Split Screen Design: Der Trend, der weiter wächst
Website-Design mit Split-Screen-Ästhetik ist ein Trend, der sich ständig weiterentwickelt und wächst. Ein Split-Screen-Design kann aus einer Reihe von Gründen gut sein, einschließlich mobiler Kompatibilität und Benutzerfreundlichkeit. Außerdem sehen viele dieser Designs einfach großartig aus!
Verschiebungen im Trend zeigen, dass es so viele verschiedene Möglichkeiten gibt, ein effektives Split-Screen-Design zu erstellen, das die Benutzer lieben werden. Betrachten Sie dies als Ihre Einführung in das Split-Screen-Design in der neuen und verbesserten Ära!
Entdecken Sie Designressourcen
Vorteile des Split-Screen-Designs

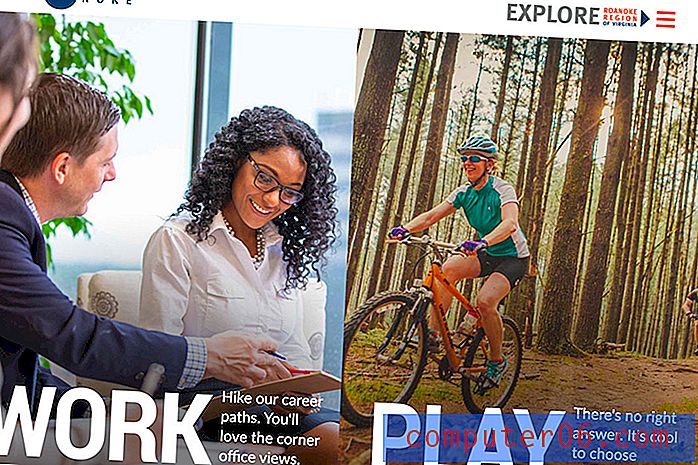
 Sie funktionieren gut, wenn der Benutzer zwei Inhalte sofort sehen muss.
Sie funktionieren gut, wenn der Benutzer zwei Inhalte sofort sehen muss. Split-Screen-Designs werden immer beliebter, da sie sehr effektiv sein können. Sie funktionieren gut, wenn der Benutzer zwei Inhalte sofort sehen muss. Dieselbe Idee gilt für Inhalte, bei denen der Benutzer eine Auswahl treffen muss, um fortzufahren, z. B. die Auswahl eines Inhaltspfads.
Designer verwenden Split-Screen-Design, weil sie effektiv sind. Die Hauptgründe für die Verwendung eines geteilten Bildschirmdesigns sind:
- Ermutigen Sie den Benutzer, eine Auswahl zu treffen - wählen Sie dies oder das
- Markieren Sie ein vertikales Bild
- Erstellen Sie eine gemeinsame Erfahrung auf Desktop- und Mobilgeräten
- Stellen Sie einen eindeutigen visuellen Fluss her (zu einem Aufruf zum Handeln)
- Erstellen Sie ein Entwurfsmuster, das mit anderen Entwurfstechniken und Trends zusammenarbeitet
- Erstellen Sie ein Bild, das sich von so vielen Helden-Homepages im Vollbildmodus abhebt, oder unterscheiden Sie zwischen verschiedenen Arten von Inhalten auf einer Website
Das Tolle an Split-Screen-Designs ist, dass sie wunderbar mit dem ansprechenden Format arbeiten. Sie erhalten doppelten Inhalt auf dem Desktop und gestapelten Inhalt auf mobilen Bildschirmen. Unabhängig vom Gerät hat der Benutzer nicht das Gefühl, durch Ändern des Gerätetyps etwas verpasst zu haben.
"Klassisches" Split-Screen-Design

