Zarget: Analytics for Designers - Designdebatten mit Daten abwickeln
Haben Sie sich jemals gefragt, ob Sie das Beste aus Ihrem Website-Design herausholen? Während es großartig ist, Kollegen nach dem Design zu fragen, gibt es eine datengesteuerte, wissenschaftliche Methode, um Website-Conversions zu bewerten.
Zarget ist eine All-in-One-Software zur Optimierung der Conversion-Rate. Es bietet eine Reihe von Analysetools, mit denen das Besucherverhalten auf Websites beobachtet, verfolgt und gesteuert werden kann, um die Conversions zu optimieren. Zu den Tools gehören A / B-Tests, Heatmaps, Trichteranalyse, Formularanalyse, Umfragen und Feedback. Hier werfen wir einen Blick auf Zarget, seine Funktionen und wie Sie die Tools verwenden können, um Ihr Website-Design erfolgreicher zu bewerten und so zu gestalten, dass Benutzer nur mit ihnen interagieren können.
Entdecken Sie Envato-Elemente
Was ist Zarget?

Zarget unterscheidet sich von vielen anderen Analysetools, die Sie möglicherweise ausprobiert haben. Mithilfe von Daten können Sie bessere Entwurfsentscheidungen treffen. Die Software soll Ihnen dabei helfen, sicherzustellen, dass Besucher beim Besuch Ihrer Website das tun, was Sie möchten.
Wenn Leute die falschen Dinge betrachten und darauf klicken, werden Sie die gewünschten Ziele nicht erreichen. Der erste Schritt besteht darin, das Benutzerverhalten zu verstehen und das Design dann so zu gestalten, dass Benutzer dorthin gelangen, wo sie hingehen sollen, und ihnen helfen, sich mit den richtigen Elementen auseinanderzusetzen. Die Tools können für alles hilfreich sein, vom Blog bis zur E-Commerce-Website.
Das Beste an Zarget ist, dass die von Ihnen gesammelten Daten keine Meinung sind. Es sind tatsächliche Fakten, die in einem leicht verständlichen Format dargestellt werden und Ihnen helfen können, die Conversions zu verbessern.
Zarget hat auch einige beeindruckende Kunden, darunter GoToMarkters, Rewards4 und Farm Aid. Das Unternehmen wurde 2015 mit dem Ziel gegründet, den Optimierungsprozess zu rationalisieren und effizienter zu gestalten, was den Vermarktern die Arbeit erheblich erleichtert.
Hauptmerkmale
Zarget ist mit einer Vielzahl von Tools ausgestattet, mit denen Sie den Webverkehr besser verstehen können. Es ist nicht nur die Aufgabe der Marketingabteilung, zu wissen, was im Design funktioniert und was nicht. Es ist auch die Aufgabe des Designers und Entwicklers, diese Informationen zu nutzen und die Website-Architektur und die Benutzererfahrung zu verbessern.
Zu den Hauptmerkmalen von Zarget gehören:
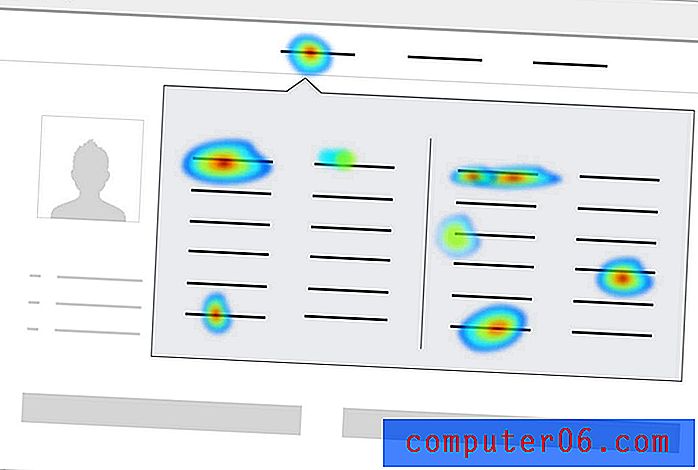
Heatmaps

