Design Inspiration für Bildlaufaktionen
Das Scrollen ist eine Schlüsselkomponente jedes Website-Designs, das über eine einzelne Zielseite hinausgeht. Wer glaubt, die Schriftrolle sei tot, muss aus dem Jahr 2005 herausspringen!
Bildlaufaktionen bewegen Benutzer vertikal oder horizontal durch Inhalte und sind ein allgemein akzeptiertes Benutzermuster. Die Schriftrolle ist lebendig und gut, dank vieler interessanter Designtechniken und einer Verlagerung hin zum Zugriff auf vollständige Websites auf kleineren Bildschirmen. Lass uns mal sehen!
Entdecken Sie Designressourcen
6 Möglichkeiten zur Verwendung von Bildlaufaktionen

Eine Bildlaufaktion ist nicht nur ein raffinierter Trick für Ihr Website-Design. Es muss etwas tun und Benutzer dazu bringen, sich mit bestimmten Inhalten zu beschäftigen oder eine bestimmte Aktion auszuführen. Wenn diese Kriterien nicht erfüllt sind, sind Bildlaufaktionen nur alberne Tricks.
Es gibt verschiedene Möglichkeiten, Benutzer mit dem Scrollen zu beschäftigen:
- Vertikal scrollen: Dies ist das intuitivste Muster, bei dem Benutzer die Seite auf und ab bewegen. Auch ohne viele andere Informationen werden Benutzer versuchen, nach unten zu scrollen, wenn sie Interesse an Design oder Inhalt haben.
- Horizontal scrollen : Während dieses Muster dank der zunehmenden Anzahl von Bildschiebereglern immer häufiger wird, benötigen die meisten Benutzer immer noch einen horizontalen Bildlauf-Hinweis, z. B. einen Pfeil oder eine Anweisung. Dann müssen Sie entscheiden, ob der horizontale Bildlauf eine Ein- oder Zwei-Wege-Aktion ist.
- Ebenen verwenden: Durch das Überlagern von Objekten können Benutzer Muster und Bewegungen erkennen (siehe Prinzipien des Materialdesigns). Durch Stapeln von Elementen auf Hintergrund und Vordergrund können Sie das Scrollen fördern.
- Benutzer zum Scrollen auffordern: An einem Symbol oder einer Mikrokopie, die den Benutzern sagt, wo und wie sie scrollen sollen, ist nichts auszusetzen. Fügen Sie das Element direkt über dem Punkt ein, an dem der Bildschirm "bricht" und Benutzer zu scrollen müssten.
- Zum Scrollen verwenden : Wenn Sie ein Symbol oder Element zum Scrollen verwenden, aktivieren Sie es ebenfalls mit einem Klick. (Benutzer können fast nicht anders, als auf Elemente zu klicken, die wie Schaltflächen aussehen.) Die Verwendung einer Aktion zum Klicken zum Scrollen bietet eine angenehme Überraschung, die Benutzer zum nächsten Teil des Inhalts bringt.
- Überall scrollen : Es gibt keine Regel, die besagt, dass das Scrollen auf und ab oder links und rechts sein muss. Es kann sich auf verschiedene Arten bewegen. Berücksichtigen Sie runde, diagonale oder andere Muster, sofern diese für den Benutzer in Bezug auf den Inhalt leicht verständlich sind, und fördern Sie das Engagement.
10 Killer-Beispiele zur Inspiration
Nachdem Sie eine Vorstellung davon haben, wie Sie Bildlaufaktionen entwerfen, lassen Sie sich von einigen Beispielen für großartiges Design inspirieren. Um das Beste aus den folgenden Beispielen herauszuholen, klicken Sie sich durch die Websites und spielen Sie herum, um das Beste aus jeder interaktiven Erfahrung herauszuholen.
Sie werden feststellen, dass sich jedes Projekt dem Scrollen etwas anders nähert. Einige sind intuitiver als andere, aber alle bieten eine interessante Grundlage für den Einstieg. Genießen!
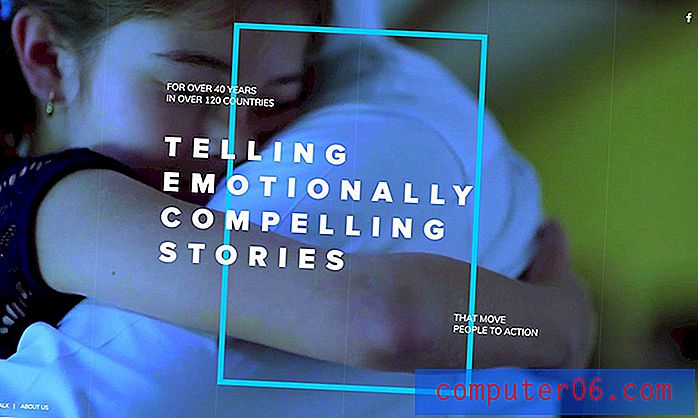
IMS Productions

