Arbeiten mit 3D-Visuals im Webdesign: Eine Grundierung
Das heißeste - und möglicherweise am meisten diskutierte - Gerät, das es heutzutage gibt, ist der 3D-Drucker. Es ist ein Werkzeug, das wahrscheinlich die Art und Weise, wie Produkte hergestellt werden, revolutionieren wird. Aber es gibt noch ein anderes dreidimensionales Thema, das in der Designwelt Wellen schlägt - 3D-Visuals.
Obwohl das Website-Design tatsächlich in zwei Dimensionen lebt, hindert es Designer nicht daran, ihre kreativen Muskeln zu spielen und die Grenzen des Bildschirms mit mehr Objekten und Projekten zu erweitern, die ein reales Gefühl vermitteln. Lassen Sie uns einen Blick darauf werfen, wie Sie den 3D-Trend optimal nutzen können.
In drei Dimensionen arbeiten


Wenn es um das Design von Websites geht, leben dreidimensionale Effekte höchstwahrscheinlich tatsächlich in einem 2D-Raum. (Insbesondere, weil der Versuch, etwas zusammenzustellen, das eine spezielle Brille erfordert, nicht besonders effektiv ist. Woher wissen Sie, welche Benutzer sie hatten?)
Wenn es um die Verwendung geht, können 3D-Effekte für eine Vielzahl verschiedener Site-Optionen recht gut funktionieren. Von Schnittstellen im Spielstil bis hin zum Einkaufen und zur Produktidentifizierung erweist sich eine Benutzeroberfläche, die Benutzer fast berühren können, als sehr nützlich.
Es wird auch immer trendiger, 3D-Effekte und -Stile in das Design einzubeziehen. Gerade als Designer vor einigen Jahren anfingen, an 3D zu denken, stoppte die wahnsinnige Popularität des flachen Designs den Trend, da die Nachahmung einer naturgetreuen Ästhetik Techniken erfordert, die entmutigt wurden, als flach an Dynamik gewann. Effekte wie Schlagschatten, Abschrägung und Prägung sind für die Erzeugung der Schärfentiefe im 2D- bis 3D-Raum von entscheidender Bedeutung.
Ein sich entwickelnder Trend

Wie können Sie diesen sich ständig weiterentwickelnden Trend optimal nutzen? Kombinieren Sie es mit anderen Trendstilen, um eine maximale Wirkung zu erzielen.
Bei der Verwendung von 3D-Grafiken sind folgende Punkte zu beachten:
- Fügen Sie Elementen, die Benutzer berühren möchten, ein realistisches Gefühl hinzu
- Fügen Sie dem Gameplay oder den Videoelementen Tiefe hinzu
- Machen Sie es mit Parallaxen-Scrollen zu einem Teil der Benutzeroberfläche
- Überfordern Sie die Benutzer nicht und halten Sie sich an einen 3D-Trick im Design
- Halten Sie den Rest des Designs einfach
- Wenn es um Benutzerfreundlichkeit geht, führen Sie die Benutzer durch die Navigation oder Verwendung von Tools
Schichtung und Materialeinflüsse

Die Arbeit mit 3D-Effekten gewinnt dank Material Design an Dynamik. Das auf Google basierende Designkonzept hat dazu beigetragen, einige der Techniken und Effekte, die aus der Mode gekommen sind, mit flacheren und minimalistischeren Stilen zurückzubringen.
Dies beinhaltet die Verwendung von Schlagschatten - ja, sie sind zurück. Sie achten jedoch genauer darauf, dass Schlagschatten immer das Licht einer „Quelle“ imitieren. Das bedeutet, dass Schatten natürlich aussehen sollten, da ein Element Tiefe hat und nicht nur zum Hervorheben eines Textstücks oder eines Objekts vorhanden ist.
Während Sie nicht mit Schatten verrückt werden möchten, sind winzige Schatten auf mehreren Objekten in Ordnung. Die besten Schatten sind solche, die einen Zweck erfüllen, aber für den Gelegenheitsbenutzer nicht offensichtlich sind. Wenn jemand den Schatten „sehen“ kann, ist es wahrscheinlich zu viel. Entscheiden Sie sich für blasse, weiche Schatten, die die Realität betonen.
Eines der Schlüsselkonzepte des Materialdesigns ist die Idee, Objekte auf Ebenen zu schichten. In der Dokumentation wird sogar die Verwendung des 3D-Raums hervorgehoben:
Die Materialumgebung ist ein 3D-Raum, dh alle Objekte haben x-, y- und z-Dimensionen. Die Z-Achse ist senkrecht zur Anzeigeebene ausgerichtet, wobei sich die positive Z-Achse zum Betrachter erstreckt. Jedes Materialblatt nimmt eine einzelne Position entlang der z-Achse ein und hat eine Standarddicke von 1 dp, was einem Pixel Dicke auf Bildschirmen mit einer Pixeldichte von 160 entspricht.
Im Web wird die Z-Achse zum Überlagern und nicht zur Perspektive verwendet. Die 3D-Welt wird durch Manipulieren der y-Achse emuliert.
Wenn Sie also an 3D denken, ist es genauso wichtig zu berücksichtigen, wie sich Objekte bewegen und interagieren, wie über die Entwurfstechniken nachzudenken, die mit ihrer Erstellung verbunden sind.
3D-Illustrationen und Animation

