So erstellen Sie eine Website mit Flux 3: WYSIWYG eines Codierers
Flux ist ein WYSIWYG-Website-Editor für Macs. Bevor Sie sich verfluchen, wie sehr Sie WYSIWYGs hassen, sollten Sie wissen, dass Flux anders ist und sowohl leistungsstark als auch flexibel genug, um von professionellen Webentwicklern verwendet zu werden.
Heute werde ich Ihnen Flux vorstellen, indem ich eine supereinfache Webseite von Grund auf neu erstelle (keine störend starren Vorlagen). Unterwegs werden wir sehen, wie ein typischer Workflow aussieht und warum er möglicherweise der beste visuelle Web-Editor ist, den ich je verwendet habe.
Warum ist Flussmittel anders?
Wenn ich an einen WYSIWYG-Website-Editor denke, fallen mir zwei beliebte Anwendungen ein. Der erste ist Dreamweaver. Dreamweaver ist eine lächerlich leistungsfähige Anwendung, hat aber eine ziemlich hohe Lernkurve. Es ist einfach eine riesige Anwendung, die für viele Designer, die bereits mit dem Codieren von Hand vertraut sind, möglicherweise nicht die Mühe wert ist.
Die zweite Anwendung, die mir in den Sinn kommt, ist iWeb. iWeb macht ein paar Stunden lang Spaß, aber sobald Sie feststellen, wie streng das Vorlagensystem ist, geht die Idee, es für professionelles Webdesign zu verwenden, aus dem Fenster. Sogar sein weit überlegener Rivale RapidWeaver scheint Sie noch mehr in Richtung voreingestellter Designs zu treiben und scheint sich an Webentwickler zu richten.
Dreamweaver ist also für Profis gedacht, hat aber eine steile Lernkurve und iWeb ist für Laien und hat fast keine Lernkurve (und folglich keine Flexibilität). Wo ist das glückliche Medium? Geben Sie Flux ein.
Flux ist eine visuelle Webdesign-Anwendung für Menschen, die visuelle Webdesign-Anwendungen hassen. Der Workflow wurde sorgfältig ausgearbeitet, um die Art und Weise widerzuspiegeln, wie Sie Websites von Hand codieren. Das Beste daran: Es ist völlig flexibel. Es sind einige Vorlagen enthalten, aber ich habe mich noch nie wirklich damit beschäftigt, da Flux das Entwerfen von Grund auf vereinfacht, genau wie wenn ich den Code manuell schreiben würde.
Genug geredet, sehen wir Flux in Aktion.
Was wir bauen
Da ich möchte, dass dies eine wirklich grundlegende Einführung ist, halten wir das Design sehr einfach. Wenn ich in den Kommentaren genügend Anfragen bekomme, kann ich ein weiteres ausführlicheres und fortgeschritteneres Tutorial schreiben, aber im Moment bleiben wir bei einer einfachen einseitigen Site mit sehr wenig Inhalt.
Ziemlich einfach, oder? Es sieht fast aus wie eine der kitschigen Vorlagen, die mit diesen Arten von Apps geliefert werden, aber wie ich oben sagte, werden wir dies von Grund auf neu erstellen.
Schritt 1: Erstellen eines neuen Projekts
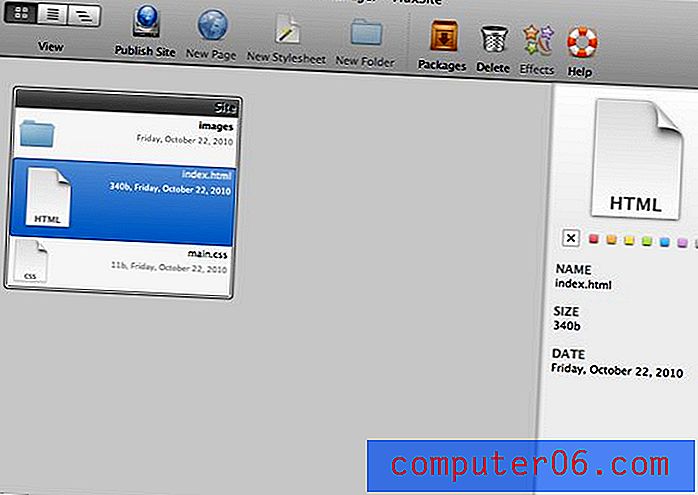
Das Erstellen eines neuen Projekts in Flux ist ein schmerzloser Vorgang. Alles was Sie tun, ist zu Datei> Neu zu gehen und Sie sind auf dem Weg. Sie werden gefragt, wo Sie die Dateien ablegen möchten und ob Flux automatisch eine grundlegende Site-Struktur für Sie erstellen soll. Dies umfasst Folgendes: index.html, main.css und einen Bilderordner. In diesem Fall ist das genau das Format, das ich verwenden möchte, also habe ich es für mich einrichten lassen. Wenn Sie ein anderes System haben, das Ihnen besser gefällt, können Sie dies manuell tun.