Mit Heatmaps können Sie dynamische, grafische Darstellungen der Klicks von Website-Besuchern anzeigen. Dies ist eine der besten Möglichkeiten, um Besucherinteraktionen mithilfe einer Farbskala zu visualisieren.
Sie können in Echtzeit sehen, was Benutzer auf Ihrer Website tun. Auf diese Weise können Sie anhand einer leicht verständlichen visuellen Darstellung herausfinden, was Benutzer mögen und was nicht.
Darüber hinaus können Sie Klicks auf interaktive Elemente verfolgen - etwas, das die meisten anderen Heatmaps nicht enthalten - und Klick- und Bildlaufmuster im selben Format anzeigen.
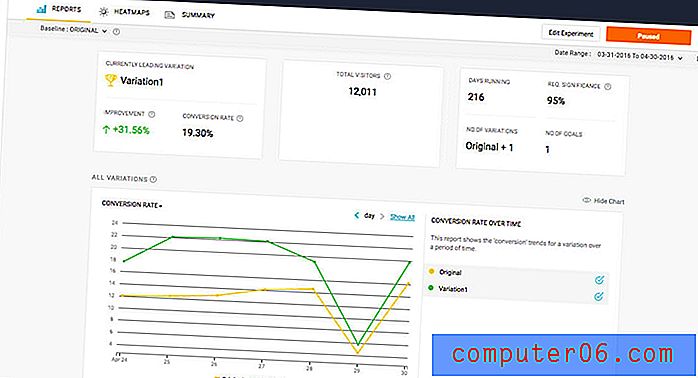
A / B-Tests

Mit der A / B-Testfunktion von Zarget können Sie mehrere Versionen von Webseiten erstellen, sodass Sie mithilfe von Live-Tests feststellen können, welche Version Benutzer besser konvertiert. Nach dem Test können Sie die Ergebnisse vergleichen und die Seite immer mit der besseren Conversion-Rate verwenden.
Das A / B-Testtool arbeitet mit einem visuellen Editor, sodass Sie nicht die gesamte Website neu codieren müssen, um einen Test auszuführen. Es enthält ein Google Chrome-Plugin, um die Verwendung zu vereinfachen, und ein guter A / B-Test kann Ihnen dabei helfen Bessere Conversion-Raten von Personen, die Ihre Website bereits besuchen.
Geteilte URL-Tests

Mit dem Split-URL-Test von Zarget können Sie Redesigns auf Vorlagenebene für einzelne Seiten oder als Teil eines umfassenden Redesigns testen. Testen Sie Variationen von zwei verschiedenen URLs und teilen Sie den Datenverkehr zwischen ihnen auf, um festzustellen, welches Design zu mehr Benutzerinteraktion führt.
Dies ist eine der einfachsten und bewährten Methoden, um Änderungen vorzunehmen, die auf Ihrer Website tatsächlich besser funktionieren. (Wenn Sie Schwierigkeiten haben, zu entscheiden, welche Designoption die beste ist, kann dies Ihnen das Rätselraten erleichtern und Ihnen die Ergebnisse liefern, um die Entscheidung zu stützen.)
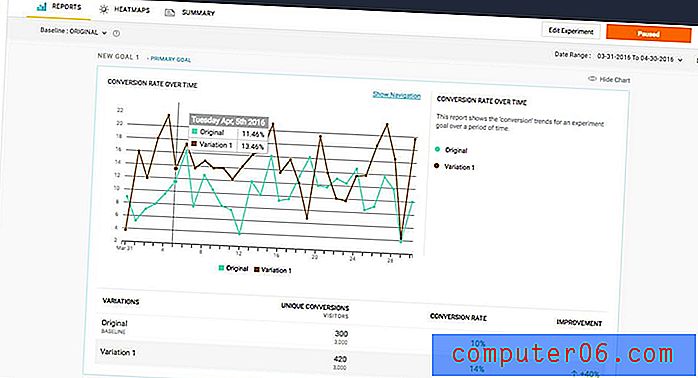
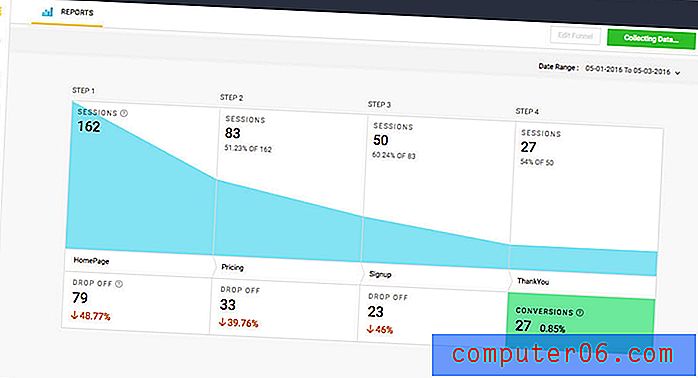
Trichteranalyse

