Interessante Websites mit Raum & Asymmetrie gestalten
Wenn ein Element einen asymmetrischen Raum verwendet, hebt es sich von anderen umgebenden Elementen ab. Es erscheint lebendiger, was besonders hilfreich ist, wenn Sie Bereiche einer Seite entwerfen, in denen ein Link / eine Schaltfläche mehr Aufmerksamkeit erfordert als andere.
Heute werden wir uns die Asymmetrie genauer ansehen, die durch Kontrast, Abstand und Layout ausgedrückt wird. Wir denken über beobachtbare Kontraste nach und darüber, wie der Raum die Aufmerksamkeit auf sich zieht.
Bei Asymmetrie geht es nicht immer um externe Beziehungen zu Rändern, Polstern oder Dachrinnen.
Asymmetrie kann sich auch mit internen Beziehungen wie Bildminiaturen oder Textausrichtung befassen. Beispielsweise kann eine Bildergalerie 5 Miniaturansichten anzeigen, bei denen der mittlere Daumen etwas größer als die anderen ist, was hauptsächlich dazu dient, die Aufmerksamkeit auf sich zu ziehen. Asymmetrie eignet sich hervorragend, um die Aufmerksamkeit auf einen bestimmten Bereich auf der Seite oder ein bestimmtes Element auf der Seite zu lenken.

Und wie wir im kostenlosen E-Book Web UI Design für das menschliche Auge beschrieben haben, ist Asymmetrie manchmal nur aus Gründen der Asymmetrie nützlich.
Schauen wir uns die Asymmetrie genauer an, die durch Kontrast, Abstand und Layout ausgedrückt wird.
Beobachtbarer Kontrast
Durch das Entfernen von Ablenkungen zwingen Sie Benutzer, sich nur auf das zu konzentrieren, was sofort sichtbar ist.
Sie können dann Designeffekte auf diese Bereiche anwenden, z. B. Hintergrundverläufe oder sogar jQuery-Animationen. Diese Effekte können für ein oder zwei Elemente verwendet werden, um sie von den anderen abzuheben.

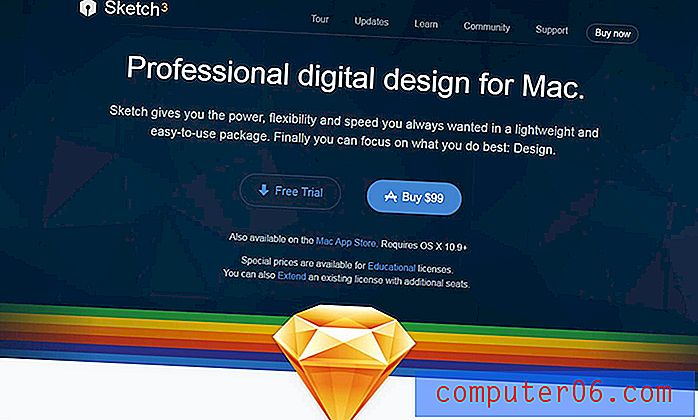
Eines unserer Lieblingsbeispiele für diesen Effekt befindet sich auf der Homepage von Sketch by Bohemian Coding. Die Homepage mischt dunkle und helle Farben, um den Kontrast in einem einheitlichen Layout zu mischen.
Im Header-Bereich werden Sie feststellen, dass es zwei Schaltflächen gibt: eine für eine kostenlose Testversion und die andere für den Kauf der Software. Beide Tasten sind blau gefärbt und nehmen den gleichen Platz ein. Die kostenlose Testschaltfläche verwendet jedoch einen „leeren“ Hintergrund, der üblicherweise als Geisterschaltfläche bezeichnet wird. Über dem dunklen Header liegt der kostenlose Testknopf unscharf im Hintergrund.
Da der Kaufknopf einen hellblauen Hintergrund und weißen Text verwendet, hebt er sich stark und laut vom dunklen Hintergrund ab. Wenn Sie schnell Ihre Augen über den Header scannen, ist es ziemlich offensichtlich, dass der Kaufknopf Ihre Aufmerksamkeit fast sofort auf sich zieht. Dies wird durch Farbauswahl verursacht, aber auch durch Leerzeichen zwischen den Elementen.
Der vertikale und horizontale Leerraum wird verwendet, damit die Schaltflächen vom Kopfzeilentext getrennt angezeigt werden. Da ein Knopf heller als der andere ist, fällt er natürlich auf, da viel Platz vorhanden ist und nicht viel anderes im Weg steht, um Aufmerksamkeit zu erregen.
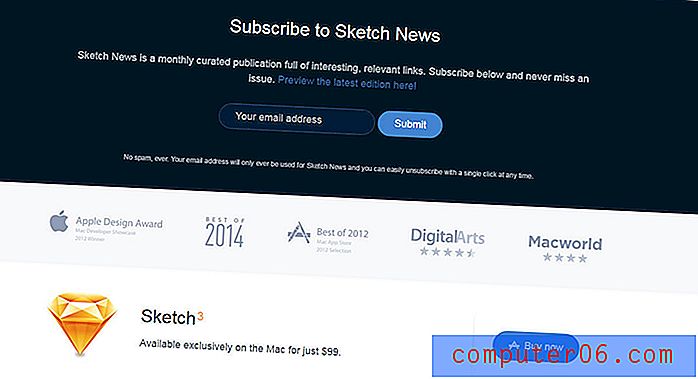
Sie können einen ähnlichen Schaltflächenstil in der Fußzeile sehen:

