10 Beispiele für CSS-Formulare
Formulare können mit einem Hauch von CSS erheblich verbessert werden, wodurch sie benutzerfreundlicher und optisch weitaus attraktiver werden. Befolgen Sie einige der folgenden Beispiele, und Sie werden in kürzester Zeit beeindruckende CSS-Formulare erstellen.
Entdecken Sie Envato-Elemente
1. Semantische horizontale Form

Dieses Formular ist semantisch codiert und die Elemente werden nebeneinander positioniert, mit Ausnahme des letzten Feldsatzes, der sich über die gesamte Breite des Formulars unter den drei oberen Feldsätzen erstreckt. Es wurde in FF1.x, IE6 und Opera8 getestet. (sieht in IE5.x etwas schrullig aus, ist aber immer noch verwendbar)
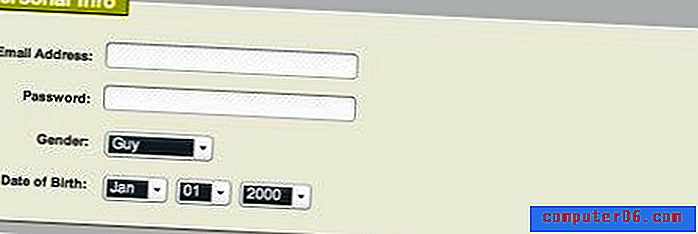
2. Schöne Formen

Eine großartige Form mit grafischen Elementen und Farben, um einen anderen und einzigartigen Look zu erzielen. Alles mit CSS und semantischer Codierung.
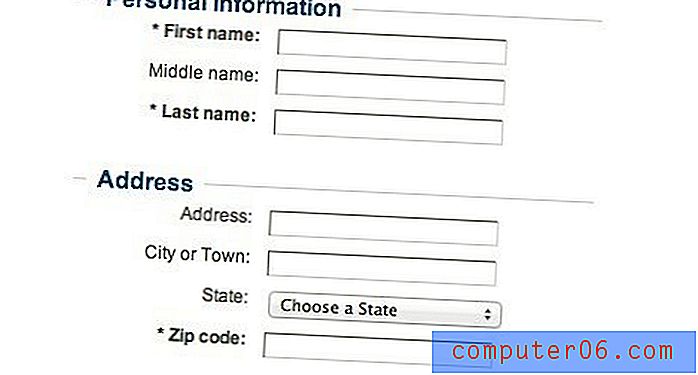
3. StylePhreak Simple CSS Form

Ein einfaches Formular mit regelmäßiger Ausrichtung und eindeutigen Linien, um die verschiedenen Abschnitte aufzuteilen. Dies ist eine gute Basis, um Ihr eigenes benutzerdefiniertes Formular zu erstellen.
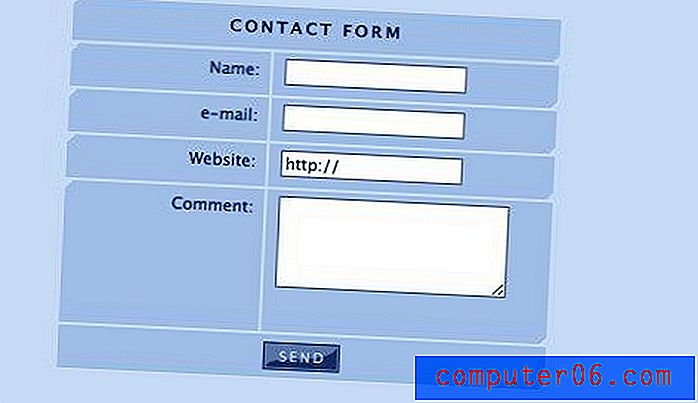
4. Das blaue CSS-Formular von Veerle

Eine einfache blaue Form mit abgerundeten Hintergrundecken, alle in CSS und XHTML gestaltet. Das Layout ist pixelgenau und die Bilder können an Ihre eigenen Anforderungen angepasst werden.
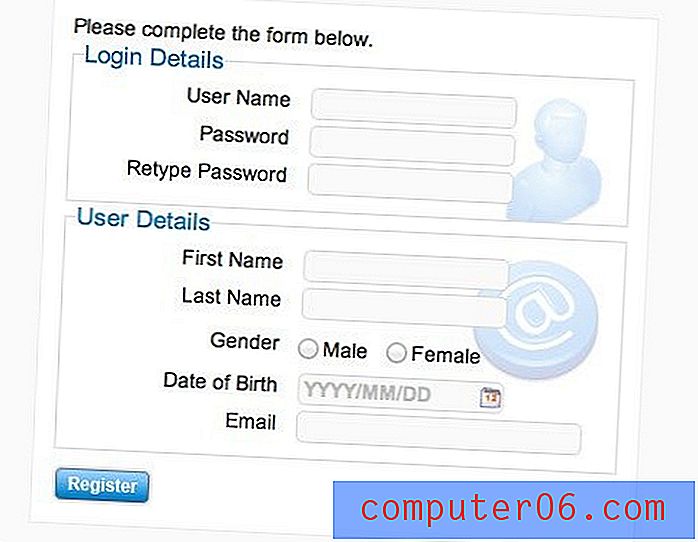
5. Wer sagt, dass CSS-Formulare nicht hübsch sein können?

