20 großartige Beispiele für Anmeldeformulare, aus denen Sie lernen können
Anmeldeformulare gibt es in vielen verschiedenen Formen und Größen. Einige sind ein einzelnes Feld, andere sind ein mehrstufiger Prozess, der sich über mehrere Bildschirme erstreckt.
Heute schauen wir uns 20 attraktive und funktionale Formulare an, um zu sehen, ob wir nützliche Ideen finden, die Sie beim nächsten Erstellen eines Anmeldeformulars anwenden können.
Entdecken Sie Designressourcen
300 Pixel
Einige der Beispiele, die wir uns heute ansehen werden, stammen aus Beta-Anmeldeformularen wie diesem. Normalerweise bieten diese Seiten nur eine Teaser-Grafik und wenig bis gar keine Informationen darüber, wie die Site tatsächlich aussehen wird.
Ich mag die 3D-Schaltflächengrafik und wie sie animiert wird, wenn Sie darauf klicken. Dieser ist mit Bildern und Javascript gemacht, aber der Stil erinnert mich an BonBon Buttons, ein frei herunterladbares CSS3-Experiment.
Eine weitere coole Sache an dieser Seite ist, dass sie Bild-Sprites sehr gut nutzt. Überprüfen Sie die Quelle, um das Originalbild zu sehen.

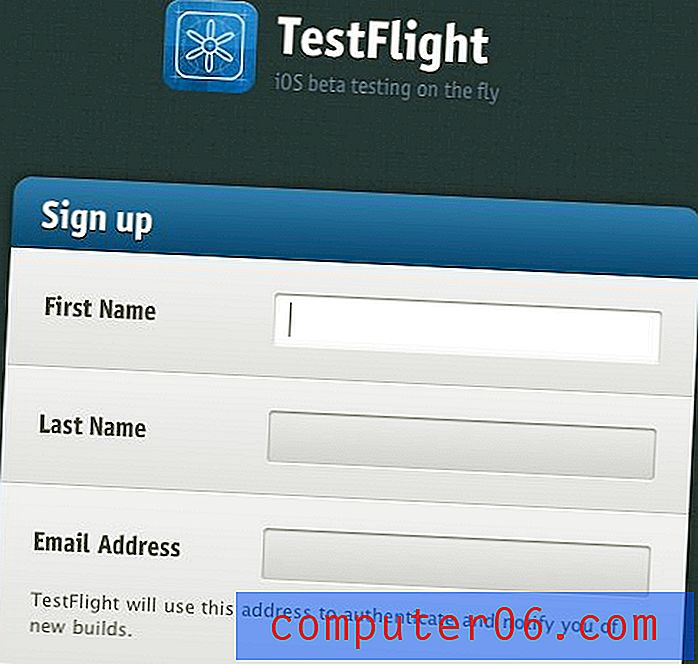
Testflug
Der glatte und einfache Stil ist einfach wunderschön. Ich mag die zusätzliche Polsterung in jeder Zeile und wie sehr sich das ausgewählte Formularfeld von den anderen abhebt.
Dies ist tatsächlich ein wichtiger Usability-Aspekt. Formulare können für Benutzer schmerzhaft sein, und das Hinzufügen kleiner Details wie eines offensichtlichen aktuellen Feldhighlights kann ihnen dabei helfen, den Prozess zu durchlaufen.

