Glossar des Designjargons - Neu & Alt (Teil 1)
Haben Sie sich jemals über die Designer-Umgangssprache verwirrt? (Es kann Designern und Nicht-Designern gleichermaßen passieren.) Der Jargon des Designs hat sich im Laufe der Jahre weiterentwickelt, ohne Zweifel lassen einige von Ihnen den Kopf schütteln!
Wir werden einen Teil der Terminologie nach Designtyp aufschlüsseln, um es sowohl Designern als auch Kunden zu erleichtern, effektiver zu kommunizieren. Hier ist eine Anleitung, was das alles bedeutet, mit jeweils 12 Begriffen in den Kategorien allgemeines Design und Webdesign. Kommen Sie später in dieser Woche zurück, um Begriffe zu Druckdesign und Schriftdesign zu erhalten.
Allgemeines Design
Es gibt einige Wörter, die universell verwendet werden, wenn es um Designprojekte geht - gedruckt und online. Diese Begriffe können den Unterschied zwischen einer einfachen Kommunikation mit anderen Designern oder Kunden und Schwierigkeiten beim gegenseitigen Verständnis ausmachen.

Ausrichtung: Die Position von Elementen innerhalb der Ränder. Dies kann auf Text, Bilder oder andere Elemente zutreffen. Es gibt vier Arten der Ausrichtung: Links, rechts, ausgerichtet und zentriert.
Farbpalette (Farbkarte): Der definierte Satz von Farben, die für die Verwendung in einem Projekt zulässig sind. Jede Farbe sollte einen festgelegten Wert haben und keinen Namen wie Rot, Lila oder Minze. Es gibt keine festgelegte Anzahl von Farben in einer Palette. Sie variieren häufig je nach Projekt und umfassen drei oder mehr Farbtöne, Schattierungen und Farbtöne.
Copyfitting: Der Vorgang zum Anpassen von Schriftgröße, Nachführung und Zeilenabstand, damit er in den gewünschten Raum passt. Copyfitting-Techniken können Manipulationen an der Schriftart (Größe und Abstand) oder Bearbeitungen umfassen, um die Wörter passend zu machen.
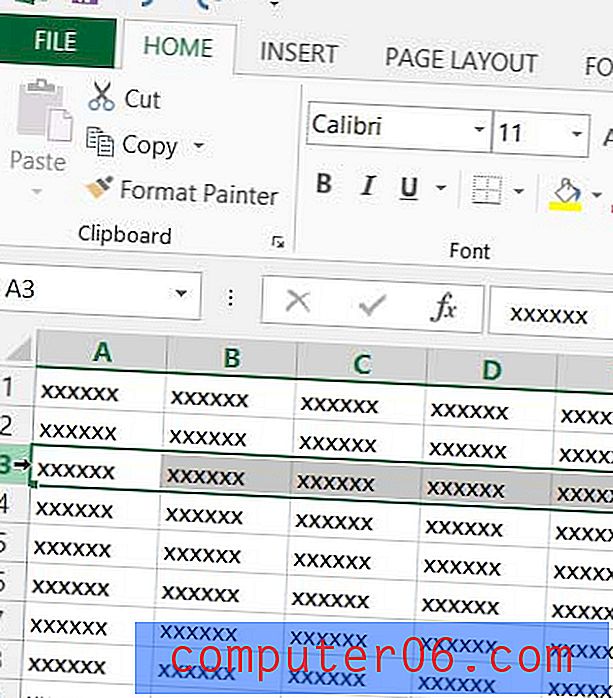
FPO (nur für Position): Dies ist ein Platzhalterbild mit normalerweise niedriger Auflösung, das verwendet wird, um eine bestimmte Form oder Größe beizubehalten, bevor das endgültige Bild fertig ist.
Griechisch: Das Ändern der Anzeigeeigenschaften, um die Neuzeichnungsrate auf einem Bildschirm zu beschleunigen, sodass Bilder und Text schnell als graue Kästchen angezeigt werden, wird als Griechisch bezeichnet. Dadurch werden Bilder und Texte unlesbar. Einige Designer verwenden diesen Begriff, um sich auf ein Bild oder einen Text zu beziehen, der nicht ordnungsgemäß mit einem Dokument verknüpft ist, was ebenfalls zu einem grauen Kästchen führt.
Heldenbild: Das größte, kühnste Bild oder die größte Grafik im Design. Dieses oft übergroße Bild steht im Mittelpunkt eines Designs.

Negativer Raum (weißer Raum): Der nicht verwendete Raum um Ihr Design wird mit diesen Begriffen bezeichnet. Leerraum wird im Allgemeinen als Raum außerhalb der Text- und Bildbereiche definiert, während negativer Raum häufig Teil des gesamten Entwurfsschemas ist. Beide sollten als vorgesehene Räume betrachtet und geplant werden.
Pantone: Das Pantone Matching System ist ein proprietäres Farbsystem, das von der Firma Pantone entwickelt wurde und im Allgemeinen nur als „Pantone“ bezeichnet wird. Das standardisierte System ermöglicht es Designern, für eine Vielzahl von Veröffentlichungsoptionen „dieselbe Sprache“ in Bezug auf Farbe zu sprechen.
Beweis (Einfügen, Drahtmodell, Modell): Eine frühe Kopie eines Entwurfsprojekts, mit der Konzepte überprüft, auf Fehler überprüft und der Toolstatus überprüft werden kann.