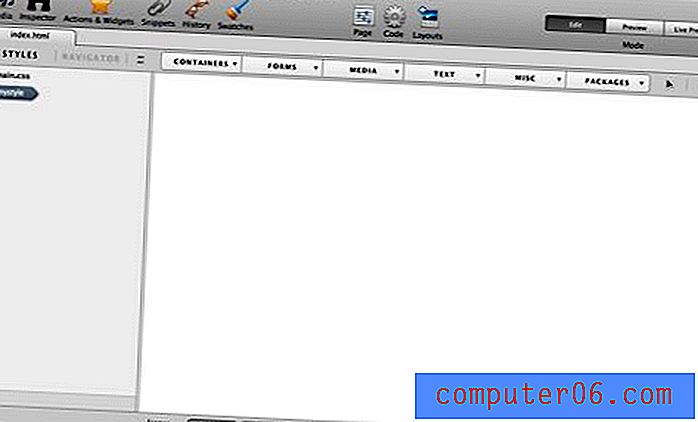
Wenn Sie auf die HTML-Datei doppelklicken, werden Sie zur Hauptoberfläche von Flux weitergeleitet. Wie Sie sehen, ist hier viel los. Tatsächlich könnten wir das gesamte Tutorial damit verbringen, nur die einzelnen Schaltflächen und Funktionen zu besprechen. Um die Dinge weniger langweilig zu machen, gehen wir direkt zum Gebäude und stellen Funktionen vor, sobald sie auftauchen. Ich empfehle auf jeden Fall, dass Sie die Demo herunterladen und in der Benutzeroberfläche stöbern, um sich damit vertraut zu machen.

Schritt 1: Styling des Körpers
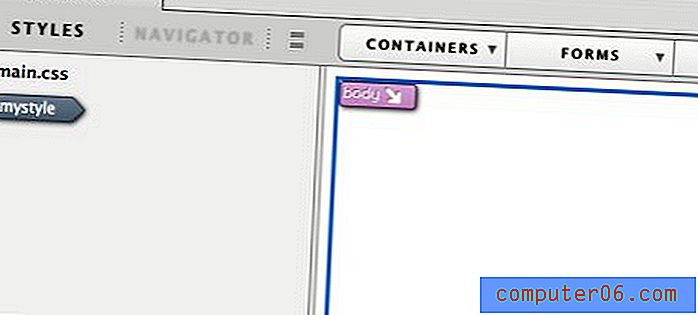
Wenn Sie auf den großen leeren Leinwandbereich klicken, sollte ein Feld mit dem Wort „Körper“ oben links hervorgehoben werden. Dies ist die leere Körperstruktur Ihres HTML. Das erste, was wir für unsere Site tun möchten, ist, diesem Element einen Hintergrund hinzuzufügen.