Analysieren Sie Trichterseiten, um festzustellen, wo Benutzer Ihre Website verlassen. Mit dem Trichteranalyse-Tool können Sie Seiten mit großen Drop-Offs erkennen. Indem Sie Conversion-Trichter ständig testen, können Sie Website-Pfade oder Navigationen erstellen, die für Conversions am besten geeignet sind.
Erhalten Sie sofortigen Zugriff mit Echtzeitberichten, verfolgen Sie Seiten ohne URLs und kombinieren Sie die Trichteranalyse mit anderen Testmethoden, um den Benutzerfluss zu verbessern und die Besucher länger auf Ihrem Design zu halten.
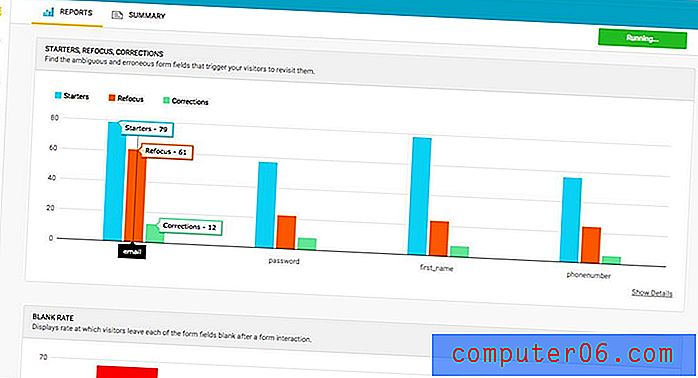
Formularanalyse

Wissen Sie, welche Teile des Designs Benutzer zum Scrollen oder Verweilen bringen? Hoffentlich befindet es sich in der Nähe Ihrer Schlüsselkonvertierung oder Ihres Formulars.
Mit Form Analytics von Zarget können Sie Metriken nach Formularfeldern anzeigen, um zu sehen, welcher Teil eines Formulars für Benutzer problematisch ist oder zum Stoppen führt. Alle Berichte werden in einem Grafikformat geliefert, das sehr einfach zu lesen und zu verstehen ist.
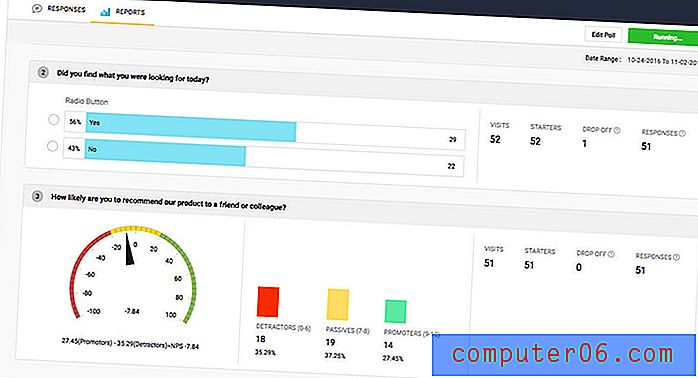
Umfragen und Feedback

Umfragen und andere Feedback-Schleifen können dazu beitragen, das Engagement der Besucher zu erhöhen. Diese Tools sind Teil des Zarget-Pakets.
Website-Umfragen und Feedback helfen dabei, ein sofortiges Gespräch mit einem potenziellen Kunden zu beginnen. Mit Zarget können Sie eine Reihe von Umfragen und Umfragen auf Ihrer Website erstellen. Sie können eine einzelne Frage stellen, eine kurze Umfrage durchführen oder eine kurze Feedback-Sitzung durchführen. Alle diese Designelemente können Leads erstellen und Benutzerkontext bereitstellen, damit Sie die Besuchersitzungen optimal nutzen können.
Preisgestaltung
Ein so robustes Paket scheint nicht unbedingt etwas zu sein, das Sie Ihrem Design hinzufügen können, aber Zarget ist unglaublich erschwinglich. Alle Pläne enthalten eine kostenlose Testversion, mit der Sie erfahren, wie Sie von den Tools profitieren können.
Es gibt zwei grundlegende Preisstufen:
- Standard: 15 US-Dollar pro Monat, einschließlich Heatmaps, Trichteranalyse und Formularanalyse-Tools
- Professional: 35 US-Dollar im Monat, beinhaltet alles in der Zarget-Tool-Suite
Wenn diese Optionen nicht passen, können Sie sich an Zarget wenden, um ein individuelleres Paket zu erhalten.
Fazit
Zarget enthält eine Reihe robuster Tools, mit denen Sie das Potenzial Ihres Website-Designs maximieren können. Obwohl die Plattform für Vermarkter konzipiert ist, ist sie ein wertvolles Gut für alle, die mit dem Design oder der Entwicklung einer Website arbeiten.
Die kostenlose Testversion erleichtert den Einstieg. Probieren Sie Zarget aus und erweitern Sie das Potenzial Ihrer Website.
Dieser Inhalt wird über Syndicate Ads gesponsert. Wir danken Zarget für die Unterstützung von Design Shack!