Was macht eine großartige Suchoberfläche aus?
Ein Suchfeld ist eines der wesentlichen Elemente, die in fast jedem Website-Design enthalten sind. Während die Erstellung dieses kleinen Elements manchmal zu einem nachträglichen Gedanken wird, gibt es keinen Grund, warum das Suchfeld nicht so schön gestaltet sein sollte wie der Rest einer Website.
Das Design eines Suchfelds sollte dem des Restes der Website entsprechen, funktional und benutzerfreundlich sein und an einem Ort platziert werden, der für Benutzer offensichtlich ist. Heute werden wir uns einige großartige Suchfelder und einige Tools ansehen, die Ihnen bei Ihrem eigenen Design helfen.
Benötigt Ihre Site ein Suchfeld?


Die einfache Antwort lautet ja. Wenn Ihre Website eine erhebliche Menge an Inhalten enthält - denken Sie mehr als nur an einen Teaser oder eine Begrüßungsseite -, ist ein Suchfeld ein Muss.
Ein Suchfeld erleichtert Benutzern das Auffinden von Inhalten. Es kann Ihnen auch dabei helfen, Informationen darüber zu sammeln, was Benutzer suchen und auf Ihre Website kommen, z. B. Produktinformationen, Verwendung von Keywords sowie Benutzerwünsche und -bedürfnisse.
Auf der anderen Seite sind Websites, die als Teaser oder Begrüßungsseite fungieren, möglicherweise ohne die Verwendung einer Suchfunktion in Ordnung. Im Allgemeinen könnte man denken, dass Websites mit nur einer Seite in diese Kategorie fallen, aber es hängt wirklich von der Größe, dem Umfang und dem Design ab. Einseitige Websites mit viel Inhalt durch die Verwendung von Elementen wie Parallaxen-Scrollen könnten von der Suchfunktion profitieren.
Suchfunktion
Eine der größten Fragen bei der Suche lautet: "Was soll es tun?" Während dies wie eine offensichtliche Frage und Antwort erscheint, können die Suchfunktionen von Site zu Site variieren. Benutzer können unterschiedliche Erwartungen an die Funktionsweise der Suche haben, basierend auf dem Inhalt der Website.

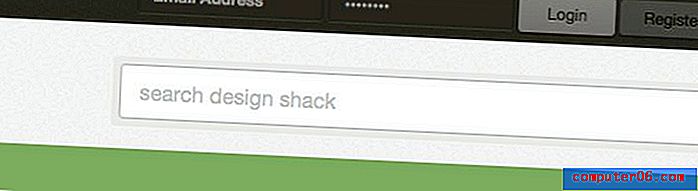
Einfache Suche: Die gebräuchlichste Art der Website-Suche basiert auf einem Feld, das einen Ort zum Eingeben der gesuchten Informationen und eine Schaltfläche "Suchen" oder "Senden" enthält. (Wir verwenden diese Art der Suche hier auf der Design Shack-Website.) Häufig enthält das Feld die auf der Website durchsuchbaren Elemente wie Schlüsselwörter oder Artikelnummern.

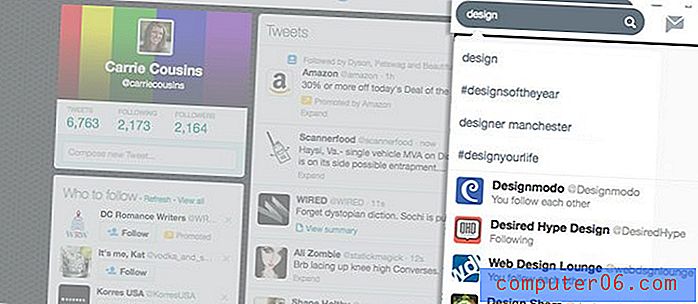
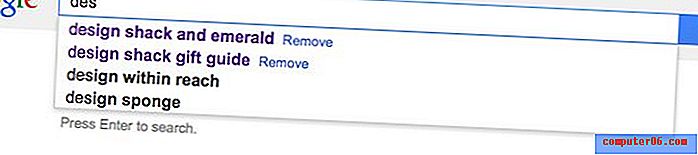
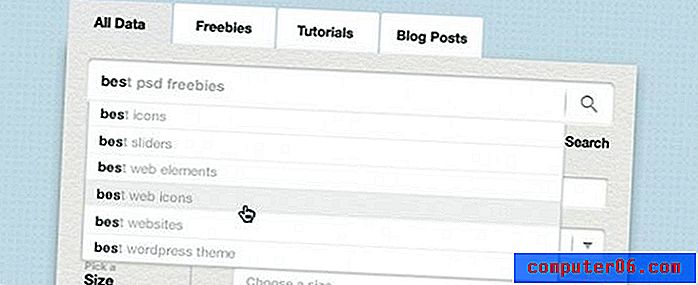
Intelligente Suche: Google ist führend bei der intelligenten Suche, mit deren Hilfe Sie anhand der gängigen Suchbegriffe und der Relevanz für die Website das Gesuchte eingeben können.

