10 Möglichkeiten zur Verwendung der Zuordnung im Web- oder App-Design
Fast überall, wo Sie heutzutage hinschauen, finden Sie eine Karte oder ein ortsbezogenes Informationsnugget. Fast jede App fragt nach einem Standort, und ihre Präsenz wird auch auf Desktop-Websites immer häufiger.
Wenn Sie sich jedoch nicht in die Welt der Karten- oder Standortdaten verzweigt haben, kann dies ein wenig einschüchternd wirken.
Wie können Sie Kartendienste für Ihre Website oder App effektiv nutzen? Wir werden uns zehn Möglichkeiten ansehen, wie Sie heute eine Karte integrieren können.
Entdecken Sie Designressourcen
1. Als tatsächliche Karte

Es ist fast selbstverständlich, aber die beste Verwendung einer Karte könnte darin bestehen, Standortinformationen auf… na ja… einer Karte zu zeichnen. Sie haben mehrere Möglichkeiten, eine Karte für Designprojekte zu erstellen. Sie können die Karte selbst zeichnen oder einen Drittanbieter-Service verwenden.
Mit einer gezeichneten Karte können Sie wirklich eine Ebenensteuerung und einen Stil erhalten, die mit dem Framework eines anderen möglicherweise nicht einfach zu erreichen sind. Ihre Karte kann ein traditionelles Erscheinungsbild haben oder verschiedene Merkmale annehmen, um dem Stil Ihrer Website zu entsprechen, von karikaturistischer über farbenfrohe bis hin zu vereinfachten.
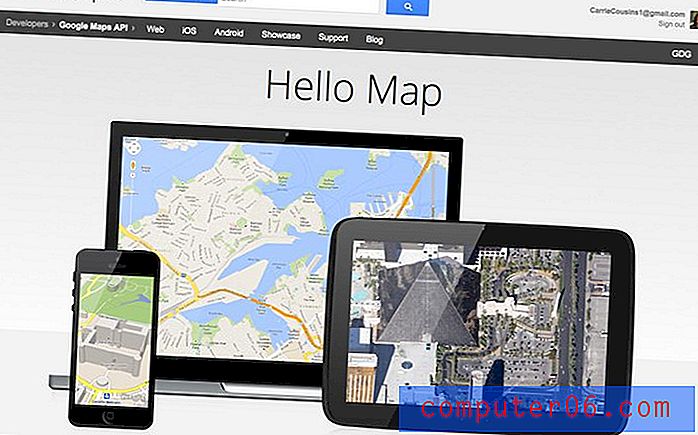
Das Kartensystem Nr. 1 von Drittanbietern ist Google Maps. Es wird von mehr Websites und Designern verwendet als jedes andere ähnliche Mapping-Tool. Es ist leistungsstark und ziemlich einfach zu bedienen und zu Ihrer Website hinzuzufügen. Google bietet ein vollständiges Tutorial zum Hinzufügen von HTML oder API zu Ihrem Projekt. Sie können eine Basiskarte verwenden oder lernen, Ihre eigene anzupassen.
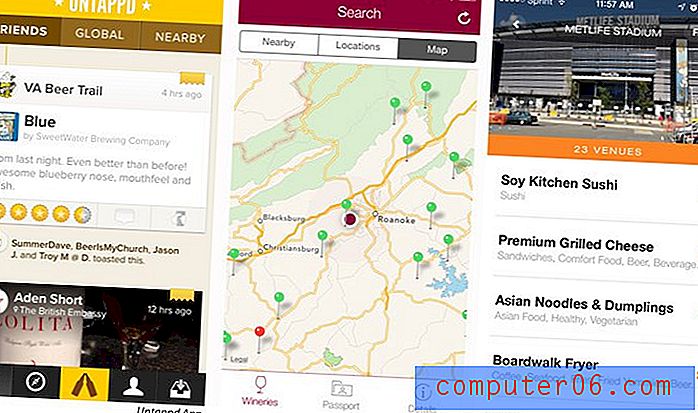
2. Zum Einchecken an bestimmten Stellen

Das Einchecken ist eine beliebte Funktion für eine Vielzahl mobiler Anwendungen. Es gibt Apps, mit denen Sie einchecken können, wenn Sie bestimmte Arten von Orten besuchen (z. B. Brauereien) oder für jeden Ort, den Sie besuchen (Foursquare), oder sogar in Social-Media-Tools einchecken (Facebook und Twitter verwenden Standortdaten).
Die Verwendung von Karten zum Einchecken kann über ein eigenständiges Programm erfolgen, das speziell für die Erfassung des Standorts auf einer Karte oder als Teil eines größeren Programms entwickelt wurde. Das Schöne am Einchecken für Benutzer ist, dass Sie alles in einem klaren Format sehen können. (Stellen Sie sich vor, was für ein tolles Reisetagebuch Sie haben könnten!)
3. Um Verkehr oder Daten zu überwachen

