Entwerfen im Dunkeln: 10 dunkle Standorte und ihre Farbschemata
Was passt gut zu einer schwarzen Website? Heute werden wir es herausfinden, aber einige hervorragende Beispiele für dunkles Webdesign zusammen mit ihren Primärfarbpaletten betrachten.
Jede Website enthält einen Screenshot mit einer kurzen Beschreibung, einer visuellen Darstellung des Farbschemas und einem Link zum Herunterladen der Photoshop-Farbfelder von Pictaculous.
Notio Webdesign
Hier hat die Seite selbst sehr wenig Farbe und dient eher als schwarze Matte, um die Arbeit des Designers zu demonstrieren. Dies sorgt für ein wirklich edles Gefühl, besonders wenn es mit dem subtilen Leuchten und den Reflexionen kombiniert wird.


Laden Sie Photoshop Swatches herunter
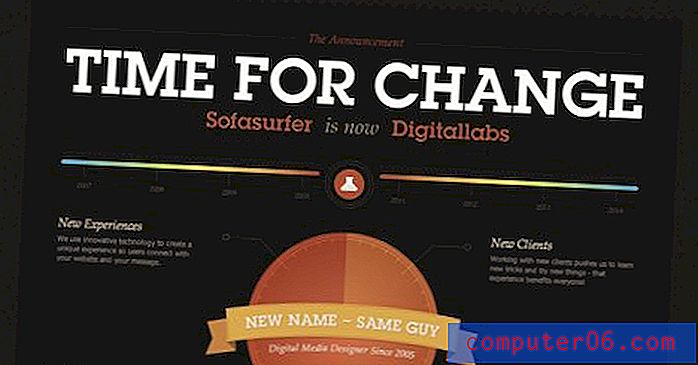
Sofasurfer ist jetzt Digitallabs
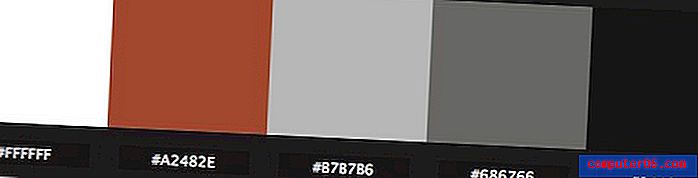
Beim Entwerfen mit einem dunklen Thema kann es oft sehr wirkungsvoll sein, eine einzelne kräftige Farbe (hauptsächlich) zu mischen und sie wiederholt zu verwenden, wie es der Designer mit Orange unten getan hat.


Laden Sie Photoshop Swatches herunter
Rails.mx
Die Rails-Site unten trifft definitiv einige mutige Farbwahlen. Dies ist hauptsächlich dem hervorragenden Ruby-Icon-Design zu verdanken, aber die unterstützenden Farben funktionieren sehr gut.


Laden Sie Photoshop Swatches herunter
Kreativ genannt
Wie bei SofaSurfer sehen wir hier eine überwiegend graustufige Farbpalette mit Farbtupfern, um Ihre Aufmerksamkeit auf wichtige Punkte zu lenken. Dies ist eine wichtige Funktion der Farbe im Webdesign. Überlegen Sie immer, wie Sie die Erfahrung strukturieren und den Benutzer durch Wörter, Grafiken und natürlich Farben führen können.


Laden Sie Photoshop Swatches herunter
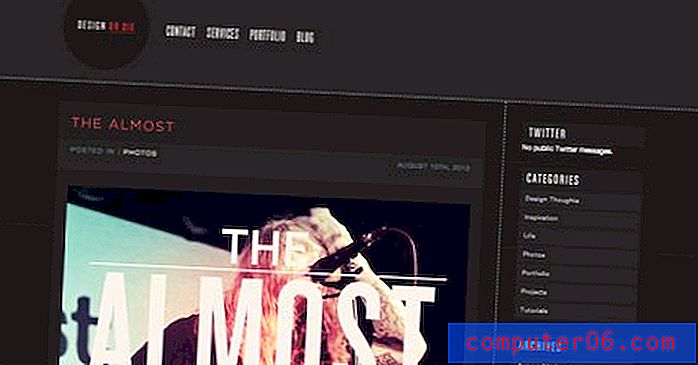
Design oder sterben
Dies ist wahrscheinlich meine Lieblingsfarbpalette in der gesamten Liste. Die gedämpften Farben passen sehr gut zusammen und schaffen ein ausgesprochen Retro-Feeling. Zeiträume können definitiv stark durch Ihre Farbauswahl kommuniziert werden. Denken Sie daran, dass dies passiert, ob Sie es beabsichtigen oder nicht!