Klicken Sie dazu oben auf die Schaltfläche Inspektor (sieht aus wie ein Fernglas). Dies wird das hervorheben, was meiner Meinung nach das Herz der App ist. Hier erstellen Sie Stile und definieren den Look für jedes Element, das Sie in Flux erstellen. Die Ausgabe des Inspektors ist CSS, und alle darin enthaltenen Steuerelemente sind mit den CSS-Eigenschaften gekennzeichnet, mit denen Sie gewohnt sind.

Hinzufügen einer Hintergrundfarbe
Wenn wir diese Site von Hand codieren, könnte der erste Schritt darin bestehen, eine Hintergrundfarbe für den Körper zu bestimmen. Wir werden im nächsten Schritt tatsächlich ein sich wiederholendes Bild verwenden, aber wir möchten sicherstellen, dass der Hintergrund richtig aussieht, auch wenn das Bild nicht geladen wird.
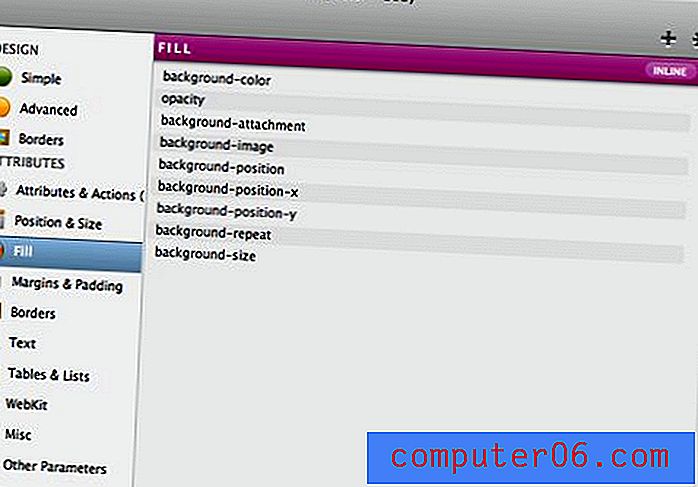
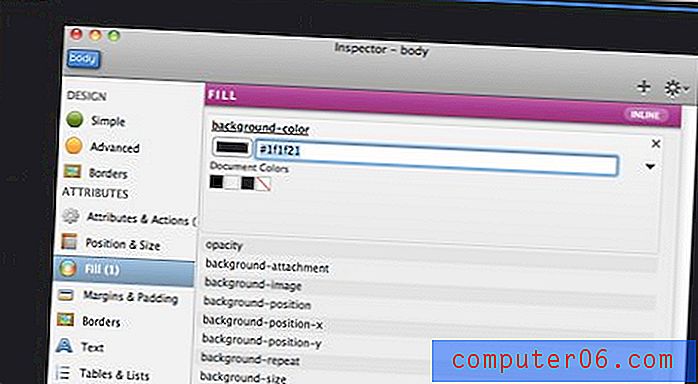
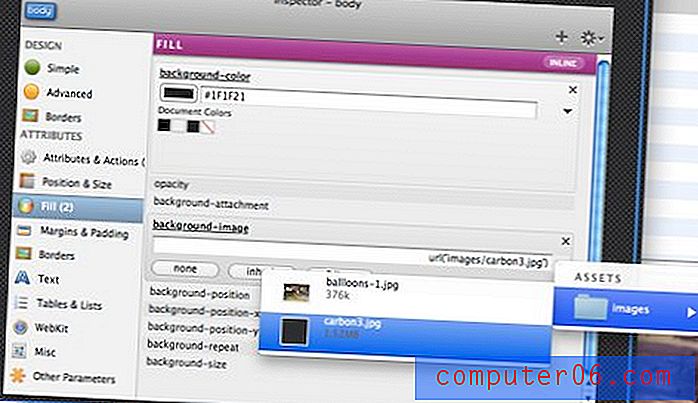
Wenn der Körper ausgewählt ist, gehen wir zum Abschnitt „Füllen“ links im Inspektor. Von hier aus ist das Anwenden einer Hintergrundfarbe so einfach wie das Klicken auf die entsprechende CSS-Eigenschaft und das Eingeben unserer Farbe. in diesem Fall # 1f1f21.