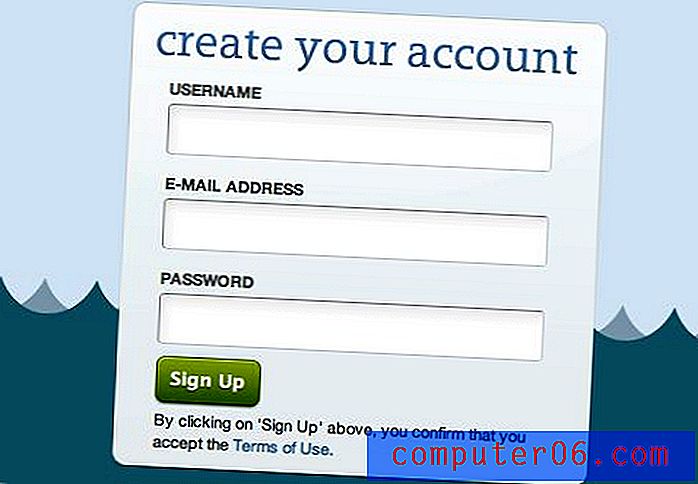
Glaubwürdig
Ich mag die Art und Weise, wie diese eine Art einfach im Ozean schwimmt. Es gibt hier auch eine Menge wirklich schönes und subtiles Styling. Überprüfen Sie den inneren Schatten auf den Feldern und wie die Feldränder oben links dunkler sind als unten rechts. In dieses Formular sind auch einige wirklich großartige Feedback-Funktionen integriert, deren Bedeutung wir in einem späteren Beispiel erörtern werden.

CertTime
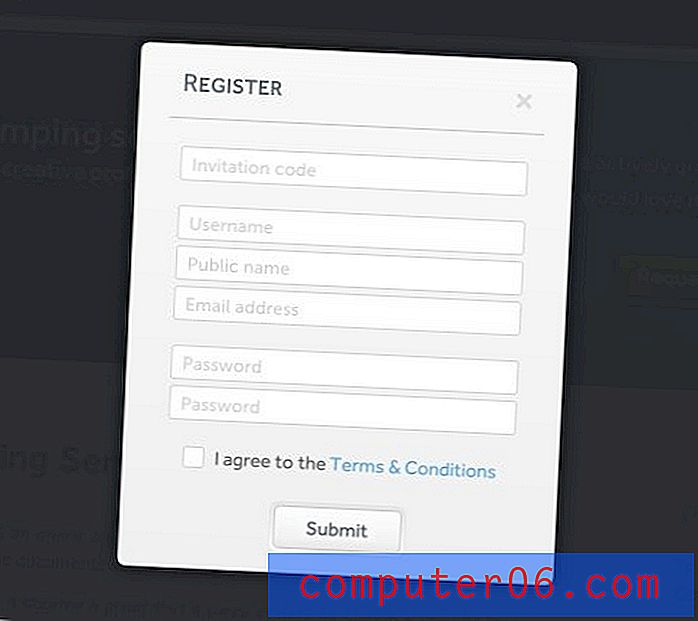
Modale Fenster sind immer cool. Sie überlagern den aktuellen Inhalt, anstatt Sie auf eine andere Seite zu führen. Irgendwie ist das weniger beunruhigend, als an einen neuen Ort gebracht zu werden, der sich wie eine Unterbrechung anfühlt.
Wenn Sie die Grafiken auf der Startseite dimmen und ein Registrierungsformular für modale Schilder aufrufen, haben Sie das Gefühl, dass der Vorgang schnell und problemlos vonstatten geht und Sie in kürzester Zeit wieder zum Surfen zurückkehren können.

