10 UX-Sätze und Begriffe, die Sie jetzt kennen sollten
Es scheint, als würde sich die Welt des Web - und des Webdesigns - alle paar Tage ändern. Trends, neue Techniken und Benutzer, die mehr verlangen, treiben diesen Wandel voran. Und wir müssen alle auf dem Laufenden bleiben, um relevant zu bleiben.
Heute werden wir uns 10 Sätze ansehen, die Sie jetzt zu Ihrem Wortschatz hinzufügen müssen.
Jedes dieser Wörter oder Phrasen bezieht sich auf die Benutzererfahrung und ist im Wesentlichen Teil des Designprozesses. Lassen Sie uns ohne weiteres loslegen!
Semmelbrösel

So wie uns das Märchen gelehrt hat, kann eine Spur von Semmelbröseln Ihnen alle Orte zeigen, an denen Sie gewesen sind. Digitale Semmelbrösel machen genau das Gleiche. Breadcrumbs helfen Designern und Entwicklern auch bei der Erstellung einer logischen Navigation.
Breadcrumbs sind ein Navigationspfad, der Benutzern zeigt, wo sie sich auf Ihrer Website befunden haben.Breadcrumbs sind ein Navigationspfad, der Benutzern zeigt, wo sie sich auf Ihrer Website befunden haben. Diese digitalen Bits verweisen auf vorherige Seiten und können durch Text, Glyphen oder Bilder dargestellt werden. Oft wird diese Navigation oben auf einer Seite angezeigt. (Sogar Ihr Desktop-Computer verwendet Brotkrumen, um Ihnen mitzuteilen, wie Sie durch bestimmte Ordner navigiert haben, um zu einem aktuellen Speicherort zu gelangen.)
In Bezug auf das Design können Paniermehl hinter den Kulissen genauso nützlich sein wie auf sichtbare Weise. Während der Trend nicht darin besteht, die Breadcrumb-Navigation auf offensichtliche Weise anzuzeigen, können Sie durch das Nachdenken im Designprozess eine benutzerfreundlichere Website erstellen. Wenn Sie darüber nachdenken, wie Benutzer von einem Schritt zum nächsten navigieren und wo sie möglicherweise eine Sicherungskopie erstellen oder zu vorherigen Seiten zurückkehren möchten, entwickeln Sie einen Linkpfad, der für Benutzer leicht zu verstehen ist und Links (oder Breadcrumbs) in der richtigen Form bereitstellt Standorte.
Im Zusammenhang mit Breadcrumbs stehen Tags, die häufig auf Websites als Wortwolke dargestellt werden und es Benutzern ermöglichen, basierend auf Beliebtheit und Schlüsselwort zu Abschnitten einer Website zu springen. Tagging ist eine trendigere Verwendung von Paniermehl.
Engagierte Zeit

Mit Google Analytics (und anderen ähnlichen Tracking-Tools) können Websitebesitzer wirklich genau sehen, was Nutzer mögen und auf was sie reagieren. Indem Sie die Zeit vor Ort verfolgen - die Zeit, die ein Benutzer auf einer bestimmten Seite verbringt - können Sie bestimmen, was Benutzer von Ihrer Website erwarten. (Ich stelle mir die Arbeitszeit gerne als die durchschnittliche Zeit auf einer Seite und die Absprungrate vor. Wie lange ist ein Benutzer geblieben? Und hat er oder sie mit mehr meiner Inhalte interagiert?)
Seiten mit höheren Beschäftigungszeiten sind bei Benutzern beliebter.Seiten mit höheren Beschäftigungszeiten sind bei Benutzern beliebter. Ein engagierter Benutzer ist in der Regel ebenfalls zufrieden und interagiert auf die gewünschte Weise mit Ihrem Produkt oder Ihrer Dienstleistung, z. B. durch Kauf, Anmeldung für eine Veranstaltung oder Liste oder Klicken auf einen Link. Benutzer mit höheren Nutzungszeiten werden wahrscheinlich auch in Zukunft wieder auf Ihre Website zurückkehren, da sie diese für wertvoll hielten.
Was ist eine gute durchschnittliche Zeit auf einer Seite? Die Anzahl kann je nach Inhalt und Seitentiefe erheblich variieren. Behalten Sie den Überblick über Ihre fünf wichtigsten Seiten - Zielseite und vier weitere Seiten, die für Ihre Mission wichtig sind - und sehen Sie, wie sich die Zeit auf der Seite und die Absprungraten ändern.
Architektur erleben

Die Kombination mehrerer Design- und User Experience-Prozesse - Informationsarchitektur, Interaktionsdesign und Experience Design - bildet die Experience Architecture. Eine gute Erlebnisarchitektur bietet Benutzern eine einfache und wertvolle Beziehung.
- Informationsarchitektur definiert und entwirft ein Informationsmodell oder -konzept.
- Interaktionsdesign erstellt eine Struktur und ein Muster von Verhaltensweisen oder Aktionen für ein Produkt und seine Benutzer.
- Erfahrungsdesign ist der Prozess der Überlegung, wie ein Design im Designprozess plattformübergreifend funktioniert.
Während Erfahrungsarchitektur am häufigsten im Hinblick auf das UX-Design für digitale Projekte betrachtet wird, gilt das Konzept für fast alles. Sie möchten, dass jeder, der mit Ihrem Design oder Produkt in Kontakt kommt, es versteht und davon profitiert.
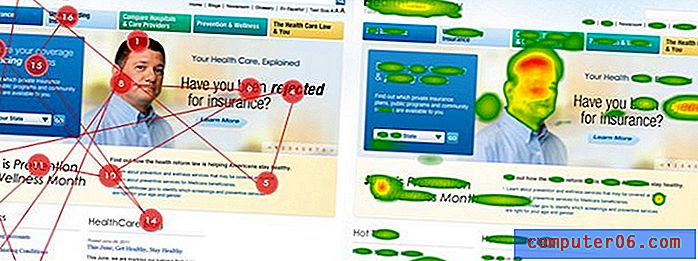
Eyetracking

