Top 5 Designtrends 2017 (bisher!)
Wenn Sie genau hinschauen, können Sie fast die Entwicklung des Webdesigns beobachten. Einige Designtrends haben sich (bisher) als unverzichtbare Elemente des Jahres 2017 herausgestellt, wobei interessante Typografie-, Farb- und Navigationsmuster den Weg weisen.
Nachdem wir uns also Mitte 2017 befinden, konzentrieren wir uns ein wenig auf die Inspiration für das Design und werfen einen Blick auf die Top-Trends des Jahres. Sollten Sie all dies einbeziehen? Absolut nicht! Eine von zwei sorgfältig ausgewählten Optionen kann Ihrem Design jedoch ein aktuelles, aktuelles Gefühl verleihen.
1. Typografie in gemeinsamen Räumen


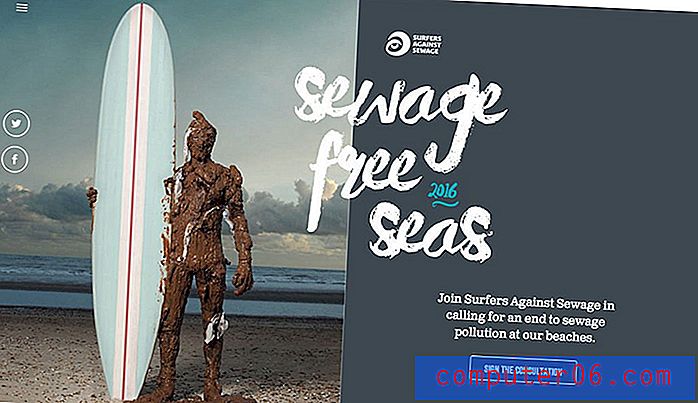
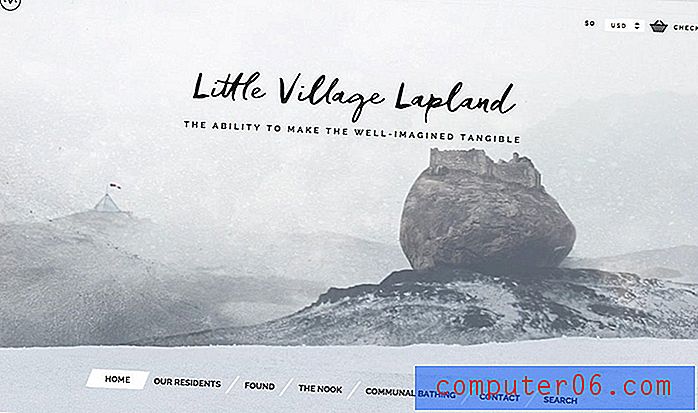
Designer brechen die Regeln der Typografie, indem sie die Beschriftung auf mehrere Elemente ausweiten. Der Typ kann sich in einer Split-Screen-Ästhetik über zwei Felder erstrecken oder in den Raum eines anderen Designelements wie eines Bildes eingreifen.
In jedem Fall kann das Ergebnis atemberaubend sein.
Aber es ist nicht einfach zu tun. Typografie in gemeinsam genutzten Räumen ist eine visuell interessante Möglichkeit, Benutzer über Inhalte zu ziehen und einen Fluss im Design zu erzeugen. In Kombination mit interessierten Schriftarten oder übergroßen Schriftarten kann Typografie in gemeinsam genutzten Räumen dramatische Auswirkungen haben. Die zusätzliche Betonung der Schrift, da sie auf mehreren Leerzeichen liegt, hebt die Wörter hervor und schafft einen Schwerpunkt im Design.
Um den Designtrend optimal nutzen zu können, benötigen Sie ein kurzes Stück Nachrichten sowie ein Bild- und Hintergrundpaar mit ähnlichen Farben, damit der Typ problemlos über die gesamte Leinwand gelesen werden kann.
In den meisten Fällen wählen Sie eine schwarze oder weiße Schrift auf dem Hintergrund. Dies ist ein ziemlich komplexes Design, das Benutzer verarbeiten können - auch wenn es recht einfach aussieht - und die Lesbarkeit sollte ein Hauptanliegen sein.
Konzentrieren Sie sich mit dieser Art von Designmuster auf den visuellen Fluss. Überlegen Sie, welche Teile des Designs für Benutzer am wichtigsten sind, um einen geschichteten Hintergrund- und Beschriftungseffekt zu erzielen.
Erfahren Sie mehr über den Trend und sehen Sie sich noch mehr Beispiele sowie eine Einführung in die Arbeit mit Split-Screen-Designs an.
2. Polyformen