Die Ideenlisten
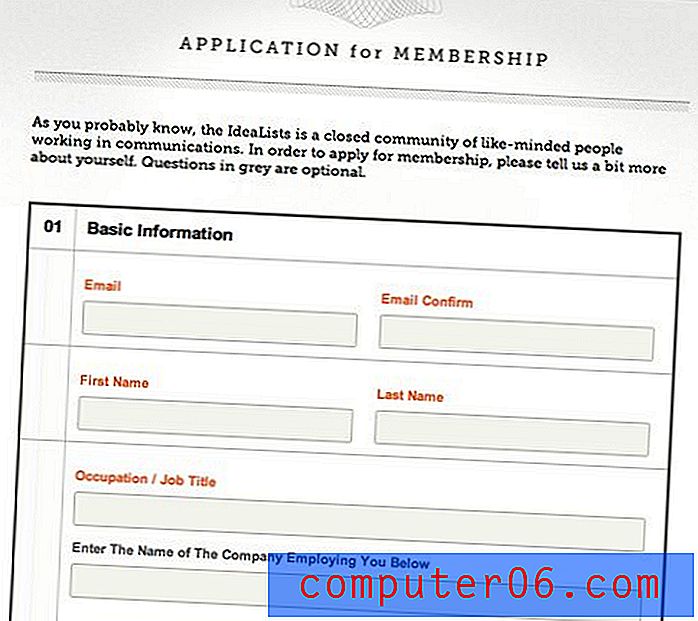
Dieser ist viel länger als die vorherigen Formulare und muss mehrere Felder ausfüllen. Der Inhalt ist jedoch in drei überschaubare Abschnitte unterteilt, sodass er sich nicht wie eine große Form anfühlt.
Außerdem gefällt mir sehr gut, wie sich das Design wie ein gedrucktes Formular anfühlt. Sie können sich leicht vorstellen, wie Sie in den Antworten schreiben!

Rolle
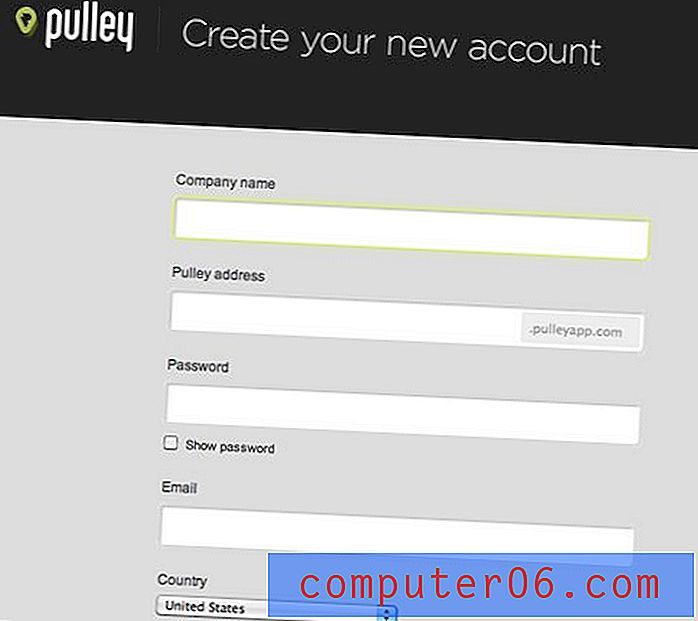
Ich habe nicht zu viel darüber zu sagen, außer dass mir das Aussehen der Seite gefällt. Das kleine Feld in der Adresse ist eine nette Geste. In diesem Feld wird auch automatisch die Auswahl Ihres Benutzernamens überprüft, um festzustellen, ob dieser bereits vergeben ist.

ACosmin.com
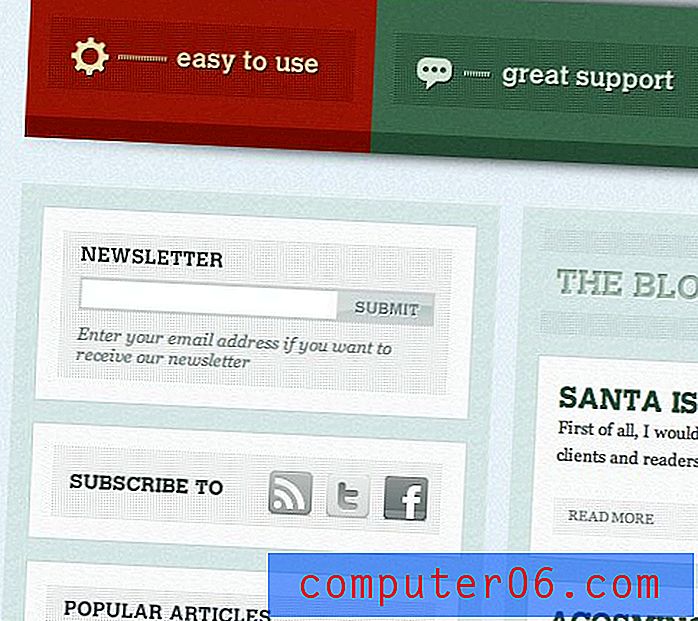
Die Verwendung von Muster und Textur auf dieser Website ist fantastisch. Das Zählen der Rechtecke auf dem E-Mail-Formular macht Spaß. Es gibt das Feld selbst und einen Rand auf dem Feld, der von einem Punktmuster umgeben ist, das von einer weißen Polsterung umgeben ist. Dann gibt es einen weiteren dunkleren grauen Rand und schließlich eine große Box alles zu halten.
Wenn Sie es beschreiben, würden Sie denken, dass das Ergebnis beschäftigt und hässlich sein würde, aber es kam unser wunderschönes.