Hinzufügen eines Hintergrundbildes
Um ein Hintergrundbild hinzuzufügen, gehen wir grundsätzlich genauso vor und navigieren einfach zur richtigen Datei im Bilderordner. Ich habe einen fantastischen kostenlosen Hintergrund von Premium Pixels verwendet.

Schritt 2: Hinzufügen eines Containers
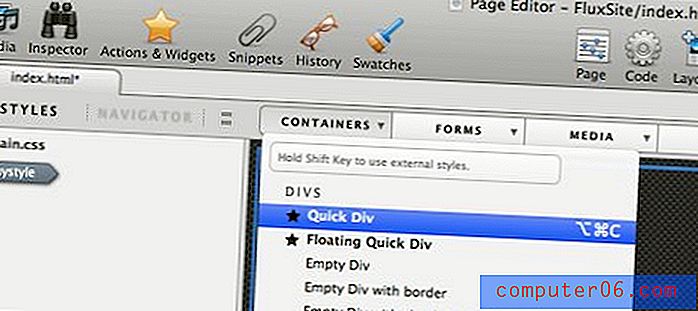
Um einer Site einen Container hinzuzufügen, werfen Sie normalerweise nur ein Div ein, und genau so funktionieren die Dinge in Flux. Klicken Sie oben auf die Schaltfläche "Container" und gehen Sie zu "Quick Div". Stellen Sie sicher, dass Sie bei diesem Schritt das Body-Element ausgewählt haben. In Flux möchten Sie beim Erstellen eines neuen Elements immer das gewünschte übergeordnete Objekt auswählen. Dadurch wird sichergestellt, dass es in den richtigen Teil Ihres HTML-Codes eingefügt wird.

Dadurch sollte ein kleines leeres Feld mit Hilfslinien auf Ihrer Leinwand erstellt werden.

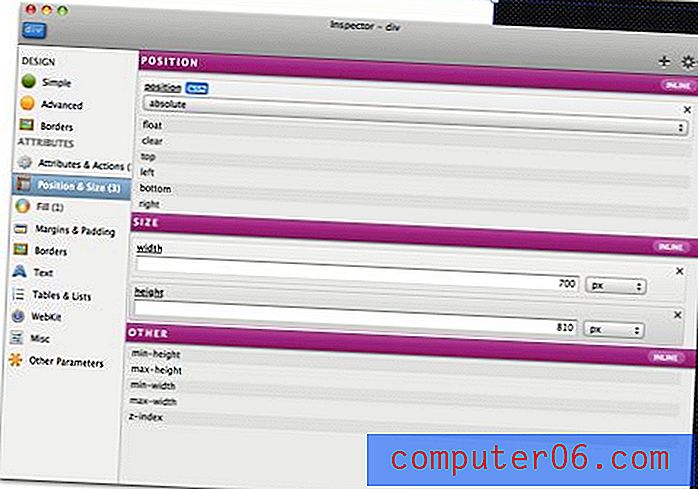
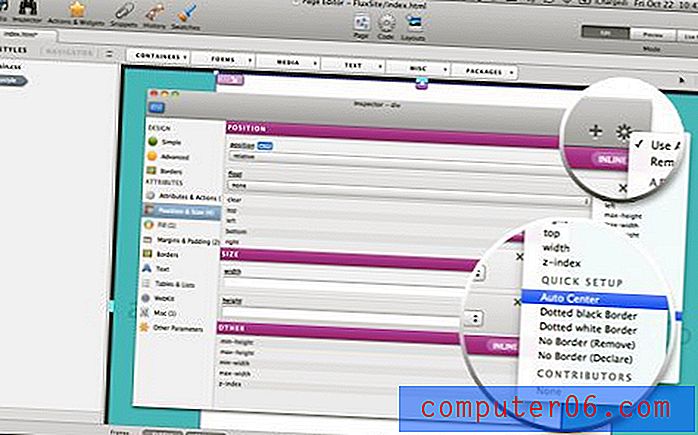
Wählen Sie wie zuvor das Element aus und öffnen Sie den Inspektor. Stellen Sie unter „Position & Größe“ die Breite auf 700 Pixel und die Höhe auf 810 Pixel ein. Stellen Sie sicher, dass Sie die Standardwerte für "oben" und "links" löschen, während Sie gerade dabei sind.