Wer besucht Ihr Unternehmen oder Ihre Website? Wo befinden sich diese Benutzer? Mithilfe von Zuordnungs- und Standortinformationen können Sie feststellen, ob Besucher zu Conversions führen können.
Stellen Sie sich das so vor: Wenn der gesamte Datenverkehr auf der Website Ihres physischen Geschäfts von der anderen Seite der Welt stammt, ist es möglicherweise an der Zeit, den E-Commerce in Betracht zu ziehen, anstatt sich nur auf den Fußgängerverkehr zu konzentrieren.
Sie können auch Karten und standortbezogene Dienste verwenden, um den Fußgängerverkehr beim Einchecken von Tickets zu überwachen oder Benutzer zu ermutigen, sich bei einer Veranstaltung oder einem bestimmten Ort mehrmals mit einer App zu beschäftigen. Spiele im Geocaching- und Schatzsuchstil, die mit Telefonen von Benutzern funktionieren, sind ein gutes Beispiel dafür.
Zusätzlich zum Datenverkehr können Sie dasselbe Konzept verwenden, um Daten oder Trends zu verfolgen. (Dies ist eine großartige Möglichkeit, demografische Daten zu sammeln.)
4. Um einen Rabatt oder Gutschein anzubieten

Vielen Dank, dass Sie Ihren physischen Standort besucht haben, indem Sie einen Rabatt oder Gutschein anbieten, wenn sie sich in einer bestimmten Entfernung von Ihrem Geschäft befinden. Unternehmen, die etwas abseits der Touristenpfade liegen, können Kunden einen Rabatt gewähren, sobald sie beispielsweise ein Einkaufsviertel betreten, um den Verkehr in ihre Richtung zu lenken.
Die Frequenz ist ein weiterer Teil des Discount-Spiels. Nachdem ein Kunde oder Kunde so oft in Ihren „Standortbereich“ gekommen ist, wird eine Aktion für ihn aktiviert. Verwenden Sie Karten- und Ortungsdienste, um den physischen Datenverkehr zu Ihnen zu leiten.
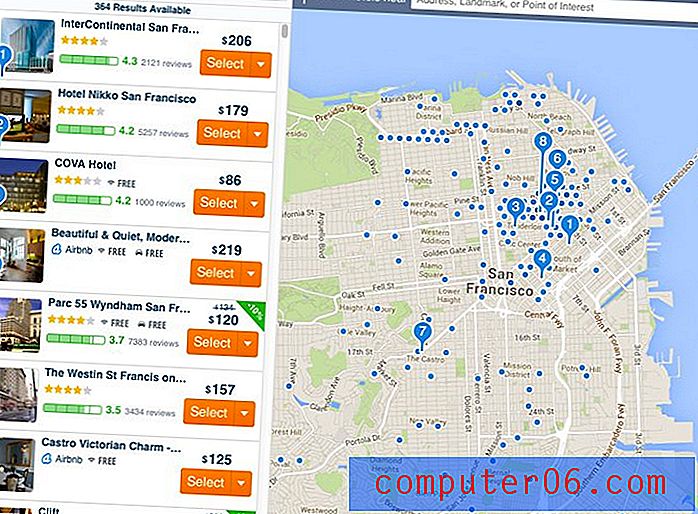
Dies funktioniert auch für Elemente wie Hotels oder Reisewebsites. Verwenden Sie eine Karte, um Ihren Standort anzuzeigen, und bieten Sie Benutzern Rabatte, um sie an Ihren genauen Standort zu locken.
5. Als Spiel oder Vergleichsmethode