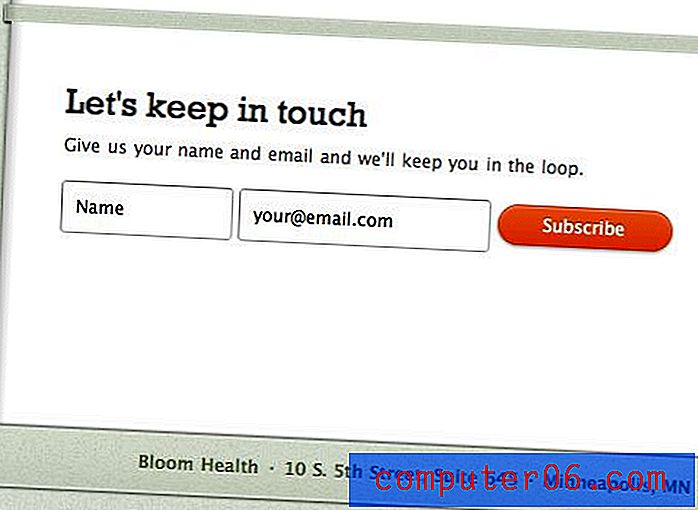
Bloom Gesundheit
Hier gefiel mir die freundliche Nachricht auf dem Formulartext: "Bleiben wir in Kontakt." Zu oft schießen wir direkt auf etwas Schlichtes und Langweiliges, wenn ein paar Minuten Überlegung uns zu einer viel interessanteren Alternative führen können.

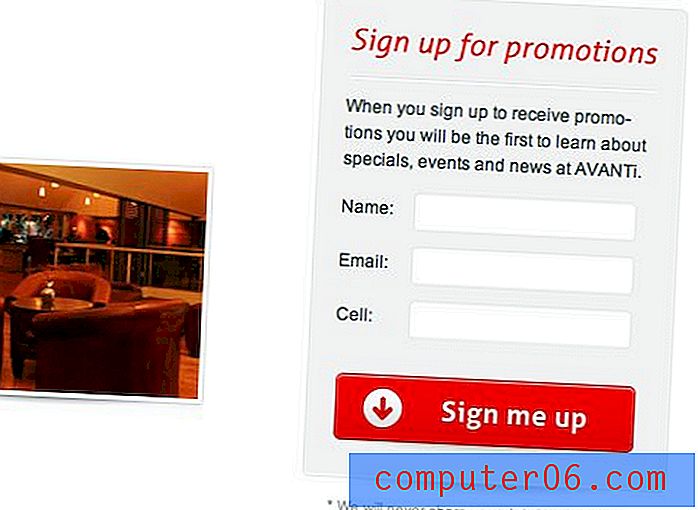
Avanti
In der Avanti-Form dreht sich alles um diesen großen Knopf. Die vergrößerte Größe und die kräftige Farbauswahl lenken Ihre Aufmerksamkeit direkt darauf, wo Sie eine nette, einfache Aussage sehen, die kein Aufruf zum Handeln ist, sondern stattdessen angibt, wie die Schaltfläche aus der Sicht des Benutzers lautet: "Melden Sie sich an." Dies lässt keinen Zweifel daran, was passiert, wenn die Taste gedrückt wird.