Ein Element automatisch zentrieren
Wenn Sie ein Webentwickler sind, wissen Sie bereits genau, wie Sie dieses Div zentrieren: Setzen Sie die Ränder auf Auto. Sie können dies manuell tun oder einfach auf das kleine Zahnrad oben rechts im Inspektor klicken und zu "Auto Center" wechseln.

Hinzufügen eines Schattens
Zu diesem Zeitpunkt sollten Sie den Grundrahmen für die Site haben.

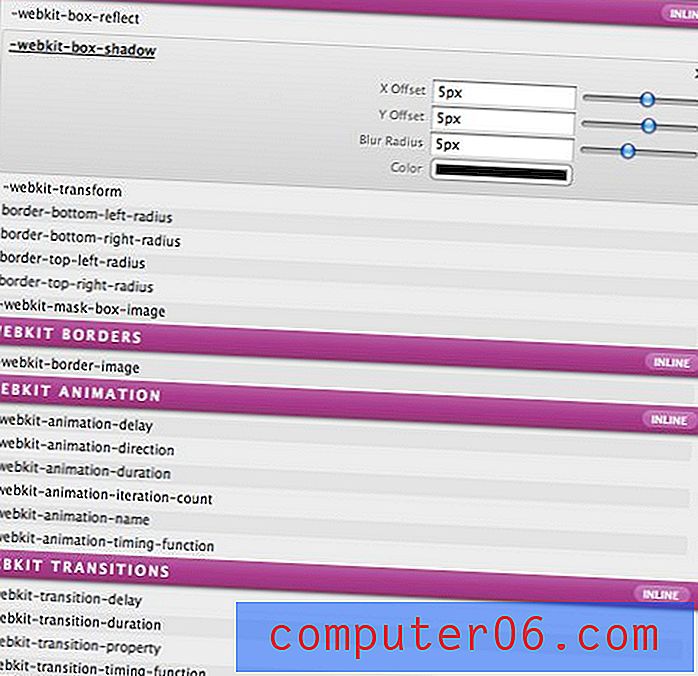
Nur zum Spaß möchte ich einige der in Flex integrierten Webkit CSS3-Funktionen vorstellen. Wenn Sie im Inspektor auf „Webkit“ klicken, werden eine Handvoll lustiger CSS-Eigenschaften angezeigt: Box-Shadow, Box-Reflect, Webkit-Übergänge usw. Leider gibt es keine Mozilla-Entsprechungen, aber Sie können sie jederzeit löschen diese manuell in den Code.
Um unserem Container einen Schatten hinzuzufügen, klicken Sie einfach auf die Eigenschaft und passen Sie die Einstellungen an.

