10 Dinge, die nur ein Designer bemerken würde (und warum sie wichtig sind!)
Denken Sie nicht, dass Ihre schlechten Designentscheidungen nicht gesehen werden. Interessierte Grafikdesigner beurteilen Ihre Verknüpfungen und verdrehen die Augen.
Nur weil dies Dinge sind, die nur ein Designer bemerken würde, heißt das nicht, dass sie nicht wichtig sind. (Wollen Sie wirklich all dieses Urteil von Ihren Kollegen?) Hier ist eine Liste von Dingen, die meine Haut krabbeln lassen… Stellen Sie sicher, dass Sie sich dieser Design-Fauxpas nicht schuldig machen!
Entdecken Sie Designressourcen
1. Ihre Schriftarten stimmen nicht überein

Spiegelt die Schüssel in der Überschriftenschrift die Schüssel im Körpertext wider? Haben die Schriften deutlich unterschiedliche Gewichte oder Familien, stimmen aber dennoch überein?
Beim Ausstrahlen von Schriftarten geht es nicht nur darum, zwei Schriftarten auszuwählen und sie als Tag zu bezeichnen. Sie müssen in Gefühl, Bedeutung und visueller Sprache übereinstimmen. Diese Elemente tragen dazu bei, Harmonie und Konsistenz zu schaffen, die nicht nur dazu führen, dass Schriften gut aussehen, sondern auch zur Lesbarkeit beitragen können.
Willst du einen Rat? Hier sind 10 großartige Google Font-Kombinationen, die Sie kopieren können. Ideal, wenn Sie sich bei der Auswahl Ihrer Schriftarten nicht sicher sind oder zu faul sind, um sich darum zu kümmern.
2. Der richtige Farbmodus
Eine Markenfarbpalette sollte auf Bildschirmen und Drucksachen gleich aussehen. Dieses superhelle Logo auf Ihrer Website ist das Ergebnis davon, dass der Farbmodus vor dem Hochladen nicht auf RGB geändert wurde. Und es ist sehr ärgerlich!
Ich bin verblüfft über die Anzahl der Websites, die ich besuche - und auch über die Anzahl der bildschirmbasierten Präsentationen -, die den falschen Farbmodus verwenden. Dies ist ein peinlicher Fehler, der ziemlich offensichtlich sein sollte.
Wenn die Farbe so aussieht ...

… Stattdessen verwenden Sie den falschen Farbmodus. Repariere es jetzt!

3. Wenn es ein Favicon / App-Symbol gibt

Eines der ersten Dinge, die mir beim Besuch einer Website auffallen, ist das Vorhandensein (oder Fehlen) eines Favicons. Das ist das kleine Symbol in der Titelleiste des Webbrowsers. Das zweite, was mir auffällt, ist, ob es mit der Identität der Website übereinstimmt und ob das winzige Symbol lesbar ist.
Es ist ein kleines Detail, aber ein wichtiges. Lassen Sie dieses Designelement nicht unbeaufsichtigt. Und wenn Sie schon dabei sind, müssen Sie auch ein App-Symbol erstellen.
4. Papierqualität

Wenn Sie Zeit und Geld investieren, um etwas mit einem physischen Gestaltungselement zu erstellen - einer Postkarte, einer Einladung, einem Poster oder einer Verpackung -, verwenden Sie unbedingt Papier, das etwas über das Projekt kommuniziert.
Die Druckqualität und das Gefühl des Artikels in Ihren Händen können fast so viel aussagen wie das Grafikdesign. Diese Dinge sind unerklärlich miteinander verflochten. Schönes Papier mit einer Textur oder einem höheren Gewicht vermittelt Wert. Vergiss es nie.
5. Bildqualität

Von Symbolen bis hin zu Fotos ist die Bildqualität eines der Dinge, die völlig ignoriert werden (weil alles gut aussieht) oder wie ein schmerzender Daumen hervorstehen. Nur ein schlechtes Bild - pixelig, verschwommen, schwer zu verstehen - kann ein ganzes Design ruinieren. Schlechte Bilder lenken ab und können unprofessionell aussehen.
Denken Sie beim Erstellen digitaler Designs an hochauflösende übergroße und Retina-Bildschirme. Laden Sie Bilder in diesem Sinne hoch, damit Sie Benutzer mit Geräten mit der höchsten visuellen Qualität nicht versehentlich beleidigen.
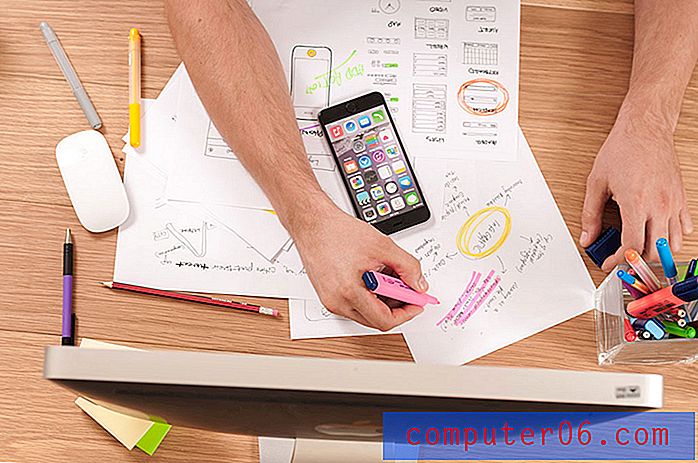
6. Ihr Notizbuch / Notizen machen

