Best Practices für Webdesign: Minimalismus und Typografie
Wenn wir über Design sprechen, müssen wir Text aus der Perspektive eines Designers betrachten. Der Text muss lesbar und lesbar sein und gut zum Stil der Website passen. Es muss sich aber auch auf eine inhaltliche Hierarchie beziehen.
Das Erstellen von Hierarchien ist das „große Bild“ der Zusammensetzung einer Website. Wenn Sie sich jedoch der Typografie zuwenden, müssen Sie auch Hierarchien erstellen, die sich auf bestimmten Text auf der Seite beziehen. In diesem Artikel erklären wir Ihnen, wie Sie Beziehungen zu Ihren Überschriften herstellen und wie Sie Leerzeichen verwenden, um lange Absätze visuell verdaulich zu machen.
Überschriften & Abstände

Webinhalte konzentrieren sich normalerweise nur auf einige verschiedene Textelemente. Die Überschriften reichen von H1-H6, aber die meisten Websites verwenden höchstens H1-H4. Unabhängig davon, wie viele Überschriftenstile verwendet werden, ist es Ihre Aufgabe als Designer, sie so zu gestalten, dass die Hierarchie klar festgelegt ist.
Der Abstand zwischen Text ist wichtig, da er dazu beiträgt, den Seiteninhalt selbst zu definieren. Wenn Benutzer einen neuen Header finden, erwarten sie, dass sie erkennen, ob der Inhalt zu einem brandneuen Thema wechselt oder ob er sich in einem vorhandenen Thema befindet. Die richtige Kombination aus Größe, Farbe und Stil des Überschriftentextes trägt dazu bei, die richtigen Erwartungen für die Benutzer zu schaffen.
Ein negativer Abstand zwischen Text zeigt an, wie der Seiteninhalt zusammenhängt. Überschriften mit viel Platz werden als dominanter angesehen, während Überschriften, die näher an Absätzen liegen, über den Kontext als verwandt angesehen werden. Die unteren Ränder nach Absätzen zeigen die Beziehung zwischen Textzeilen und deren Zugehörigkeit zur Hierarchie. Alles bezieht sich auf das Erstellen einer Hierarchie von Inhalten, um visuell zwischen Text auf der Seite zu unterscheiden.
Überschrift Beziehungen
Jede Überschrift sollte ihren eigenen Stil widerspiegeln, der auch andere Textstile auf der Seite ergänzt. Das Erstellen brillanter Überschriften wird mit der Übung einfacher, aber Leerraumwerte sollten sich im Allgemeinen unabhängig von Überschriftenstilen gleich verhalten.

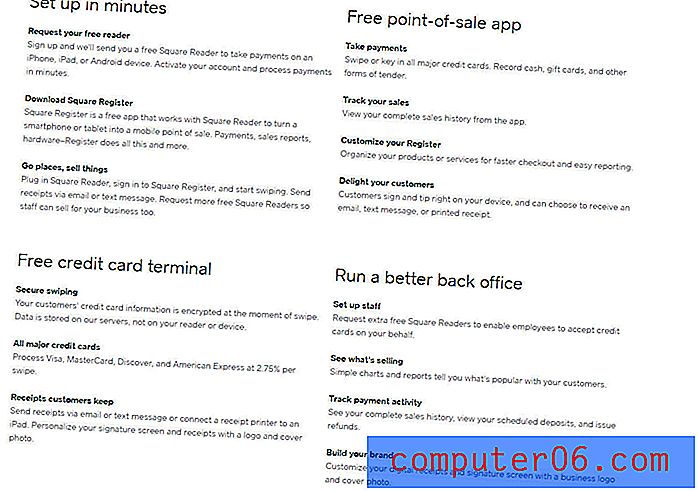
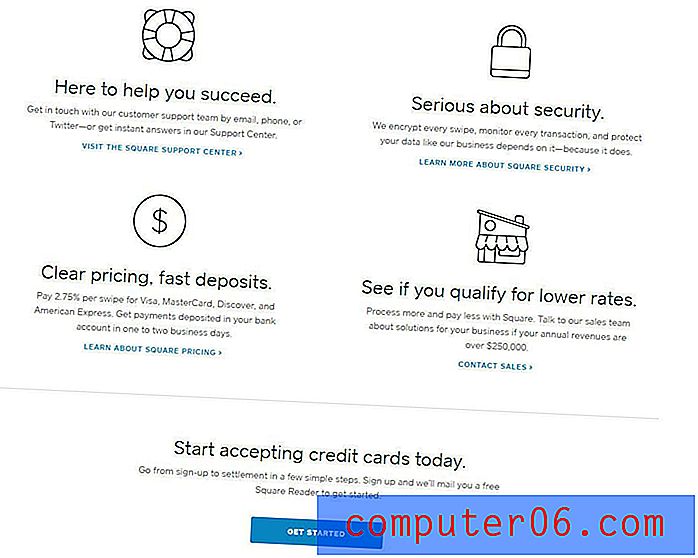
Square verwendet ein traditionelles Start-Homepage-Layout mit vielen Bildern und Textblöcken. Überschriften sind ein besonders interessantes Segment des Designs, da sie von übergroß bis unendlich klein reichen. Die Größe ist jedoch nicht so wichtig wie die Beziehung zu anderem Text auf der Seite.