Inline-Stile?
Interessierte Beobachter haben wahrscheinlich inzwischen bemerkt, dass die von uns erstellten Stile auf "Inline" eingestellt sind. Dies ist eine der Besonderheiten des Flux-Workflows. Aus irgendeinem seltsamen und unbekannten Grund sind alle Ihre Stile standardmäßig auf Inline eingestellt. Es ist tatsächlich ein bisschen einfacher, Elemente in Flux einzurichten, wenn sie auf Inline eingestellt sind. Auf der Flux-Website wird daher empfohlen, zuerst ein Element so einzurichten, wie Sie es möchten, und dann die Stile in etwas zu konvertieren, das angezeigt wird im externen Stylesheet.
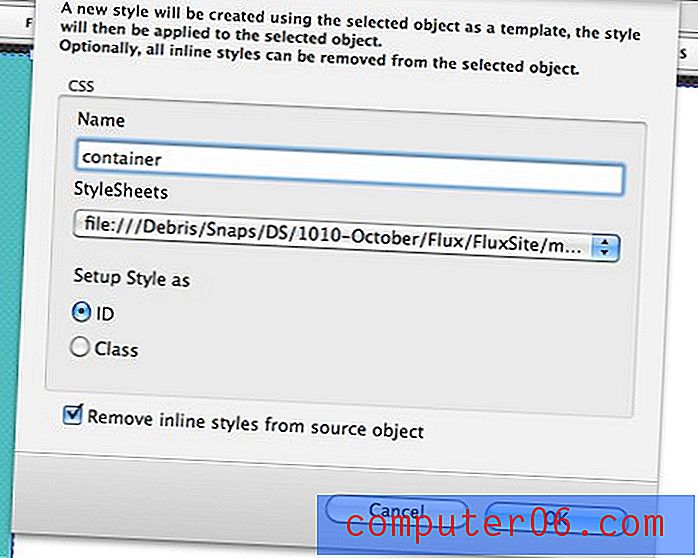
Fürchte dich nicht, dies ist ein schneller und schmerzfreier Prozess. Wählen Sie das Objekt aus, das Sie konvertieren möchten, klicken Sie mit der rechten Maustaste darauf und wählen Sie die Option „Stil erstellen mit…“. Daraufhin wird der folgende Dialog angezeigt, in dem Sie dem Objekt eine ID oder Klasse zuweisen können.

Dadurch wird links ein kleines Symbol mit der soeben angewendeten ID erstellt. Dieser Bereich ist im Grunde eine Übersicht über unsere CSS-Datei. Wenn Sie nun die Eigenschaften dieses Containers ändern möchten, doppelklicken Sie hier auf das Symbol, um den Inspektor zu starten.

Schritt 3: Der Header
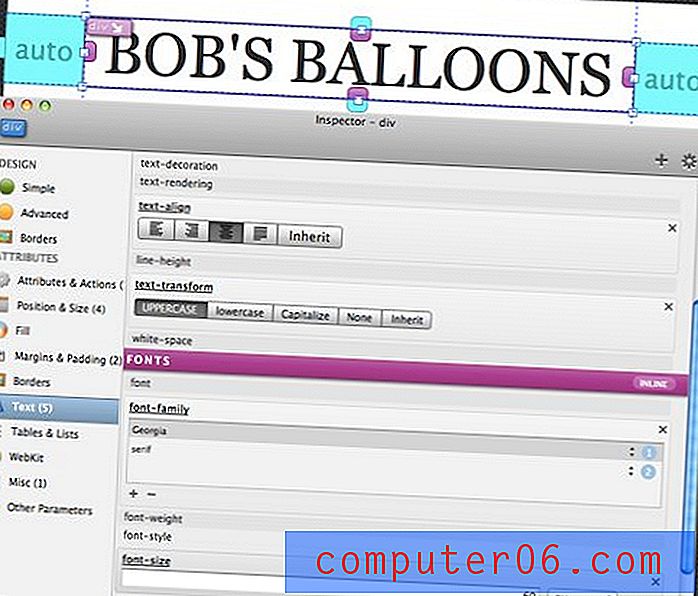
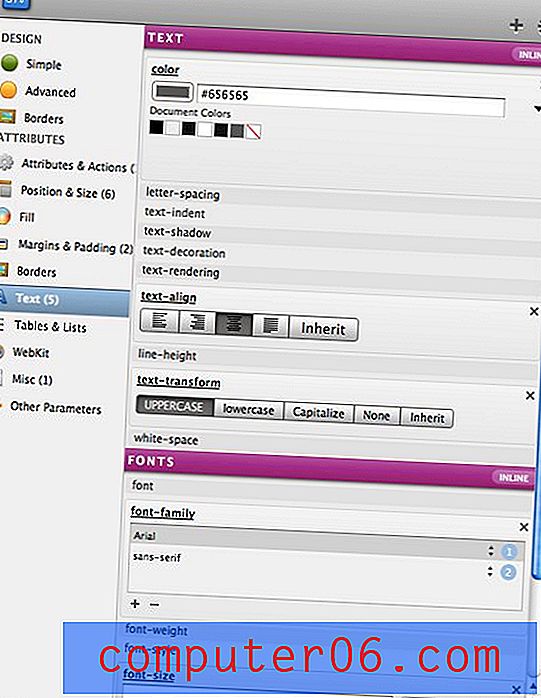
Die Schritte, die wir gerade gelernt haben, legen den Workflow für die Erstellung aller Inhalte auf unserer Seite fest. Um den Namen des Unternehmens zu unserer Kopfzeile hinzuzufügen, erstellen wir eine weitere Quick Div. Diesmal doppelklicken Sie jedoch darauf, um sie einzugeben (dies erzeugt im Wesentlichen ein "p" -Tag). Sobald Sie eingegeben haben, was Sie möchten, können Sie den Text nach Ihren Wünschen gestalten. Wie Sie unten sehen können, habe ich Einstellungen für Farbe, Schriftfamilie, Texttransformation, Textausrichtung und Schriftgröße hinzugefügt.