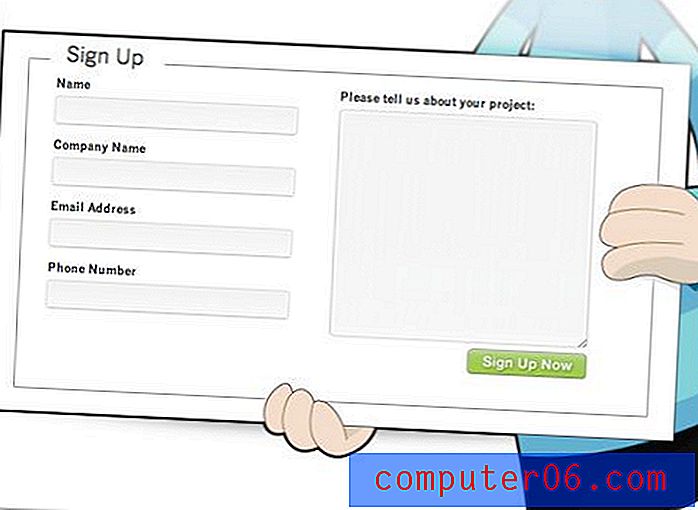
Audio-Logik
Audio Logic hat sich dafür entschieden, dass ein doof illustrierter Charakter sein Anmeldeformular hochhält. Es bringt viel Charakter auf die Seite und bringt Sie zum Lächeln, wenn Sie es sehen; Eine Technik, die es wert ist, mit Ihren eigenen Charakterillustrationen erkundet zu werden!

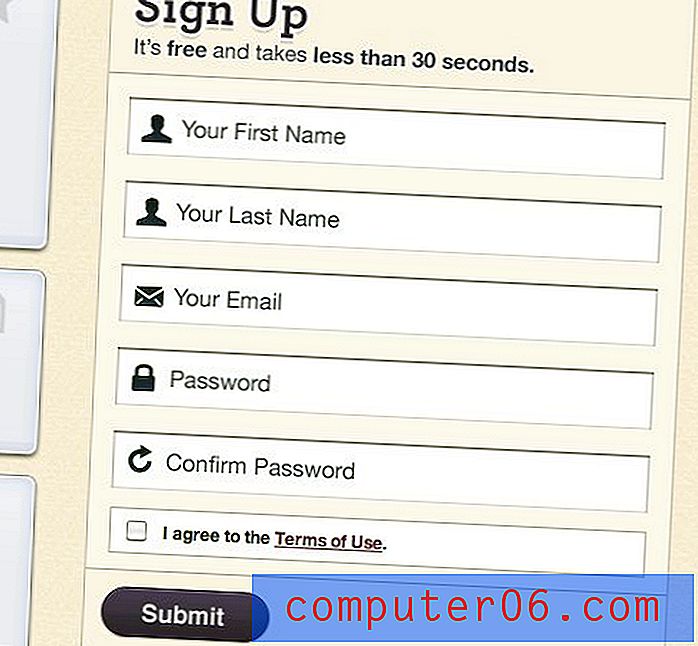
Kulinarische Kultur
Ich liebe die visuelle Verstärkung, die diese Site für die Formularfelder verwendet hat. Diese Art von einfachen Symbolen finden Sie in einem von hundert kostenlosen Symbolsätzen online und fügen dem Formular wirklich viel hinzu. Sie können es fast ausfüllen, ohne den Text zu lesen!
Wir sehen diese Art der Verwendung von Symbolen ziemlich oft in der Navigation und es ist sehr erfrischend zu sehen, wie jemand sie in ein Formular zieht.