Laden Sie Photoshop Swatches herunter
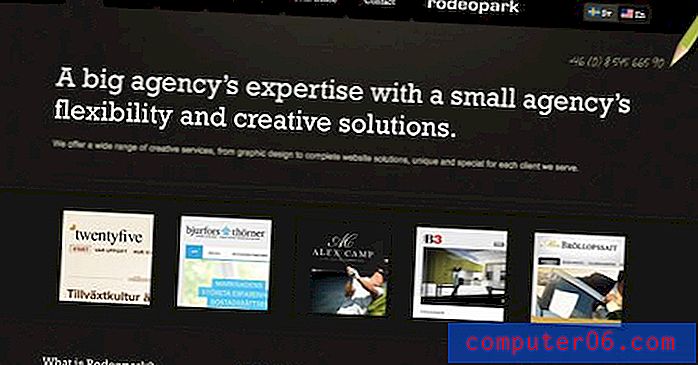
Rodeopark-Kommunikation
Ähnlich wie bei der ersten Site bezieht diese den größten Teil ihrer Farbe aus den Arbeitsproben in den Miniaturansichten.


Laden Sie Photoshop Swatches herunter
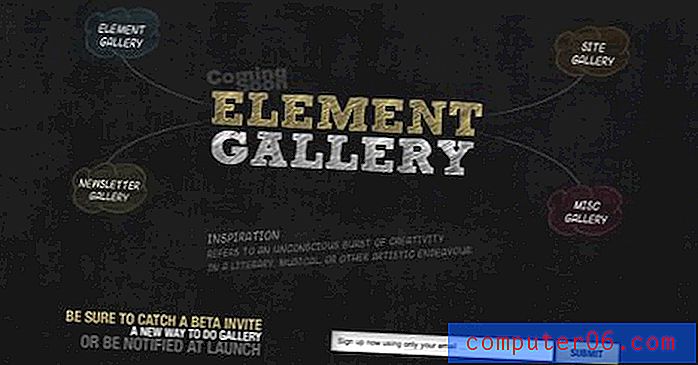
Element Galerie
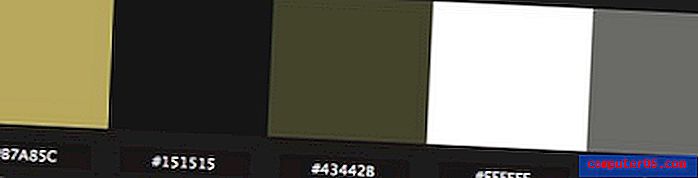
Die Farben hier heben sich perfekt vom grungy Tafelhintergrund ab. Beachten Sie, dass die Variation der Farbe sowohl in den grafischen Elementen als auch in der Typografie wiederholt wird.


Laden Sie Photoshop Swatches herunter
Jose Luis Merino Parra
Dieser zeigt, dass Sie nicht immer Farbe brauchen, um ein tolles Design zu haben. Das Festhalten an einer reinen Graustufen-Farbpalette kann eine starke Aussage machen.


Laden Sie Photoshop Swatches herunter
Osvaldas Valutis
Ich liebe das Konzept dort. Ein Ausbruch von Farbe und Leben bricht durch die Risse einer farblosen Welt. Sehr gut gemacht!


Laden Sie Photoshop Swatches herunter
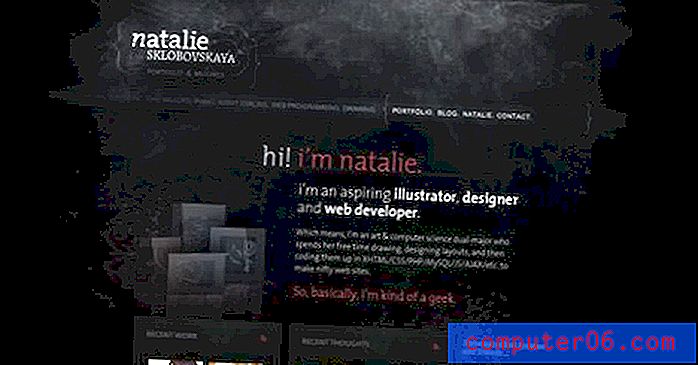
Natalie Sklobovskaya
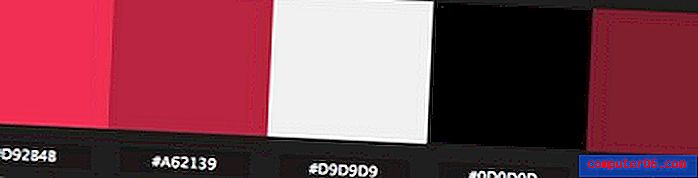
Natalie verwendet eine Mischung aus einigen wirklich reichen Texturen, Grafiken und Farben, um eine gruselige Umgebung zu schaffen, die absolut schön aussieht.


Laden Sie Photoshop Swatches herunter
Zeigen Sie uns Ihre!
Nachdem Sie die Farbschemata einiger unserer dunklen Websites gesehen haben, hinterlassen Sie unten einen Kommentar mit einem Link zu Ihrer dunklen Website. Erzählen Sie uns unbedingt etwas über Ihr Farbschema und was Sie damit vermitteln wollten.