Machen Sie dasselbe für den Text unter der Überschrift.

Das sollte Ihnen einen schönen typografischen Header für Ihre Seite geben. Denken Sie daran, diese beiden Elemente wie zuvor in externe Stile zu konvertieren.

Schritt 4: Das Bild
Jetzt sind wir bereit, unser großes Image einzubringen. Ich werde ein Foto verwenden, das ich selbst geschossen habe, aber du kannst alles, was du willst.
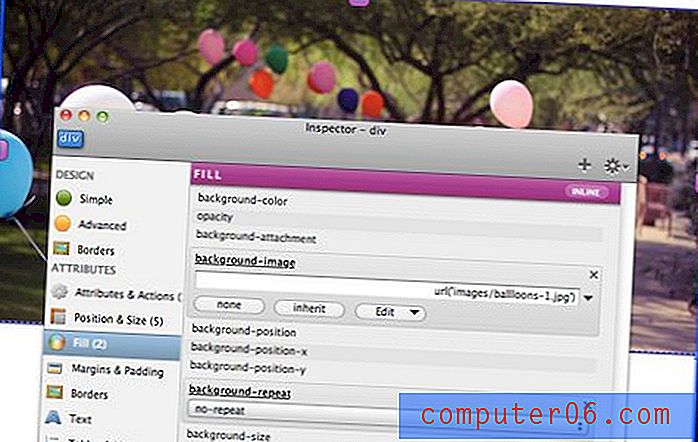
Wählen Sie zunächst den Container aus und erstellen Sie ein Div, das 700 Pixel breit und so hoch ist, wie Sie es benötigen. Stellen Sie dann den Hintergrund des div auf Ihr Bild und den Hintergrund auf no-repeat ein. Wenn das Bild div ausgewählt ist, können Sie es mit den Pfeiltasten nach oben oder unten mischen, um es in Position zu bringen, schließlich ist dies ein WYSIWYG!

Schritt 5: Fertigstellen des Textes
Zu diesem Zeitpunkt wäre das Tutorial ziemlich überflüssig, wenn wir zu sehr ins Detail gehen würden. Es bleibt wirklich nicht viel zu tun, außer ein paar weitere Divs zu erstellen, sie mit Text zu füllen und sie wie oben zu stylen. Ich blieb bei dem von mir verwendeten Georgia-Schriftartenthema und machte meine Überschrift nur größer als die Absatzkopie.

Beachten Sie, dass Sie zum Erstellen eines Links einfach ein Element oder einen Textblock auswählen und zu Bearbeiten> QuickLink gehen. Damit sollte die Seite fertig sein!
Was ist mit dem Code?
Wenn Sie den Code zu einem beliebigen Zeitpunkt anzeigen und bearbeiten möchten, drücken Sie einfach Befehlstaste-3, um den Code-Viewer aufzurufen.