Beachten Sie im Screenshot oben, wie große Überschriften zusätzlichen Abstand über und unter dem Text verwenden. Diese Abschnittsüberschriften vermitteln visuell das Gefühl, „auf sich allein gestellt“ zu sein, gruppieren sich aber natürlich auch zu größeren Blöcken von Unterüberschriften und Absätzen.
Jeder innere Block verwendet Subheader-Text, der viel kleiner ist. Diese internen Überschriften haben ungefähr die gleiche Größe wie Absatztext, zeichnen sich jedoch durch fetten Text und eine dunklere Farbe aus. Optisch ist klar, dass diese fettgedruckten Textzeilen immer noch Überschriften sind (nur tiefer am visuellen Totempfahl).

Der Abstand zwischen Überschriften und Absätzen definiert auch, welche Absätze zu welchen Überschriften gehören. Ebenso sollten Sie zwischen kleineren und größeren Überschriften viel Platz einfügen. Auch hier definiert der negative Raum die Hierarchie sowohl im visuellen Design als auch in der Typografie.
Beachten Sie beim Erstellen von Seitenkopfzeilen die folgenden Punkte, wie im kostenlosen Handbuch Best Practices für das Web-UI-Design erläutert:
- Eine visuelle Hierarchie sollte durch die Verwendung von Raum, Größe, Farbe und / oder Textstil ersichtlich sein. Dies sollte auch sichtbar sein, wenn Sie 3 bis 5 Fuß vom Monitor entfernt stehen. Sie können auch den 5-Sekunden-Gaußschen Unschärfetest verwenden, um die Hierarchie zu überprüfen.
- Halten Sie jeden Unterheader nahe an seinem ersten untergeordneten Absatz.
- Platzieren Sie markige Überschriften in unmittelbarer Nähe, um Ideen schneller und klarer zu vermitteln.
Lange Absätze
Beim Thema des kontextuellen Leerraums stellt sich die Frage, wie der gemeinsame Absatz gestaltet werden soll. Fest, zuverlässig und fast überall zu finden, ist der Absatz das Rückgrat der Inhaltsstrategie jeder Website.
Die Art und Weise, wie Inhalte geschrieben werden, hängt jedoch davon ab, wie Inhalte gestaltet sind. Beispielsweise verwendet ein Online-Nachrichtenmagazin andere Absatzstile als ein kleineres Gartenblog. Die Menge an Inhalten, die Länge des Inhalts und der Detaillierungsgrad spielen beim Gestalten von Absätzen eine Rolle.
Versuchen Sie, den Text so groß zu gestalten, dass er 3 Fuß vom Bildschirm entfernt gut lesbar ist. Die Textgröße ist dem Leerraum sehr ähnlich, da es normalerweise besser ist, größer als kleiner zu gestalten. Üben Sie jedoch Mäßigung und Zurückhaltung.
Wenn der Text zu groß ist, nimmt er einfach mehr Platz auf dem Bildschirm ein und erfordert mehr Bildlauf. Wenn es jedoch zu klein ist, kann es unlesbar sein, oder Besucher haben Schwierigkeiten mit dem vertikalen Rhythmus, wenn sie ihre Augen von Linie zu Linie bewegen.
