Anwenden von Grafiken auf strukturierte Oberflächen mit Verschiebungskarten
Haben Sie sich jemals gefragt, wie Photoshop-Meister so realistische Kompositionen erstellen? Scheinbar einfache Aufgaben wie das Werfen von Text auf eine Mauer können leicht zu glanzlosen Ergebnissen führen, wenn Sie nicht wissen, was Sie tun.
Was unterscheidet Sie von den Profis? Warum sind ihre Endergebnisse so glaubwürdig, während Sie nach Photoshop stinken? Die einfache Antwort ist, dass sie mehr Tricks kennen als Sie! Lassen Sie uns das beheben.
Entdecken Sie Designressourcen
Das Problem
Die Situation ist typisch, Sie haben einige Grafiken und ein Foto und möchten die beiden zusammenfügen. Sie beginnen mit einem Foto. Wie im folgenden Beispiel enthalten Fotos von realen Objekten häufig keine perfekt glatten Oberflächen und Texturen.

Von hier aus erstellen Sie Text, skalieren ihn und drehen ihn an seinen Platz. Zu diesem Zeitpunkt sieht Ihre Komposition nicht sehr glaubwürdig aus.

Der Text ist offensichtlich nur oben platziert, es gibt wirklich keine Illusion, dass er tatsächlich auf das Shirt gedruckt ist, was wir wollen. Gedruckter Text würde das Licht aus dem Raum, die Textur des Hemdes und die Falten des Stoffes einfangen.
Der typische erste Schritt besteht darin, die Deckkraft der Textebene zu verringern. Dies hilft ein wenig, ein Teil des Hintergrunds blutet jetzt durch. Die Illusion ist allerdings noch ziemlich wochenlang und nicht gerade etwas, mit dem man angeben kann.

Das Maß an Realismus fehlt immer noch. Ein einfacher Abfall der Deckkraft trägt nichts zu unserem Ziel bei, diesen Text so zu krümmen, dass er so aussieht, als würde er sich um die Falten wickeln. Das Endergebnis sollte viel mehr so aussehen:

Beachten Sie, dass das „h“ nicht nur die Falten durchscheinen lässt, sondern dass die Form des Buchstabens tatsächlich verzerrt ist, um die Falten widerzuspiegeln. Das Ausbluten des Hemdes durch die Buchstaben ist auch viel glaubwürdiger als eine einfache Opazitätsreduzierung.
Wie erreichen Sie diesen Effekt und wie lange wird es dauern? Es stellt sich heraus, dass Sie dies mit Photoshop in wenigen Minuten ganz einfach tun können. Mal sehen, wie es mit einem neuen, extremeren Beispiel geht.
Ziegel und Lächeln
Zu Beginn unseres Projekts habe ich in Illustrator eine einfache Smiley-Grafik erstellt und diese auf das Bild unten vom Fotografen Stuart Crawford geworfen.