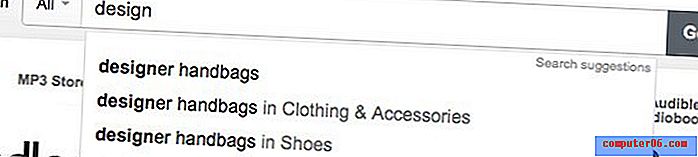
Gefilterte Suche: Websites, die die gefilterte Suche verwenden, geben dem Benutzer Optionen, was oder wo nach etwas innerhalb der Website gesucht werden soll. Amazon ist ein Paradebeispiel für die Verwendung der gefilterten Suche. In der oberen Leiste können Sie die gesamte Website nach einem Artikel durchsuchen oder auf eine bestimmte Produktkategorie eingrenzen. (Amazon verwendet auch eine intelligente Suche, die zeigt, dass Sie nicht auf eine Art von Suchfunktion beschränkt sind.)
Platzierung des Suchfelds


Es gibt einen guten Grund, warum fast jede Website, die Sie besuchen, ein Suchfeld am oberen Bildschirmrand hat. Dort erwarten die Benutzer es.
Eine Analyse von Site Search Today ergab, dass von den 50 größten Einzelhändlern in den USA alle ein Suchfeld oben auf der Seite hatten. Von diesen hatten 54 Prozent ein Suchfeld oben rechts, 30 Prozent oben in der Mitte und 16 Prozent oben links auf der Seite. Die Ergebnisse waren in einer Studie mit Einzelhändlern in Großbritannien mit einer großen Einschränkung ähnlich: Die Suche befindet sich häufiger in der oberen Mitte der Website, gefolgt von oben rechts.
Die Platzierung, die Sie vermeiden sollten, befindet sich irgendwo unterhalb der Schriftrolle oder am unteren Rand der Site. (Das heißt, es sei denn, Sie fügen an beiden Stellen ein Suchfeld hinzu.) Designer sollten auch vermeiden, das Suchfeld im Navigationsmenü oder in einer Symbolleiste auszublenden.
Suchkennungen


Suchwerkzeuge sollten leicht zu identifizieren und zu verwenden sein. Wenn Benutzer das Tool nicht finden können, kann dies zu Frustration führen oder dazu führen, dass ein Benutzer Ihre Website verlässt.
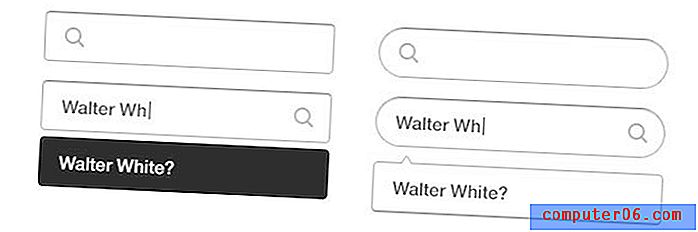
Übliche Suchkennungen sind ein Feld mit der Wortsuche oder eine Lupe neben einem Eingabefeld. Das ist es. Bei der Gestaltung der Suche ist eine dieser Optionen die beste Wahl.
Und vergessen Sie nicht die Aktionstaste. Genau wie bei Suchkennungen sollte auch die Schaltfläche zum Ausführen der eigentlichen Suche einfach sein. Verwenden Sie ein Wort wie "Suchen" oder "Finden". "Los" ist eine weitere akzeptable Option.
Design-Tipps suchen