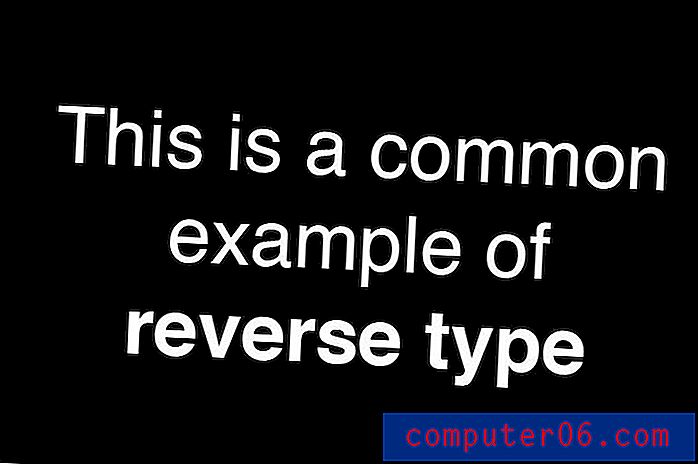
Umgekehrt: Verwenden Sie Typ und Farbe in der entgegengesetzten Weise, wie Sie es erwarten würden, z. B. weiße Schrift auf schwarzem Hintergrund. Die Umkehrung bezieht sich auch auf das Negativ eines Bildes.
Regel: Dünne Linien zur Unterscheidung von Teilen des Designs. Regeln können eigenständig sein oder um Objekte herum verwendet werden, z. B. um ein Foto oder einen Gliederungstext zu rahmen.
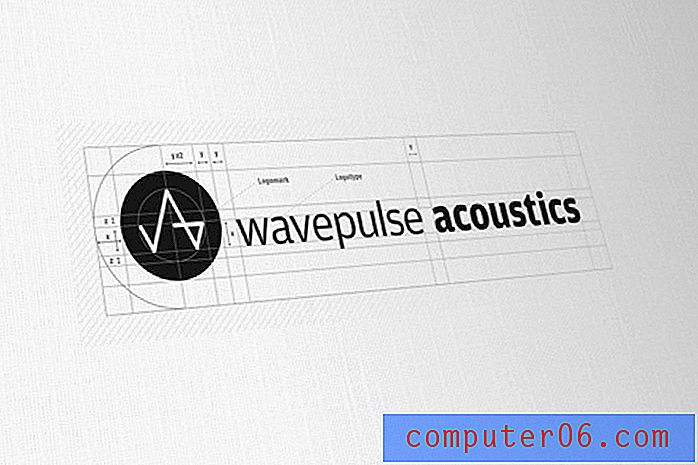
Vektor (vs. Raster): Das Vektorformat verwendet Linien, Formen und mathematische Formeln, um Bilder zu erstellen. Der Vorteil von Vektorformaten besteht in der Erstellung von Bildern und Formen, deren Größe ohne Qualitätsverlust geändert werden kann. Vektor ist das bevorzugte Format für das Logo-Design. Rasterformate verwenden Pixel (winzige Quadrate), um Bilder zu erstellen. Sie sind auflösungsabhängig.
Web und digitales Design
Wenn es um Web- und Digitaldesign-Jargon geht, scheinen sich einige Begriffe ständig zu ändern. Einige der neuesten Fachbegriffe stammen aus Designtrends und beliebten Techniken.
Anti-Aliasing: Mit dieser Technik werden die Kanten von Schriftarten und Objekten im Rasterformat geglättet. Der Vorgang wird mithilfe einer gängigen Software automatisiert.

Banner: Das große Bild oder Objekt oben auf einer Webseite. Ein Banner kann Informationen zur Website sein und ein Logo oder Navigationsinformationen oder eine Werbung (Bannerwerbung) enthalten, die im oberen Teil der Seite angezeigt wird. Bannerwerbung ist normalerweise die Breite des Bildschirms (oder die größte Anzeige am oberen Bildschirmrand) mit einer Tiefe von 120 Pixel.

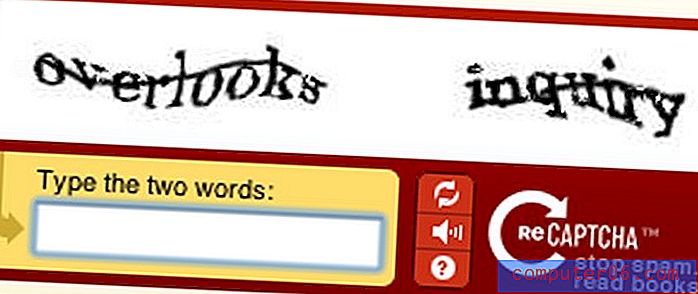
CAPTCHA: Dieses Akronym für vollständig automatisierte öffentliche Turing-Tests zur Unterscheidung von Computern und Menschen wird verwendet, um Websites vor Bots zu schützen. Ein CAPTCHA wird üblicherweise beim Ausfüllen eines Formulars oder einer anderen Dateneingabe verwendet. Die Open-Source-Technologie ist weit verbreitet und verfügt über eine Vielzahl von Testformaten (Wörter, Zahlen und Fragen).