In diesem Fall haben Benutzer nur die Möglichkeit, ihre E-Mail zu senden oder die Informationen zurückzuhalten.
Da Sketch möchte, dass Sie Ihre E-Mail nach der Eingabe so schnell wie möglich senden, ist der Abstand zwischen dem Eingabefeld und der Schaltfläche "Senden" viel enger. Dies folgt dem Fitts'schen Gesetz, da Sie mit abnehmender Entfernung (und fester Größe) die Zeit beschleunigen, die für die Bewegung zwischen Elementen erforderlich ist.
Beachten Sie schließlich, dass die asymmetrische Größe des Eingabeformulars im Vergleich zur Schaltfläche "Senden" auch Ihre Augen auf den Teil der Seite lenkt, der genau das ist, was Sketch will.
Verwenden Sie Leerzeichen zu Ihrem Vorteil, um wandernde Augen auf bestimmte Seitenelemente zu lenken. Um zu experimentieren und herauszufinden, was am besten funktioniert, probieren Sie verschiedene A / B-Testmethoden für unterschiedliche Abstandswerte aus.
Hier sind einige allgemeine Hinweise, die Sie auf der Website von Sketch finden können:
- Kontrast bezieht sich nicht immer auf Farbe. Es kann sich auch auf kontrastierende Elemente von Raum, Größe und Position relativ zu anderen Elementen auf der Seite beziehen.
- Der leere Raum kann je nach Kontext entweder offensichtlich oder unauffällig sein.
- Umliegende Elemente spielen eine große Rolle für die natürliche Sichtbarkeit anderer Elemente.
- Symmetrie schafft Erinnerung und Harmonie, während Asymmetrie Aufmerksamkeit erregt. Beide entsprechend ausbalancieren.
Raumfahrt sorgt für Aufmerksamkeit
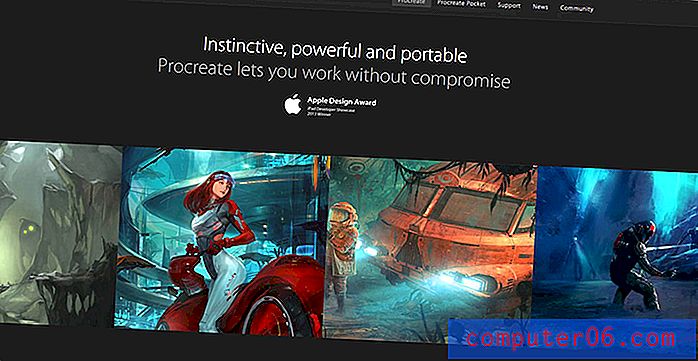
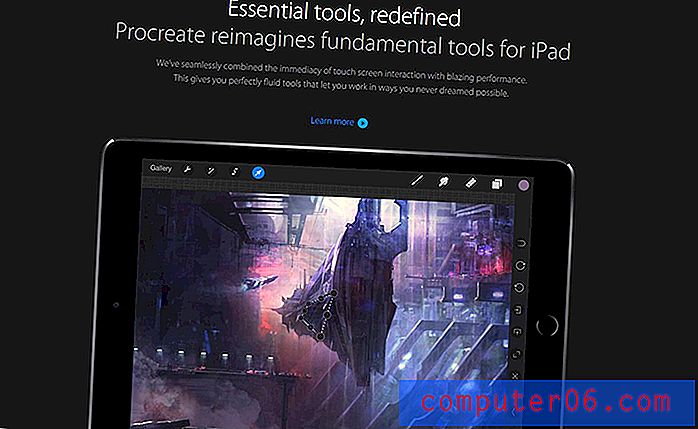
Ein etwas anderes Beispiel finden Sie auf der Homepage von Procreate, einem digitalen Zeichen- und Malwerkzeug für das iPad. Wenn Sie die Seite überfliegen, werden Sie feststellen, dass das gesamte Layout dunkel ist und stark übergroße Seitenelemente enthält.