Eyetracking ist eine Forschungsmethode, die dank der Technologie immer beliebter wird. Eyetracking verwendet Tools (wie Brillen oder andere Augengeräte), um aufzuzeichnen, wo Benutzer zuerst hinschauen und anschließend, wenn sie mit einer Website oder einem anderen visuellen Element in Kontakt kommen. Diese Daten zeigen uns, welche visuellen Elemente die Aufmerksamkeit der Benutzer am besten auf sich ziehen.
Geolokalisierungsanzeige
Dank der GPS-Verfolgung auf einer zunehmenden Anzahl von Geräten können Geolokalisierungsanzeigen den Benutzern mitteilen, wo sie sich in physischer Nähe zu etwas anderem befinden. Geolokalisierungsdienste sind besonders bei mobilen Anwendungen und für Kartendienste beliebt.
Das standortbezogene Design erlebt derzeit einen Boom. Warum? Weil dadurch alles, was ein Benutzer tut, in Beziehung gesetzt und speziell auf diesen Benutzer zugeschnitten wird.
KPIs
Key Performance Indicators messen die Benutzerfreundlichkeit einer Website oder eines digitalen Designs. KPIs untersuchen die aktuelle Benutzerfreundlichkeit, Trends im Zeitverlauf und Vergleiche mit Wettbewerbern. Das Endergebnis sind Daten darüber, wie Benutzer mit einer Site interagieren und ob das Design so funktioniert, wie es der Designer oder Entwickler erwartet hat.
Beobachtungsstudie
Mit tatsächlichen Benutzern wird eine Beobachtungsstudie durchgeführt, um festzustellen, wie sie sich in Bezug auf Ihr Design verhalten. Was sind die Mimik der Benutzer? Welche Art von Körpersprache sehen Sie? Ist die allgemeine Haltung positiv oder negativ, wenn Benutzer mit Ihrer Website in Kontakt stehen?
Die Durchführung von Beobachtungsstudien kann etwas teuer sein, bietet jedoch einen guten Einblick in die Art und Weise, wie Personen eine Verbindung zu Ihrer Website oder App herstellen. Diese Art der Forschung ist großartig, um zu verstehen, wie Menschen mit etwas interagieren, liefert jedoch nicht viel Feedback darüber, warum Verhaltensweisen so sind.
Usability-Test
Mithilfe von Usability-Tests können Sie eine Site bewerten, indem tatsächliche Benutzer mit ihr interagieren. Dies erfolgt normalerweise in einer Laborumgebung, obwohl dies nicht immer der Fall ist.
Laut dem US-Gesundheitsministerium gibt es fünf Hauptvorteile von Usability-Tests:
- Erfahren Sie, ob die Teilnehmer bestimmte Aufgaben erfolgreich ausführen können.
- Identifizieren Sie, wie lange es dauert, bestimmte Aufgaben zu erledigen.
- Finden Sie heraus, wie zufrieden die Teilnehmer mit Ihrer Website oder Ihrem Produkt sind.
- Identifizieren Sie die Änderungen, die zur Verbesserung der Benutzerleistung und -zufriedenheit erforderlich sind.
- Analysieren Sie die Leistung, um festzustellen, ob sie Ihren Usability-Zielen entspricht.
Web 2.0
Web 2.0 wird durch jede dynamische Website oder Seite definiert, die dem Benutzer zugute kommt. Der Begriff ist zwar nicht so neu, definiert aber den Übergang von frühen statischen Websites zu verwendbaren Schnittstellen.
Kombinieren Sie die Idee von Web 2.0 mit HTML5 und Sie denken an die modernste und benutzerfreundlichste Oberfläche im Web. HTML5 wurde entwickelt, um plattformübergreifende Erlebnisse zu bieten, die alles von Animationen bis hin zu Musik und Video umfassen.
Widget

Widgets sind eines der bekanntesten Geräte auf einer Vielzahl von Plattformen und Websites. Ein Widget ist einfach ein Element auf dem Bildschirm, mit dem Benutzer interagieren.
In den frühen Tagen der Websites enthielten fast alle einen Verkehrszähler. Das ist ein Widget. Häufigere (und aktuellere) Beispiele für Widgets sind Schieberegler, Kalenderwerkzeuge, Schaltflächen und Kontaktformulare.
Fazit
Während es unmöglich sein mag, den gesamten Jargon zu kennen, ist es wichtig, mit der Entwicklung des Designs und des Webs Schritt zu halten. Ein Verständnis der Terminologie kann Designern und Entwicklern helfen, besser zu wissen, welche Techniken sie berücksichtigen oder auf Arbeitsprojekte anwenden sollten.
Gibt es andere Jargon-Teile, die Sie zunehmend verwenden? Teilen Sie diese Begriffe (und was sie bedeuten) in den Kommentaren mit.