Es mag ein wenig bald sein, die Ästhetik des Split-Screen-Designs als „klassisch“ zu bezeichnen, aber angesichts der Geschwindigkeit, mit der sich Webdesign-Trends bewegen, ist dies nicht unbegründet.
Seit 2015 schreiben wir hier über Split-Screen-Design. Es wurde als Top-Designtrend von 2017 und als Trend vorgestellt, den Sie 2018 ausprobieren müssen. Worauf warten Sie also noch?
Hier ist, warum es uns damals (und heute) gefallen hat:
- Split-Screen-Design kann eine gute Wahl für reaktionsschnelle Frameworks sein. Bei größeren Bildschirmen ist das Design geteilt, bei kleineren Bildschirmen können die Paneele gestapelt werden.
- Es ist einfach, mit Animationen und Effekten zu arbeiten, die Klicks basierend auf dem bereitgestellten Inhalt fördern.
- Zwei symmetrische Bedienfelder erleichtern das Erstellen einer modularen Gliederung für das gesamte Site-Design und das Organisieren von Inhalten innerhalb der Blöcke.
Weiterentwickelte geteilte Bildschirme
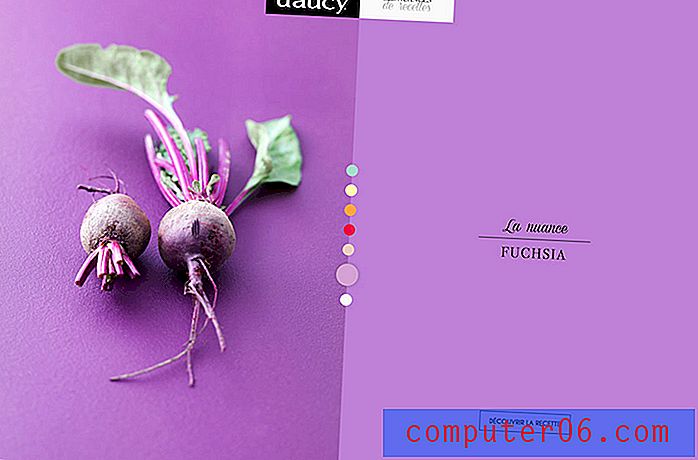
 Es gibt eine Verschiebung zu minimalistisch gestalteten geteilten Bildschirmen.
Es gibt eine Verschiebung zu minimalistisch gestalteten geteilten Bildschirmen. Während die ersten Designs mit geteiltem Bildschirm ziemlich einfach - und symmetrisch - waren, ist das nicht mehr die ganze Geschichte. Designer verwenden immer noch einige der gleichgewichtigen Teilungen, arbeiten aber auch in Teilungen, die sich nicht in der Mitte des Bildschirms befinden.
Einige bieten mehr Zick-Zack-Muster, gitterbasierte Teilungen (denken Sie an Dreiviertel- und Viertelviertel-Bildschirme) und Teilungsbildschirme mit ungleichen Inhaltsgewichten. Es gibt auch eine Verlagerung zu minimalistisch gestalteten geteilten Bildschirmen.
Ursprünglich waren geteilte Bildschirme etwas gewichtig, da sie den Benutzer auf eine Reise durch einen geeigneten Inhaltskanal mitnehmen sollten und der Inhalt ihm dabei helfen muss, dorthin zu gelangen. Jetzt wird diese Auswahl noch weiter gestrafft. (Es gibt sogar einige geteilte Bildschirmdesigns, die das visuelle Muster ohne diese oder jene Auswahl verwenden, wie im obigen Beispiel).
Split-Screens mit mehreren Klickbereichen

Eine der größten Veränderungen im Design-Trend für geteilte Bildschirme besteht darin, dass einige der neueren Designs mehrere Klickbereiche enthalten. Wo ursprünglich geteilte Bildschirme zwei CTAs pro Bildschirm hatten, enthalten diese Teilungen häufig andere Informationen - und anklickbare Bereiche.
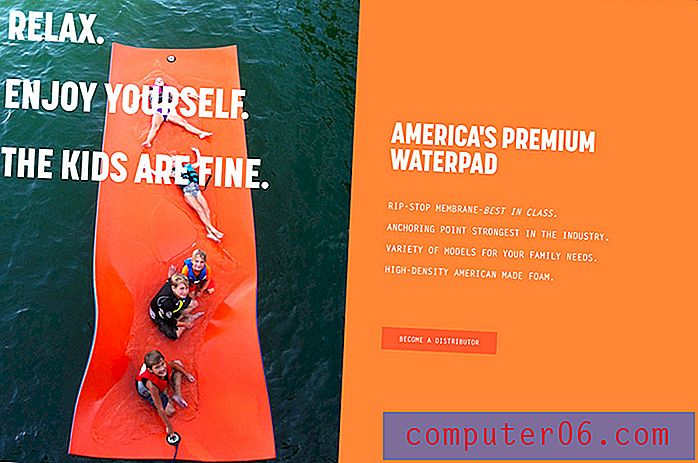
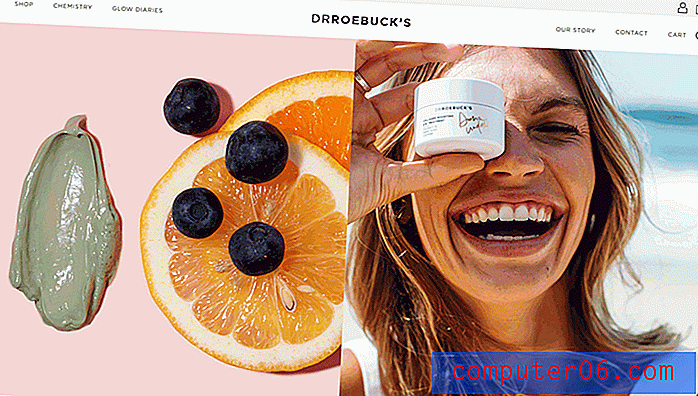
Das obige Beispiel zeigt einen geteilten Bildschirm mit einem starken Bild und Nachrichten, gepaart mit E-Commerce-Links. Auf Desktops sieht es großartig aus - mit dem großen Bild, das Sie anzieht, und dem Stapeln auf dem Handy, das für ein angenehmeres Einkaufserlebnis sorgt.
Nicht so offensichtliche geteilte Bildschirme

