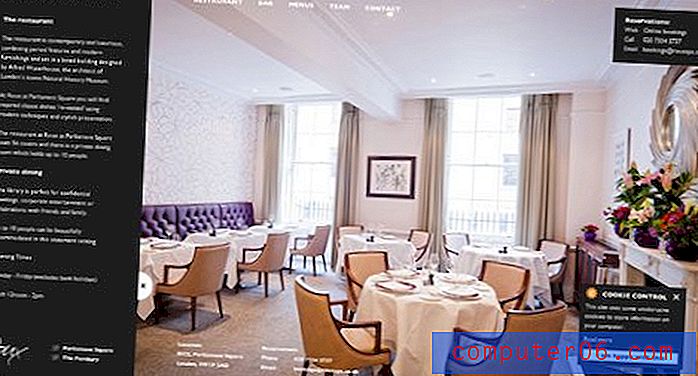
Es ist so viel Unsicherheit damit verbunden, einen neuen Ort zum Essen auszuprobieren. Wenn ich wirklich ein Gefühl für den Ort auf der Website bekommen kann, bin ich sicherer in meiner Entscheidung, dort zu essen. Aus praktischer Sicht ist es oft so, dass ein Foto der Atmosphäre und des Dekors mir eine gute Vorstellung von der allgemeinen Kleiderordnung des Ortes gibt. Würden Sie sich als Beispiel für das oben gezeigte Restaurant verkleiden? Wie wäre es mit diesem?

Ort: Roux am Parliament Square
Nutzen Sie Textur und Farbe stark

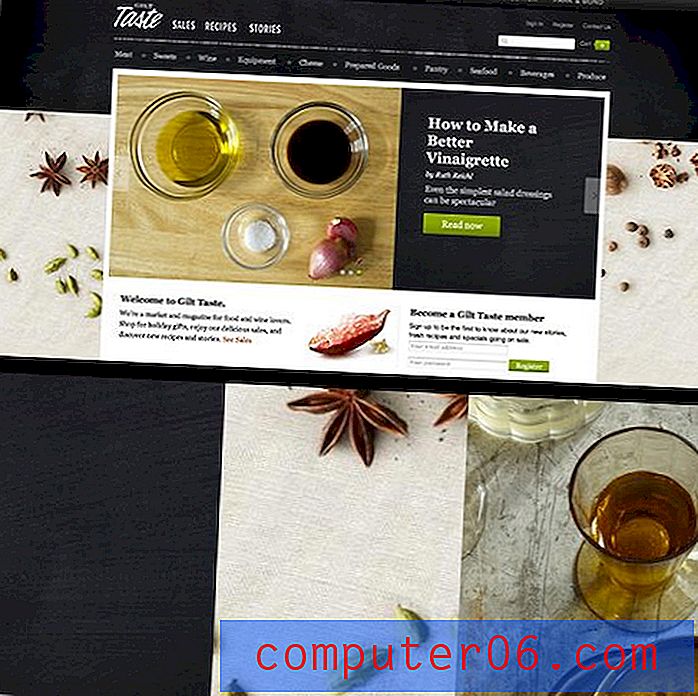
Seite: Vergoldeter Geschmack
Ein leistungsstarkes Werkzeug, das Ihnen beim Entwerfen von Websites im Zusammenhang mit Lebensmitteln zur Verfügung steht, ist die Textur. Top-Designer in dieser Nische verwenden auf ihren Websites unzählige realistische Texturen. Gilt Taste, die obige Seite, ist ein Paradebeispiel. Die Homepage ist voll von verschiedenen Texturen, sowohl in eigenständigen Fotos als auch als Hintergrund für den Typ.
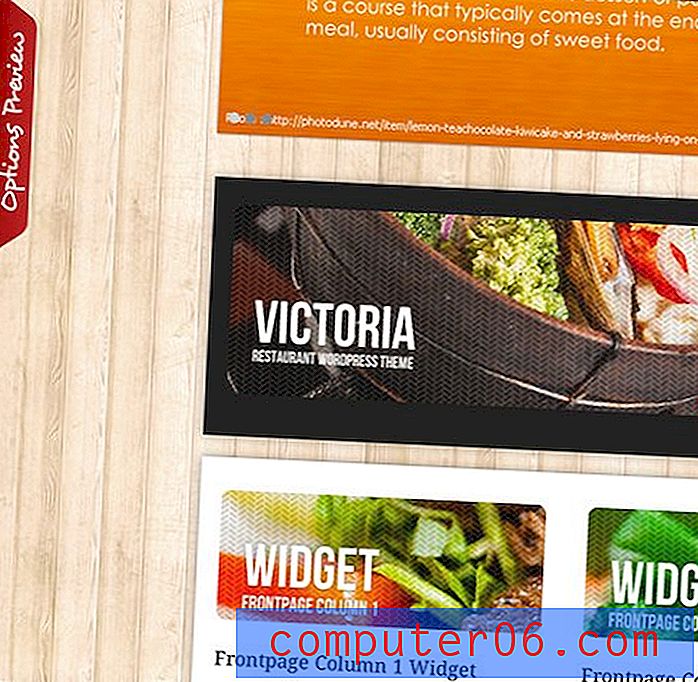
Als weiteres Beispiel sehen Sie hier einen kleinen, beschnittenen Teil eines Restaurantthemas von ThemeForest. Beachten Sie, wie viele Texturen Sie in diesem kleinen Bereich finden können!