Favicon: Ein kleines 16 x 16 Pixel großes Bild neben der URL einer Website in der Browser-Menüleiste und neben Lesezeichen. Das winzige Bild wird verwendet, um Ihre Website besser erkennbar zu machen. Favicons sind ein gängiges Webdesign-Element.
Flat: Dieser Designtrend hat Ende 2013 begonnen und ist weiterhin beliebt. Der flache Designstil ist minimal und verwendet einfache Techniken, Schriftarten und fast keine Designeffekte oder Tricks. Apple hat einen fast flachen Designstil für iOS 7 und andere beliebte Websites, einschließlich Facebook und Google+, verwendet, die ein flaches Design verwenden.
Lorem ipsum: Platzhalter oder Dummy-Text, der eine Vielzahl von Zeichen mit unterschiedlichen Wortlängen verwendet, um Ihnen ein genaues Gefühl dafür zu geben, wie der Typ in einem Textblock aussehen wird.

Parallaxe: Parallaxe ist eine Technik, bei der Inhaltsebenen so gestaltet sind, dass sie zusammenarbeiten und sich gemeinsam bewegen. Hintergrund-, Mittel- und Vordergrundbilder werden erstellt und so gestaltet, dass sie sich mit unterschiedlichen Geschwindigkeiten bewegen, sodass sich Elemente auf dem Bildschirm bewegen. Es ist eine gängige und trendige Bildlauftechnik. (Weitere Informationen finden Sie in einem kürzlich erschienenen Design Shack-Artikel.)
Responsive Design: Dieses Konzept des Webdesigns ermöglicht es einer einzelnen Site, auf einer Vielzahl von Geräten (Desktop, Tablet und Mobile) in verschiedenen Größen gut und richtig zu rendern. Der Vorteil besteht darin, dass Sie eine einzige Site mit einer gemeinsamen Benutzererfahrung haben.

RGB: Der Farbmodus für digitales Design, bei dem Kombinationen aus Rot, Grün und Blau verwendet werden, um Farben zu erstellen. Im RGB-Modell verwendet jeder Farbton diese Farben, um jede Farbe zu erstellen.

Schieberegler: Diese beliebte Technik verwendet einen großen Block (häufig basierend auf jQuery), um mehrere Bilder (und Text) an einer Stelle auf der Site zu drehen. Schieberegler können automatisch oder basierend auf Klicks oder Tippen ausgeführt werden.
Tag: Code, der an ein bestimmtes Element angehängt ist und Anweisungen zum Formatieren enthält. Eine der häufigsten Referenzen ist das „Alt-Tag“, das Informationen zu einem Bild in Textform enthält.
UX (User Experience): Der wichtigste Begriff im Web- und Digitaldesign ist die User Experience oder die Funktionsweise des Designs. UX enthält alles darüber, wie jemand mit einem digitalen Element interagiert, von Verhalten über Emotionen bis hin zu Einstellungen.
Trendige Sätze
Manchmal entwickelt sich der Jargon mit der Zeit. Hier sind vier trendige Wörter, die Sie kennen sollten.
Kontur: Ähnlich wie in der Regel bezieht sich dies auf etwas, das umrissen ist. Diese Art von Form ist jedoch flüssiger und hilft, einen 3D-Effekt zu erzielen.

Skeuomorph: Ein Stil, der versucht, Elemente auf einer ebenen Fläche dreidimensional aussehen und sich dreidimensional anfühlen zu lassen. Diese Elemente verwendeten Design-Tricks wie Schatten, Abschrägungen und Farbverläufe, um den gewünschten Effekt zu erzielen.
Strukturiert: Designs, die geometrische Formen und Standardproportionen verwenden, werden als strukturiert bezeichnet. (Denken Sie an ein Logo wie das Fort Worth Museum, das mehrere Quadrate verwendet.)
Durchscheinend: Dieser Effekt ähnelt Milchglas, wobei eine Schicht über der anderen liegt, sodass ein Teil des Hintergrundbilds durchgelassen werden kann. Farben und Formen des Bildes werden durchkommen, jedoch ohne Definition.
Fazit
Wir könnten mit noch mehr Fachjargon in Bezug auf Design weitermachen. Und in der Tat werden wir. Achten Sie darauf, dass Sie im Begriff „Glossar der neuen und alten Designerwörter“ (Teil 2) nach Begriffen suchen, die sich auf das Druck- und Typografiedesign beziehen.
Hoffentlich hat Ihnen diese Grundierung dabei geholfen, die Umgangssprache des Designs ein wenig besser zu verstehen. Welche anderen Wörter hören Sie heutzutage häufiger? Weißt du was sie bedeuten? Teilen Sie mit uns in den Kommentaren.
Bildquelle: SamahR.