Nicht alle Split-Screen-Designs sind sehr offensichtlich. (Bedenken Sie, dass dies sowohl ein User Experience-Trend als auch ein visueller Trend ist.)
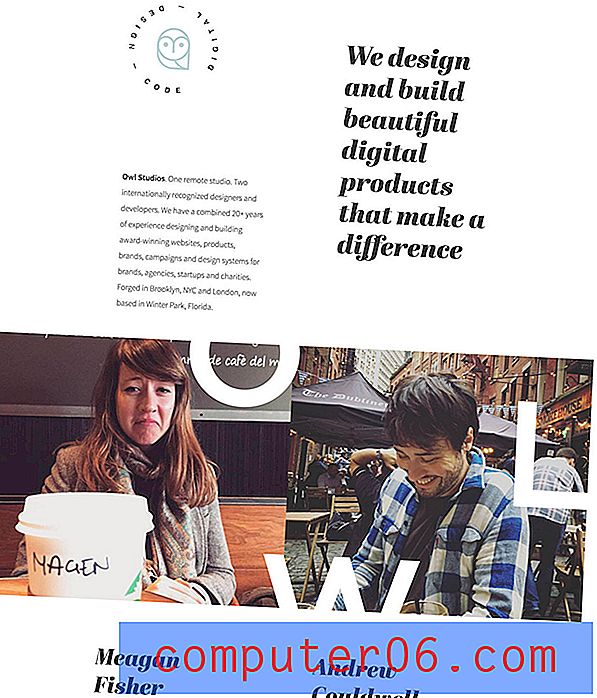
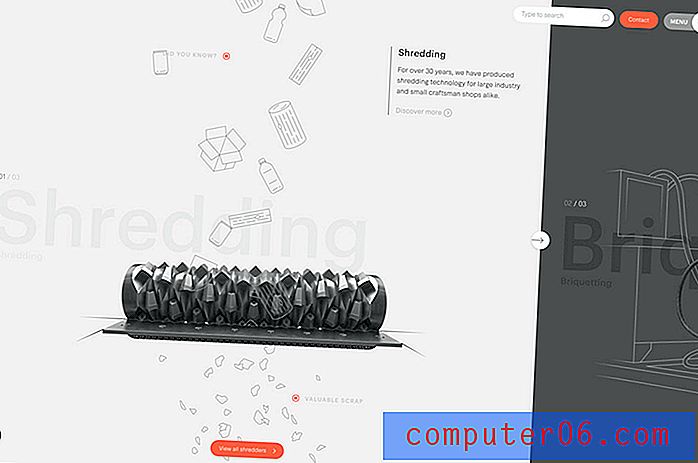
In minimalen Entwurfsumrissen kann ein geteilter Bildschirm mithilfe eines Rasters erstellt werden. Ohne Farbe oder Bilder sehen die „Bildschirme“ jedoch wie einer aus. Owl Studios oben macht das gut. Über der Schriftrolle sieht es aus wie ein Einzelbild-Design, unter der Schriftrolle und auf Mobilgeräten wird die Aufteilung deutlicher.
Dieses Split-Screen-Design ist wunderschön und auf allen Geräten sehr gut einsetzbar. Genau das sollten Sie mit diesem Website-Design-Trend erreichen.
Ein Wort der Warnung