IMS Productions verwendet vertikales Scrollen, um Geschichten effektiv auf einem „Bildschirm“ zu präsentieren. Jede Schriftrolle führt Benutzer zu einem neuen Profil, das den Bildschirm ausfüllt und ein eigenes Mini-Erlebnis bietet. Beachten Sie die subtilen vertikalen Linien und Pfeile, mit denen alle Benutzer durch das Website-Design scrollen können.
Sofortige Liebe

Instant Love kombiniert Scroll-Aktionen und Sound für ein Musikexperiment, das viel Spaß macht. Bei jeder Bildlaufaktion wird dem Benutzer ein neues Lied mit Titel- und Künstlerinformationen zum Anhören angezeigt. Bildlaufaktionen werden als Spiel verwendet, um das Engagement und die Interaktion über einen längeren Zeitraum zu fördern.
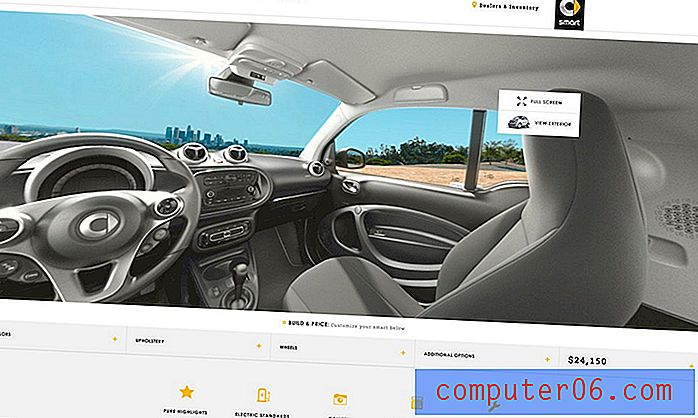
Intelligente USA

Smart USA verwendet viele coole Bildlauftechniken, einschließlich einer 360-Grad-Ansicht, um den Verkauf von Autos zu unterstützen. Diese Art der Bildlauffunktion kann für den E-Commerce und den Produktverkauf von Nutzen sein, da Benutzer Produkte detaillierter untersuchen können als nur mit Bildern.
Havaianas

Havaianas verwendet horizontales Scrollen, um Produkte zu präsentieren. Das Schöne an diesem Muster ist, dass jede Folie in der Schriftrolle unten einen Aufruf zum Handeln und einen Fortschrittsbalken enthält. Während die Panels automatisch scrollen, können Benutzer jederzeit die Kontrolle übernehmen, um nur den gewünschten Inhalt anzuzeigen.
Playup

Playup ist ein animiertes Abenteuer beweglicher Teile, die sich mit jedem Mausschlag ändern und verschieben. Bei Scroll-Aktionen ist viel los, aber die Bewegungen sind schnell und verlockend, insbesondere bei der mutigeren Farbauswahl. Außerdem können Benutzer nach oben oder unten scrollen, und rechts befindet sich immer ein visueller Hinweis, der Sie darüber informiert, welche Aktionen verfügbar sind.
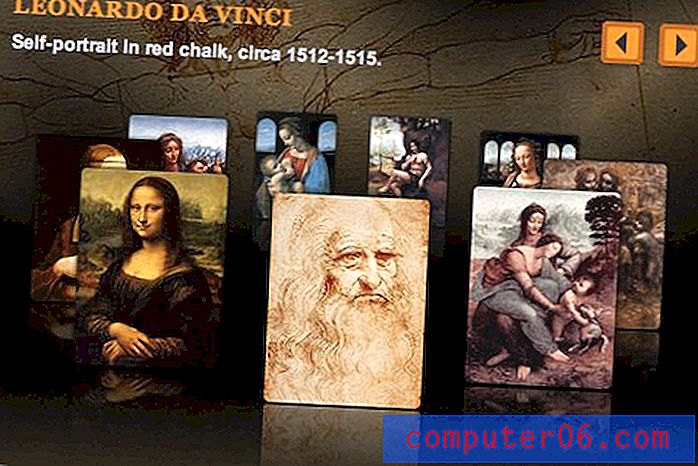
Pharrell Williams