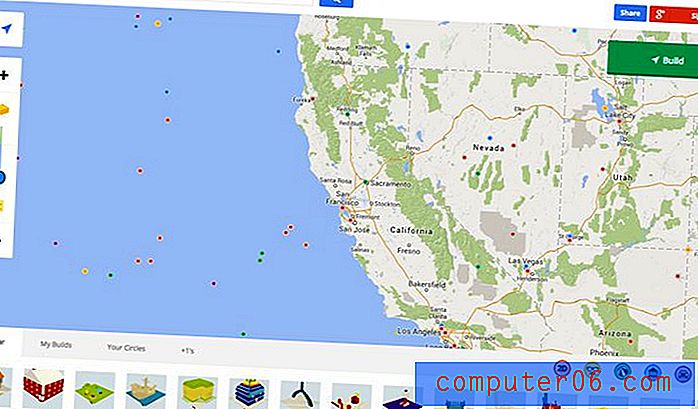
Gamification ist ein großer Teil des App- und Website-Marktes. Nutzen Sie dies zu Ihrem Vorteil. Erstellen Sie ein standortbasiertes Spiel, mit dem Benutzer interagieren und den Datenverkehr zu Ihren Produkten steigern können. Chrome und Lego haben sich zu einem unterhaltsamen digitalen Satz von Bausteinen zusammengetan, mit denen Sie Städte auf einer Live-Karte (oben) erstellen können.
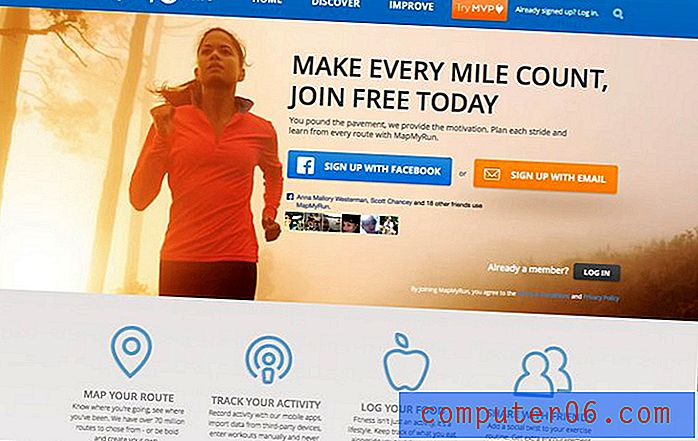
Auch wenn es keine bestimmte Spielkomponente gibt, geben Sie den Benutzern eine Basis, um zu vergleichen, was sie mit anderen tun. Einer meiner Favoriten sind die kartenbasierten Daten für die Nike Running App. Ich kann meinen täglichen Lauf machen und die Ergebnisse mit meinen Freunden vergleichen. Welche Strecken fahren wir? Was ist die zurückgelegte Strecke? Dieser Vergleich hilft dabei, ein zusätzliches Laufwerk zu erstellen, um auszusteigen und sich zu bewegen.
6. Um Benutzern zu helfen, ähnliche Benutzer zu finden

Standortbasierte Dating-Apps haben viel Publizität erhalten, aber das Verknüpfen von Benutzern bietet noch mehr. Helfen Sie Benutzern, andere Gleichgesinnte zu finden. Von der Suche nach anderen für eine Radtour bis hin zur Verfolgung von Läufern bei einem Marathon haben Kartierung und Standort breite Verwendung, wenn es darum geht, Benutzer zu verfolgen.
7. Als Suchwerkzeug

Google leistet hervorragende Arbeit bei der Integration der Suche in das Mapping. Geben Sie den Namen eines Ortes ein und Sie werden befördert, zu Fuß, mit dem Auto oder sogar mit dem Flugzeug oder dem Zug dorthin zu gelangen.
Aber es ist eine gute Lektion. Jeder Ort auf Ihrer Website oder in Ihrer App sollte kartenfähig sein. Erwarten Sie nicht, dass Benutzer hart arbeiten, um Sie zu finden. mach es ihnen einfach. Die Suche sollte immer Standortdaten enthalten.
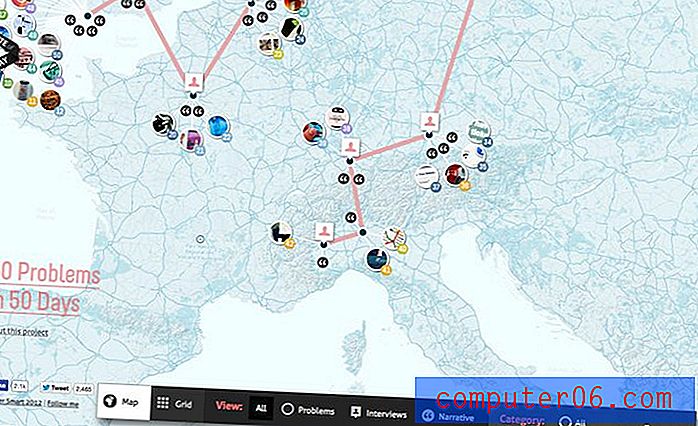
8. Daten oder Informationen erklären