Während die Arbeit mit vertikal geteilten Bildschirmen zu erstaunlichen Benutzererlebnissen führen kann, sollten Sie sich vor horizontalen Teilungen hüten. Diese können unangenehm werden und schnell ein wenig durcheinander geraten!
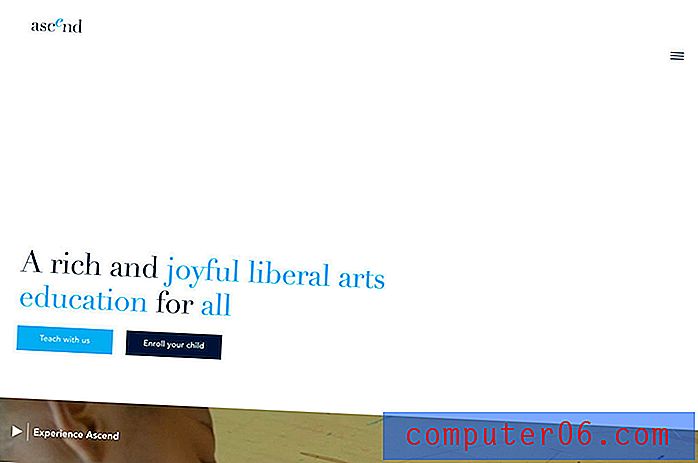
Die meisten Benutzer erwarten auf allen Geräten dieselbe Website.Das obige Beispiel ist eigentlich eine schöne Website und verwendet Split-Screen-Prinzipien weit unterhalb der Schriftrolle, aber die ersten beiden „Bildschirme“ sind unzureichend. Es gibt fast zu viel Leerraum und nicht genug Nachrichten, um das Scrollen zu fördern, und das mobile UX fehlt. Das Design würde hier besser mit einem vertikalen geteilten Bildschirm funktionieren, wobei der Leerraum und die CTAs mit dem Video daneben beibehalten würden.
Ein horizontaler geteilter Bildschirm hinterlässt häufig Bilder mit einem breiten Bildbereich, der nicht groß ist. Dies ist ein schwieriges Seitenverhältnis, um auf mobilen Bildschirmen arbeiten zu können. Sie können es zwar mit einem soliden Plan und unterschiedlichen Erntemengen zum Laufen bringen, es kann jedoch zu zwei unterschiedlichen Benutzererfahrungen führen.
Die meisten Benutzer erwarten auf allen Geräten dieselbe Website. Wenn Sie vorhaben, unterschiedliche Erfahrungen zu machen - auch nur in Bildern oder Texten -, sprechen Sie mit Ihrem Team gut darüber und stellen Sie sicher, dass dies die beste Designauswahl für das Projekt ist.
6 Split-Screen-Designs, die wir lieben
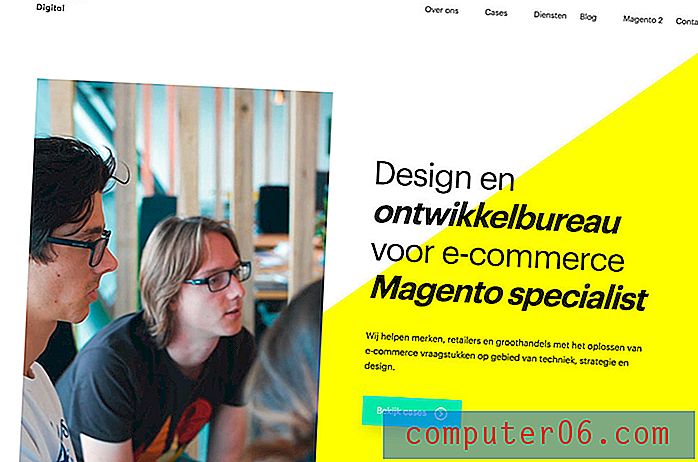
Erreichen Sie Digital

Paradise Pad

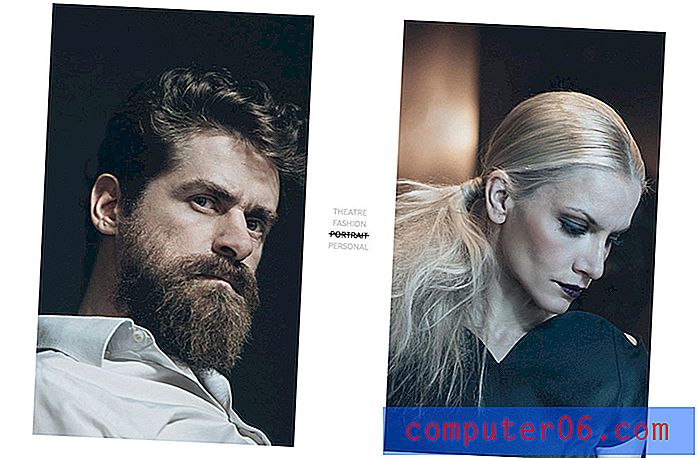
Nikos Pandazaras

Weima

Dr. Roebucks

Fazit
Können Sie die Verwendung eines Split-Screen-Designs in Ihren Projekten sehen? Wenn der Inhaltstyp stimmt, kann dies eine sehr effektive Designtechnik sein. Und es gibt so viele verschiedene Möglichkeiten, wie es funktioniert. Viel Glück!