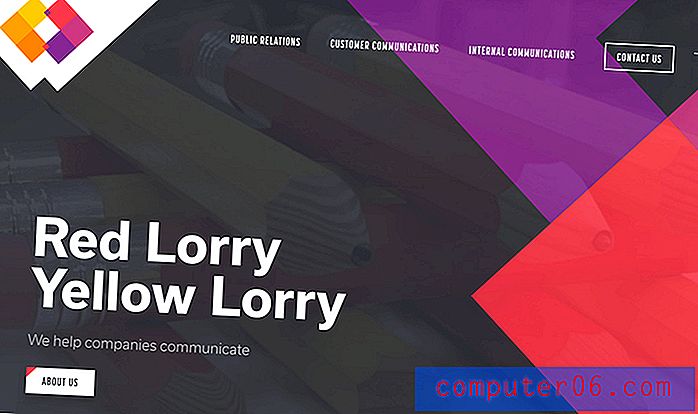
Fast überall, wo Sie hinschauen, verwenden Designer Polygone auf interessante Weise. Von Formen, die das gesamte Design ausfüllen, über einfache Überlagerungen bis hin zu Eckeneffekten gibt es fast überall Polyformen.
Das Schöne an diesem Designtrend ist, dass er so vielseitig ist. Polyformen können zu fast jeder Designkontur, über Video oder Fotos und mit jeder Farb- oder Typografiepalette hinzugefügt werden. (Es ist die perfekte Aktualisierung, wenn Sie eine aktuelle Website aktualisieren möchten.)
Nicht sicher, was als Polyform qualifiziert ist? Polygone sind Formen, die in der Elementargeometrie als „Planfigur, die durch eine endliche Kette von geraden Liniensegmenten in einer Schleife zu einer geschlossenen polygonalen Kette begrenzt wird“ definiert sind. Die Formen können eine beliebige Anzahl von Seiten oder Ausrichtungen haben, können gefüllt oder hohl sein und Pfade und Striche aufweisen, die sich schneiden. Polygone sind normalerweise flache, zweidimensionale Formen, obwohl in Website-Projekten einige Polygone die Bewegung animieren und mehr 3D-Eigenschaften zu haben scheinen.
Polyformen können einiges an Designinspiration bieten. Verwenden Sie sie für Divots oder Elemente der Benutzeroberfläche, um die Navigation zu fördern oder visuelles Interesse zu wecken, wenn andere Bilder etwas mangelhaft sind.
Erfahren Sie mehr über den Trend und sehen Sie noch mehr Beispiele.
3. Farbverläufe


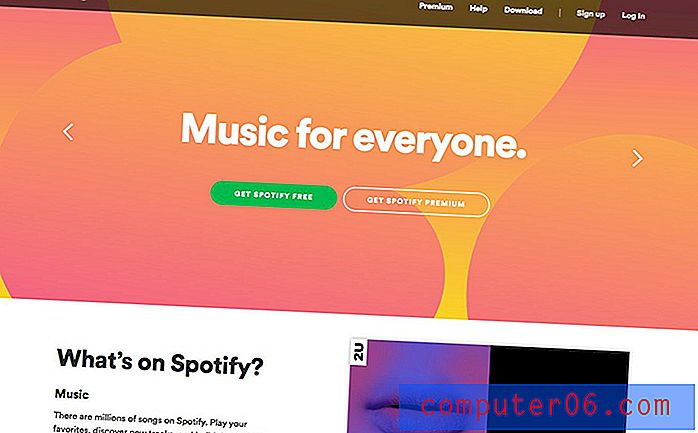
Einer der traurigsten Teile des flachen Designtrends war der Verlust von Farbverläufen bei Designprojekten. Aber sie sind auf einem großen Weg zurück. (Spotify wird viel Anerkennung dafür zuteil, dass sie in ihrer visuellen Identität verwendet werden.)
Farbverläufe erscheinen überall und auf jede erdenkliche Weise - Hintergründe, als Farbüberlagerungen und in Elementen der Benutzeroberfläche. Die heutige Designinspiration für Farbverläufe unterscheidet sich jedoch ein wenig von der Ära vor dem flachen Design. Anstelle von Farbverläufen, die subtil sind und zu Schwarz oder Weiß verblassen, sind diese Farbverläufe fett und enthalten häufig zwei Farben.
Während ein guter Farbverlauf in fast jedem Teil des Designs funktionieren kann, eignen sich monotone Farbverläufe häufig am besten für kleinere Elemente, und zwei Farbvarianten verleihen großen Designelementen wie Bildern oder Hintergründen den größten Pop.
Erfahren Sie mehr über den Trend und sehen Sie sich noch mehr Beispiele an. Schauen Sie sich auch einige unterhaltsame Möglichkeiten an, Farbverläufe für Farbüberlagerungen zu verwenden.
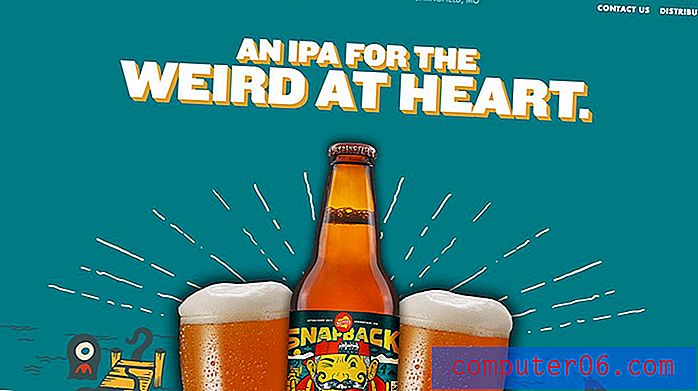
4. Fettgedruckte Farbe