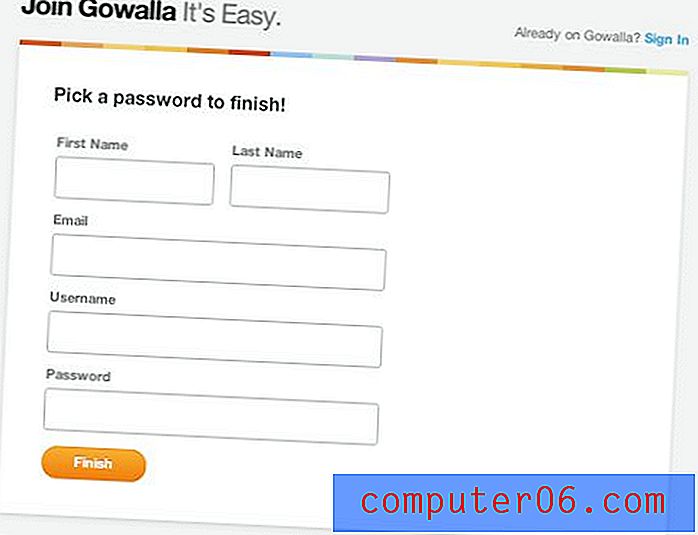
Gowalla
Die Gowalla-Form hat eine interessante Botschaft zu vermitteln: Einfach ist gut. Hier ist eine Website mit fantastischem, sofort einsatzbereitem Design, das für eine App wirbt, die auf die gleiche Weise funktioniert, aber sie haben sich nicht dafür entschieden, auf ihrem Anmeldeformular etwas Besonderes oder Verwirrendes zu tun.
Stattdessen ist es nur eine einfache weiße Box mit schönen großen Feldern. Beachten Sie, wie sie die ersten beiden Felder auf dieselbe Linie klebten, aber die eng begründete Ausrichtung beibehielten. Dies ist eine schöne platzsparende Technik, die Ihr Layout nicht beschädigt.

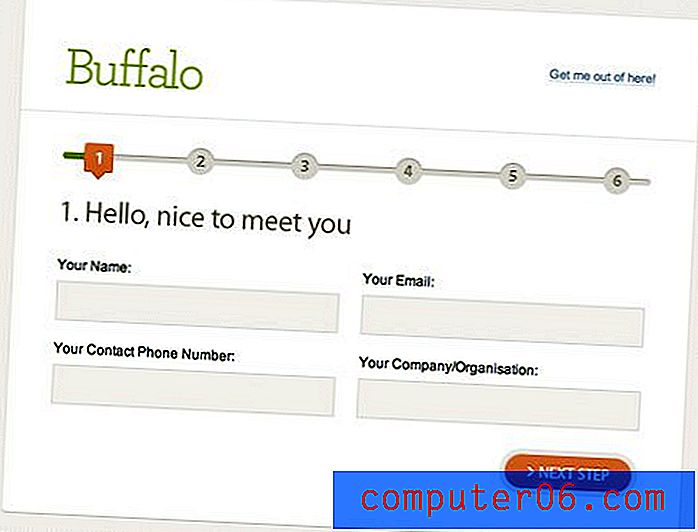
Büffel
Manchmal kann eine riesige Form unglaublich entmutigend sein. Sie sehen alle diese Felder zu füllen und Ihr erster Instinkt ist nur, das Browserfenster zu schließen und sie verschwinden zu lassen.
Wie die folgende Site zeigt, kann es manchmal hilfreich sein, diese Felder in mehrere Schritte aufzuteilen. Sie sehen jeweils nur einen kleinen Teil, damit Sie sich nicht entmutigen lassen und Ihren Fortschritt über die Semmelbrösel oben im Auge behalten können.

