Verwendung zentrierter Ausrichtungen: Tipps und Beispiele
Heute kehren wir mit einer „Design 101“ -Diskussion über Ausrichtungen zu den Grundlagen zurück. Zentrierte Ausrichtungen sind ein einfacher Ort, an dem Fehler auftreten können. Wenn Sie nicht wissen, wie Sie sie richtig einsetzen können, ist das Ergebnis eine sehr schlecht strukturierte Seite.
Machen Sie mit und schauen Sie sich an, warum zentrierte Ausrichtungen eher schwach sind, wo Sie sie vermeiden sollten und wie Sie sie verwenden sollten.
Zentrierte Ausrichtungen
Eines der ersten Dinge, die Sie in einer grundlegenden Design-Layout-Klasse lernen werden, ist, dass zentrierte Ausrichtungen schwach sind. Nun, das ist eine pauschale Aussage, die Sie sofort zum Protest veranlassen könnte, aber wir werden dies in einer Minute genauer untersuchen.
Zentrierte Ausrichtungen werden keineswegs nur von Anfängern und Nicht-Designern verwendet, aber sie sind in der Tat die erste Wahl für diese Gruppen. Der Grund dafür ist kompliziert. Aus irgendeinem Grund haben wir instinktiv das Gefühl, dass die Dinge zentriert sein sollten. Wir wissen, dass es beim Design um Balance geht und zentrierte Ausrichtungen nichts, wenn nicht ausgeglichen sind. Sie sind also sinnvoll. Sekretäre, CEOs, Lehrer und alle anderen Fachleute, die ihre Zehen in das Design eintauchen, laufen fast immer direkt für zentrierte Ausrichtungen bei jedem Projekt.
In der Praxis sind zentrierte Ausrichtungen häufig die Ursache für Probleme in einem Layout. Das Erlernen des Erkennens und Behebens dieser Probleme ist ein wichtiger Schritt in Ihrer frühen Designausbildung.
Das Problem mit zentrierten Ausrichtungen
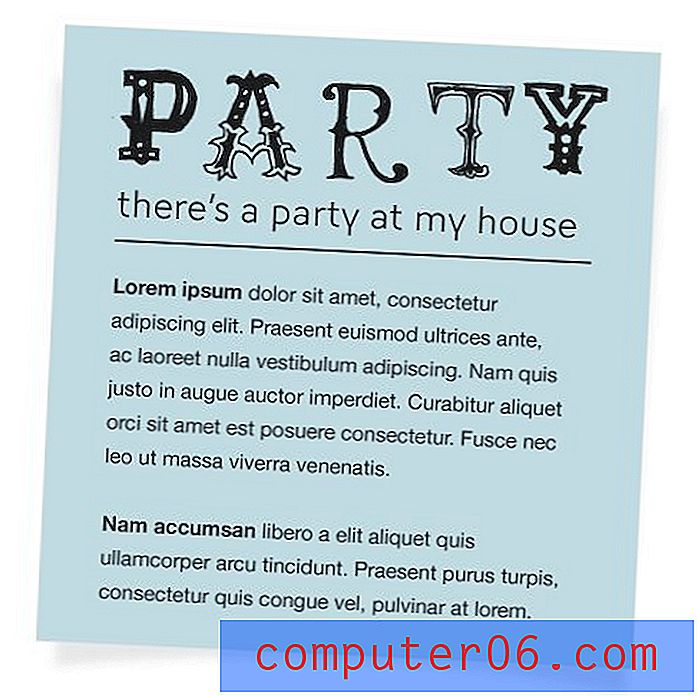
Es ist schwierig, die Fehler von rein zentrierten Alignments allein mit der Theorie zu erklären. Schauen wir uns also ein Beispiel an. Nehmen wir an, Sie machen kleine Flyer, die Sie für eine bevorstehende Party verteilen können. Das Ergebnis, das ein Nicht-Designer erzielen wird, sieht fast immer so aus:

Dies ist kein abscheulicher Flyer, tatsächlich habe ich in der realen Welt viel Schlimmeres gesehen. Aus einer Reihe von Gründen ist es jedoch definitiv nicht das, was Sie als starkes Design bezeichnen würden. Wenn Sie mir das Flyer-Design oben übergeben und mir sagen würden, ich solle es in nur drei Minuten so weit wie möglich verbessern und dabei die Gesamtpersönlichkeit bewahren, würde ich Ihnen Folgendes zurückgeben:

Dieses Design fühlt sich einfach besser an und nicht nur, weil ich mich weigere, jemals die Schriftart „Party LET“ zu verwenden, insbesondere wenn ich das Wort „Party“ schreibe. Ich habe den Inhalt auch etwas besser aufgeteilt, einige Hervorhebungspunkte hinzugefügt und vor allem eine Linksausrichtung vorgenommen.
Beachten Sie, wie sich die linke Ausrichtung sehr verankert anfühlt. Der Text auf der Seite hat einen klaren Ausgangspunkt und Sie können dieser harten Kante von oben nach unten folgen. Trotz der Tatsache, dass sich der erste Flyer „ausgeglichen“ anfühlt, fühlt er sich nicht annähernd so strukturiert an.
Wann Sie sich von zentrierten Ausrichtungen fernhalten sollten
Also gut, Sie verstehen: Linke Ausrichtungen sind gut, zentrierte Ausrichtungen sind schlecht, na und? Die Realität ist etwas komplizierter. Eine zentrierte Ausrichtung ist von Natur aus nicht schlecht. Sie müssen nur wissen, wie Sie eine richtig ausrichten, wenn Sie sie mit Erfolg implementieren möchten.
Das erste, was Sie lernen müssen, ist, wann Sie keine zentrierte Ausrichtung implementieren sollen. Die Antwort hier ist ziemlich einfach: wenn Sie viel Inhalt haben.
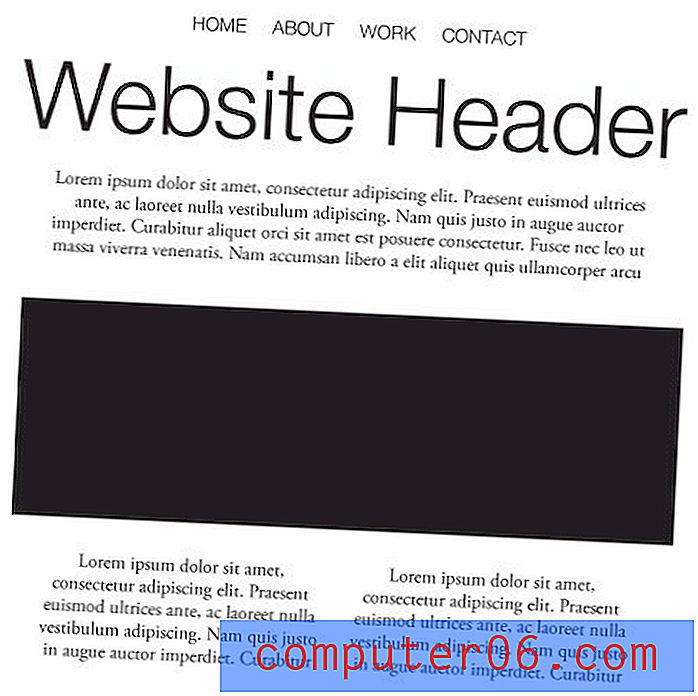
Wie wir im letzten Beispiel gesehen haben, sind zentrierte Ausrichtungen für große Textblöcke ziemlich schlecht. Das Fehlen einer harten Kante macht das Lesen schwierig und unberechenbar. Das Gleiche gilt für die Verwendung eines zentrierten Layouts für Ihre gesamte Seite. Meistens ist dies einfach nicht die beste Idee. Das unten stehende Drahtmodell der Website ist vom Standpunkt des Layouts aus recht problematisch.

Lesen Sie das jetzt nicht als Ratschlag, Ihre Inhalte nicht auf der Seite zu zentrieren. Es gibt einen Unterschied zwischen dem Erstellen einer Website mit einem zentrierten Container und einer Website mit einer zentralen Ausrichtung. Mit margin: 0 auto können Sie problemlos links oder rechts ausgerichteten Inhalt haben, der noch im Browserfenster zentriert ist. Das ist ein ganz anderes Gespräch.
Ästhetik
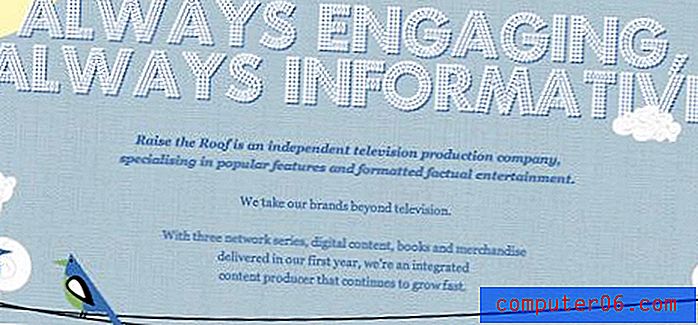
Verwechseln Sie dies auch nicht aus ästhetischen Gründen. Wie die folgende Seite zeigt, können Sie wunderschöne Websites erstellen, die stark von zentrierten Ausrichtungen abhängen.

