7 Tipps für ein besseres Design von Kontaktformularen (mit Beispielen)
Besseres Kontaktformulardesign beginnt mit Benutzerfreundlichkeit. Das Ziel eines Formulars liegt auf der Hand: Sie benötigen Informationen vom Benutzer. Das Formular muss intuitiv genug sein, damit Benutzer genau wissen, was zu tun ist, und sich beim Ausführen dieser Aktion nicht ablenken lassen.
Die besten Kontaktformulare sind einfach zu betrachten und enthalten hochverwendbare Elemente, mit denen Benutzer interagieren können, ohne darüber nachzudenken. (Es klingt etwas einfacher als manchmal.) Zum Glück haben wir eine Auswahl an Tipps, die Ihnen beim Entwerfen besserer Kontaktformulare helfen.
Entdecken Sie Envato-Elemente
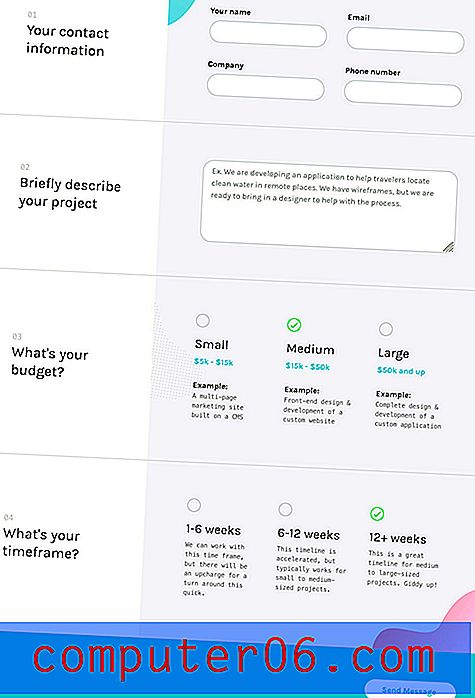
1. Machen Sie es einspaltig
 Vertikale Formulare funktionieren gut, da Benutzer an das Scrollen gewöhnt sind. Es macht es einfach, den Anfang und das Ende des Formulars zu sehen.
Vertikale Formulare funktionieren gut, da Benutzer an das Scrollen gewöhnt sind. Es macht es einfach, den Anfang und das Ende des Formulars zu sehen. Was ist einfacher? Vertikal durch ein Formular blättern oder Elemente auf und neben dem Bildschirm ausfüllen? Das Erstellen eines Formulars mit einer einzelnen vertikalen Spalte ist für viele Benutzer die einfachste Lösung, da sie nur über eine Aktion nachdenken müssen - den Bildschirm durch das Formular nach unten bewegen.
Sie können für ähnliche Felder verwendet werden, z. B. für eine kurze Antwort auf einen Namen, eine E-Mail-Adresse und eine Telefonnummer. Es kann auch gut für Elemente wie einen Checkout-Bildschirm funktionieren.
Diese Form funktioniert auch besser mit reaktionsschnellen Formaten, sodass das Formular auf verschiedenen Geräten dieselbe Form hat und eine konsistentere Benutzererfahrung bietet. Dies kann besonders bei E-Commerce- oder Checkout-Formularen wichtig sein, da die Erfahrung nicht variieren soll und Fragen zur Gültigkeit und Glaubwürdigkeit des Formulars entstehen.
2. Inhalt logisch gruppieren

Kleine, visuell gruppierte Fragenblöcke oder Formularfelder können das Verständnis eines Formulars erleichtern. Halten Sie ähnliche Elemente zusammen (z. B. Adressinformationen oder Zahlungsfelder) und gruppieren Sie Elemente mit ihren Beschriftungen und anderen Anweisungen. Benutzer sollten niemals in Frage stellen, auf welches Feld sich ein Etikett oder eine Anweisung bezieht.
Logische Gruppierungen von Inhalten erstellen einen Fluss für das Formular, in dem Benutzer vorhersehen können, welche Informationen als Nächstes kommen. Dies macht die Erfahrung einfach und angenehm.
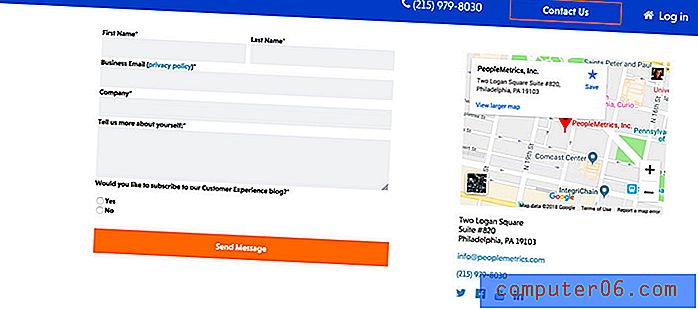
3. Platzieren Sie die Beschriftungen über dem Inhalt

Die meisten Tools zum Erstellen von Formularen bieten Ihnen zahlreiche Optionen zum Platzieren von Beschriftungen oder QuickInfos. Widerstehen Sie der Versuchung, übermäßig kreativ zu werden, und platzieren Sie Beschriftungen über dem Feld, in das Informationen gelangen. Dies ist die häufigste und verwendbarste Platzierung für Etiketten.