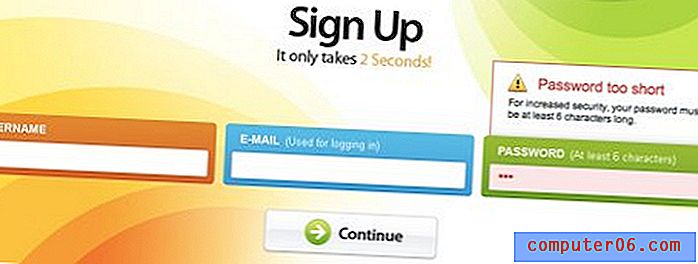
Kontain
Folgendes hasse ich: Füllen Sie zwanzig Formulare aus und klicken Sie auf Senden, um festzustellen, dass ich irgendwo einen Fehler gemacht habe. Dann muss ich die Seite nach winzigen Sternchen durchsuchen, die angeben, wo ich falsch gelaufen bin. Es ist auch nicht nur ich, jeder auf der Welt hasst das! Unabhängig davon, ob Sie drei oder fünfzig Felder haben, verbessern Sie die Benutzererfahrung unendlich, indem Sie ein intelligentes Live-Feedback pro Feld bereitstellen.
Wir sehen dies in Aktion auf dem Kontain-Formular unten. Ich habe ein Passwort eingegeben, das nur drei Buchstaben lang war, und ein riesiges Schild zeigte an, dass ich etwas falsch gemacht habe. Dasselbe passiert, wenn Sie eine ungültige E-Mail eingeben. Der Schlüssel hier ist nicht einfach, Feedback zu geben, sondern klar sichtbares und leicht verständliches Feedback, das der Benutzer korrigieren kann, bevor er auf die Schaltfläche "Senden" klickt.

Zzz
Gowalla hat eine lustige Seite und ein langweiliges Anmeldeformular, das seine Vorzüge hat. Es gibt jedoch keine unzerbrechliche Regel, dass Sie auch mit Ihren Formularen kein bisschen Spaß haben können.
Schauen Sie sich das unten stehende Formular an. Nicht nur die Grafiken sind verrückt, auch die Formularfelder selbst werden leicht gedreht, um das ungewöhnliche Erscheinungsbild zu verbessern. Dies wäre in vielen beruflichen Situationen definitiv nicht angemessen, aber auf einer Website mit fliegenden Schafen, die für ein Getränk werben, das Sie schläfrig macht, funktioniert es perfekt.

Vimeo
Die Leute bei Vimeo beschlossen, einer kleinen Form eine große Seite zu widmen. Sie klebten es oben rechts und füllten den Rest der Seite mit einer illustrierten Insel und einigen animierten schwebenden Wolken.
Wie im vorherigen Beispiel ist dies definitiv nicht für alle Situationen geeignet, aber es funktioniert hier gut und ist eine ziemlich unterhaltsame Implementierung einer ansonsten langweiligen Form.

Tee Runde
Dieser repräsentiert ein interessantes Stück unkonventionelles Denken. Die Schaltfläche „Anmelden“ auf der rechten Seite wurde vertikal gestreckt, um der Höhe der beiden Felder zu entsprechen.
Wir sind es nicht gewohnt, quadratische Schaltflächen im Web zu drücken, daher müssen Sie vorsichtig sein, wenn Sie so etwas implementieren, aber mir gefällt, was sie hier getan haben.

13 Kreativ
Wenn Sie eine stark gestaltete Website haben, die einem klaren visuellen Thema folgt, kann das Einfügen eines Formulars mit Standardstil die Integrität Ihres gesamten Themas beeinträchtigen.
Stattdessen müssen Sie ein Gleichgewicht zwischen dem Hervorheben Ihres Formularbereichs und dem Anpassen an das Gesamtthema der Site finden. Ich denke, die 13 Creative Form unten ist ein perfektes Beispiel für diese Technik in Aktion.