Große, kräftige Farbwahlen scheinen überall zu sein, nicht nur bei der Verwendung von Verläufen. Helle Hintergründe, kräftige Schaltflächen und Akzentfarben, die vom Bildschirm zu springen scheinen, bieten einen Ort, an dem die Augen landen können.
Einige der größten Farbtrends sind möglicherweise sogar Dinge, die Sie nicht erwarten würden - Neonfarben und Farbschriften.
Hier sind einige Tipps zur Verwendung fett funktionierender Farboptionen:
- Integrieren Sie die hellsten Farben aus der Palette Ihrer Marke.
- Verwenden Sie Farbe, um eine Erklärung abzugeben.
- Helle Farben setzen tolle Akzente.
- Sie können keine Möglichkeit finden, eine kräftige Farbe zu verwenden? Fügen Sie die Farbtöne in Bilder und Fotos ein.
- Kombinieren Sie kräftige Farben mit Schwarz und Weiß, um eine maximale Wirkung zu erzielen.
- Verwenden Sie Farbe mit Absicht und Zweck.
Erfahren Sie mehr über kräftige Farbtrends wie Neons und Farbschriften.
5. Experimentelle Navigationsmuster


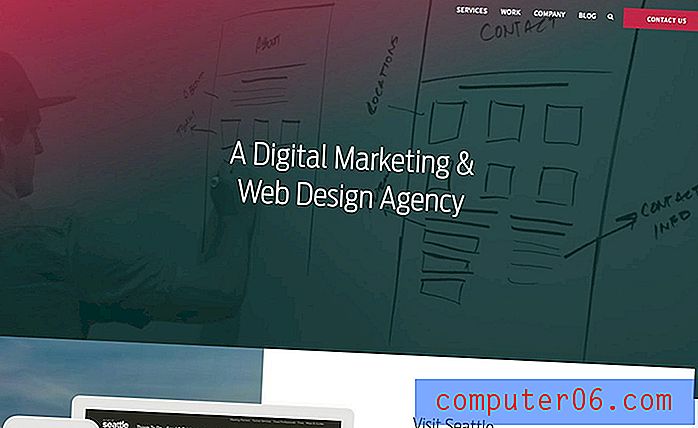
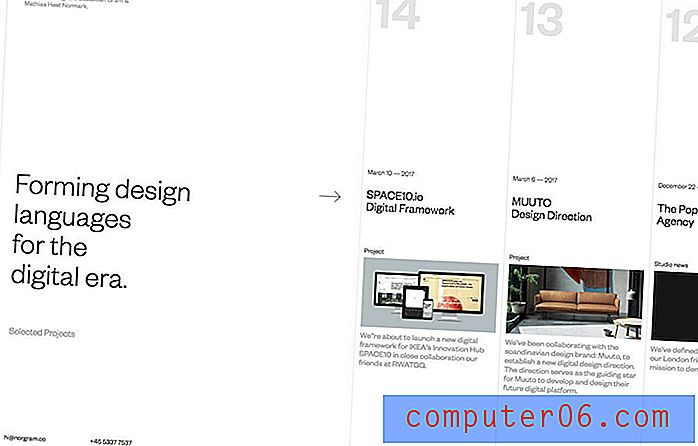
Es wird zwar nicht immer empfohlen, Navigationsmuster zu verwechseln und sich zu weit von Menüs zu entfernen, die am oberen Bildschirmrand verankert sind. Bei einigen Website-Designs kann dies jedoch funktionieren. Tatsächlich war 2017 bislang das Jahr der experimentellen Navigation. Viele Websites verwenden Seitennavigation, Bodennavigation und suchen nach neuen Möglichkeiten für versteckte Optionen, Bildlauf- und Pop-out-Optionen.
Und hier ist die Sache: Es scheint zu funktionieren.
Nur Sie werden es sicher wissen - gehen Sie immer zurück und stöbern Sie in Ihren Analysen, um sicherzustellen, dass eine Navigationsänderung immer noch Klicks erzielt -, aber immer mehr Designer experimentieren mit neuen Konzepten. Der Trick scheint zu sein, dass Navigationselemente auf dem Startbildschirm immer noch hervorgehoben werden müssen (machen Sie sie größer als normal, wenn sie sich an einer ungewöhnlichen Position befinden) und andere visuelle Hinweise verwenden müssen, um den Benutzern zu zeigen, was als Nächstes zu tun ist. Unbekannte Benutzermuster können mit Hilfe schnell erlernt werden.
Erfahren Sie mehr über den Trend und sehen Sie noch mehr Beispiele.
Fazit
Während viele Trends dazu neigen, zu kommen und zu gehen, bleiben diese bestehen. Es scheint, als ob der rote Faden darin besteht, dass jeder Trend in eine Vielzahl von Designumrissen passt und nicht den gesamten ästhetischen Fluss überholt.
Was sind deine Lieblingstrends 2017? Gibt es einen dieser Trends, den Sie beseitigen möchten? Lassen Sie uns auf Twitter chatten (denken Sie daran, Design Shack zu markieren).