Zwei wichtige Dinge, die Sie beachten sollten, sind Absatzränder und Zeilenhöhe (der Abstand zwischen den einzelnen Zeilen). Die Größe des Texts in Ihren Absätzen bestimmt diese beiden Werte, da der Leerraum von der Größe abhängt.

Medium ist eine Online-Blogging-Plattform, die das Absatzdesign richtig macht. Der Text ist klar, lesbar und perfekt verteilt. Wie das Absatzdesign zeigt, müssen die Zeilenhöhenwerte groß genug sein, um eine Verbindung zur nächsten Zeile herzustellen, ohne sich übermäßig zu fühlen.
Wie im E-Book „Web Design Trends 2016“ empfohlen, gelten folgende gute Faustregeln:
- Vermeiden Sie es, die Zeilenhöhe größer als eine typische Textzeile zu machen.
- Die em-Schrifteinheit eignet sich perfekt zum Erstellen einheitlicher Größen für alle Browser.
- Die Zeilenhöhe sollte oft etwas größer als die Schriftgröße sein.
- Versuchen Sie es mit einer Schriftgröße von 1em in Kombination mit einer Zeilenhöhe von 1, 5em bis 1, 75em.
Der Absatzabstand kann schwierig sein, ist jedoch ein wichtiges Thema, insbesondere für textlastige Websites. Der untere Absatzrand sollte viel größer sein als eine typische Textzeile. Die unteren Absatzränder sollten groß genug sein, damit Sie visuell feststellen können, wann ein Absatz beendet wurde.
Sobald Sie die Textgröße einer Website ermittelt haben, ist es viel einfacher, mit Zeilenhöhenwerten zu spielen und Ränder für den Abstand zu ermitteln. Das Ziel hier ist Klarheit und Struktur. Jeder neue Absatz sollte ohne Zweifel offensichtlich sein. Der Schlüssel ist der proportionale Abstand zwischen den einzelnen Textblöcken.
Wie bereits erwähnt, ist es im Allgemeinen sicherer, „zu viel“ Leerraum zu haben, als nicht genug. Vermeiden Sie einfach die Verwendung von kolossalem Speicherplatz, da Sie sonst eine sehr geringe Inhaltsdichte haben. Halten Sie genügend Inhalte auf der Seite, um interessant zu sein, aber nicht so sehr, dass es überwältigend ist.
Weitere Informationen zum Entwerfen von Inhalten in Webschnittstellen finden Sie in diesem Artikel zum Entwerfen des perfekten Absatzes.
Wegbringen
Negativer Platz in der Typografie wirkt sich gleichzeitig direkt auf die Gesamtkomposition und kleinere Seitenelemente aus. Bei der Gestaltung von Typografie ist der Kontext König.
Auf der Seite gefundene Absätze benötigen möglicherweise größere Ränder als in der Seitenleiste gefundene Absätze. Links in der Kopfzeile könnten mit zusätzlicher Polsterung glatter aussehen, aber Links in der Fußzeile könnten mit sehr wenig Polsterung aufgeräumter aussehen. Es gibt keine festen Regeln, nur Best Practices, die zu beachten sind.
Denken Sie auch daran, dass die Typografie genau wie die Seitenstruktur mit einer eigenen Hierarchie folgt. Viel Übung ist der optimale Weg, um Ihre Augen zu verbessern und räumliche Werte schnell zu erkennen, die am besten in ein bestimmtes Webprojekt passen.
Denken Sie beim Entwerfen mit Raum daran, dass Raum als ästhetische Qualität dem Raum als Gestaltungswerkzeug in den Hintergrund tritt. Der Raum schafft Beziehungen, definiert Hierarchien und betont den Inhalt - denken Sie immer daran, wenn Sie überlegen, wie Sie das visuelle Rauschen reduzieren können.
Weitere umsetzbare Designtechniken finden Sie im kostenlosen eBook Web Design Trends 2016 von UXPin. In der 185-seitigen Anleitung werden 10 Best Practices ausführlich erläutert. Sie finden 165 analysierte Beispiele der heutigen Top-Unternehmen.