Als Designer neige ich dazu, darauf zu achten, wie die um mich herum schreiben und sich Notizen machen. Sind sie ordentlich und informativ? Sind sie skizziert und interpretativ? Sind sie Teil des Gesprächs oder nur zufällige Kritzeleien? Verwenden Sie einen Stift oder Bleistift oder ein Tablet? Ich nehme aus mehreren Gründen zur Kenntnis:
- Weil ich visuell lerne und interessiert bin
- Den Problemlösungsprozess in Aktion herausfinden
- Um herauszufinden, ob wir kreativ auf derselben Seite sind
(Ich werde nur beurteilen, wenn Sie nie Notizen machen.)
7. Reiches Schwarz gegen reines Schwarz

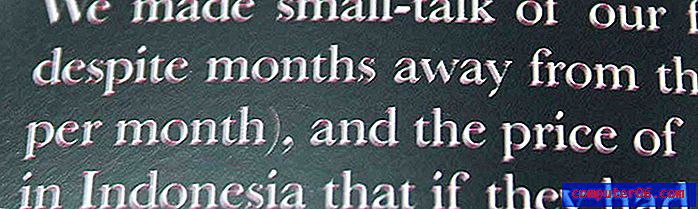
Haben Sie jemals eine Zeitung oder Zeitschrift in die Hand genommen und der schwarze Text hatte einen Geistereffekt mit Halos aus Cyan, Magenta oder Gelb? Das liegt daran, dass für Druckprozesse die falsche Schwarzart verwendet wird.
Schwarzer Text beim Drucken sollte reines Schwarz verwenden, eine vierfarbige Prozessfarbe von 100 Prozent Schwarz (oder K) und 0 Prozent aller anderen Farben (C, M und Y). PrintNinja hat hier eine ziemlich gute Anleitung.
Das Gegenteil ist beim digitalen Publizieren der Fall, wo sattes Schwarz - ein Schwarz, das durch die Kombination mehrerer Farben im RGB-Raum erzeugt wird - bevorzugt wird.
8. Ihre Design-Tricks

Schlagschatten, Umrisse, Animationen laden. Ich sehe alle deine Tricks. Und jeder andere Designer da draußen auch. Das bedeutet nicht, dass diese Tricks per se schlecht sind. Stellen Sie nur sicher, dass Sie sie mit Bedacht einsetzen.
Ein Design-Trick sollte verwendet werden, um zum Gesamterlebnis beizutragen, und ein Design sollte auf einen Trick beschränkt sein. Alles andere wird schnell überwältigend.
9. UX-Konsistenz

Auf dem Startbildschirm befindet sich die Schaltfläche zum Aufrufen der Aktion im Schwebezustand. Auf einer sekundären Seite ist dies nicht der Fall. Ein Formular verwendet das automatische Ausfüllen und eine intuitive Tastatur, ein anderes nicht. Diese Inkonsistenzen in der Benutzererfahrung können für andere Designer schmerzlich offensichtlich sein. Und die meisten anderen Benutzer auch.
Während es manchmal schwierig ist, diese Inkonsistenzen aufzuspüren, können Analysen und Benutzerdaten ein guter Ausgangspunkt sein. Wenn es Formulare gibt, die nicht konvertiert werden, oder Elemente mit deutlich niedrigeren Klickraten als vergleichbare Elemente im Design, ist dies ein Hinweis darauf, dass möglicherweise eine Inkonsistenz vorliegt.
10. Ergänzende Materialien

Haben alle Materialien für dieselbe Marke oder Kampagne ein ähnliches Erscheinungsbild? Dies umfasst Digital- und Druckelemente. Ein Stapel komplementärer Materialien kann eines der stärksten Werkzeuge sein, die ein Designer erstellen kann.
Markenidentität und -konsistenz sind in einer Welt, in der ständig so viele Botschaften auf Sie zukommen, so wichtig. Die Möglichkeit, etwas schnell visuell zu identifizieren, kann dazu beitragen, entworfene Materialien und Benutzer schnell miteinander zu verbinden und mehr Loyalität zwischen Benutzern und Marken zu schaffen, mit denen sie sich beschäftigen.
Warum ist das wichtig?
Dies ist eine Liste von Dingen, die nur Designer bemerken werden, aber all diese Dinge haben viel umfassendere Auswirkungen auf Projekte im Allgemeinen. Die Beachtung dieser Details ist wichtig, da sie zum Gesamtgefühl eines Projekts beitragen.
Das können die meisten Benutzer nicht genau bestimmen, aber sie bemerken es. Einige dieser Dinge können für das ungeübte Auge überraschend offensichtlich sein:
- Typografie, die nur ein bisschen abweicht oder nervt. Es ist schwer zu beschreiben und schwer zu lesen
- Inkonsistente Markenfarben bei CMYK- und RGB-Farbmodi und unangemessen gemischt und angepasst.
- Fotos oder Grafiken, die für die Augen schwierig sind und aufgrund schlechter Qualität ein Schielen oder einen zweiten Blick verursachen.
- Druckmaterialien, die aufgrund von Text, der vierfarbiges statt einfarbiges Schwarz verwendet, schwer zu lesen sind.
All diese Dinge tragen zur Gesamtbotschaft bei, die Sie kommunizieren möchten. Benutzer wissen möglicherweise nicht, warum ein Design funktioniert oder nicht, aber sie zeigen es in der Zeit an, die sie damit verbringen.
So viel von dem, was ein „gutes“ Design ausmacht, ist für den Benutzer oft unsichtbar. Aber glauben Sie mir, Designer sehen alles.