In jedem Design ist es sehr wichtig, Ihre Ziele zu analysieren. Wenn ein signifikanter Grad an Lesbarkeit einer von ihnen ist und dies häufig sein sollte, ist die ästhetische Anziehungskraft oft völlig getrennt oder steht sogar direkt im Widerspruch zu diesem Ziel. Der Trick besteht darin, das Gleichgewicht zwischen den beiden zu finden.
Das Endergebnis wird fast immer völlig subjektiv sein. Der Designer oben entschied, dass dieser Teil des Inhalts klein genug war, um mittig ausgerichtet zu werden. Ich denke vielleicht, dass es die Grenze ein wenig überschreitet, aber das bedeutet nicht, dass ich Recht habe und er / sie sich irrt, es bedeutet nur, dass wir die Grenze an verschiedenen Stellen ziehen.
So verwenden Sie zentrierte Ausrichtungen
Nach alledem gibt es keinen Grund, die Verwendung zentrierter Ausrichtungen ganz aufzugeben. Dazu müssen Sie ein Schlüsselelement aus Ihrer Layout-Toolbox entfernen. Wieder einmal müssen Sie nur wissen, wie Sie das Tool verwenden, um damit erfolgreich zu sein.
Es gibt eine Million verschiedene Möglichkeiten, ein zentriertes Layout erfolgreich zu implementieren. Stellen Sie sich also nicht vor, dass die folgenden Beispiele vollständig sind. Sie können Ihnen jedoch als Möglichkeit dienen, ein Gefühl für ein solides Layout im Vergleich zu einem schwachen zu bekommen.
Sehr wenig Inhalt
Einer der ersten Orte, an denen Sie über die Implementierung eines vollständig zentrierten Layouts nachdenken können, ist, wenn Sie nur sehr wenig Inhalt haben. Schauen Sie sich das folgende Beispiel an.

Dies ist durchaus sinnvoll. Wenn das Hauptproblem bei zentrierten Ausrichtungen darin besteht, dass sie mit vielen Inhalten nicht gut zurechtkommen, sind sie wahrscheinlich in Ordnung, wenn Sie nur wenige Elemente haben. Tatsächlich sind sie unter diesen Umständen normalerweise besser . Wenn Sie eine Linksausrichtung mit dem obigen Design implementieren, sieht die Seite wahrscheinlich sehr leer aus. Mit dem aktuell zentrierten Layout sieht es jedoch edel und geräumig aus.
Selektive Anwendung
Das Vermeiden von zentrierten Layouts für alles andere als die einfachsten Designs klingt nach einer schrecklich restriktiven Art zu entwerfen, und das ist es auch. Der Schlüssel besteht darin, sie nicht alle zusammen zu vermeiden, sondern sie selektiv in einem größeren Design mit einer stärkeren Ausrichtung anzuwenden.
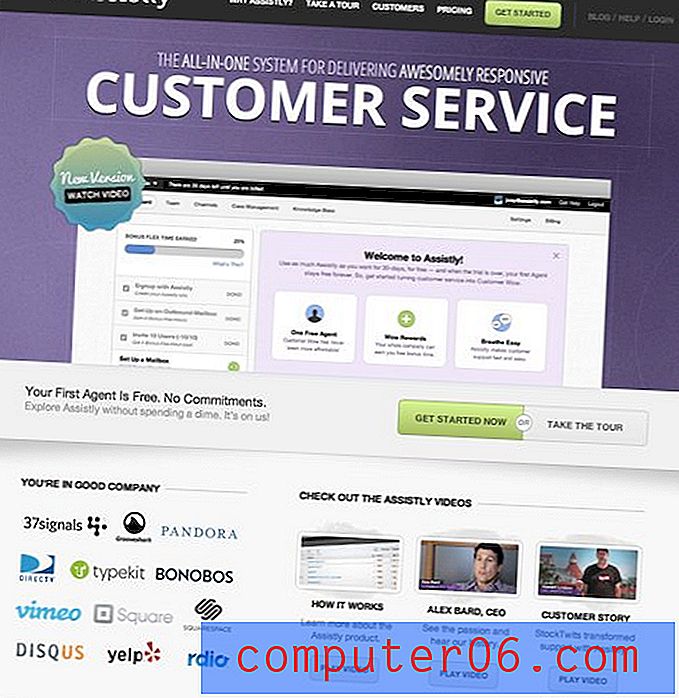
In der Layoutklasse eines Anfängers lernen Sie vielleicht, eine Ausrichtung zu greifen und sich daran zu halten. Wenn Sie sich jedoch verbessern, werden Sie feststellen, dass das Mischen von Ausrichtungen oft eine gute Möglichkeit ist, einem Design Abwechslung zu verleihen. Schauen Sie sich als Beispiel die fantastische Seite unten von Assistly.com an.