Auch hier ist das Ziel, die Grafik so aussehen zu lassen, als wäre sie tatsächlich Teil der Szene. Ich habe das Wandbild gewählt, weil es diese Aufgabe ziemlich schwierig macht. Es gibt viele tiefe Spalten und das Muster selbst ist aufgrund der gealterten, gebrochenen Natur der Ziegel ziemlich inkonsistent. Der Trick, um dies ohne viel Arbeit zu tun, ist der Filter "Verschieben".
Erstellen einer Verschiebungskarte
Für die Verwendung des Verschiebungsfilters sind zwei integrale Elemente erforderlich: das Dokument, das Sie bearbeiten möchten, und die Verschiebungskarte. Grundsätzlich verwenden Sie die Verschiebungskarte auf ähnliche Weise wie eine Ebenenmaske, wobei Schwarz- und Weißwerte jeweils eine bestimmte Bedeutung haben.
Mit einer Ebenenmaske erzeugen Weißwerte undurchsichtige Pixel und Schwarzwerte transparente Pixel. Eine Verschiebungskarte ist etwas komplexer. In meinen eigenen Experimenten scheinen 60% neutral zu sein (man könnte meinen, 50%), während sich etwas Leichteres nach oben und etwas Dunkleres nach unten verschiebt.
Wenn dies verwirrend erscheint, machen Sie sich keine Sorgen, es wird alles Sinn machen, wenn wir eine Verschiebungskarte auf unser Bild anwenden. Wenn Sie sich das Bild der Mauer noch einmal ansehen, könnten Sie versucht sein zu glauben, dass es ewig dauern würde, eine Verschiebungskarte zu erstellen, die die gesamte Textur widerspiegelt. Wir können jedoch tatsächlich eine modifizierte Version der Bausteine verwenden, um unsere Grafiken zu verschieben.
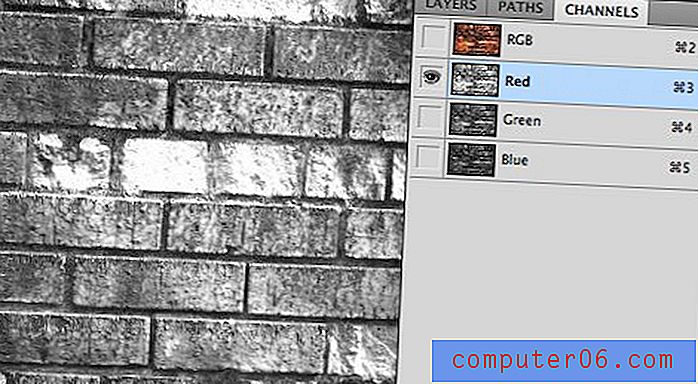
Stellen Sie dazu zunächst sicher, dass nur die Ziegelschicht angezeigt wird. Gehen Sie dann in Ihre Kanalpalette und suchen Sie den Kanal mit dem größten Kontrast. In unserem Fall der rote Kanal. Erstellen Sie nun eine Kopie dieses Kanals.

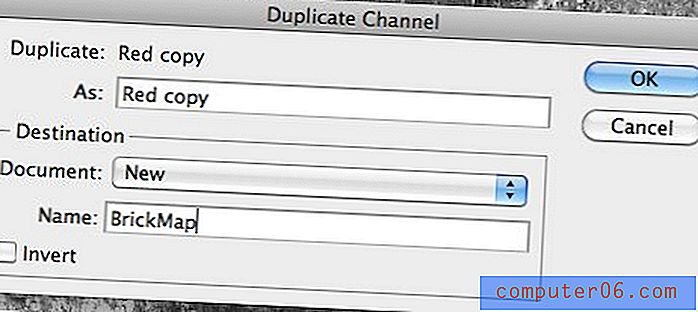
Klicken Sie nun mit der rechten Maustaste auf Ihren kürzlich kopierten Kanal und wählen Sie "Duplizieren". Ich weiß, dass wir bereits eine Kopie erstellt haben, aber unser Endziel ist es, ein neues Dokument aus diesem Kanal zu erstellen. Wenn Sie den Befehl "Duplizieren" auswählen, wird das folgende Dialogfeld geöffnet, in dem Sie Photoshop anweisen können, diesen Kanal in ein neues Dokument umzuwandeln. Stellen Sie sicher, dass Sie mit den unten gezeigten Einstellungen übereinstimmen, und klicken Sie dann auf "OK".

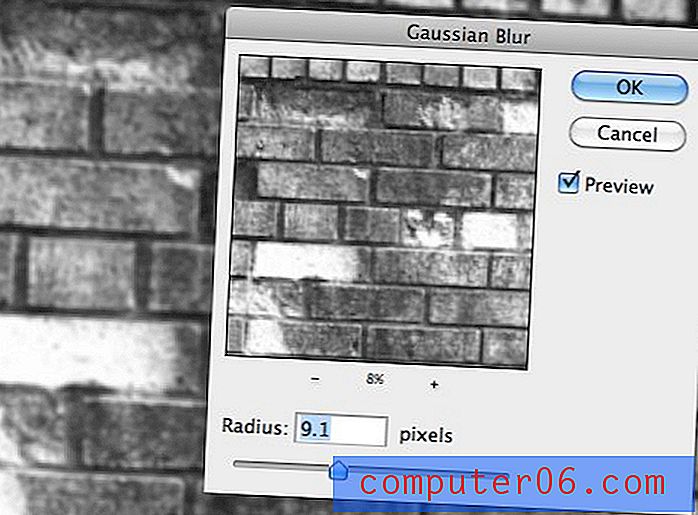
Wenn Sie das Schwarzweiß-Ziegelbild als neues Dokument erhalten haben, fügen Sie eine Gaußsche Unschärfe hinzu. Das mag etwas seltsam klingen, aber am Ende wird es helfen. Ich arbeite mit einem wirklich großen Bild, also habe ich meine Unschärfe angekurbelt, aber Sie müssen wahrscheinlich nur etwa 1 Pixel treffen, wenn Sie mit einem kleinen Dokument arbeiten.