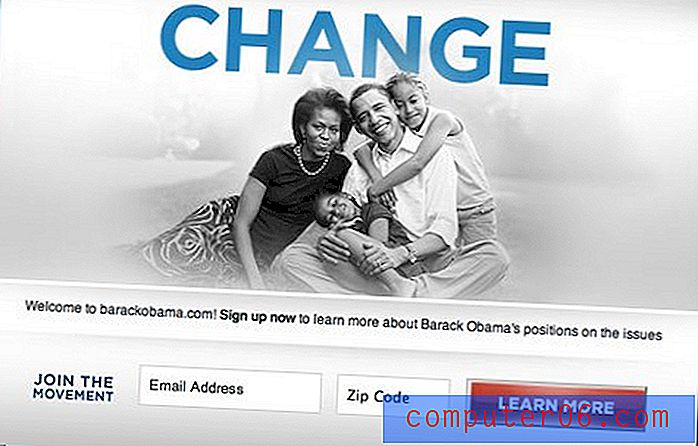
Obama
Obamas Form verwendet dieselbe Technik wie das obige Avanti-Beispiel. Beachten Sie, wie sehr dieser rote Knopf auf der ansonsten sehr blauen Seite hervorsticht. Diesmal ist der Schaltflächentext ein klarer Aufruf zum Handeln: "Weitere Informationen". Ob Sie seine Politik lieben oder hassen, es ist definitiv so, dass Obama bisher die beste visuelle Marke eines amerikanischen Präsidenten hatte, ein Trend, von dem ich vermute, dass er einen Standard gesetzt hat, der für zukünftige Inhaber der Position fortbestehen wird.

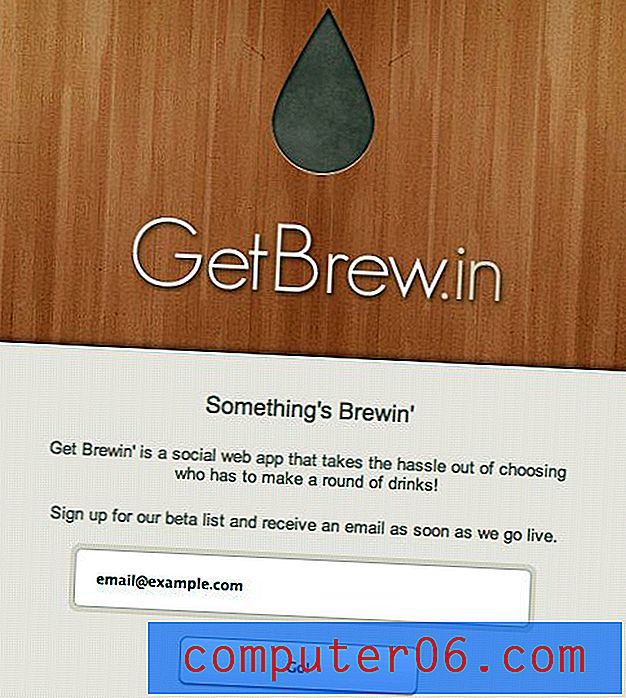
Holen Sie sich Brewin '
Dieses letzte Beispiel hat sowohl Vor- als auch Nachteile. Insgesamt ist die Seite super attraktiv. Es fühlt sich jedoch nach viel Inhalt für eine Mittelausrichtung an, die für mehr als ein paar Zeilen ziemlich schwach ist.
Die Lehre hier ist, dass manchmal die einfachsten Projekte am schwierigsten zu entwerfen sind. Wenn es eine Menge Inhalte gibt, müssen Sie viel arbeiten und starke, klare Ausrichtungen erstellen. Mit ein wenig Inhalt, der jedoch nicht annähernd die Seite füllt, müssen Sie oft eine Weile kämpfen, bevor Sie die ideale Lösung finden.

Zeigen Sie uns Ihre!
Jedes der oben genannten zwanzig Beispiele für Anmeldeformulare kann Ihnen zeigen, wie Sie Ihre eigenen effektiv erstellen können. Hinterlassen Sie unten einen Kommentar mit einem Link zu einigen von Ihnen erstellten Formularen. Mit welchen Techniken haben Sie die Form sowohl visuell als auch funktional gestärkt?