Pharrell Williams hat eine der unterhaltsamsten Scrolling-Websites, die Sie finden werden. Es bewegt sich in alle Richtungen, springt, verschiebt sich und verändert seine Form vor Ihren Augen. Und jeder Teil des Designs wird durch Bildlaufaktionen gesteuert. Sobald Benutzer auf der Startseite auf Karten klicken, nutzen die Innenseiten auch das fortgesetzte Scrollen mit Parallaxenbewegung, um die gleiche Stimmung beizubehalten.
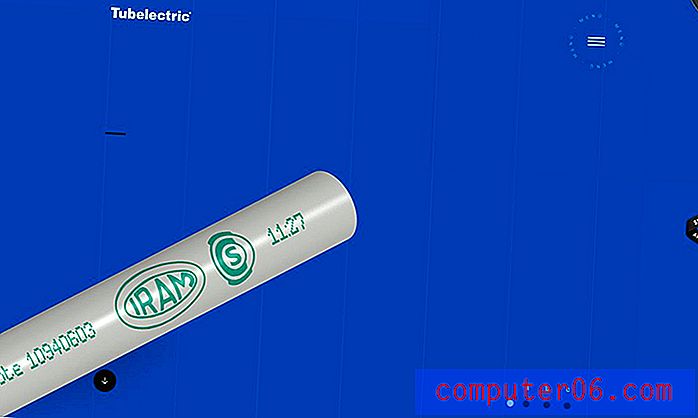
Rohrelektrisch

Tubelectric sieht nicht wie ein Design aus, das viele Bildlaufeffekte aufweist, verwendet jedoch einfache Ebenen und Animationen, um das Produkt hervorzuheben. Mit jedem Mausklick gibt es unerwartete Designfreuden für eine Website, die ein flaches Gesamtdesign hätte haben können.
Höchste Website der Welt

Die höchste Website der Welt ist ein dummes Beispiel für extremes Scrollen. Es wird nur mehr als 11 Meilen gescrollt. Habe Spaß!
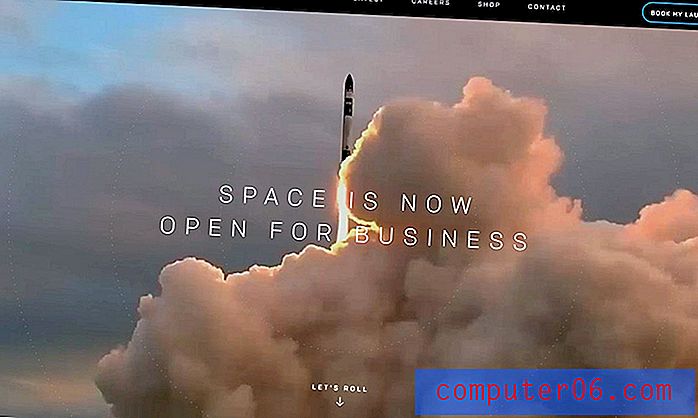
Raketenlabor

Rocket Lab verwendet eine traditionellere vertikale Schriftrolle unterhalb des ganzseitigen Videos, um Informationen zu präsentieren. Besonders schön ist die Mikrokopie - „Lass uns rollen“ -, mit der Benutzer aufgefordert werden, weiter zu scrollen, um weitere Informationen zu erhalten.
Schieberegler

Sliders verwendet eine Parallaxen-Bildlaufaktion, um die Restaurant- und Menüelemente anzuzeigen. Das Gesamtdesign ist ziemlich einfach und die Bildlaufaktionen sind nicht kompliziert, aber alles lässt sich problemlos zusammenfügen. Dies ist ein großartiges Beispiel dafür, wie man coole Benutzeroberflächenaktionen mit hervorragenden Bildern kombiniert.
Fazit
Das Scrollen gibt es in vielen verschiedenen Formen. Hoffentlich inspirieren Sie diese Beispiele dazu, etwas mit einem interessanten oder neuen Bildlaufmuster zu erstellen, um eine neue Benutzerbasis zu gewinnen.
Denken Sie daran, wie bei allem Neuen. Probieren Sie es aus. Schauen Sie sich die Analyse an. Nehmen Sie die erforderlichen Änderungen vor, um sicherzustellen, dass Ihre experimentellen Bildlauf- und Entwurfsmuster erfolgreich sind und den Benutzern gute Dienste leisten.