Außerdem kann diese Platzierung problemlos in andere Geräte konvertiert werden. Denken Sie beispielsweise an das Formular auf einem Telefon und nicht auf einem Desktop. Wenn das Formular vor dem Etikett steht, können Sie planen, welche Informationen in das Feld eingefügt werden sollen, noch bevor Sie dorthin scrollen. Dies bleibt so lange bestehen, bis das Formularfeld vollständig ist. Befindet sich die Beschriftung jedoch unter dem Feld, kann es sein, dass Sie in einem Muster stecken bleiben, in dem Sie nach unten und dann wieder nach oben scrollen, um Anweisungen anzuzeigen und das Formular auszufüllen.
Während dies jetzt wie eine große Sache erscheint, kann es für Benutzer frustrierend sein. Bei längeren Formularen kann es zu Fehlern im gesamten Formular kommen. Dies ist ein wichtiges Usability-Problem bei der Gestaltung Ihres Kontaktformulars.
4. Bitten Sie nicht um zu viele Informationen
 Je weniger engagierte und loyale Benutzer vorhanden sind, desto weniger Felder werden akzeptiert, um eine Aktion abzuschließen.
Je weniger engagierte und loyale Benutzer vorhanden sind, desto weniger Felder werden akzeptiert, um eine Aktion abzuschließen. Kürzere Formulare werden eher vollständig ausgefüllt als lange Formulare, in denen unnötige Informationen angefordert werden. (Müssen Sie wirklich eingeben, welche Art von Kreditkarte Sie auf einer Zahlungsseite haben? Die Antwort lautet "Nein". Die Nummer gibt den Kartentyp an. Lassen Sie die Benutzer diese unnötigen Informationen nicht eingeben.)
Je weniger engagierte und loyale Benutzer vorhanden sind, desto weniger Felder werden akzeptiert, um eine Aktion abzuschließen. Für neue Benutzer ist es in Ordnung, nach einer E-Mail-Adresse zu fragen. Warten Sie auf eine Bestätigungs-E-Mail (sobald sie etwas mehr investiert sind) oder eine Nachverfolgung, um die gesammelten Informationen um einen Namen, eine Postleitzahl oder einen Geburtstag zu erweitern.
Kurze einfache Formulare weisen höhere Eingriffsraten auf als lange, umfassende Kontaktformulare. Entsprechend gestalten.
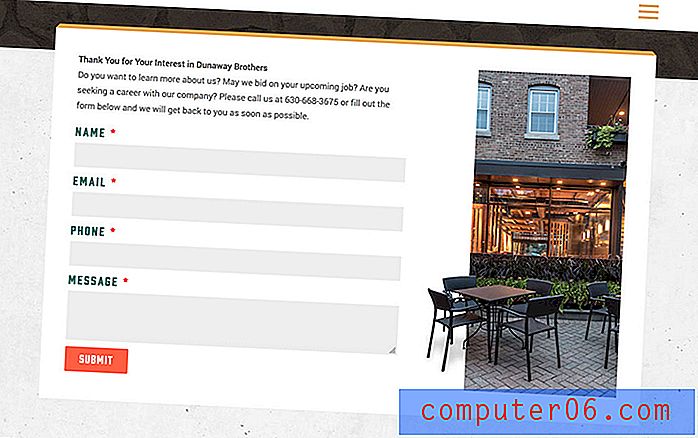
5. Machen Sie die Schaltfläche offensichtlich
 Stellen Sie sicher, dass die Mikrokopie in der Schaltfläche genau angibt, was passiert
Stellen Sie sicher, dass die Mikrokopie in der Schaltfläche genau angibt, was passiert Ist die endgültige Aktion offensichtlich, wenn der Benutzer jedes Feld im Formular ausgefüllt hat? Zu oft ist das Erstellen einer übersichtlichen Schaltfläche der vergessene Schritt beim Formularentwurf. Die Schaltfläche sollte deutlich sichtbar sein. Verwenden Sie eine Farbe, die für die letzte Schaltfläche spezifisch ist, und stellen Sie sicher, dass die Mikrokopie innerhalb der Schaltfläche genau angibt, was passiert (Senden, vollständige Zahlung usw.).
Bonus-Tipp: Wenn Sie ein Captcha oder eine andere Art menschlicher Herausforderung verwenden, platzieren Sie es zwischen dem letzten Feld im Formular und der Schaltfläche "Senden". (Es gibt nichts ärgerlicheres, als auf "Senden" zu klicken, damit das Captcha Sie zwingt, die Aktion zu wiederholen. Oder schlimmer noch, Sie müssen von vorne beginnen.)