Flux spuckt schönen, sauberen Code aus, der sich vollständig in den Entwicklungsprozess einfügt. Mit der WYSIWYG-Oberfläche können Sie so viel oder so wenig tun, wie Sie möchten, und den Rest von Hand erledigen. Da Flux nur einfache alte HTML- und CSS-Dateien verwendet, können Sie beim Erstellen in Flux sogar in Ihrem bevorzugten Code-Editor an der Site arbeiten. Der Workflow ist vollständig geöffnet, sodass Sie dies jederzeit tun können, wenn Sie zu einem bestimmten Zeitpunkt einfach etwas tun möchten, wie Sie es immer getan haben!
Was macht Flux sonst noch?
Dieses Tutorial hat die Oberfläche dessen, was Flux kann, nicht zerkratzt. Hier sind einige andere Funktionen, über die Sie sich freuen können:
- Eingebaute Layoutmodule für schnelles Prototyping
- Live-Browser-Ansicht
- JavaScript, PHP und all dieser Jazz
- Unterstützung für WordPress-Themes
- Wiederverwendbare Codefragmente
- Verlaufspalette
- Widget-Palette - Erstellen Sie einfache Galerien und jQuery-Effekte
- HTML5-Unterstützung
- Google Font API-Unterstützung
- Tonnenweise mehr, von denen ich noch nicht einmal weiß!
Gedanken schließen
Ich habe Flux vor einigen Versionen zum ersten Mal verwendet (Flux befindet sich jetzt in der dritten Iteration) und war von der Idee begeistert, war aber nicht verrückt nach der Ausführung. Es fühlte sich ein wenig fehlerhaft an (alles, was jetzt behoben ist) und schien wirklich nicht so einfach zu sein, einfach zu lernen und damit zu rennen.
Diese Begegnung war jedoch ziemlich kurz und ich wollte immer zurückgehen und sie wirklich richtig durchlaufen. Ich habe in den letzten zwei Tagen mit Flux gespielt und muss sagen, dass die Arbeit mit Flux ein Traum war, nachdem ich mir die Zeit genommen hatte, den richtigen Workflow herauszufinden. Es dauert definitiv eine Weile, um alle Macken herauszufinden, aber wenn Sie es einmal getan haben, fressen sie überhaupt keine Zeit mehr und fühlen sich ganz natürlich an.
Zumindest eignet sich Flux hervorragend für das Prototyping. Fans des Entwurfs im Browser anstelle von Photoshop werden die meisten ihrer Bedenken hier sehen, da Sie gezwungen sind, anstelle von Photoshop-Effekten die tatsächlichen CSS-Eigenschaften und -Positionierungen zu verwenden. Mein Lieblingsteil an der App ist, dass sie Sie nicht dazu zwingt, sie während des gesamten Prozesses zu verwenden. Es gibt keine Flux-Projektdateien, über die Sie sich Sorgen machen müssen, sondern nur die Dateien, die Sie normalerweise zum Erstellen einer Site verwenden würden. Dies bedeutet, dass Sie zu einer anderen App wechseln oder das Projekt sogar an einen Kollegen oder Kunden weitergeben können, der weder Flux benötigt noch jemals wissen muss, dass Sie es verwendet haben.
Wenn Sie ein Entwickler sind, der von Hand codiert und oft von einem WYSIWYG träumt, das nicht saugt und sich tatsächlich in Ihre derzeitige Arbeitsweise einfügt, empfehle ich Ihnen dringend, Flux eine Chance zu geben. Es kann anfangs ein wenig frustrierend sein, aber nehmen Sie sich die Zeit, um dies durchzuziehen und herauszufinden, wie Sie die App wirklich richtig nutzen können, und ich wette, dass Sie vielleicht denken, es sei das beste WYSIWYG, das Sie jemals verwendet haben.