Hier sehen wir insgesamt, dass das Layout ziemlich konsistente linke und rechte Kanten enthält. Es gibt jedoch sehr spezifische Bereiche, die zu einer zentrierten Ausrichtung zurückkehren. Die Überschrift ist der natürlichste und beliebteste Ort, um dies zu versuchen. Große, zentrierte Überschriften und Unterüberschriften sehen in gerechtfertigten Layouts gut aus. Beachten Sie auch die kleineren Bereiche wie die drei Spalten unten links, ein weiterer natürlicher Ort für die Implementierung einer zentrierten Ausrichtung. Wiederum enthält jeder dieser Blöcke eine relativ kleine Menge an Inhalten, sodass das Ergebnis nicht überwältigend ist.
Kurztipp: Packen Sie es ein
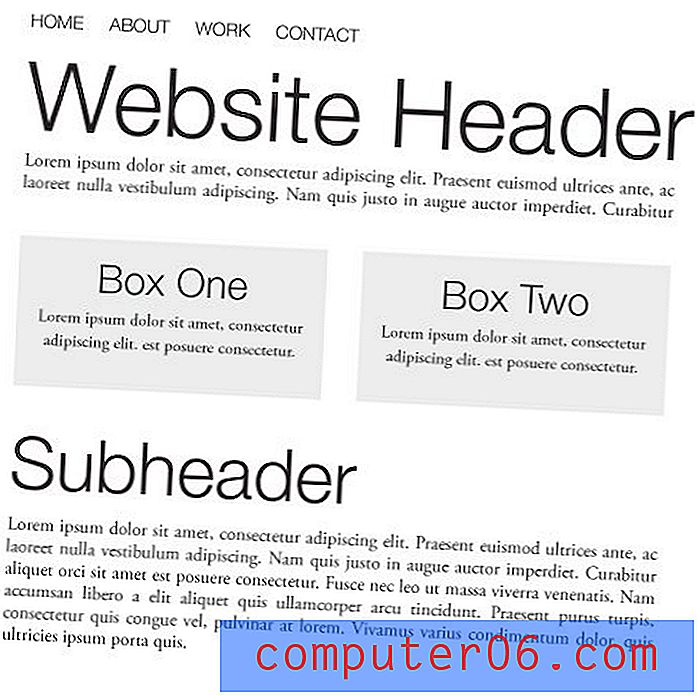
Einer der einfachsten und nützlichsten Tricks zum Implementieren zentrierter Textausrichtungen in einem größeren Layout wird im folgenden Beispiel gezeigt.

Betrachten Sie diese Seite zunächst als eine Reihe von Blöcken. Beachten Sie, dass alle eine ziemlich gerechtfertigte Ausrichtung haben. Mit Ausnahme der linksbündigen Navigation gibt es sowohl einen harten linken als auch einen harten rechten Rand, der den Inhalt definiert. In diesem Rahmen habe ich jetzt etwas mehr Freiheit zum Herumspielen. Beachten Sie, dass „Box One“ und „Box Two“ tatsächlich zentrierten Inhalt enthalten, die Containment-Geräte jedoch dafür sorgen, dass sie im Gesamtlayout perfekt aussehen.
Wenn Sie Inhalte in der Mitte haben, die einfach nicht funktionieren, versuchen Sie, sie in ein Feld zu packen, das dem gesamten Seitenlayout entspricht, um festzustellen, ob sich das Design verbessert.
Fazit
Zusammenfassend sind zentrierte Ausrichtungen schwach, aber nicht schlecht. Es gibt dort einen sehr wichtigen Unterschied, den Sie wirklich verstehen müssen, um ein guter Designer zu sein. "Schwach" bedeutet, dass sie leicht zu weit gehen können und leicht zu missbrauchen sind. Sie können und sollten jedoch zentrierte Ausrichtungen in Ihren Entwürfen verwenden.
Stellen Sie sicher, dass Sie ein sehr einfaches Design mit nur wenigen Elementen haben, wenn Ihr gesamtes Layout auf einer zentrierten Ausrichtung basiert. Sobald Sie große Textblöcke und viele Bilder hinzufügen, sehen die zentrierten Ausrichtungen unordentlich aus. Versuchen Sie auch, eine solide linke, gerechtfertigte oder sogar rechte Ausrichtung für Ihre gesamte Seite zu erstellen, und experimentieren Sie dann mit dem selektiven Einfügen zentrierter Ausrichtungen in Schlüsselbereichen wie Überschriften. Versuchen Sie schließlich als schnellen Trick, wenn Sie sich in einem Stau befinden, mittig ausgerichtete Teile in eine Box zu wickeln, die zum Fluss des restlichen Teils der Seite passt.