Oh, und noch ein Tipp, der selbstverständlich ist ... lassen Sie die Benutzer wissen, wenn ein Formular erfolgreich ausgefüllt wurde! Ein einfacher Dankesdialog reicht oft aus.
6. Verwenden Sie geeignete Feldtypen

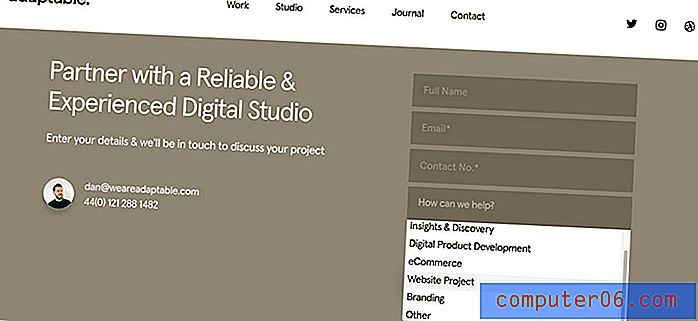
Ein guter Formulardesigner weiß, dass ein Feldtyp nicht zu allen Informationen passt. Passen Sie den Feldtyp an die gesammelten Daten an, damit Benutzer Formulare leichter richtig ausfüllen können. Sie würden kein Dropdown-Menü für eine Telefonnummer verwenden, oder?
Dies ist zwar einer dieser Tipps, der völlig offensichtlich erscheint, aber es passiert zu oft falsch.
Denken Sie über dieses Feld in einem Kontaktformular nach: Sie können mich am besten per E-Mail oder Telefon kontaktieren. Durch die Verwendung einer Schaltflächenauswahl wird klargestellt, dass der Benutzer eine auswählen sollte. Die Verwendung eines Dropdowns ist für eine Entweder-Oder-Auswahl zu komplex. Und das brauchen Sie definitiv nicht als kurzes Antwortfeld.
Die Verwendung des richtigen Feldtyps erleichtert den Benutzern nicht nur die Formulare, sondern optimiert auch die Datenerfassung und -analyse.
7. Überprüfen Sie die Daten, wo dies möglich ist
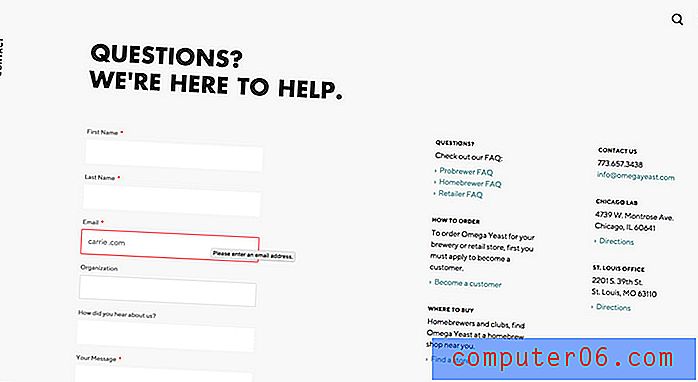
 Liebst du es nicht einfach, wenn ein Formular dich über Fehler informiert, anstatt am Ende?
Liebst du es nicht einfach, wenn ein Formular dich über Fehler informiert, anstatt am Ende? Liebst du es nicht einfach, wenn ein Formular dich über Fehler informiert, anstatt am Ende? Sie können den Fehler nicht nur sehen und korrigieren, sondern sparen auch Zeit und Kopfschmerzen.
Die Verwendung der Validierung auf Kontaktformularen ist ein Muss. Von der Bestätigung, dass eine E-Mail-Adresse dem richtigen Format entspricht, bis zur Überprüfung der Anzahl der Ziffern für eine Postleitzahl oder Telefonnummer können diese kleinen Dinge einen großen Unterschied machen.
Und wenn Sie es nicht tun, sind Sie in der Minderheit. Eine Studie des Baymard Institute zeigt, dass 60 Prozent der Formulare eine Inline-Validierung verwenden. Es ist also nicht nur ein Usability-Tool, es wird schnell zu einem allgemein akzeptierten Benutzermuster (und einer allgemein akzeptierten Erwartung).
Fazit
Die beiden beliebtesten Arten von Formularen in Website-Design-Projekten sind wahrscheinlich E-Mail-Anmeldungen und Kontaktformulare. Stellen Sie zunächst sicher, dass diese Formulare ordnungsgemäß eingerichtet sind, und optimieren Sie das Design, um sie benutzerfreundlicher zu machen. (Wenn Sie deutlich mehr Engagement bemerken, funktioniert es wahrscheinlich.)
Dieselben Konzepte können auf Formulare im gesamten Design sowie auf Umfragen, Checkout-Seiten und andere Datenerfassungen angewendet werden. Diese Konzepte lassen sich skalieren, um alle Arten von Website-Elementen zu erfüllen, bei denen der Benutzer Informationen eingeben muss, um einen Prozess abzuschließen.