Bei der Erstellung eines Suchfelds (oder vieler anderer gängiger Elemente der Benutzeroberfläche) ist Einfachheit der Schlüssel. Ein Suchfeld benötigt mehrere Dinge: ein Eingabefeld, einen Titel, eine Aktionsschaltfläche und Anweisungen.
Beim Entwerfen eines Suchfelds sollte sich das Design auf ein Feld konzentrieren. Klingt einfach, oder? Beachten Sie, dass das Feld groß genug sein muss, um allgemeine Suchbegriffe einzugeben (und anzuzeigen), die für Ihre Website relevant sind, und Text enthalten muss, der groß genug ist, um in einer einfachen Schrift gelesen zu werden. Vermeiden Sie superkleine Schriftarten, Neuheiten oder Schriftarten.
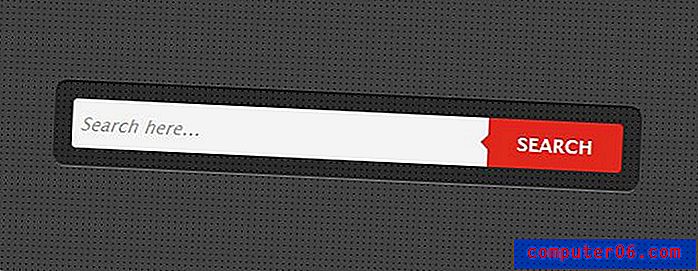
Machen Sie deutlich, dass Sie eine Suche haben. Beschriften Sie Ihre Suchfunktion als solche, entweder mit einem Titel neben oder über dem Feld oder mit einem Text im Feld, der die Benutzer auffordert, "die Site hier zu durchsuchen".
Stellen Sie sicher, dass Benutzer wissen, wie die Suche verwendet wird. Fügen Sie dem Suchfeld einfache Anweisungen hinzu, die angeben, was sie mit dem Tool finden können. (Stellen Sie jedoch sicher, dass der Beispieltext nicht mehr angezeigt wird, wenn der Benutzer auf klickt, um das Feld einzugeben oder zu aktivieren.) Fügen Sie abschließend eine eindeutige Schaltfläche zum Aufrufen der Aktion für die Übermittlung der Suche hinzu.
Suchwerkzeuge und Ressourcen
Google-Suchmaschine
Sie können Ihrer Website die Google-Suche mit einem einfachen Tool hinzufügen, das für grundlegende Funktionen kostenlos ist und an Ihr Website-Design angepasst werden kann. Google hat auch ein kostenpflichtiges Suchwerkzeug, das einige zusätzliche Extras, einschließlich weiterer Designoptionen, für 100 US-Dollar pro Jahr enthält.
Sucheingabe mit Vorschlag

Dieses einfache Feld wird als Adobe Photoshop-Datei geliefert, die Sie etwas anpassen können, um das Design Ihres Suchfelds zu beschleunigen. Die geschichtete Vektordatei wird mit einer Funktion zum automatischen Vorschlagen geliefert und kostet nur 2 US-Dollar von Creative Market.
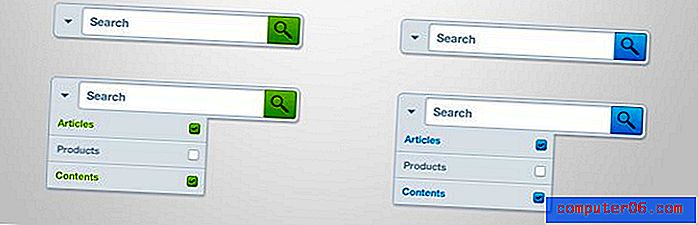
Dropdown-Liste der Suchleiste

Diese einfache Suchleistendatei verwendet ein einfaches Suchformat mit einer Dropdown-Liste für Menüoptionen. Die Photoshop-Datei kann kostenlos mit der entsprechenden Gutschrift heruntergeladen werden.
Erweiterbares Suchfeld

Wenn Sie wissen möchten, wie Sie Ihr Suchfeld codieren, sehen Sie sich diese erweiterbare Option an, die auf CodePen verfügbar ist.
CSS3 Form Pack

Wenn Sie nicht ganz sicher sind, welchen Suchfeldstil Sie suchen, enthält das CSS3 Form Pack sechs Suchformularstile. Die Lizenz für das gesamte Paket beträgt 4 US-Dollar für eine schöne Sammlung von Leckereien.
So erstellen Sie ein Suchformular

Indem Sie vom Code aufbauen, können Sie auch viel Kontrolle über Ihr Suchfeld haben. SpeckyBoy Design bietet ein großartiges Beispiel für einfachen Code für ein sauberes Suchfeld, dem fast jeder mit grundlegenden Codierungskenntnissen leicht folgen kann.
Fazit
Ein großartiges Suchfeld ist zwar nicht der unterhaltsamste Teil des Designprozesses, aber häufig ein wesentlicher Bestandteil Ihrer Website. Denken Sie beim Erstellen eines Suchfelds zuerst an den Benutzer und dann an das Gesamtdesign.
Suchfelder können Ihrer Website großartige Funktionen hinzufügen und gleichzeitig großartig aussehen. Entscheiden Sie sich für eine Box, die zum Gesamtthema Ihrer Website passt und sich einfügt, ohne sie jedoch vollständig auszublenden.
Wenn Sie noch mehr großartige Suchfelder sehen möchten, besuchen Sie die Design Shack-Galerie.
Bildquelle: Suchfeld von Jamie Syke.