Einer der Orte, an denen Sie 3D-Bilder wirklich auf die nächste Ebene bringen können, sind Illustrationen, Objektbilder und Animationen. Insbesondere Online-Händler leisten hervorragende Arbeit darin, animierte 3D-Effekte in Produktseiten zu integrieren.
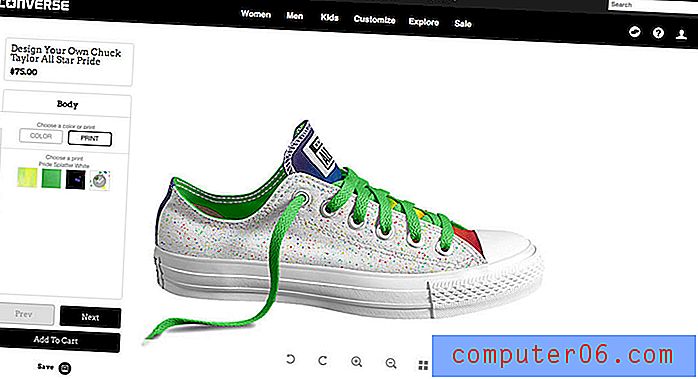
Eine der besten Verwendungsmöglichkeiten sind 360-Grad-Anzeigeoptionen für Produkte, die Kunden mit wenigen Klicks oder Fingertipps virtuell bewegen und untersuchen können. Converse leistet mit seinen Schuhseiten hervorragende Arbeit. Benutzer können jede Show verschieben, um sie aus jedem Winkel zu sehen. Außerdem können sie Farben und andere Optionen auf einer Leinwand ändern, sodass sich der Benutzer wie in einer Umgebung fühlt, in der er den Schuh hält und ihn betrachtet.
Dies ist eine effektive Verwendung von 3D-Grafiken für das Website-Design. Es ist kompliziert und cool, aber überwältigend benutzerfreundlich. (Das ist der eigentliche Trick, damit diese - oder eigentlich jede Design-Technik - auf eine Weise funktioniert, die für Benutzer sinnvoll ist.)
Tipps und Tricks



Wenn es um 3D-Visuals geht, ist einfach besser. Sie möchten Benutzer nicht mit zu vielen Effekten oder Elementen überwältigen, die nur zur Anzeige dienen. Da dreidimensionales Design eine visuelle Illusion auf der flachen Leinwand der Website ist, ist es wichtig, nicht mit Tricks verrückt zu werden. Konzentrieren Sie sich auf die Benutzerfreundlichkeit des Inhalts und entscheiden Sie von dort aus, ob 3D der richtige Weg ist.
Beachten Sie bei der Verwendung von 3D die folgenden Tipps:
- Verwenden Sie 3D, um Objekte von ihrer Umgebung zu trennen (Überlagerung)
- Streben Sie subtile Schlagschatten oder Prägungen an und denken Sie daran, eine „natürliche“ Lichtquelle in Bezug auf Winkel und Platzierung in Betracht zu ziehen
- Es muss echt aussehen
- Farbverläufe und Glanzlichter können auch Tiefe und Ebenen erzeugen
- Verwenden Sie 3D-Effekte konsistent über Seiten hinweg
- Wenn 3D mit einer Aktion wie einem Klick verknüpft ist, geben Sie Hinweise an, die dem Benutzer helfen, zu verstehen, was zu tun ist (Schaltflächen sind ein häufiges 3D-Element).
- Elemente entsprechend skalieren; 3D ist eine Illusion der Realität, daher sollten sich Objekte in Größe, Gewicht und Umgebung „real“ anfühlen
Schlussfolgerung (und ein Wort der Vorsicht)
Was Sie jetzt vermeiden möchten, ist 3D-Typografie oder Bilder, die wie Wortkunst aus frühen Textverarbeitungsprogrammen aussehen. (Sie können schneller eingeholt werden und dieses Ergebnis erzielen, als Sie denken.)
Der Trick zu dreidimensionalen Effekten ist Subtilität. Es sollte Elemente der Realität und der Schichtung geben, aber es sollte kein offensichtlicher „Trick“ oder Effekt sein. Gute 3D-Effekte ermutigen Benutzer, sich mit der Benutzeroberfläche zu beschäftigen und mit ihr zu spielen, dank einer Technik, mit der sie intuitiver wissen, was zu tun ist.