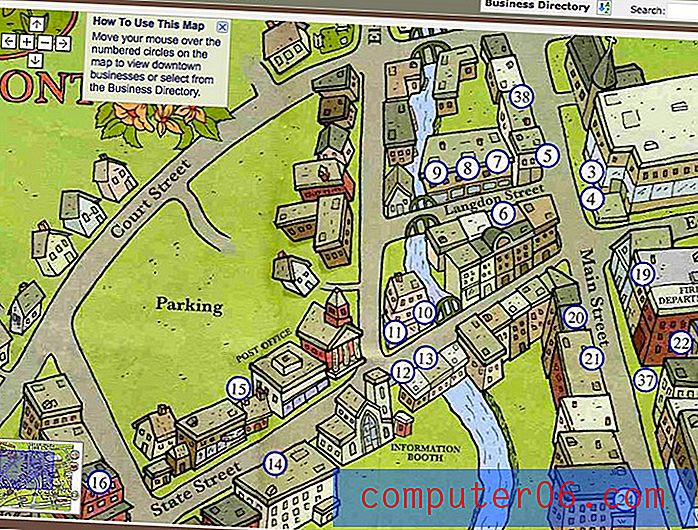
Druckdesigner verwenden seit Ewigkeiten Karten, um Daten oder Informationen zu erklären. Und das lässt sich gut auf das Web übertragen. Verwenden Sie Karten, um Informationen zu zeichnen, Infografiken zu erstellen oder Konzepte zu erklären.
Benutzer gewöhnen sich immer mehr daran, Informationen auf dem Bildschirm zu sehen. Mit abnehmender Aufmerksamkeitsspanne steigt der Bedarf an visuelleren Darstellungen von Informationen. Verwenden Sie Karten, um die Informationen auf Ihrer Website besser zu erklären und in einen Kontext zu setzen.
9. Jetzt mit Benutzern verbinden

Erinnern Sie sich an diese Szene im Film „Minority Report“ aus dem Jahr 2002, in der Tom Cruises Charakter durch ein Einkaufszentrum geht und jede Anzeige ihn und seine Einkaufspräferenzen kennt? Das mag etwas extremer sein als die heutige Realität, aber das Konzept ist das gleiche.
Standortbezogene Informationen können Ihnen dabei helfen, Kunden zu finden und zu identifizieren und wie sie mit Ihrem Produkt interagieren. Es beginnt bereits mit Apps wie Apple Passport oder Target's Cartwheel, mit denen Sie Einzelhändler (und Filialen) Ihrer Wahl auswählen und Sie per Benachrichtigung über Verkäufe und andere Informationen informieren können, wenn Sie durch die Tür gehen. Andere Apps nehmen Ihre Einkaufsliste bereits und koppeln sie mit dem Lebensmittelgeschäft, das Sie für eine übereinstimmende Liste von Angeboten für benötigte Artikel auswählen.
10. Kosten oder Versand berechnen
E-Commerce ist einer der Bereiche, in denen sich Mapping-Techniken und -Praktiken tatsächlich weiterentwickeln könnten. Beachten Sie Folgendes: Jedes Mal, wenn Sie eine Website besuchen und zulassen, dass Ihre Standortinformationen verwendet werden, werden die Versand- und Frachtkosten automatisch in den Preis einbezogen. (Ja, Sie können Ihre Postleitzahl für eine manuelle Berechnung eingeben.)
Aber ich liebe die Idee, dass alle Kosten von Anfang an berücksichtigt werden. Keine überraschenden Versandkosten mehr.
Denken Sie auch an den internationalen Vertrieb. Standortbezogene Daten können dazu beitragen, die Währung automatisch auf die in Ihrer Region verwendeten zu ändern und die richtigen Gespräche zu führen. (Nichts ist schlimmer als zu versuchen herauszufinden, wie viel mich etwas in US-Dollar kostet, wenn ich mich auf einer Website befinde, auf der Preise und Versand in Pfund angegeben sind.)
Bonus: 5 Mapping-Tools

- Google Developers Mapping
- Apple iOS 7 Ortungsdienste
- Android-Ortungsdienste
- Twitter-Ortungsdienste
- Mapbox
Fazit
Mapping- und standortbezogene Informationen haben bei Design- und Entwicklungsprojekten nahezu unbegrenztes Potenzial. Alles was Sie brauchen ist ein bisschen Fantasie.
Wir werden in Zukunft wahrscheinlich noch mehr von dieser Art von Design sehen, da sich Designer weiterhin auf das Benutzererlebnis konzentrieren. Wie verwenden Sie Karten in Ihren täglichen Aktivitäten und wie verwenden Sie sie im Design?