Eine einzigartige Form mit weichen Hintergrundbildern, die die Felder ergänzen. Es werden viele Formularmöglichkeiten hervorgehoben, einschließlich eines Popup-Kalenders zur Auswahl eines Datums. Ein zugehöriges Tutorial begleitet das Beispiel ebenfalls.
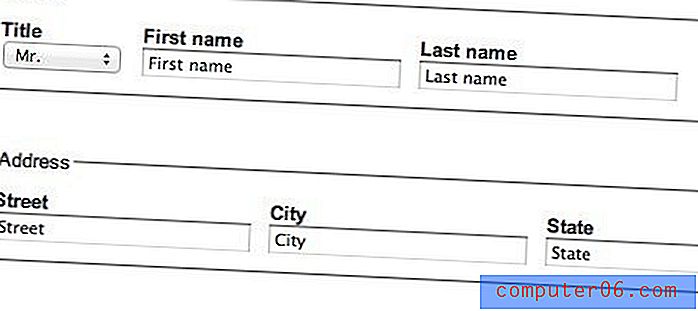
5. Mann in Blau: Formbeispiele

Hier habe ich jedes Feldset dazu gebracht, die gesamte Breite der Seite zu erweitern. Das wichtigste Styling ist die Positionierung der Formularelemente innerhalb der Feldsätze. Da jedes Element in einem Beschriftungs-Tag enthalten ist, können Sie die Beschriftungen einfach nach links verschieben, ihnen einen gewissen Rand geben und sie werden horizontal ausgerichtet (wenn nicht genügend Breite vorhanden ist, wechseln Sie zur nächsten Zeile).
6. CSS Play - Eine Form mit Stil

Formulare sind in Bezug auf CSS nicht sehr benutzerfreundlich und jeder Browser hat seine eigene Art, mit ihnen umzugehen. Stile, die in einem Browser funktionieren, funktionieren in einem anderen nicht. Je nachdem, welchen Browser Sie verwenden, wird eine etwas andere Interpretation angezeigt.
7. Der Formgarten
Dies ist ein generisches Webformular, das alle in FormAssembly.com verfügbaren Felder und Layouts enthält. Verwenden Sie dieses Formular, um sicherzustellen, dass Ihr Thema mit jeder Art von Webformular gut funktioniert.
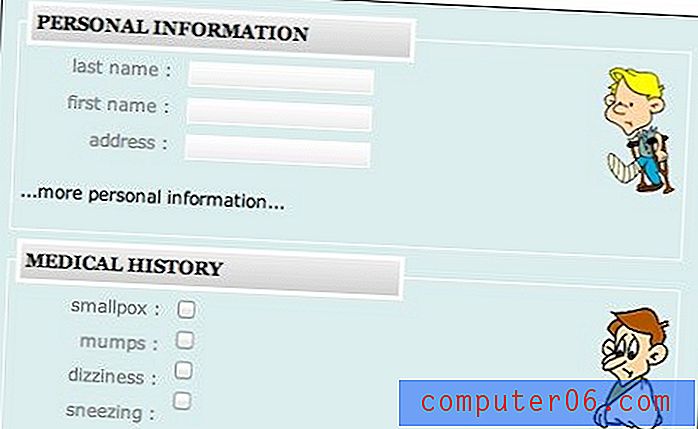
8. Schönere zugängliche Formulare

Der wichtigste Teil eines Formulars ist das HTML, mit dem wir es erstellen. Glücklicherweise bietet uns HTML eine schöne Auswahl an Tags, um unsere Formulare auf zugängliche Weise zu erstellen. Dies sind Feldsatz, Legende und Bezeichnung.
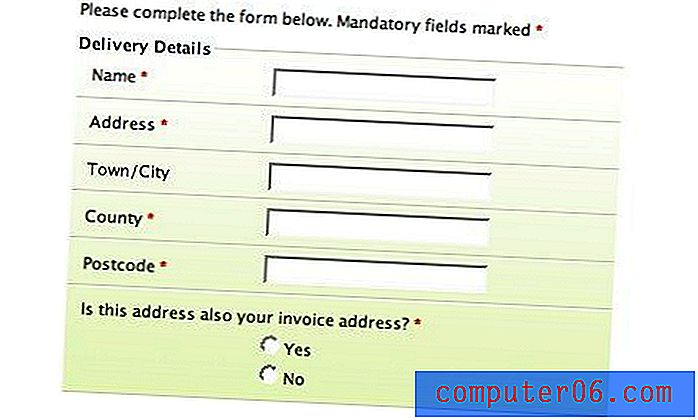
9. HTML-Formulareffekte mit CSS
In diesem Tutorial sollten Sie bereits mit HTML-Formularen und den verschiedenen Elementen und Attributen vertraut sein. Sie sollten auch ein grundlegendes Verständnis von Cascading Stylesheets (CSS) haben.
10. Ein zweispaltiges CSS-Formularlayout

Jüngsten Studien zufolge sind Websites im Laufe der Zeit weniger zugänglich und komplexer geworden. Erfahren Sie, wie Sie sich dem Trend widersetzen können, indem Sie schnell zugängliche CSS-Formulare erstellen, die mit modernen Browsern funktionieren und sich elegant verschlechtern.