Anwenden einer Verschiebungskarte
Das ist alles was wir tun müssen um unsere Karte zu erstellen! Sie könnten etwas mehr am Kontrast arbeiten, wenn Ihr Bild nicht definiert ist, aber unser Bild sollte so gut wie es ist funktionieren.
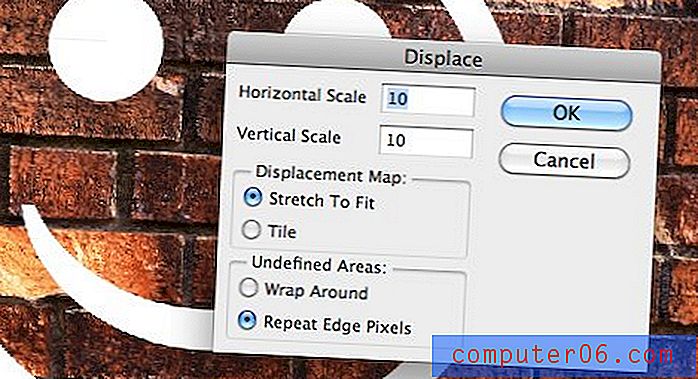
Speichern und schließen Sie die Karte als eigene PSD und wechseln Sie dann wieder zu Ihrem ursprünglichen Bricks-Dokument mit dem Smiley. Wählen Sie nun die Smiley-Ebene aus und gehen Sie zu Filter> Verzerren> Verschieben. Der folgende Dialog sollte angezeigt werden. Die Standardeinstellungen sollten einwandfrei funktionieren. Klicken Sie daher auf "OK". Daraufhin wird ein Menü zur Dateiauswahl angezeigt. Wählen Sie die zuvor erstellte Datei BrickMap.psd aus.

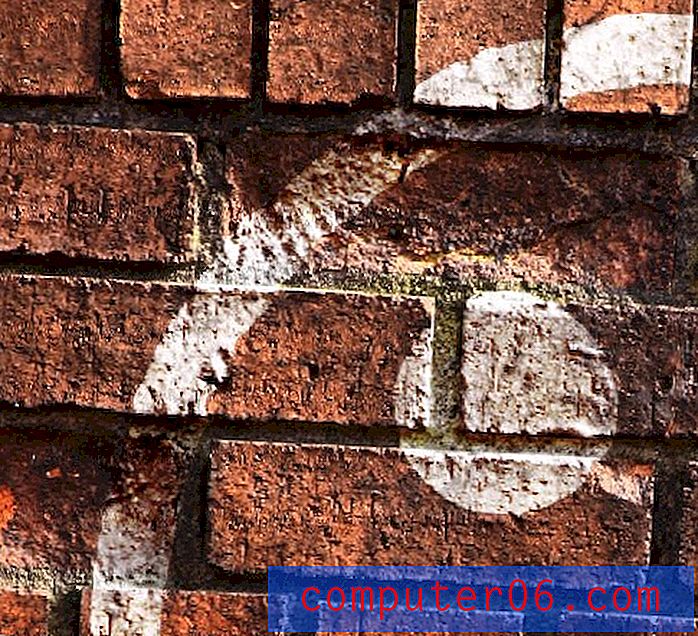
An dieser Stelle sollten Sie den Verzerrungseffekt sehen. Es sieht jedoch zunächst nicht so aus, als hätten wir sehr gute Arbeit geleistet. Wir sind von einem sauberen Smiley zu einem schlampigen Smiley übergegangen, von denen keiner so aussieht, als wären sie an der Wand! Wenn Sie genauer hinschauen, können Sie sehen, dass die Verzerrungen ziemlich gut auf die Steine abgebildet werden.