Seite: Victoria Restaurant Theme
Die Wahl der Farben ist für Lebensmittel-Websites äußerst wichtig. Farbe hilft, die Stimmung einzustellen und die Verlockung zu steigern. Haben Sie keine Angst davor, leuchtende Farben zu verwenden, und ziehen Sie nach Möglichkeit immer direkt aus dem Essen, um alles gut zusammenzubinden.

Seite: Gänsehaut
Mach es kaputt

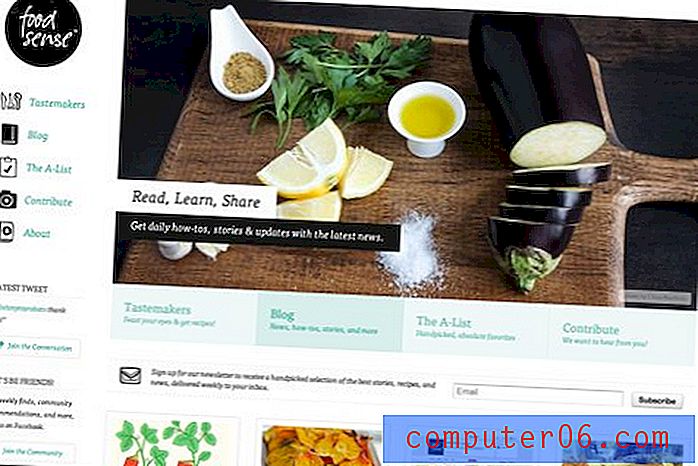
Website: Food Sense
Ein weiterer solider Tipp für die Arbeit mit Food-Fotografie: Die Menschen sind von dem Prozess fasziniert. Die Kunst, rohe Zutaten zu nehmen und sie in köstliche Gerichte zu verwandeln, zieht uns alle an.
Wenn Sie lediglich frische Zutaten zeigen, fühlt sich das Essen gesünder und appetitlicher an. Niemand denkt gerne, dass das Restaurant diese Lasagne auf einem Lastwagen verschifft hat. Sie wollen Tomaten sehen!

Seite: Delicioso

Seite: Gänsehaut
Erstellen Sie benutzerdefinierte Menüs für das Web
Weißt du, was mein größter Ärger mit Restaurant-Websites ist? Die Menüs. Meistens bietet dieser Teil der Website eine schreckliche Benutzererfahrung. Ich erschrecke jedes Mal, wenn ich online bei Paradise Bakery bestelle:

Ort: Paradise Bakery
Anstatt sich die Mühe zu machen, tatsächlich ein Menü auf ihrer Website zu erstellen, haben sie nur eine Million Scans ihres physischen Menüs hochgeladen, die ich dann jeweils durch eine verdammte Seite sichten muss. Wenn Sie auf die Option zum Herunterladen der PDF-Datei klicken, erhalten Sie buchstäblich die flache PDF-Grafik, die sie an den Drucker senden, um ihre faltbaren Menüs zu erstellen. Ich denke mir das nicht aus, Leute:

Dieses Ding ist so groß, dass Sie kleine Teile vergrößern und dann herumschwenken müssen, bis Sie das finden, was Sie wollen. Es ist eine erstaunlich schlechte Art, Website-Benutzern ein Menü zu präsentieren.
Wenn Sie darüber nachdenken, ein PDF des Druckmenüs aufzurufen und es einen Tag lang aufzurufen, hören Sie auf, was Sie tun, und geben Sie sich selbst einen harten Schlag ins Gesicht. Hör auf so faul zu sein und mach deinen Job. Wenn Sie nach einem soliden Beispiel suchen, lesen Sie das Menü von Kuleto unten:

Site: Kuletos
Dieses Menü verwendet ein fantastisches und einfach zu verwendendes dreispaltiges System, um Ihre Auswahl einzugrenzen. Zuerst wählen Sie Ihre Mahlzeit (Frühstück, Mittagessen, Abendessen usw.), dann eine Kategorie aus und Sie erhalten die Optionen innerhalb dieser Kategorie. Es ist jederzeit einfach, Ihre Auswahl zu verfeinern oder Änderungen vorzunehmen.
Wenn Sie eine einfachere Route wünschen, schauen Sie sich The Claw Bar an. Ihr Webmenü verwendet die Metapher eines Druckmenüs, verwendet jedoch weiterhin Live-Text und ist für das Web formatiert.

Seite: Die Klauenstange
Vergessen Sie nicht die Grundlagen
Es ist ziemlich einfach, sich mit all den oben genannten Ratschlägen so vertraut zu machen, dass Sie die grundlegendsten Elemente eines Webdesigns vergessen. Denken Sie daran, dass Sie bei jedem Website-Design die Ziele eines durchschnittlichen Benutzers stets sorgfältig berücksichtigen sollten.
Für ein Restaurant können Sie so ziemlich garantieren, dass die Besucher einige spezifische Informationen wünschen:
- Was dienen sie? (Menü und Grafik)
- Wieviel kostet das? (Speisekarte)
- Wie ist der Ort? (Grafik und Video)
- Wo ist es?
- Kann ich online bestellen oder reservieren?
- Wie lautet die Telefonnummer?
Wie Sie sehen, haben wir die meisten Hauptziele bereits in den obigen Tipps angesprochen. Die grundlegenden Kontakt- und Bestellinformationen sind jedoch ein Hauptanliegen, das wir nicht angesprochen haben. Ich bin fest davon überzeugt, dass Kontakt- und Standortinformationen für die Website eines Restaurants eine extrem hohe Priorität haben. Daher sollten diese Informationen an prominenter Stelle auf der Homepage stehen.
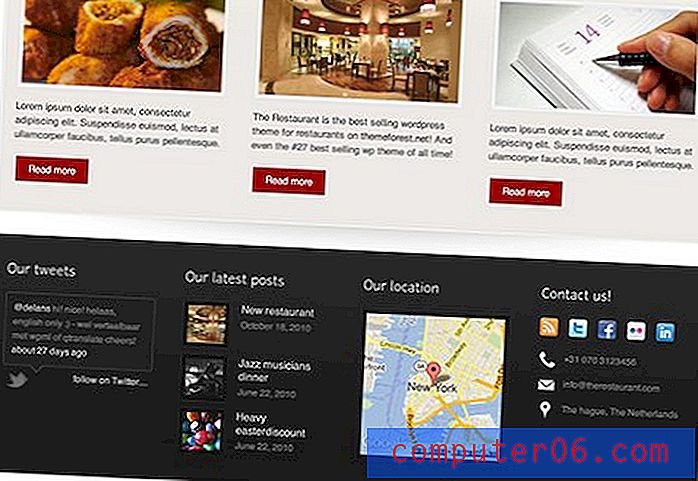
In der Vorlage unten befindet sich eine große, auffällige Karte direkt in der Fußzeile (wahrscheinlich der erste Ort, an dem Sie suchen würden). Direkt neben der Karte befinden sich alle Kontaktinformationen, die Sie benötigen: E-Mail, Telefonnummer, soziale Links usw.

Seite: Das Restaurant-Thema
Die Lektion hier: Lassen Sie Ihre Benutzer niemals nach grundlegenden Informationen suchen, weil Sie sich Sorgen machen, dass dies Ihr hübsches Design durcheinander bringt. Ihre Aufgabe ist es, wichtige Informationen auf attraktive und nutzbare Weise hervorzuheben und zu präsentieren, und nicht eine Website zu erstellen, die auf Kosten ihres Zwecks gut aussieht.
Zeigen Sie uns Ihre Favoriten!
Nachdem Sie unsere Beispiele der besten Restaurants und Restaurants gesehen haben, die wir finden konnten, können Sie uns Ihre Favoriten zeigen. Oder, noch besser, zeigen Sie uns die Restaurants, die wirklich die Marke verfehlen, und werfen Sie Verbesserungsvorschläge vor.