Das Design zeigt, wie Sie einzelne Elemente auf einer sehr großen Seite fokussieren können. Screenshots, Demo-Bilder und Features nehmen ihre eigenen Abschnitte ein.
Leerzeichen trennen Text und visuellen Inhalt. Das Design ist besonders bemerkenswert in der Verwendung von Textfarben zur Unterscheidung zwischen Überschriften (höherer Kontrast) und allgemeinem Seitentext (niedrigerer Kontrast).

Durch Aufteilen einer Seite in Abschnitte erstellen Sie eine natürliche Inhaltshierarchie. Durch die Unterteilung dieser Abschnitte in einzigartige Stile (Vollbildhintergründe, übergroße Typografie, App-Screenshots) werden die Unterteilungen noch deutlicher.
Beachten Sie, dass nicht alle Websites von großen Inhaltsunterschieden profitieren können - dies scheint jedoch bei Designern ein sehr beliebter Trend zu sein. Es sieht fantastisch aus, wenn es richtig ausgeführt wird.
Das abwechselnde Layout
An der Oberfläche kann abwechselnder Inhalt ärgerlich erscheinen, weil Sie den Blick des Lesers zwingen, herumzuspringen. Da der Inhalt jedoch so gut verteilt ist, ist es viel einfacher, ein Z-Muster zu lesen, als Sie sich zunächst vorstellen können.
Das Muster zwingt die Besucher auch dazu, auf Trab zu bleiben, da das Design keine Informationen zur Löffelfütterung enthält. Dieses Muster ist natürlich nur möglich, weil der geschmackvolle Leerraum den Weg zum Scannen frei macht.

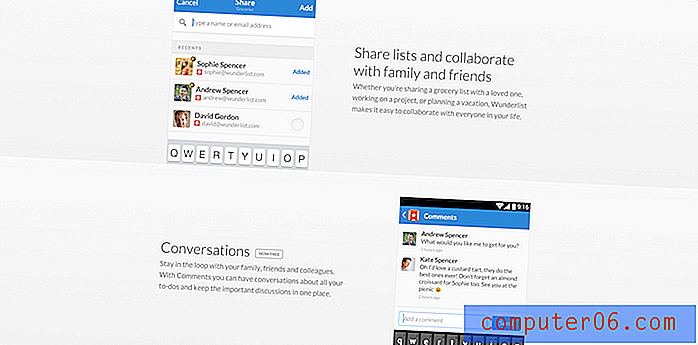
Wenn wir uns die Seite für Wunderlist ansehen, können wir dieses asymmetrische Muster im weißen Raum erkennen. Der asymmetrische Abstand wird sorgfältig ausgeführt, damit er interessant aussieht, ohne wütend zu machen.
Wir können viel aus den Entwurfsmustern lernen, die durch die Verwendung von Abständen durch Wunderlist demonstriert werden:
- Asymmetrie hat ihren Zweck, wenn versucht wird, auf bestimmte Bereiche der Seite aufmerksam zu machen.
- Asymmetrie in einem sich wiederholenden Muster wird zu Symmetrie.
- Raummuster zwischen Text oder Grafiken werden auch als ein größeres Muster angezeigt.
- Leerzeichen sollten das Durchsuchen von Inhalten einfacher und vorhersehbarer machen.
Weiterführende Literatur
Weitere umsetzbare Designtechniken finden Sie im kostenlosen eBook Web Design Trends 2016. In der 185-seitigen Anleitung werden 10 Best Practices ausführlich erläutert. Sie finden 165 analysierte Beispiele der heutigen Top-Unternehmen.