Um den Effekt glaubwürdiger zu machen, müssen Sie ein wenig mit Mischmodi experimentieren. Welche Methode am besten funktioniert, hängt ganz von den tatsächlichen Inhalten ab, mit denen Sie arbeiten. Overlay, Screen, Multiplizieren und Color Dodge sind gute Ausgangspunkte. Für meine weiße Grafik und meinen dunklen Hintergrund liefert Color Dodge mit 80% Füllung ein ziemlich anständiges Ergebnis.

Sehen Sie, wie die Grafik jetzt viel glaubwürdiger Teil der Szene ist? Die Einbrüche und Kurven erzeugen die Illusion von Tiefe und gehen weit über die bloße Verringerung der Deckkraft einer Ebene hinaus. Apropos, beachten Sie, wie ich die Füllung der Ebene reduziert habe, nicht die Deckkraft. Seltsamerweise erzielen Sie beim Arbeiten mit Mischmodi viel bessere Ergebnisse, wenn Sie die Füllung einer Ebene reduzieren.
Weitergehen
Sie können immer mehr tun, um die Glaubwürdigkeit einer Komposition noch weiter zu steigern. Zum Beispiel erzeugt der Color Dodge-Filter in meiner Szene einige ziemlich verrückte Highlights, die einfach nicht realistisch aussehen. Ich denke auch nicht, dass genug von dem Ziegelstein durchscheint.
Um dem entgegenzuwirken, habe ich auf den zuvor erstellten Ziegelkanal geklickt, um daraus eine Auswahl zu erstellen. Dann habe ich die Auswahl als Maske auf die Smiley-Ebene angewendet. Dies ging etwas zu weit, also habe ich die Smiley-Ebene dupliziert und die Füllung für beide auf 80% festgelegt. Hier ist das Ergebnis:

Optional, wenn Sie es etwas mehr verschmutzen möchten. Sie können eine Soft Light-Ebene erstellen, die mit 50% Grau gefüllt ist (neutral für diesen Mischmodus) und auf der Gesichtsebene maskiert ist. Nehmen Sie dann einen weichen Pinsel und malen Sie Bereiche in Schwarzweiß, um der Komposition einen Kontrast zu verleihen. Ich warf auch eine leichte Unschärfe ein, damit meine Kanten nicht so scharf waren.


Um wirklich ein Gefühl dafür zu bekommen, wie gut diese Technik funktioniert, empfehle ich Ihnen, selbst mit verschiedenen Einstellungen, Mischmodi, Ebeneneffekten usw. zu experimentieren. Der Verschiebungsfilter nimmt wirklich viel Arbeit in die Erstellung strukturierter Kompositionen. Schauen Sie sich die beeindruckende Verzerrung an, die sich ergab, als ich mit den oben beschriebenen Techniken eine Flaggengrafik auf dieselbe Mauer auftrug.

Wenn ich diese Verzerrung manuell versucht hätte, hätte ich Stunden gebraucht, um ein halb so gutes Ergebnis zu erzielen. Mit Displace dauerte dies weniger als eine Minute!
Fazit
Zusammenfassend lässt sich sagen, dass jedes Mal, wenn Sie flache Grafiken mit einer realistischen Textur kombinieren, Probleme mit dem Realismus auftreten. Verschiebungskarten sind eines der leistungsstärksten Werkzeuge in Ihrem Arsenal, um diese Probleme zu lösen, da sie die Verzerrungen der Textur schnell und einfach auf die Grafik anwenden können.
Hören Sie dort aber nie auf. Gehen Sie immer weiter und optimieren Sie Ihr Bild, indem Sie die Glanzlichter manipulieren, saubere Kanten durcheinander bringen, neue Mischmodi erkunden und alles andere, was Sie sich vorstellen können, um den endgültigen Bildspiegel Wirklichkeit werden zu lassen. Selbst wenn jede Änderung nur den geringsten Unterschied macht, summieren sie sich und das Ergebnis ist eine beeindruckende Komposition.